
サイトを色々といじっていると、このコードを<head>内に挿入してくださいとか、</body>直前に挿入してくださいとか聞きます。じゃあ、yStandardではどうしたらいいの?
子テーマを利用する

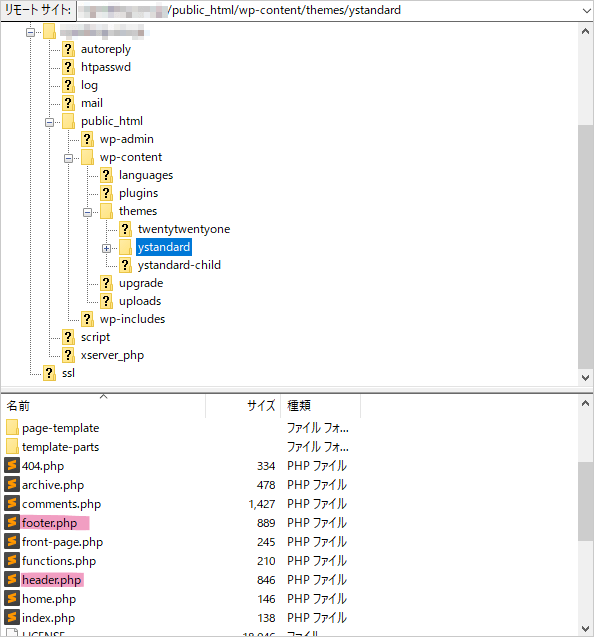
</head>はheader.phpに、</body>はfooter.phpにそれぞれ書かれています。まずは親テーマからfooter.phpとheader.phpをコピーして子テーマに移します。
この作業はFTPソフトを利用したり、レンタルサーバーのファイルマネージャ―などを利用して行います。

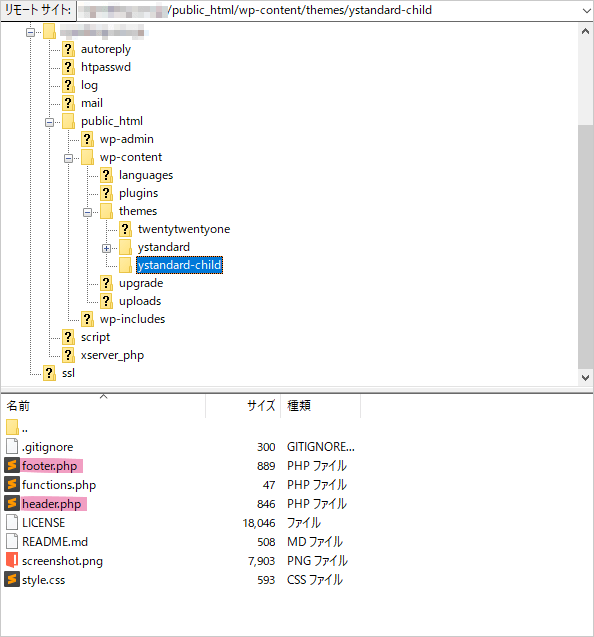
子テーマにファイルを移すときの注意点は、親テーマと同じフォルダ構成にするということです。例え空でもフォルダ構成は変えてはいけません。今回は両ファイル共ystandardというフォルダの中にあったので、そのままystandard-childに移せばOKですね。

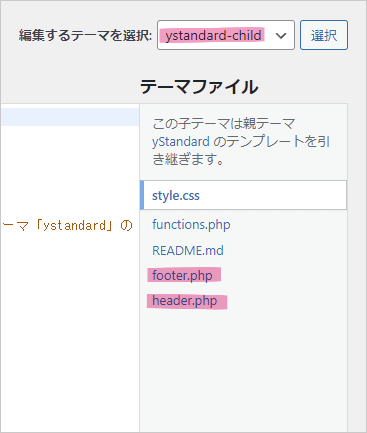
ちゃんとファイルが認識されていればこのようにテーマエディターでも確認できます。
</head>

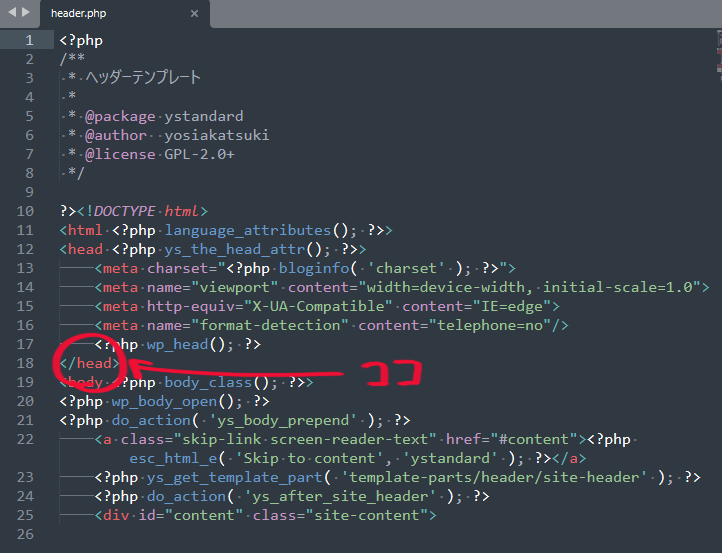
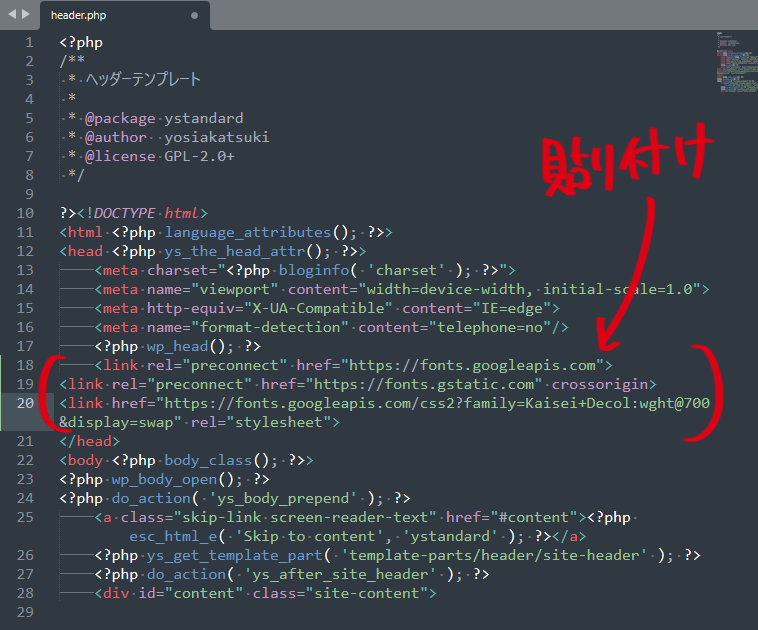
header.phpをテキストエディタ等で開いてみると、真ん中らへんに</head>がありました。head内にコードを挿入してと言われたら、この</head>の直前に挿入するといいですね。
</body>

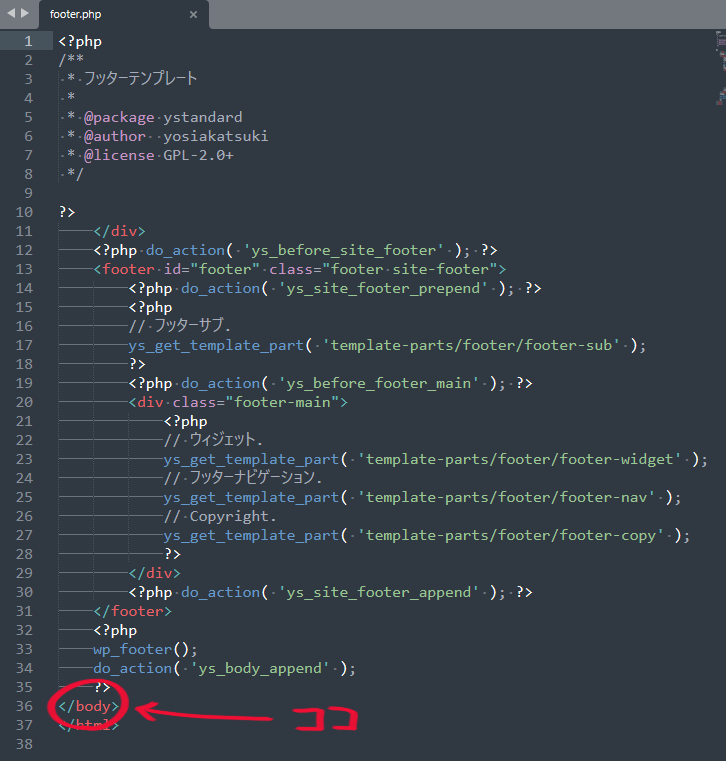
同様にfooter.phpを見てみると、</body>は下の方にあります。</body>の直前にコードを挿入してと言われたらこのすぐ上に挿入するといいですね。
Google FontsのWebフォントを入れてみる

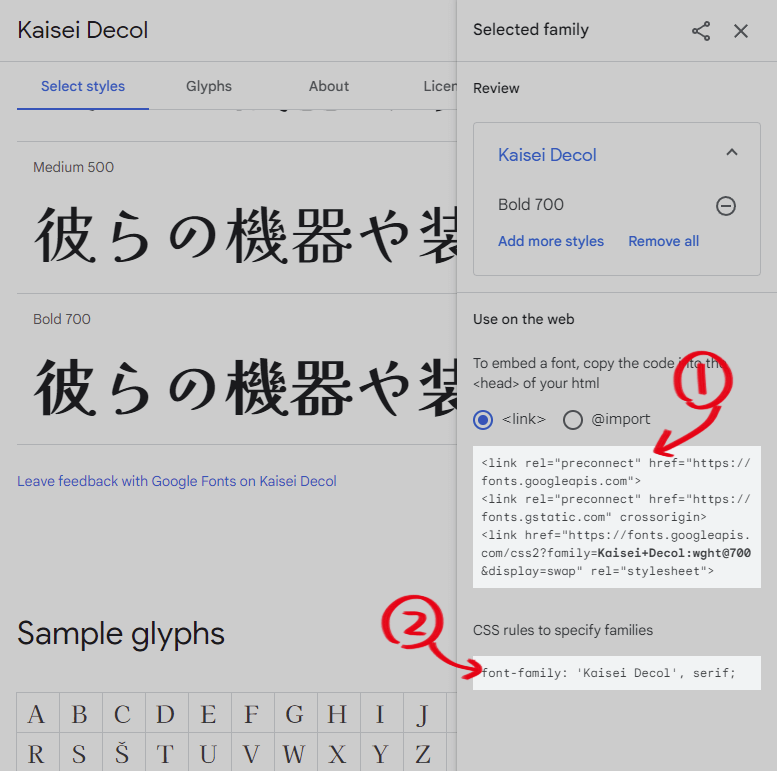
折角なので、Google Fontsのwebフォントを入れてちゃんと機能するか確かめてみたいと思います。利用したいフォントを選んだら、①のコードをコピーして</head>の直前に挿入します。

こんな感じですね。コードの挿入ができたら保存して、FTPソフト等で子テーマのheader.phpを上書きします。
.fs {
font-family: 'Kaisei Decol', serif;
}次に追加CSSで任意のclass名にコピーした②を貼り付けます。

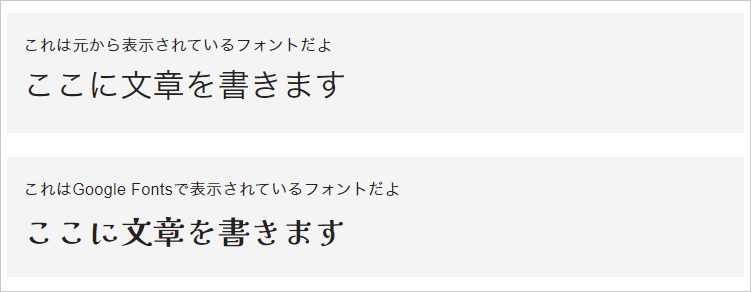
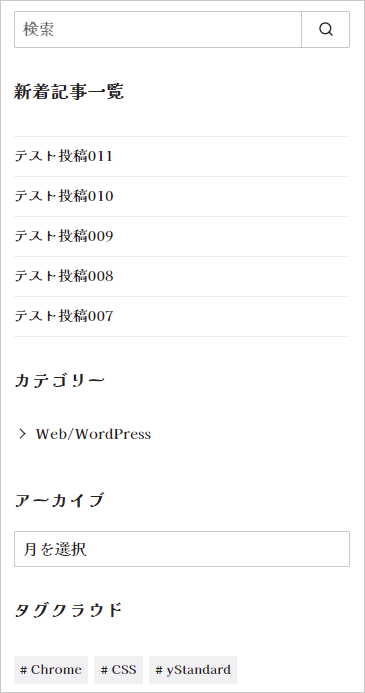
フォントを適用したいテキストに先ほどのclassを付けてあげればこのように表示されるフォントが変更されるはずです。
/* サイト全体 */
body {
font-family: 'Kaisei Decol', serif;
}
/* 本文の見出し */
.entry-content h2 {
font-family: 'Kaisei Decol', serif;
}
他の例として、サイト全体で使われるフォントにしたいときはbody {}でfont-familyを指定します。本文の見出しで使いたいときは.entry-content h2 {}でfont-familyを指定するようになります。
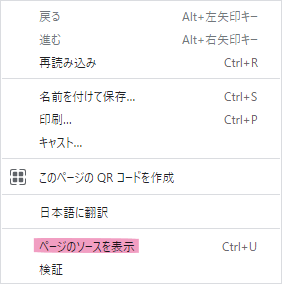
ページソースを表示


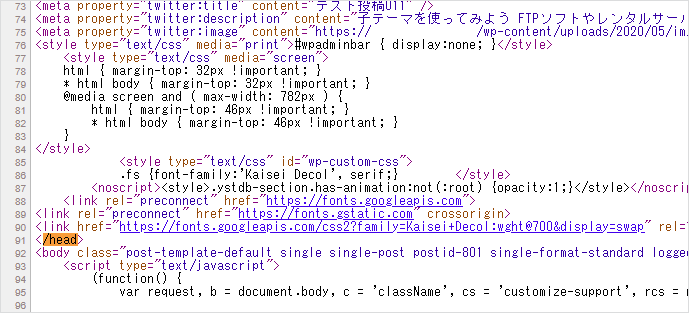
コードを挿入した結果が目で見てわかるときはいいのですが、ちゃんとできているのかが表に出ないような場合、ページのソースを表示して確認します。
コードがずらーっと並んでいますが、Ctrl+Fキーで</head>を検索するとすぐ見つかります。直前に挿入したはずのコードが表示されているか確認してください。
以上、yStandardで</head>や</body>の直前にコードを挿入する方法でした。参考になれば幸いです。
