
今回は、ティムさんのツイスターを使ってシーンチェンジを作ってみたいと思います。
ダウンロードページ
【AviUtl】ツイスター
ツイスターをかける

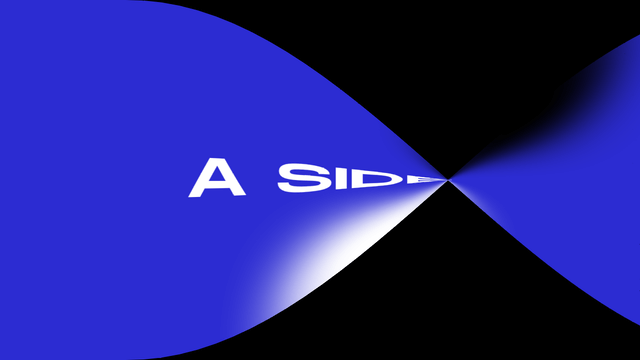
こちらはシーンチェンジ前の画像です。このオブジェクトにツイスターをかけます。


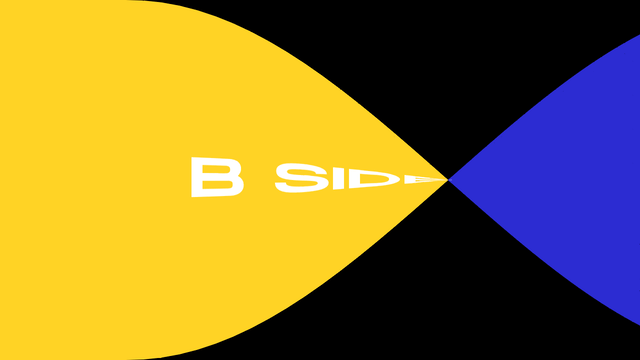
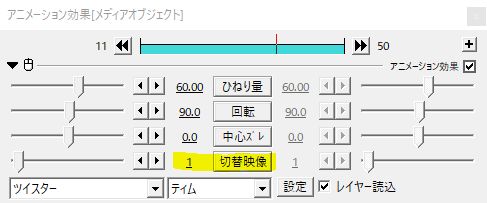
デフォルトではこんな感じになっています。

オブジェクトに直接ツイスターをかけてもいいですが、最近はメディアオブジェクトを使うことが多くなってきましたね。
ツイスターの設定


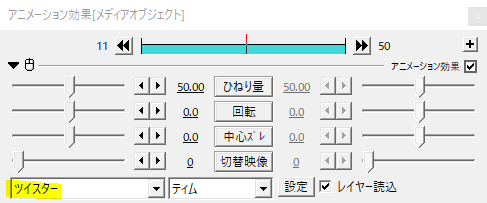
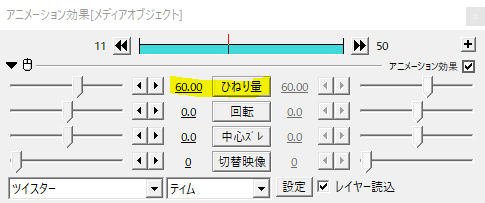
ひねり量でオブジェクトのひねり具合を調節します。基本的にはこの数値を0→100に移動させてシーンチェンジに使います。


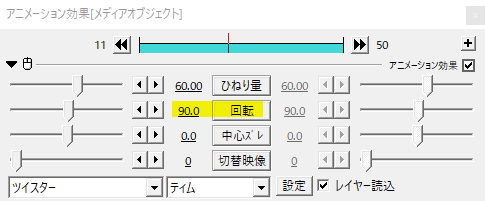
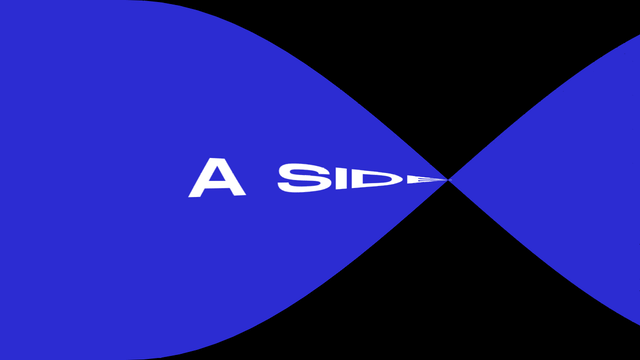
回転でひねりの角度を決めます。


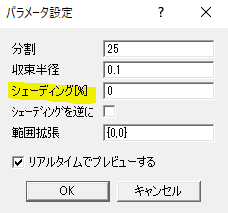
パラメータの設定から、シェーディング[%]を0にしました。明るい部分と暗い部分で立体的に見せるものですが、ここでは0でオフにしています。
裏面の設定

こちらがひねったあとの裏面となる画像です。


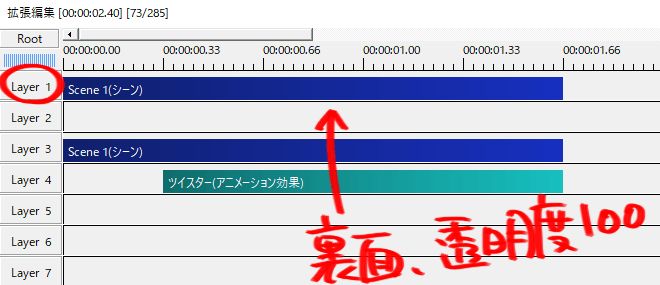
裏面となるオブジェクトはLayer1に置きました。ここでのポイントは、裏面用のオブジェクトの透明度を100として見えなくするということです。

そして、ツイスターの切替映像でLayer番号を指定します。ここではLayer1に置いたので、切替映像を1としました。Layer2に置いたのなら切替映像も2という具合です。
これで表面と裏面の設定ができたので、あとはひねり量を0→100に移動させればシーンチェンジの完成です。

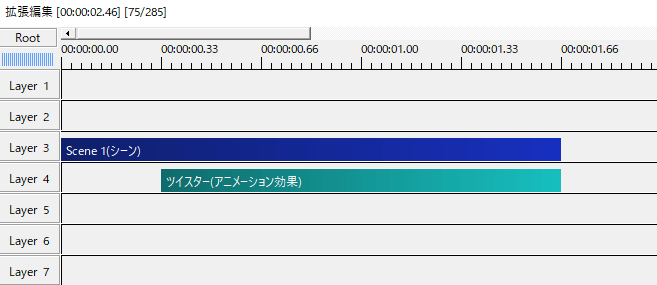
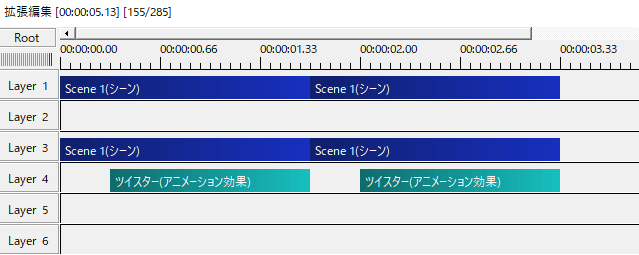
タイムラインはこんな感じになっています。
応用
素材としてこんな動画を用意しました。
そのままだとツイストする際に真っ黒な背景が見えますよね。ツイスターそのものはシンプルな動きなので、背景を頑張るといい感じになると思います。
ちらっと見える服の裏地がおしゃれ的な。
できあがり。
いかがだったでしょうか。
表面、裏面とも画像の代わりに動画にすることも可能です。ツイスターを使ったシーンチェンジ、是非試してみてください。
