
今回は、ちょっとしたモーションのコツを紹介したいと思います。
それは、時間差をつけて同じ動きを繰り返すとういものです。
時間差をつけて繰り返す

円のサイズを画面いっぱいにまで拡大した動きです。
この何の変哲もない動きも、繰り返すことで立派なモーションになります。


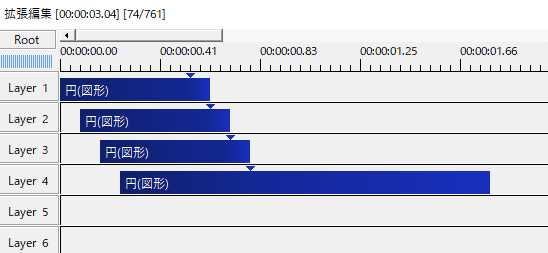
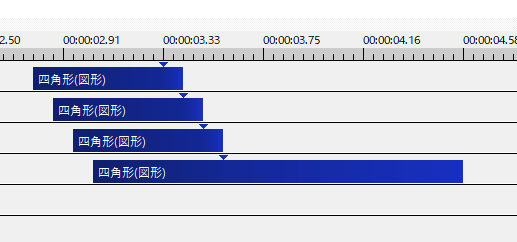
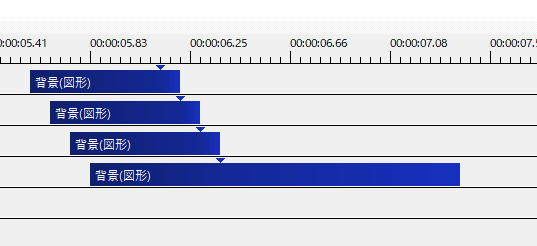
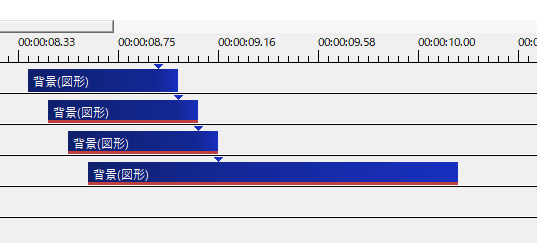
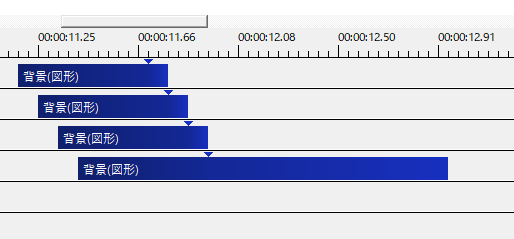
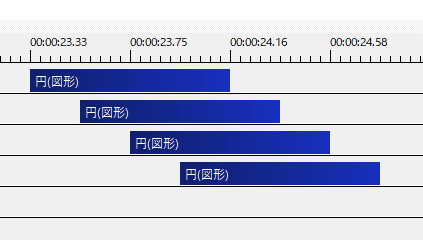
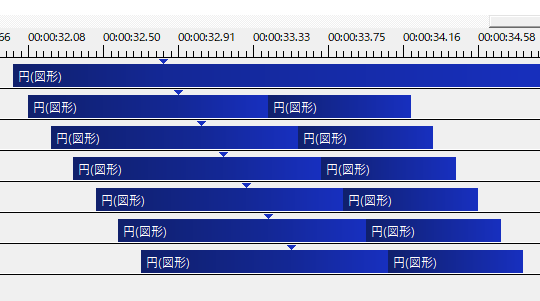
拡大率で大きくした円をコピペし、時間差をつけて並べます。
「動きを繰り返す」
このことを意識していろんな動画を見てみると、これは同じ動きの繰り返しだなとか、これはひとつひとつ動きが違うなというのがわかります。
再現する際のヒントにもなります。


先ほどの円を四角形に変えたもの。


背景にクリッピングをかけたもの。


斜めクリッピングを使ってカットインのようにしたもの。


背景に扇クリッピングRをかけたもの。
いずれも動きをひとつ作って、あとは時間差で同じものを並べています。
中にはシーンチェンジなどでよくみる動きもあるかと思います。
それでもやっぱり繰り返す


サイズを大きくしながら、ライン幅を小さくしていくと波紋のようなモーションが作れます。


座標をずらして配置します。

図形を四角形に変えたり、回転を加えてみたりと工夫ができます。


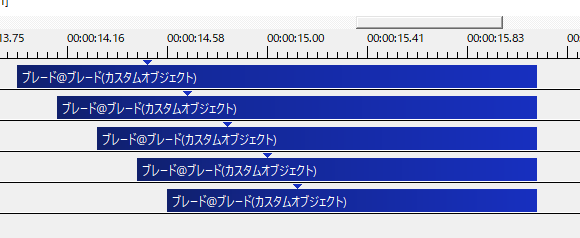
こちらは白水さんのブレードというカスタムオブジェクトです。
時間差をつけて画面が埋まるように並べています。
同じ動きですが、座標をずらして画面を隙間なく埋めていきます。


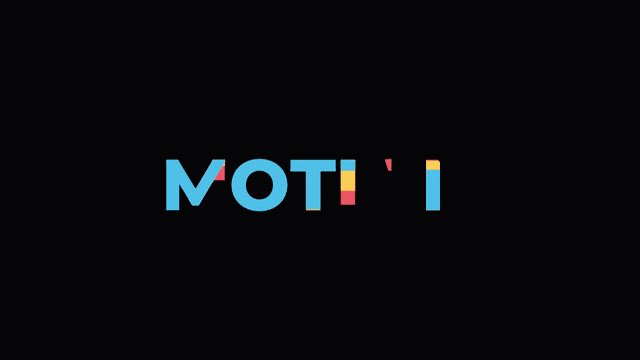
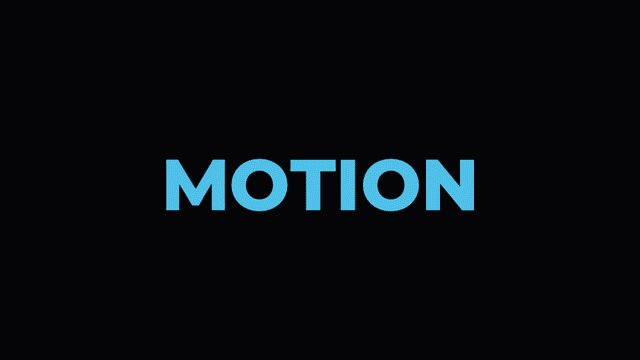
こちらも、一度は見たことがあるテキストのモーションではないでしょうか。
一文字ずつ、一画ずつ分解してクリッピング/斜めクリッピングしたものです。
「O」は扇クリッピングRです。
時間差をつけて三色で塗られていきます。


一見複雑な動きも、規則性を見つけることができれば同じことの繰り返しかなと想像できます。
円に円形配置をかけ、60度ずつずらして配置します。
後半部分は360度回転しながら半径を0に移動させました。
おまけ

使用例の詳細です。
まず、作業はSceneで行います。
テキストは一文字ずつ作ります。フォントはサンセリフやゴシック体が向いています。



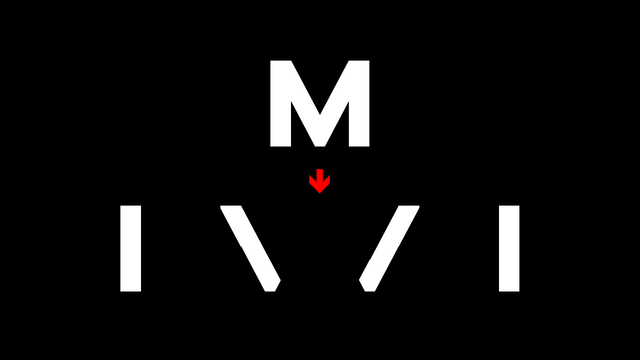
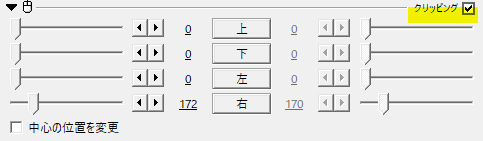
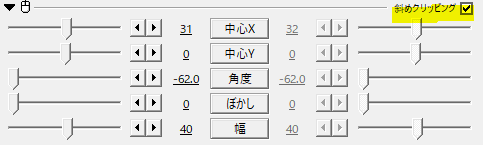
クリッピングや斜めクリッピングを使って、文字を一画ずつ分解します。

クリッピングの上下や斜めクリッピングの中心を移動させて、一画ずつ塗られていくようにします。
ちなみに、移動方法はイージングの8番です。


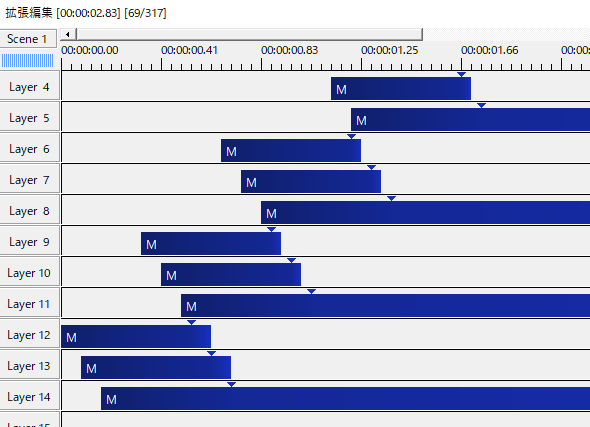
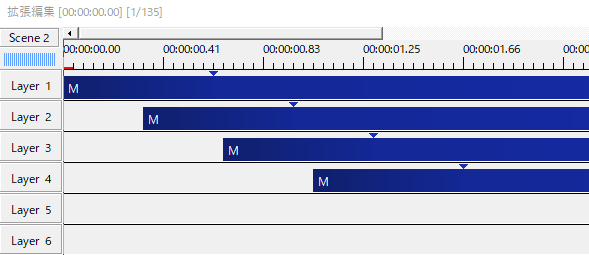
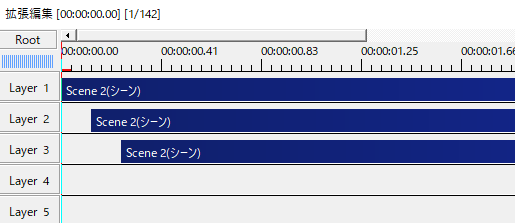
塗りが繋がるように時間差をつけて並べます。
一画一画が止まってしまいスムーズに繋がらない場合は、オブジェクトの位置を動かすよりクリッピングの位置を調節すると上手くいくと思います。


Rootに戻ってシーンを呼び出し、単色化で色を付けます。
最後に時間差を付ければMの字の完成です。

Oのように丸みのある文字は、rikkyさんの扇クリッピングRを使います。
いかがだったでしょうか。
拡大率、クリッピング、回転、座標などいじるパラメータはさまざまですが、共通するのは「時間差をつけて繰り返す」ということです。
頭の片隅にでも置いておくとどこかで役に立つかもしれません。