
今回は、動画編集で役立つデザインの知識として反復とアクセントについて紹介したいと思います。
反復

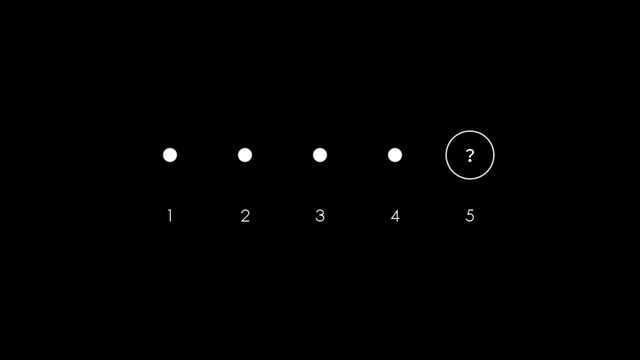
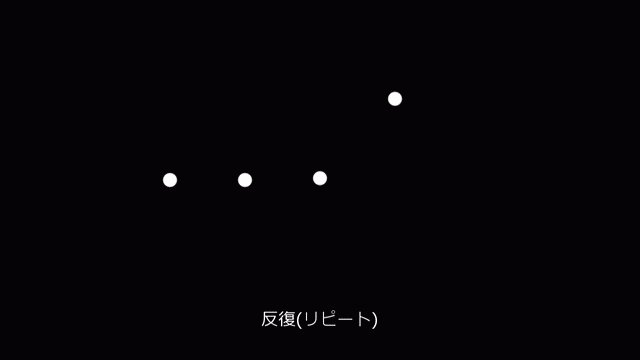
デザインや動画編集において覚えておきたいルールに反復というものがあります。今、1から4まで白い円が並んでいます。では、5番目には何がくるでしょうか。

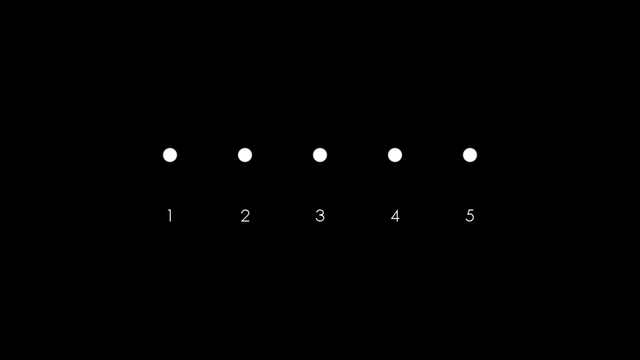
おそらく5番目もそれまでと同じように白い円がくると予測するのではないでしょうか。このように同じことを繰り返すことは、見ている側に予測を立てやすくし理解を深める効果があります。

こうした反復に関わる要素は、色、形、大きさ、位置が主なものです。同じ意味や同じことを表すなら、それらの要素は揃えることが基本です。
スタイル

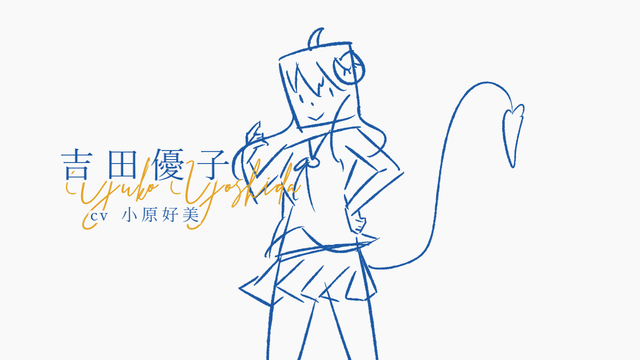
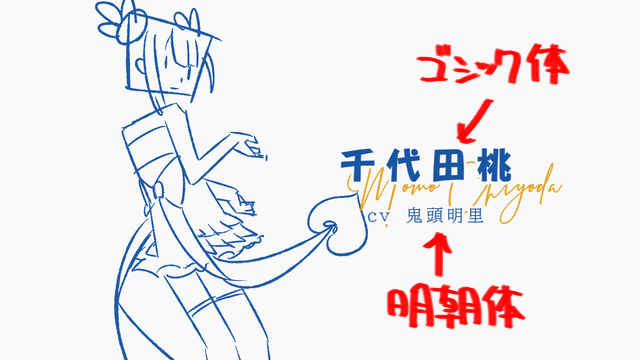
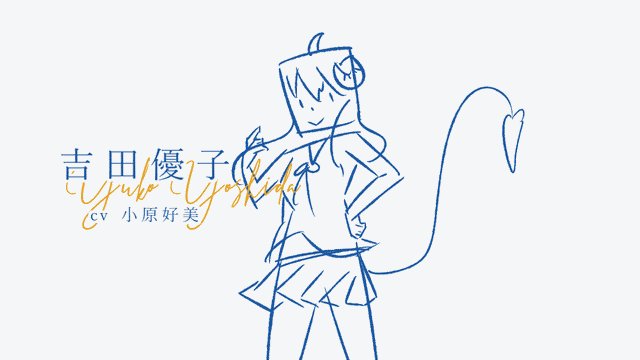
キャラ紹介でのスタイル。キャラ名と声優さんの名前、後ろにスクリプトフォントで構成されています。このような構成のスタイルをひとつ作ったなら、出てくるキャラが何人いようとこのスタイルを繰り返します。

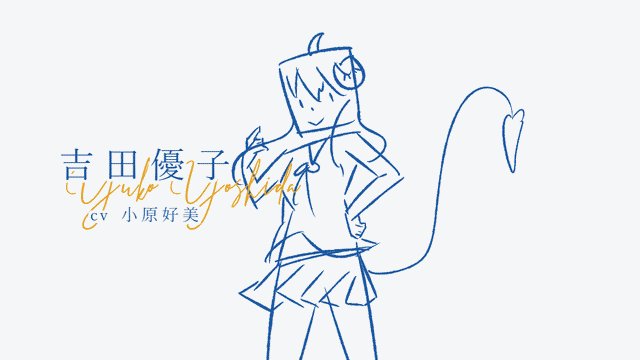
一人目。

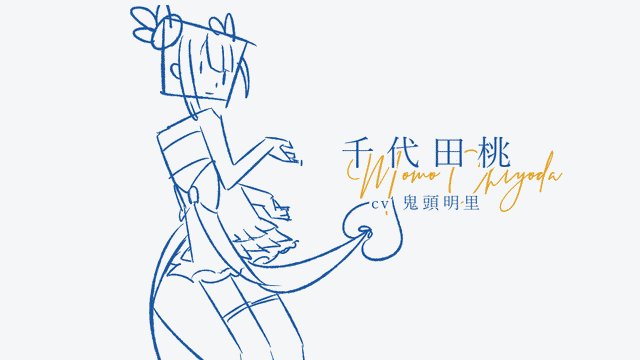
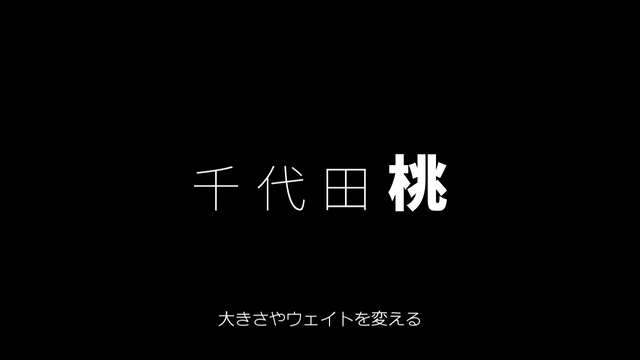
二人目。スタイルを保ちつつ名前だけを変えたもの。
このように同じ意味を持つものを揃えることで、上がキャラ名、下がCVだと理解することができます。三人目も四人目も同じです。


毎回同じじゃつまらない!と途中でスタイルを崩してしまうと、見ている側は変わるたびに違和感を感じたり、何か意味があるのかなと思ってしまいます。
アニメのOPEDやゲームのオープニングムービーを見ても、こうしたスタイルが途中で変わるということはほぼないと言っていいと思います。

デザインも動きも同じものは揃える!です。
変化をつけるアクセント

元となるテキストです。先ほどは同じものは揃えるのが基本だと言いました。一方で同じことの繰り返しはときに退屈に感じてしまいます。変えてはいけないスタイルまで変えようとするのも、この退屈を回避するためだと思います。
ここではテキストを例にどんなアクセントがあるか見ていきたいと思います。

一文字だけ色を変えてみました。名前の桃にちなんでピンク色にしました。名前の一部だけ色を変えることで、より「桃」に注意を引きつけることができます。

一文字だけ大きさとウエイトを変えてみました。太字で大きくなった「桃」が強調されているのが分かると思います。

「桃」に角度をつけて位置を下げてみました。こうした一文字だけ他と異なるレイアウトでも「桃」に注意がいきます。
ひとつひとつ見てきましたが、これらの要素を組み合わせることもできます。例えば、色と大きさの二つを組み合わせてみるなど。

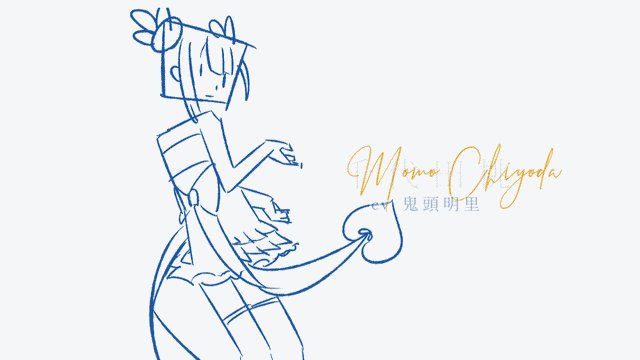
先ほどの例だと、後ろのスクリプトフォントの色をキャラクターの色に変えてアクセントにするのもいいですね。
アクセントのつけ方

基本の反復です。

こちらがアクセントをつけたもの。アクセントは闇雲につけるものではありません。
・強調したいものにつける
・反復の中でつける
この2つを意識すると上手くいくと思います。
まず、同じ意味のものは揃えるのが基本です。その中で強調したいものだけを変えます。そして、強調したいものが目立つには、他のものが同じでないといけません。何度か反復を見せた後に強調したいものを見せると効果的です。


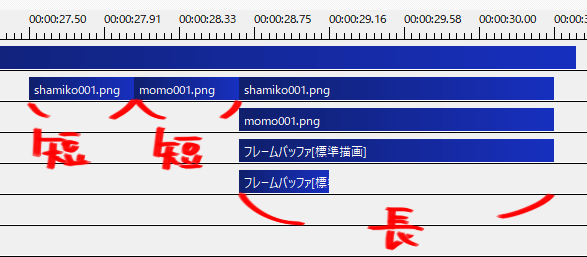
こちらのgif、カットの時間を見てみると、短いカットを続けた後に長いカットでゆっくり見せています。



画面の方で言うと、アップのカットが続いた後に引いた画になっています。
反復とアクセントの組み合わせが動画の中でリズムを作っていきます。こうした動きはアニメのOPEDやゲームのムービーをたくさん見て、ここいい切り替えだなとか、うまい見せ方だなというものをストックしていくといいと思います。
参考動画。普段何気なく見ているムービーも、意識して見ると「ここは反復だな」と気づくと思います。
いかがだったでしょうか。
同じものは揃える反復、強調したいものを変えるアクセント、覚えておくと役に立つと思います。
