今回は、チャンネルミキサーを使ってRGBのチャンネルをずらしたグリッチ表現を試してみたので紹介したいと思います。
ティムさんの色調調整セットが必要になります。未導入の方はこれを機に導入してみてください。
【AviUtl】 色調調整セットver6
チャンネルミキサー

元画像です。


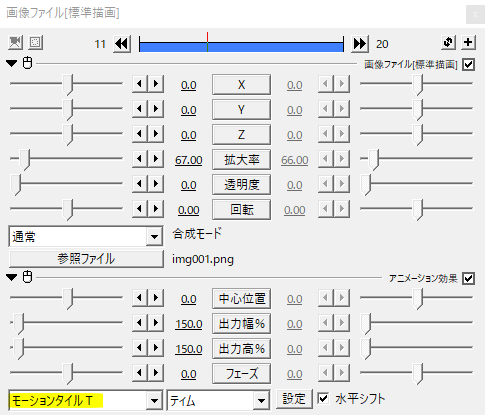
色ずれは座標をずらして作るため動画サイズぴったりの素材だと画面の端まで色ずれしてしまいます。それを防ぐためには動画サイズより大きい素材を使うか、ティムさんのモーションタイルで領域を拡大しておくと良いと思います。


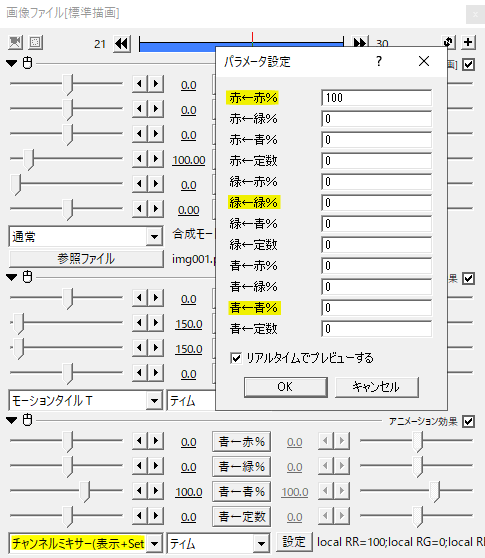
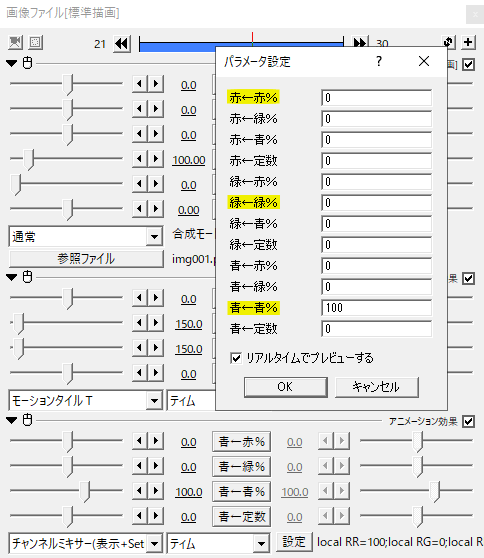
画像にティムさんのチャンネルミキサー(表示+SetB)をかけます。チャンネルミキサーは(表示+SetB)だけをかけるとパラメータ設定での設定になります。トラックバーでの設定は無効になります。
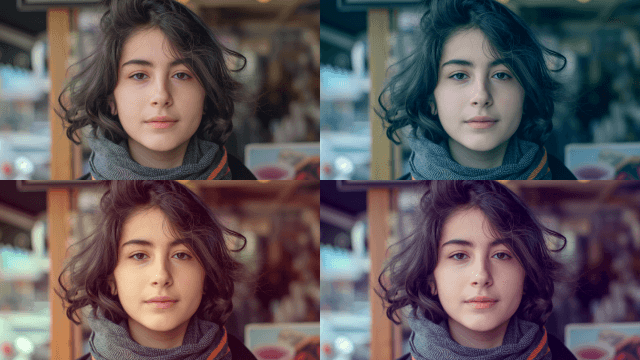
パラメータ設定から緑←緑%と青←青%を0にして、赤←赤%だけを100にします。これで赤い画像ができます。


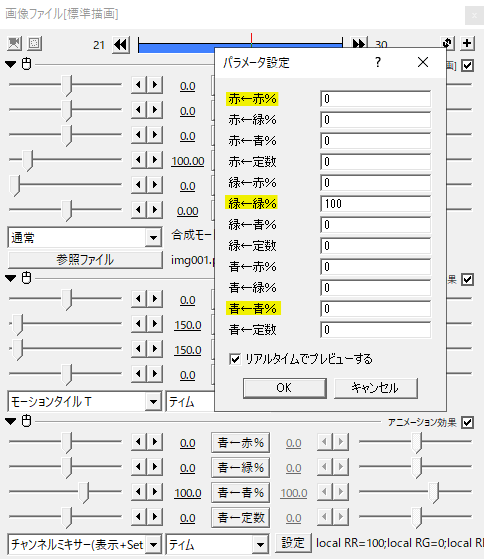
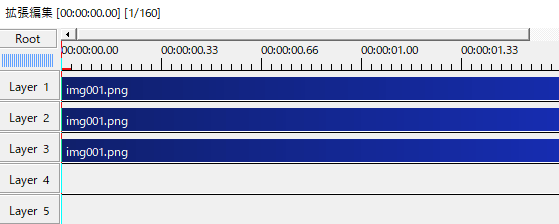
Ctrl+Dでオブジェクトを複製し、緑←緑%だけを100にして緑色の画像を作ります。


再びCtrl+Dでオブジェクトを複製。青←青%だけを100にして青い画像の出来上がり。


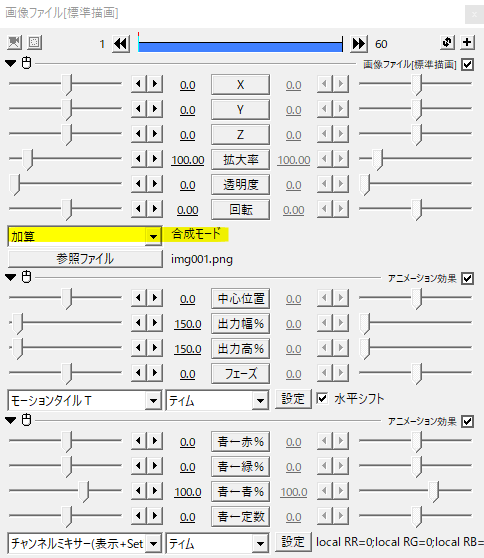
RGBそれぞれのオブジェクトを重ねて合成モードを加算にすると元の画像に戻ります。
色ずれ

AviUtlにはもともと色ずれというフィルタ効果やティムさんの色収差スクリプト等があります。
今回はチャンネルミキサーでRGBそれぞれのオブジェクトを使って自由に色ずれを作ってみます。ついでに色ずれってそうだったんだ!というのがわかると思います。
赤い画像の座標を少しずらしてみました。ずらした部分は赤く、元々あった部分はシアンになっています。

こちらは緑の画像をずらした色ずれ。元の部分はマゼンタです。

青の画像をずらすと元の部分はイエローになります。エフェクトとして見たことのある色ずれが自分でも作ることができますね。

Z座標または拡大率でずらした色ずれです。

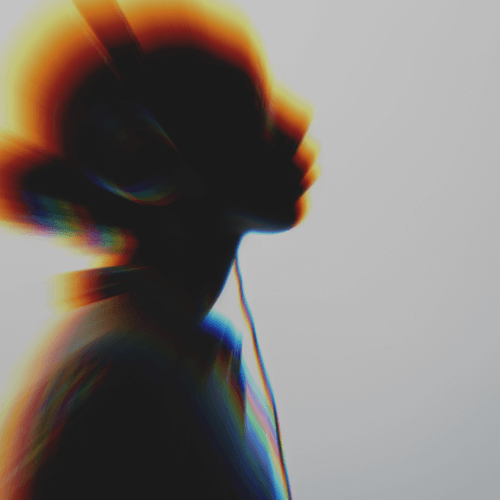
フレームバッファを出して放射ブラーをかければティムさんの色収差のような色ずれも作ることができます。

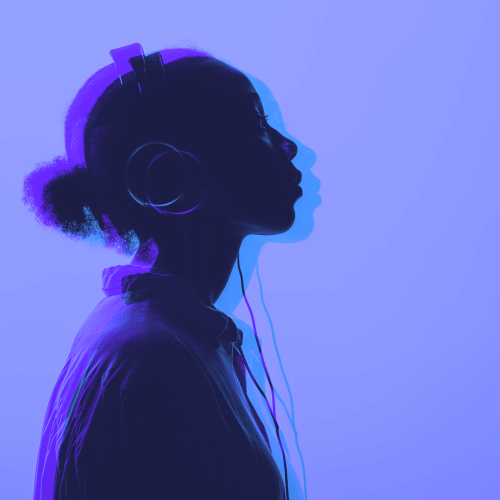
チャンネルミキサーや色調補正などで色合いを変えれば雰囲気のある色ずれも作れます。
色ずれとグリッチ
色ずれはグリッチエフェクトとの相性が良く、一緒に使われることも多いです。
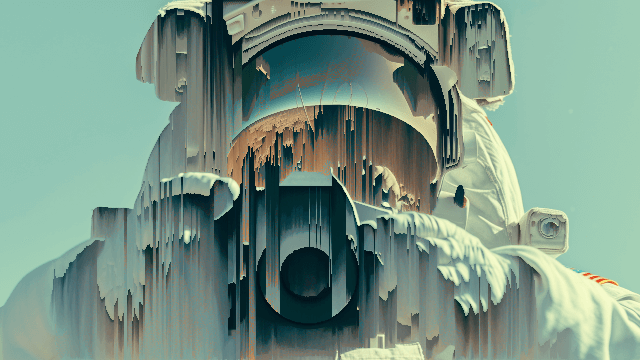
PixelSorterと色ずれ。
PixelSorterの値を変えることでずれが生じます。RGBそれぞれを重ねれば色ずれになるというわけです。
いかがだったでしょうか。
RGBそれぞれのチャンネルのオブジェクトをずらして作る色ずれと、それを利用したグリッチ。機会があれば是非試してみてください。