
今回は、AviUtlでのテキストのカーニングについて紹介したいと思います。主に制御文字の相対的な座標指定を使った方法です。
oovさんのテキスト編集補助プラグインがあると格段に作業がやり易くなると思うので、未導入の方はこの機に是非導入してみてください。
テキスト編集補助プラグイン(GitHub 説明ページ)
ダウンロードページ(GitHub)
拡張編集の説明書exedit.txt

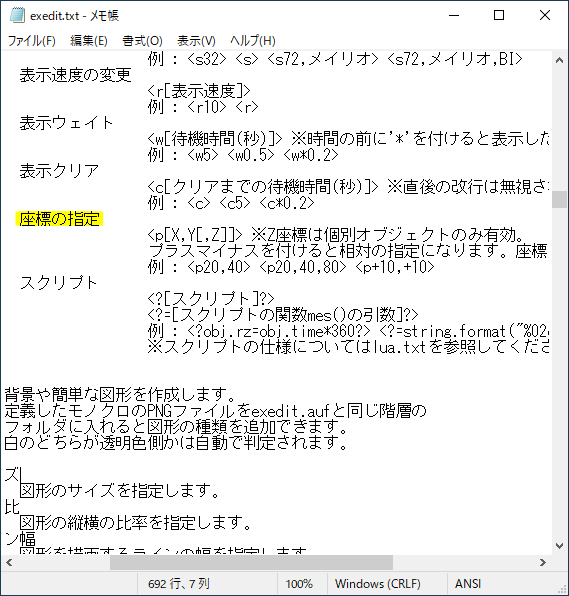
AviUtlの拡張編集には説明書があります。exedit.txtをメモ帳で開いてみてください。拡張編集の操作やエフェクトなどについての詳細が書かれています。
この中の制御文字の項目に座標の指定があります。この座標の指定を利用してカーニングを行います。
制御文字(座標の指定)

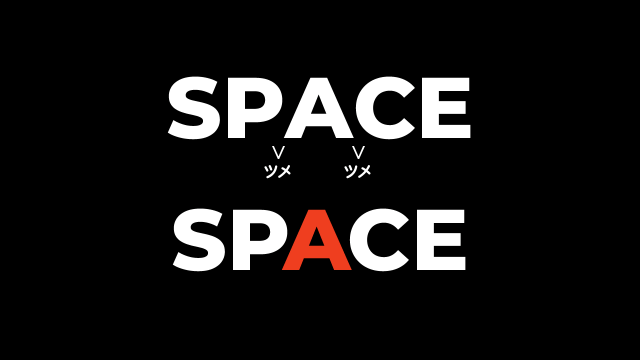
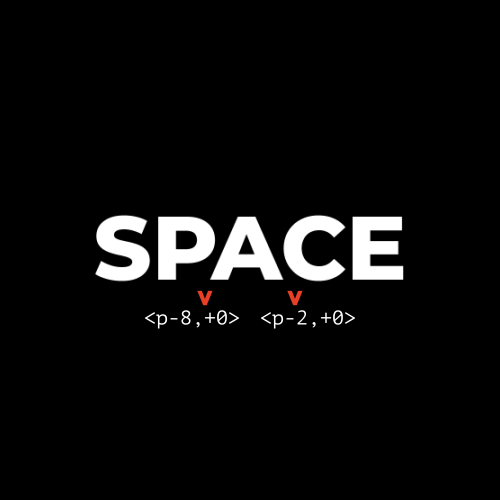
元となるテキストです。

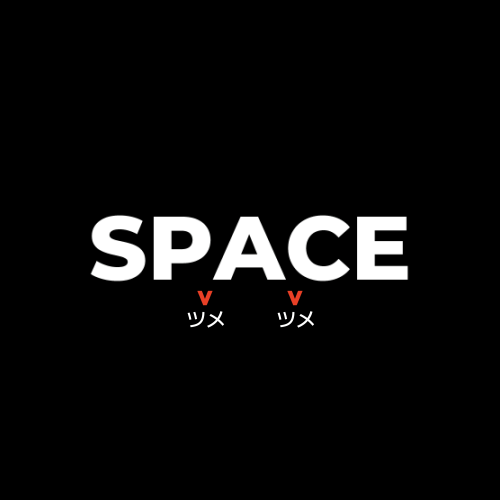
「A」の両側のスペースを調節してみます。

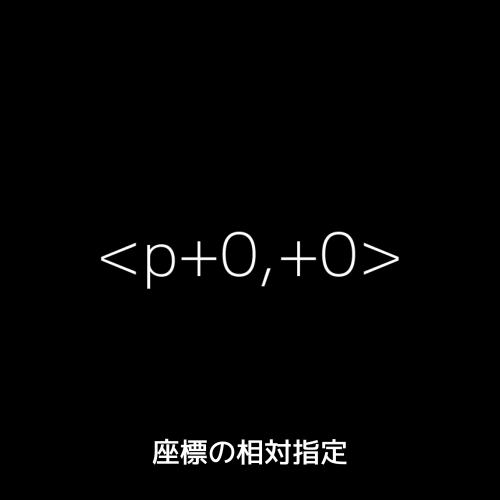
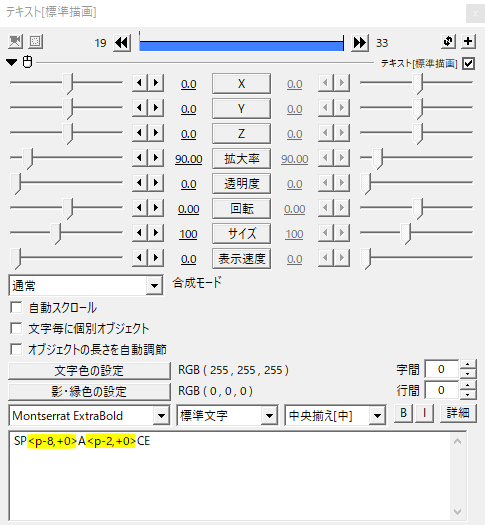
制御文字の座標指定は、カーニングしたい文字の前に<p+-X座標,+-Y座標>の形で記述します。


こんな感じ。字間を詰めたい場合はマイナスの値を、空けたい場合はプラスの値を取ります。
テキスト編集補助プラグインを使った座標指定
慣れれば制御文字の手動入力も特段苦にはならないのですが、微調整やテンキーレスキーボードの場合はちょっと大変かもしれません。
そんなときテキスト編集補助プラグインがあると作業がスムーズに行えます。
カーニングしたい文字の前をクリックしてAlt+左右の方向キーで字間を調節することができます。
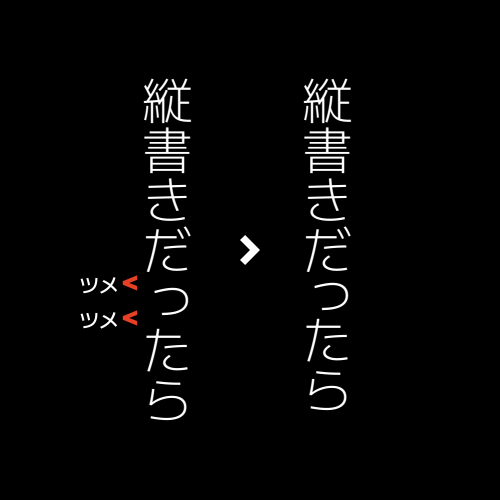
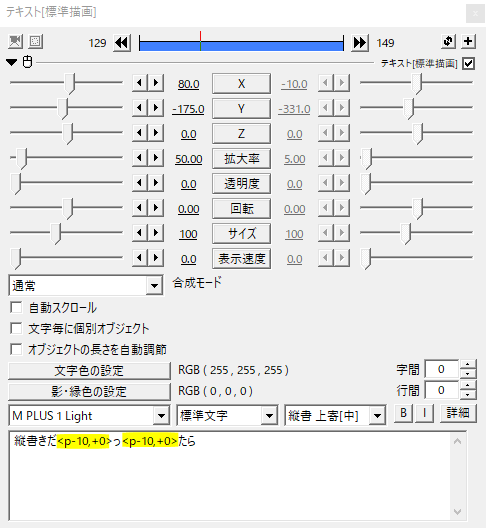
縦書きの場合


縦書きの場合でも字間の調整はX座標で行います。
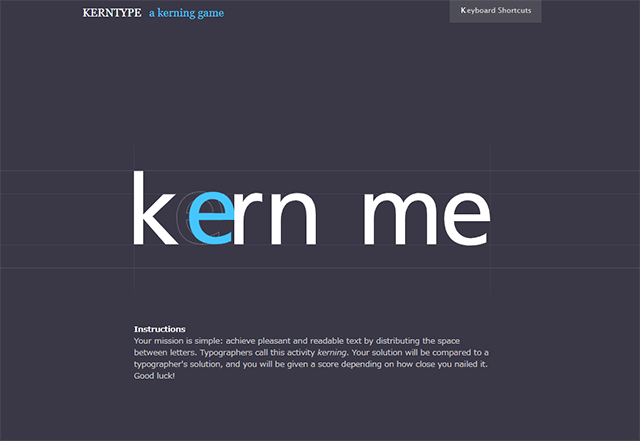
ゲーム感覚でカーニングが学べるサイト
カーニングの練習サイトです。字間をどの位空けるのか、詰めるのかをゲーム感覚でトレーニングできます。
いかがだったでしょうか。
個別の字間を調節するには座標指定の制御文字を使います。制御文字には文字の色、サイズ、フォントなどを個別に変更するものもあるので、是非いろいろ試してみてください。