
今回は、インフォグラフィックスでよく見るグラフの作り方を紹介したいと思います。
主に使うスクリプトの中で、自分で導入しなければならないのは扇クリッピングRとrounded_circle、レイヤーにライン(2D)ですかね。未導入の方は、この機会に導入してみてください。
扇クリッピング(R)の使い方
円を描く、rounded_circle
MGに役立つ、レイヤーにライン(2D)
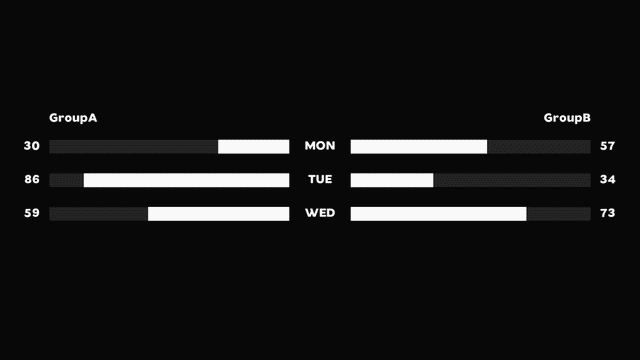
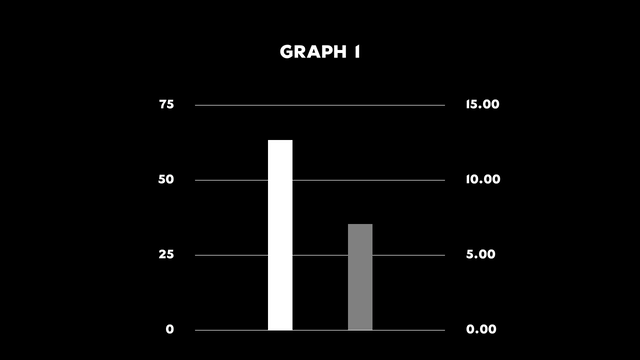
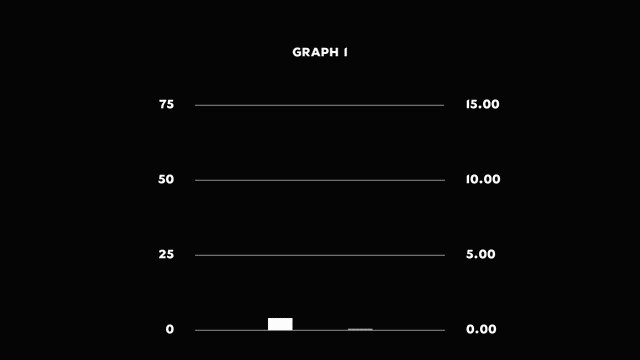
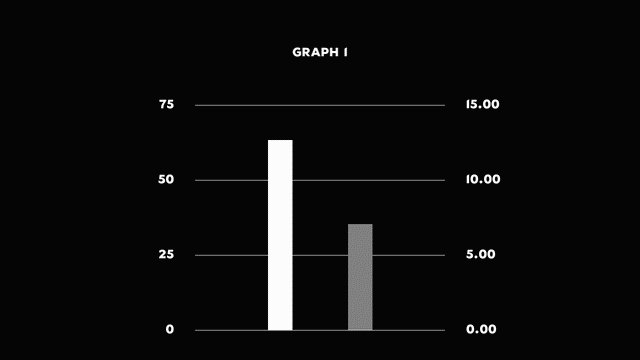
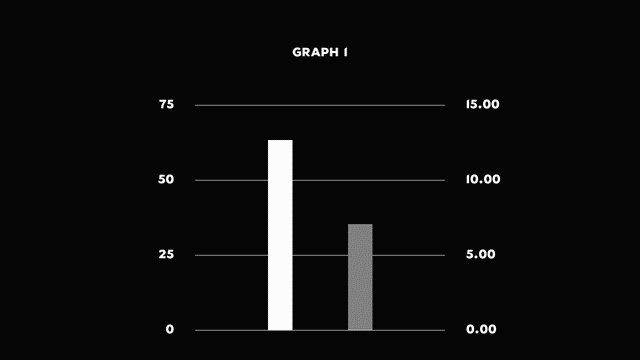
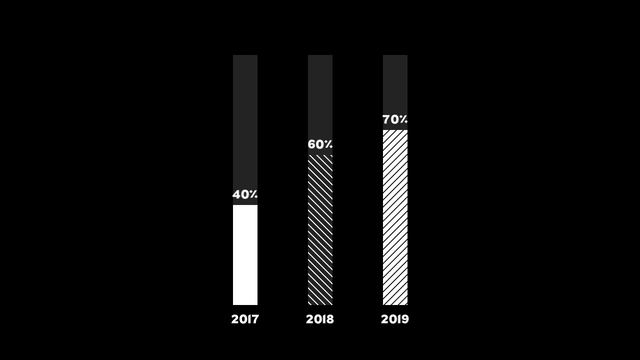
棒グラフはクリッピングで

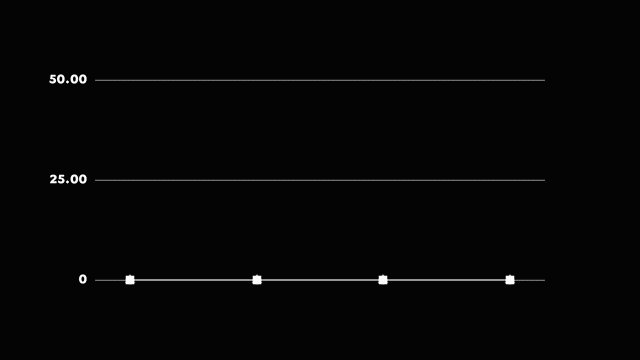
横線の目盛りと縦に伸びる棒のグラフを作ってみます。
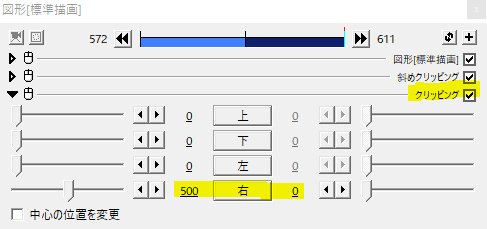
使うのは斜めクリッピングとクリッピングです。

まずはサイズ500の四角形を出します。
この四角形のサイズが線の最大の長さを決めます。


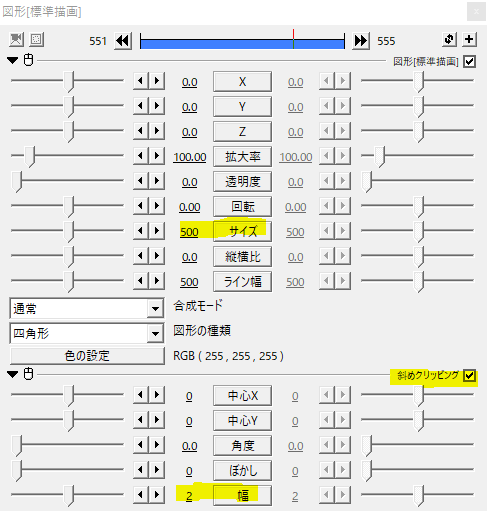
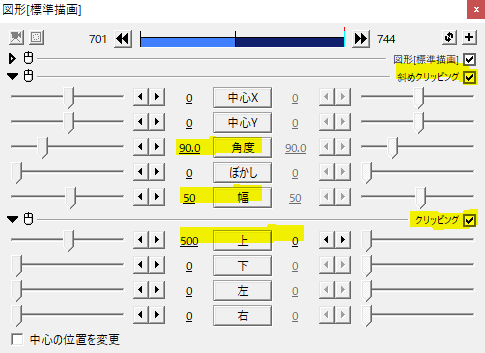
四角形に斜めクリッピングをかけます。
ぼかしを0にして、幅を2と細くしました。

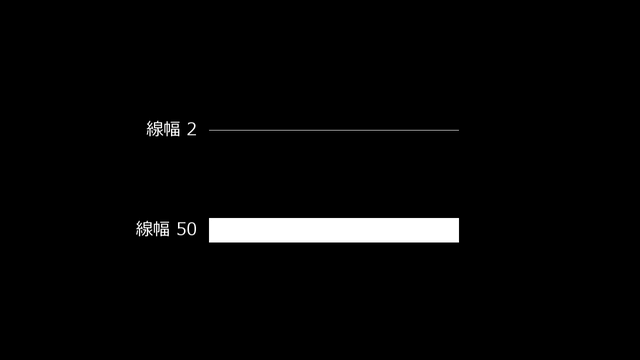
幅で線の太さを変えることができます。
細い線は目盛りに、太い線はデータの数値にと使い分けます。


作った線にクリッピングをかけます。
右を四角形のサイズと同じだけクリッピングすると線が消えます。
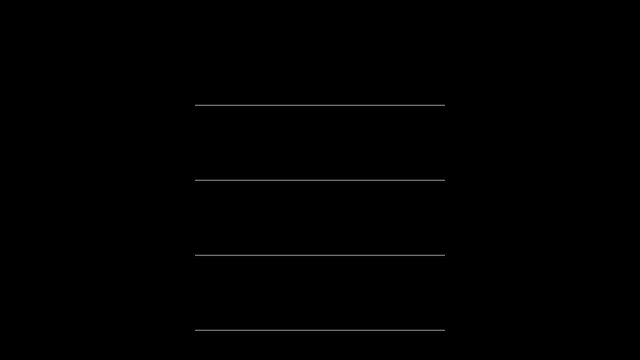
500→0と移動させて線を引きました。


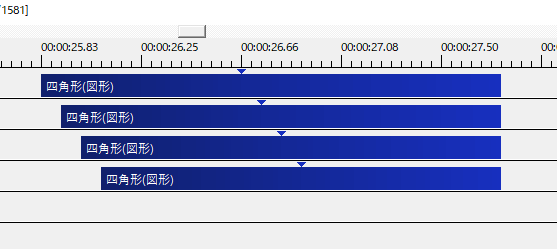
数フレームずらして並べると目盛りの完成です。


同じ要領でデータ用の太い線を作ります。
縦に伸びる線は、斜めクリッピングの角度を90にします。
データに合わせてクリッピングの上の値を調節します。

目盛り素材とデータ用の棒素材をあわせて完成です。
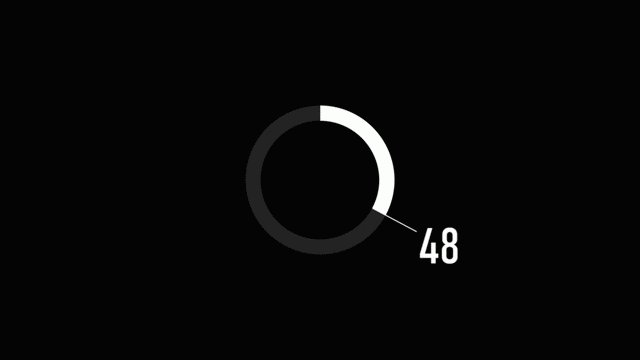
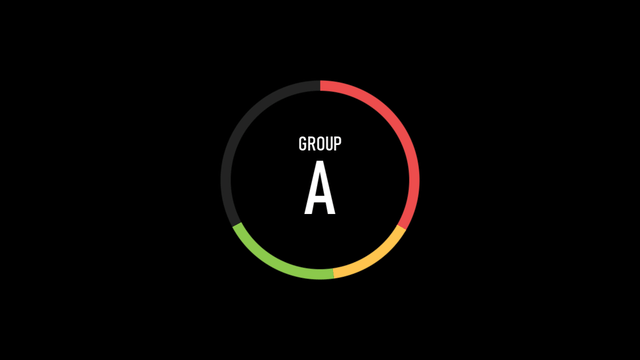
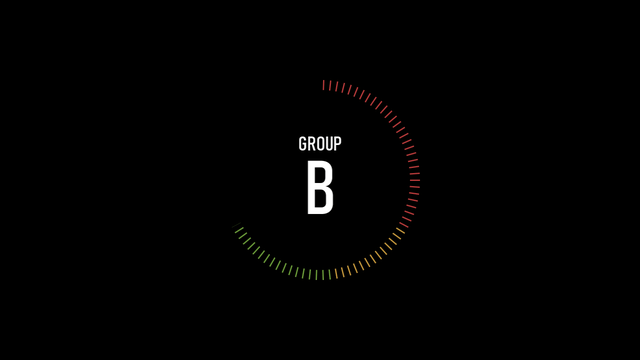
円グラフは扇クリッピングRで


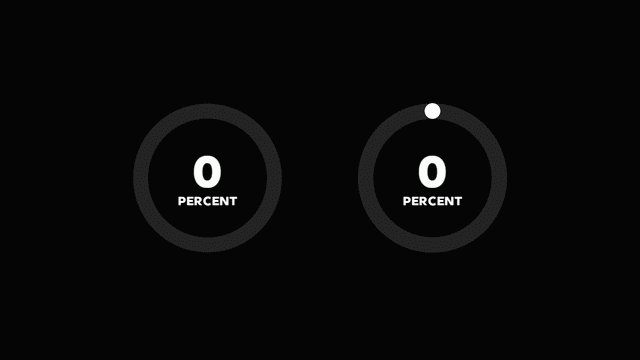
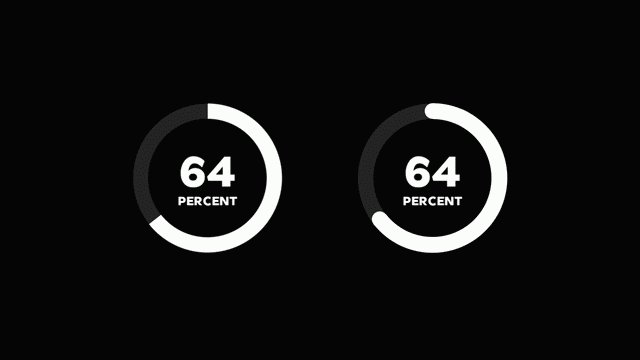
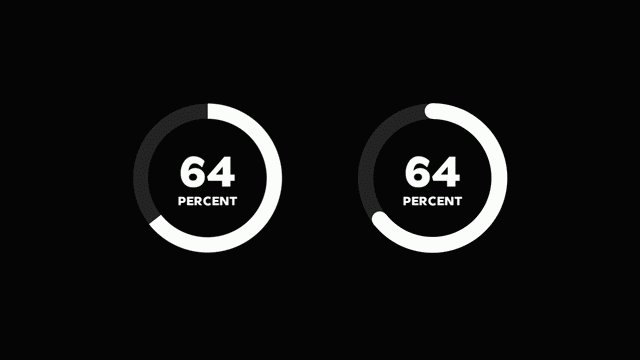
円グラフを作ってみます。
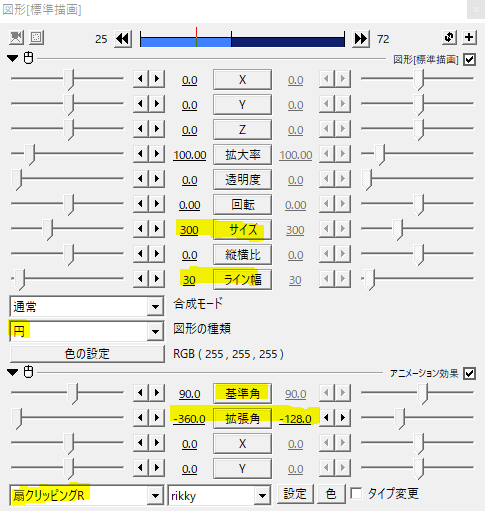
サイズとライン幅で調節した後、扇クリッピングRをかけます。
拡張角を移動させることで円を描きます。
開始位置は基準角で変えることができます。一つのグラフの中で色の異なる弧を動かすときに使いますが、それ以外ではあまりいじらないと思います。
先端を丸くした円を描くときは、rounded_circleというスクリプトを使います。使い方は過去記事を参照してください。
数値はカウンターで


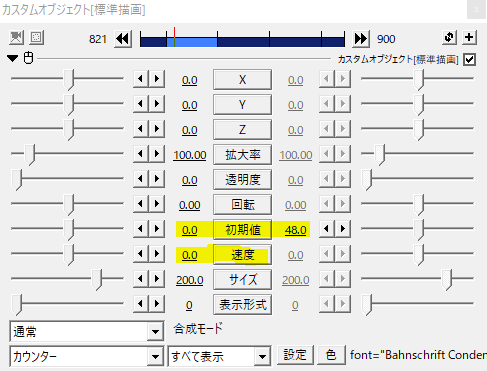
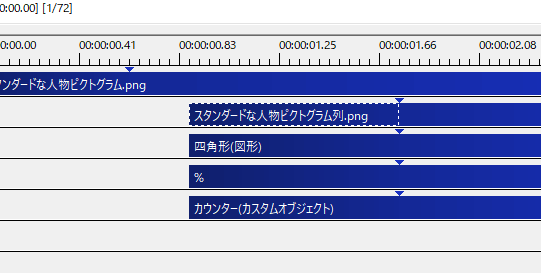
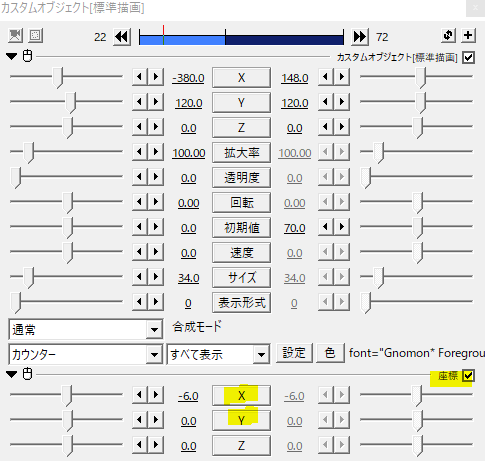
グラフの中の動く数値は、カスタムオブジェクトのカウンターを使います。
ここでのポイントは、速度を0にすることです。
速度0で初期値を移動させることで自由にカウントアップ、カウントダウンすることができます。
カウンターはLuaJITを使用しているとうまく動かないことがあるので、使用している方は一時的にデフォルトに戻すなどで対応してください。

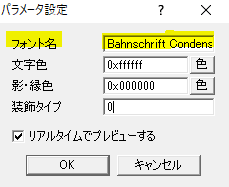
パラメータ設定では、フォント名を入力することで数字のフォントを変更できます。

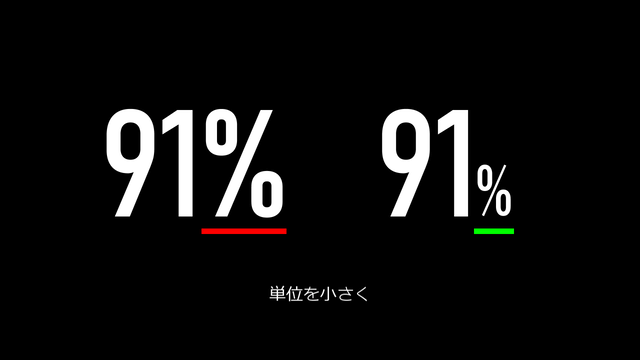
カウンターは数値のみで、単位はテキストになります。
数値を強調するときなど、数値のサイズよりも単位のサイズを小さくするとバランスが取れて良いと思います。
グラフとカウンターのリンク

上のgifのようにグラフのクリッピングとカウンターの数値を連動させるコツは、移動距離、移動時間、移動量、移動方法をすべて一致させることです。

動きをリンクさせるオブジェクトの移動時間や移動方法を同じにすることで、ズレることなく動かすことができます。

動きを作った後にオブジェクトの位置を調整したいときは、基本効果の座標をかけると移動に影響を与えずに位置を調整することができます。
微調整には欠かせません。


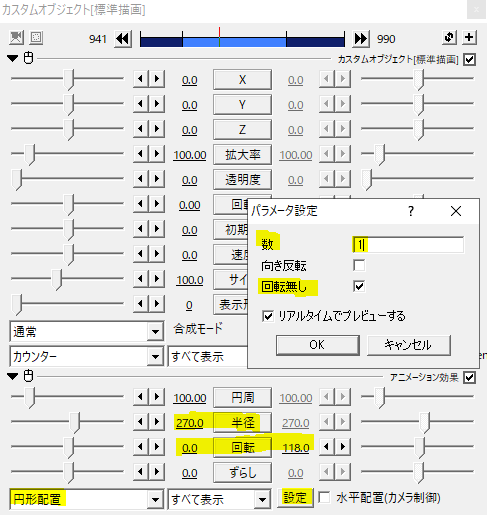
円グラフに合わせたカウンターには、円形配置をかけます。
パラメータ設定の数を1にして、回転無しにチェック。
回転の値と移動方法を、円の扇クリッピングの拡張角、移動方法と一致させるとずれることなく移動できます。
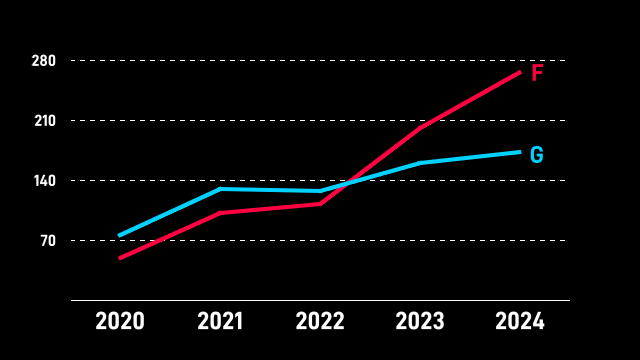
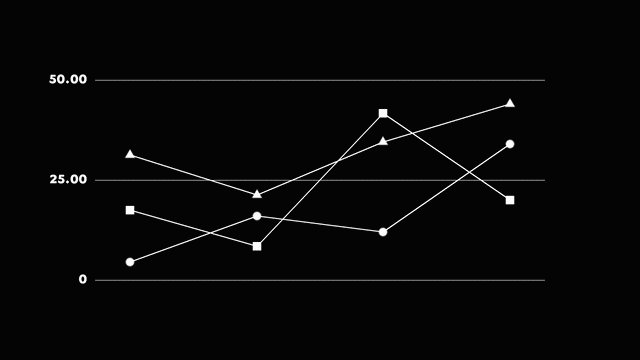
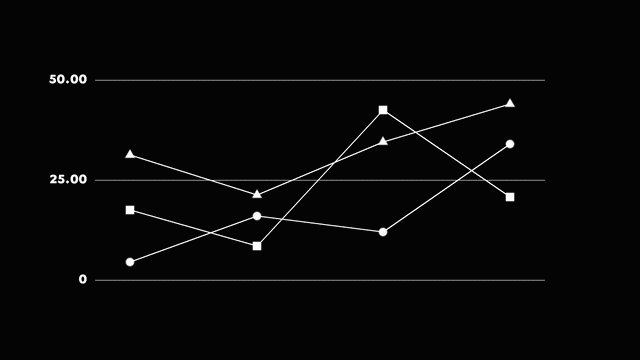
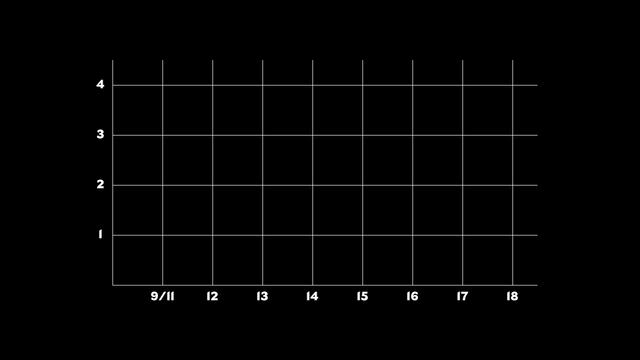
折れ線グラフはレイヤーにライン(2D)で

折れ線グラフは図形にレイヤーにライン(2D)をかけて作ります。


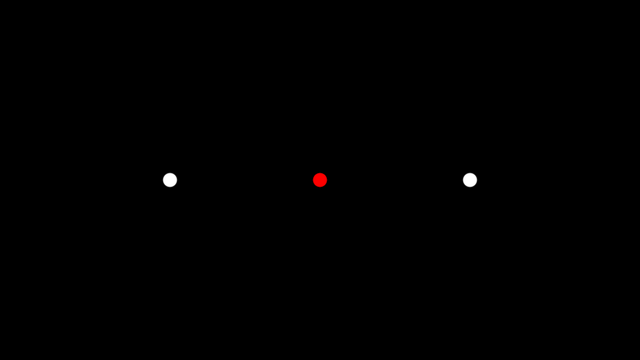
円を三つ置き、真ん中の赤い円にレイヤーにライン(2D)をかけます。
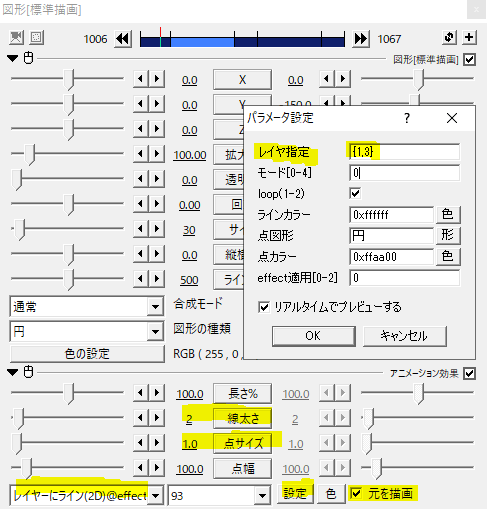
設定からレイヤ指定{1,3}のように繋ぎたいオブジェクトが置かれているレイヤー番号を指定します。

円オブジェクトを移動させると、繋いでいる線も一緒に動いてくれます。
円オブジェクトを増やしたら、繋がっていない円オブジェクト同士を結ぶようにレイヤーにライン(2D)をかけてください。
その他の工夫


棒グラフに斜めブラインドをかけて違いを作ってみたり。
動かさないのであれば、作った線にさつきさんの”一方向に並べる”をかけると簡単に方眼の目盛りが作れます。



いろんな種類の円グラフを作ってみたりと、工夫はさまざまです。
「infographics」、「インフォグラフィックス」で検索すると、参考になる動画や画像が出てくると思います。
いかがだったでしょうか。
グラフを作るときには、是非参考にしてみてください。
扇クリッピング(R)の使い方
円を描く、rounded_circle
MGに役立つ、レイヤーにライン(2D)
ご支援についてページを作成しました。
お時間のあるときにご一読いただければ幸いです。