
今回は、手書き風に揺れるテキストの作り方を紹介したいと思います。使用するスクリプトはティムさんのゆらめきです。
【AviUtl】 ゆらめきスクリプト
ゆらめきスクリプト

ゆらめきスクリプトをかける前にちょっとだけ下準備をします。
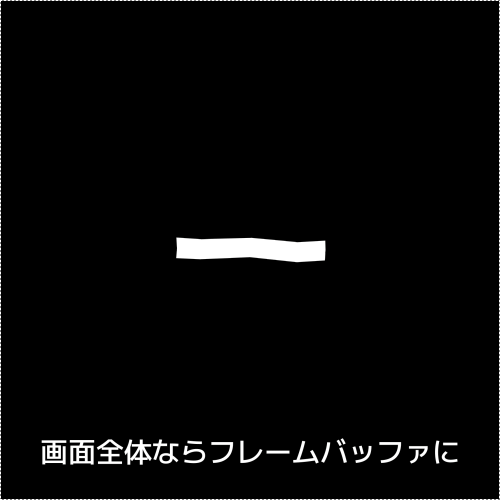
ゆらめきを画面全体にかける場合はフレームバッファを出し、フレームバッファにゆらめきをかけます。


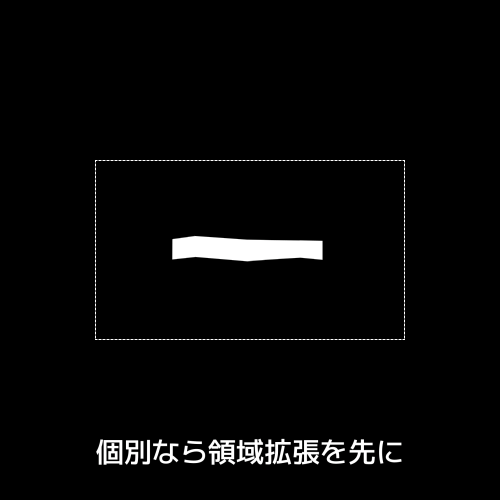
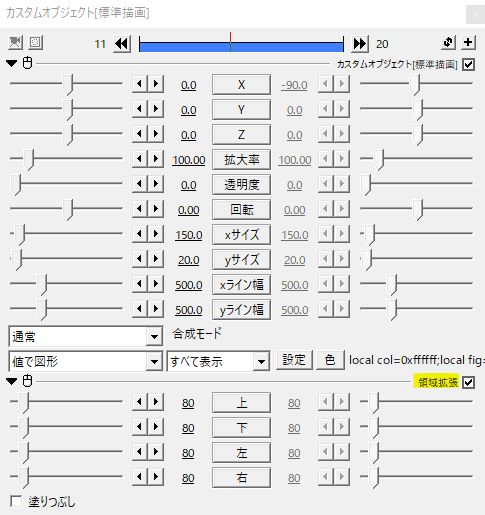
特定のオブジェクトだけ個別にゆらめきをかける場合は、オブジェクトの領域に注意して必要なら基本効果の中にある領域拡張をかけてオブジェクトの領域を広げてください。


縦と横の線を用意しました。ここにゆらめきスクリプトをかけて、どのように変化するのか見ていきます。
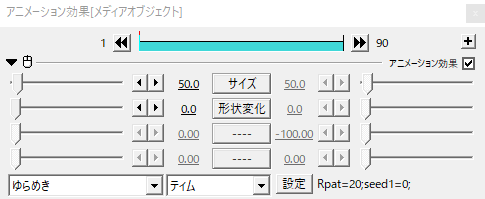
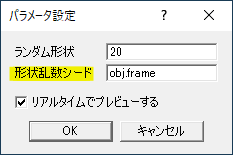
シード値obj.frame

パラメータ設定の形状乱数シードの欄にobj.frameと入力すると、テキストが毎フレームゆらめきます。

obj.frameで毎フレーム動くのでは速すぎるかもしれません。
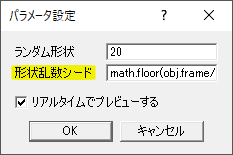
math.floor(obj.frame/2)
math.floor(obj.frame/3)
math.floor()で小数点を切り捨て、obj.frameを/2や/3で割ることでタイミングを変えます。
/2で2フレーム毎に変化、/3で3フレーム毎に変化するようになります。
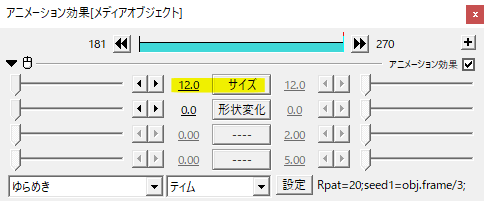
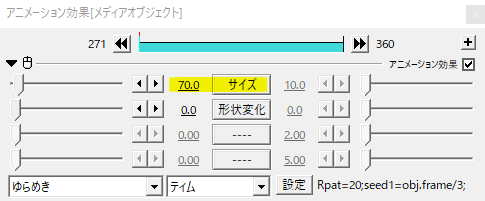
サイズ

サイズの値を小さく設定すると小刻みに揺れます。揺れの高さが小さいというか、間隔が狭いという感じですかね。

サイズの値を大きく設定すると揺れの高さが大きく揺れます。
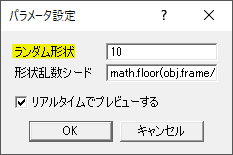
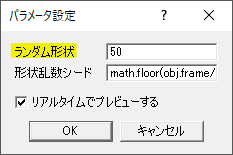
ランダム形状

ランダム形状の値を小さく設定すると、揺れ幅が小さく揺れます。

ランダム形状の値を大きく設定すると、揺れ幅が大きく揺れます。
基本的にはサイズとランダム形状を調節してテキストを揺らしていきます。揺れのスピードは形状乱数シードで調節します。
テキストにゆらめき


テキストにゆらめきをかけ、まずは形状乱数シードで揺れのスピードを調節しました。
デフォルトでは少し揺れが大きいかなと感じたので、ランダム形状を小さめに設定してからサイズを調節しました。
ランダム形状はパラメータ設定を出して直接入力になるので、微調整はサイズの方でやるとやり易いかなと思います。
同じゆらめきの設定でも、オブジェクトの大きさで違いが出ます。
大きなオブジェクトの方は変化が大きく見えます。
一方小さなオブジェクトにゆらめきをかけると変化が小さく見えてしまいます。小さなオブジェクトにゆらめきをかける際はサイズやランダム形状の値をこころもち大きめに設定すると良いと思います。
同じことが線の太さでも言えます。
線の太い文字は変化が大きく見え、線の細い文字は変化が小さく見えます。線の細い文字はきもち大き目な値で揺らしてあげると良いですね。
フォントを選ぶ

油性ペンを表現するような文字はBoldやBlackといった太めのウエイトを持つフォントを選びます。

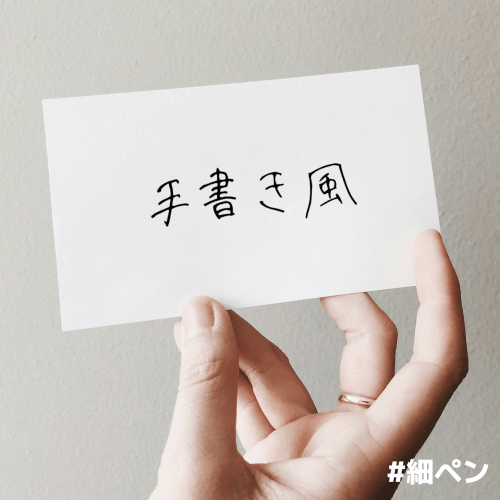
細ペンを表現する場合は手書きフォントを利用するといいですね。

鉛筆で書いたように見せるにはエッジ抽出をかけたテキストをいくつか複製します。それぞれサイズやランダム形状を異なる値にすることでぴったりには重ならず、鉛筆で描いたような感じになります。
エッジ抽出をかける場合、テキストの色は白にしてエッジ抽出の色設定で色を決めます。真っ黒よりも少しグレーがかった方が鉛筆感が出ます。
もともと鉛筆で書いたような手書きフォントを利用しても良いですね。

油性ペンと鉛筆を組み合わせてマーカーのようなテキスト表現に。油性ペンの方のテキストは合成モード乗算にして少し位置をずらしてやります。
使用例
紙素材と合わせてテキストを置き、ゆらめきで揺らせば手書き間のあるテキストができますね。ポイントはあまり大きく揺らしすぎないことです。
おまけ
形状乱数シードを0にして動かさず、形状変化を移動させて使うと暑さで陽炎が立ち上るような表現に使うことができます。
同様に水中のゆらめきも表現できます。
いかがだったでしょうか。
ゆらめきを使った手書き風のテキスト、機会があれば是非試してみてください。
