
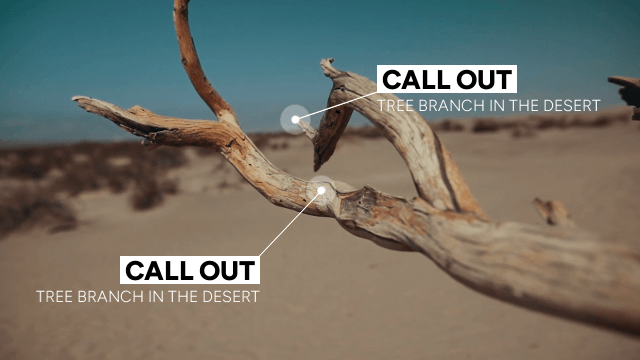
今回は、93さんのレイヤーにライン(2D)を使って中心とテキストを結ぶ、いわゆるコールアウト(Call-Outs)を作ってみたので紹介したいと思います。
コールアウトはローワーサード(Lower Thirds)のようなテキストアニメーションとモーショントラッキング(Motion Tracking)といったテクニックを併せて作るので、よければ過去記事も参照してみてください。
レイヤーにライン(2D)
→93さんのX
プロフィール欄のURLからold_script_etc.zipをダウンロード。@effect-B.anmに含まれています。
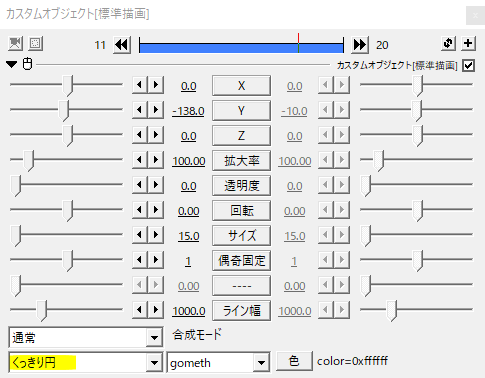
また、gomethさんのくっきり円というカスタムオブジェクトも使用しているので、未導入の方はこれを機に導入してみてください。
くっきり円
→AviUtlスクリプト「くっきり円」.mp14(ニコニコ動画)
→ダウンロードリンク(Googleドライブ)
コールアウトの構成

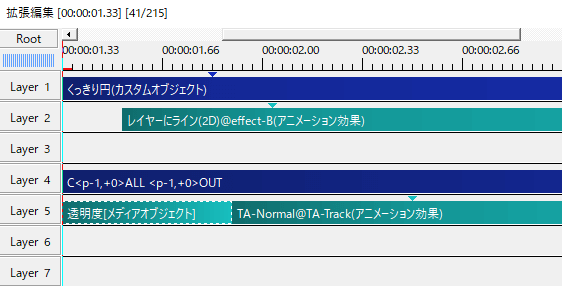
コールアウトは主に中心となるオブジェクト、テキスト、それらを結ぶ線の3つで構成されています。
くっきり円


中心となる図形を円にする場合、gomethさんのくっきり円を使うとサイズを変えても綺麗な円を描画することができます。
レイヤーにライン(2D)


93さんのレイヤーにライン(2D)はオブジェクトの中心と中心を線で結びます。オブジェクトを動かすとそれに合わせて線も伸び縮みするので、コールアウトにぴったりです。
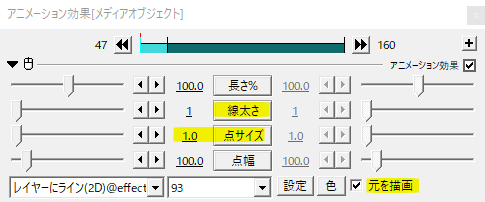
線太さはお好みで。
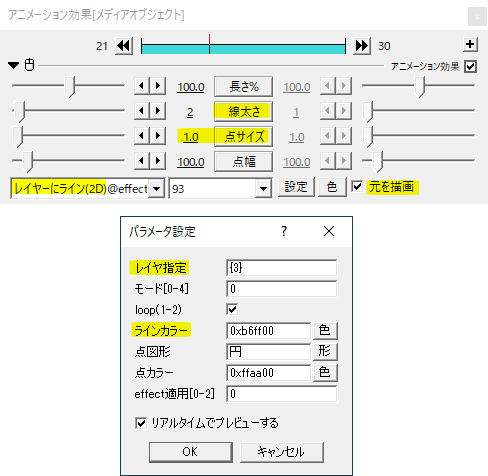
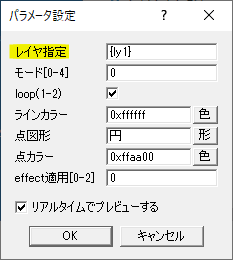
点サイズは1.0にして見えなくし、元を描画にチェックを入れ元のオブジェクトを表示させます。
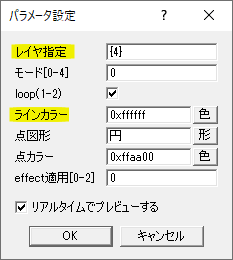
パラメータ設定のレイヤ指定でテキストオブジェクトを置いたレイヤーを指定します。
ラインカラーもお好みで。
レイヤーにライン(2D)をかけるオブジェクトの拡大率は100にして使うというのがポイントです。
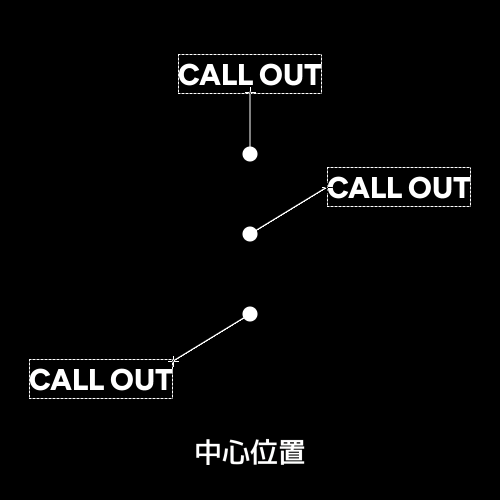
テキストの整列と中心


レイヤーにライン(2D)は中心と中心を線で結びます。
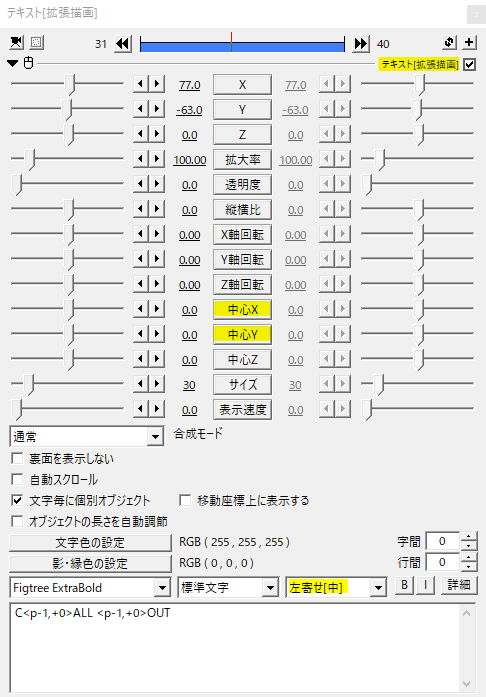
テキストオブジェクトは中央揃え[下]や左寄せ[中]などで中心位置を変えることができます。
また、オブジェクトを拡張描画にすると中心XYの項目が出てきます。中心位置をもうちょっとだけ離したいとか、近づけたいといった場合に中心XYで微調整すると良いと思います。
テキストの部分をSceneで作る場合も中心XYで中心の位置を設定します。
作ってみる

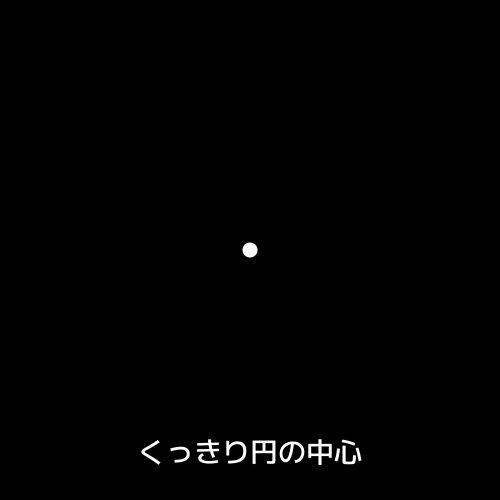
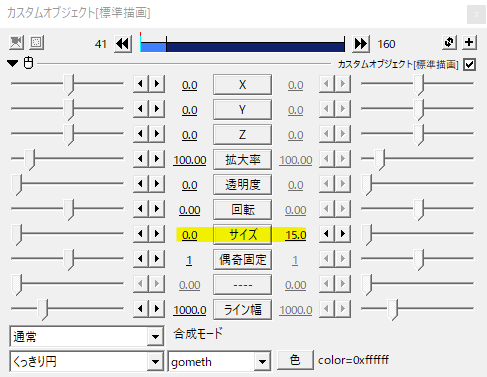
コールアウトの構成を一通り見たところで、実際に作ってみます。まずはくっきり円で中心となる図形を出します。
拡大率ではなくサイズで大きさを調節します。

次にテキストを出します。ここではテキスト整列を左寄せ[中]にしました。


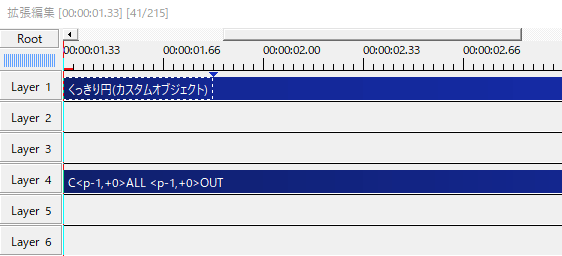
くっきり円のオブジェクトに中間点を打ち、サイズを移動させます。これで円が拡大して登場する動きになります。
もしサイズを移動させて挙動がおかしくなる場合は、0.0を0.1にしてみてください。

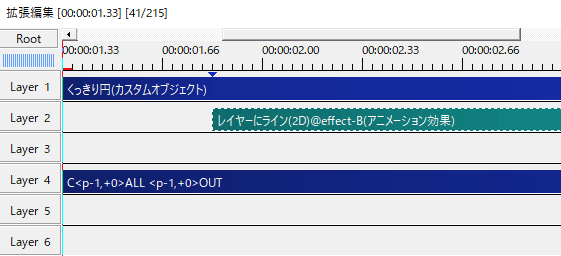
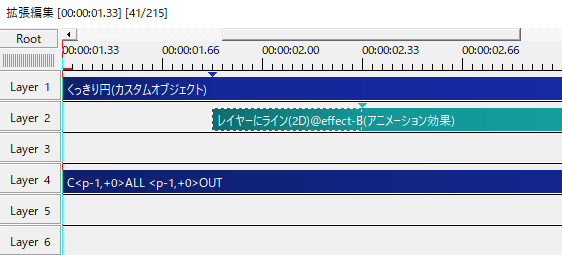
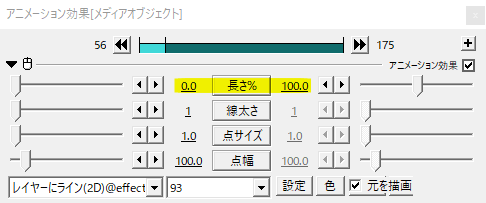
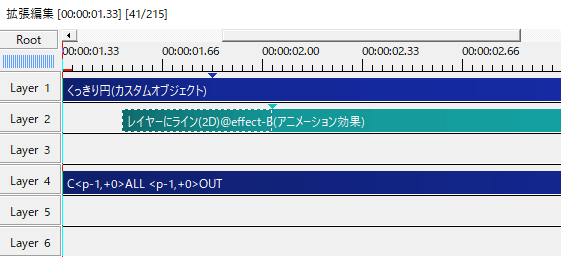
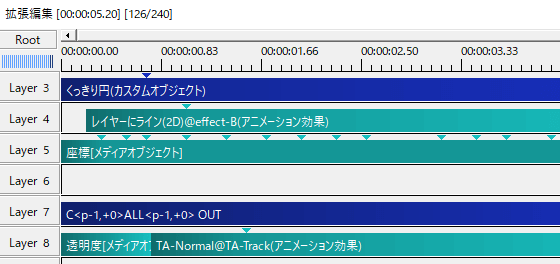
メディアオブジェクトの追加>フィルタ効果の追加>アニメーション効果からレイヤーにライン(2D)を出し、くっきり円にかけます。


点サイズ1.0、元を描画にチェック、テキストを置いたレイヤーを指定。線太さとラインカラーはお好みで。


レイヤーにライン(2D)に中間点を打ち、長さ%を0から100へ移動させます。これで中心図形からテキストに向かって線が伸びる動きになります。

レイヤーにライン(2D)をメディアオブジェクトとして出した理由は中間点にあります。くっきり円とは別オブジェクトにすることでパラメータの移動を重ねることができます。
くっきり円が大きくなる動きとレイヤーにライン(2D)の線を引く動きのタイミングを調整します。
こんな感じになります。

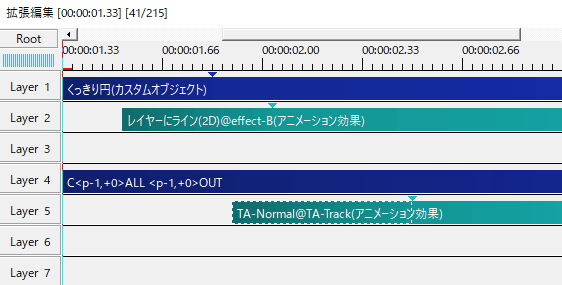
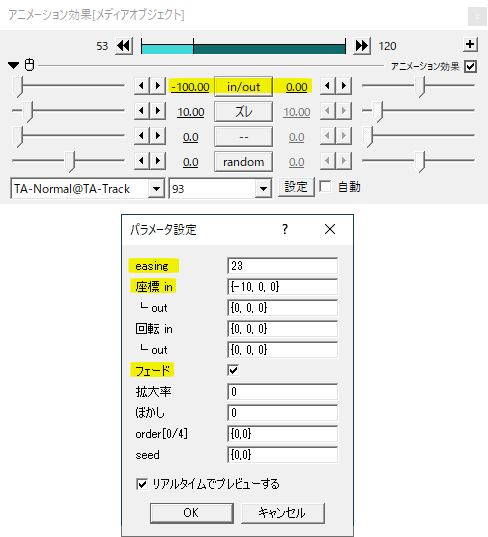
次にテキストアニメーションを作ります。ここでは同じ93さんのTA-Normalを利用します。

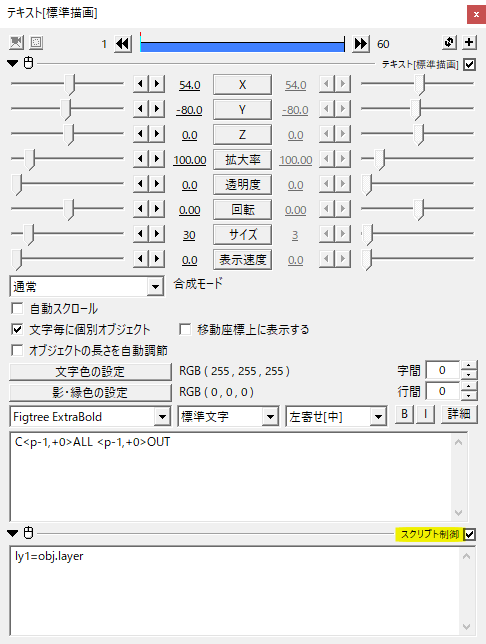
設定はこんな感じ。テキストが左から右へフェードインする動きです。テキストオブジェクトの文字毎に個別オブジェクトにチェックを入れるのをお忘れなく。


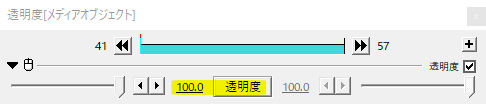
テキストの登場はくっきり円の登場や線を引く動きよりも後になりますが、レイヤーにライン(2D)で指定したレイヤーにオブジェクトがないと上手くいきません。かといってテキストが見えたままではいけないということで、透明度を使ってテキストを非表示にします。
合わせるとこんな感じになります。メディアオブジェクトとして出すことで、動きのタイミングが調節しやすくなりますね。
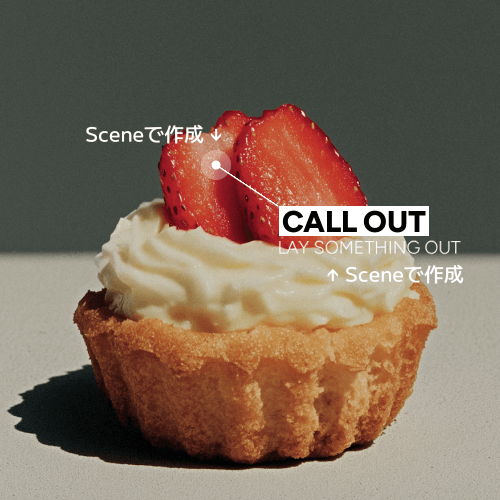
背景画像と合わせてシンプルなコールアウトの出来上がり。
レイヤーにライン(2D)で両オブジェクトの中心を結んでいるので、中心図形やテキストを自由に動かしてレイアウトすることができます。
あとはテキストオブジェクトの中心ですね。レイアウトによってテキストの整列または中心XYで調整するのがポイントです。
ちょっとした工夫と応用

レイヤーにライン(2D)では指定したレイヤーからオブジェクトを移動させると、その都度再設定が必要になります。これがちょっと大変。
テキストオブジェクトにスクリプト制御をかけ、ly1=obj.layerと記述します。
ly1は任意の文字列なのでお好みで。obj.layerはオブジェクトを置いたレイヤーの番号です。

パラメータ設定のレイヤ指定を{ly1}とすることで、テキストオブジェクトを別のレイヤーに移しても再設定しなくて済みます。
2つ目のコールアウトを作る場合はly2=obj.layerと定義して、レイヤ指定を{ly2}とします。
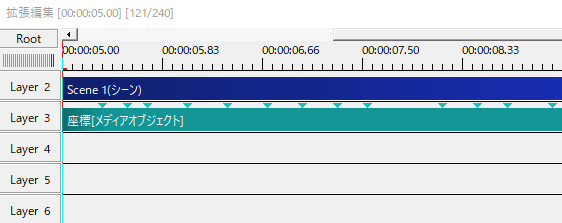
中心図形もテキストも複数オブジェクトで構成する場合はSceneを利用します。

それぞれ別にSceneで作成してRootで呼び出すことでひとつのオブジェクトとして扱うことができます。

コールアウトでモーショントラッキングをする場合、主に2つのタイプがあります。
上の動画のようにテキストは動かず中心図形だけが動く場合、くっきり円だけを動かしてトラッキングします。

もうひとつはコールアウト全体を動かしてトラッキングする場合です。このタイプはコールアウトをSceneで作成し、呼び出したシーンオブジェクトを動かしてトラッキングします。
いずれもトラッキングは開始フレームと終了フレームで座標を設定し、真ん中を割るように中割りの要領で中間点を打っていくとやり易いかと思います。
使用例
複数オブジェクトを使ったコールアウト、中心だけのトラッキングと全体のトラッキング、円と線以外のデザインなど工夫できる場所はたくさんありますね。
いかがだったでしょうか。
コールアウトは応用テクニックがたくさん詰まった表現でちょっと難しく感じるかもしれませんが、詳細説明や注釈などで利用する機会があると思います。
応用テクニックで作るコールアウト、是非試してみてください。