
今回は、ティムさんのグリッドワイプを使ったシーンチェンジを紹介したいと思います。
【AviUtl】グリッドワイプ スクリプト
グリッドワイプをかける

元画像。


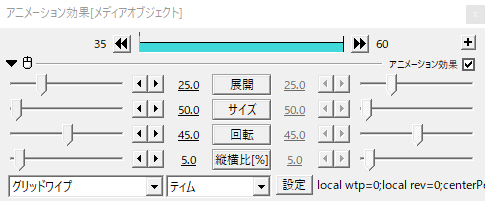
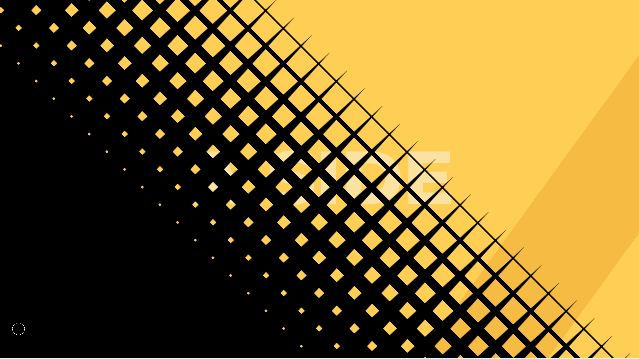
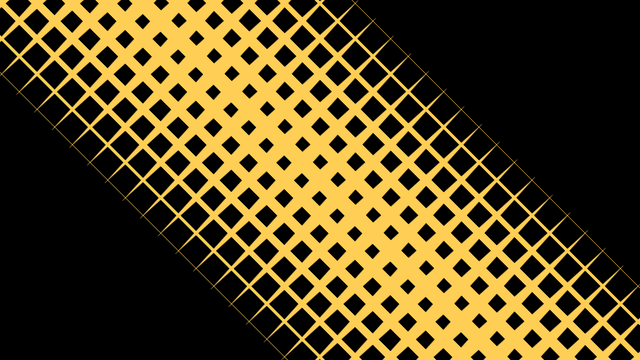
グリッドワイプをかけました。トラックバーでの設定は4項目ですね。

展開を0→100に移動させることでシーンチェンジをすることができます。

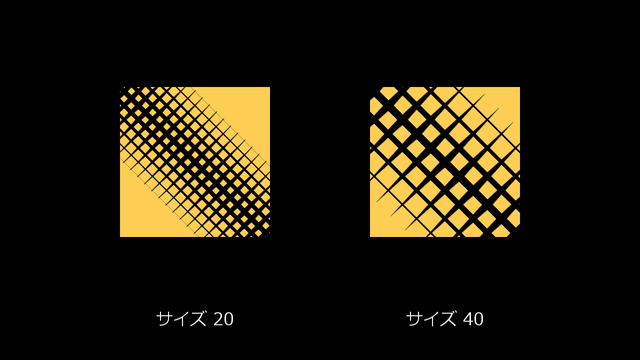
サイズではグリッドの大きさを調節することができます。

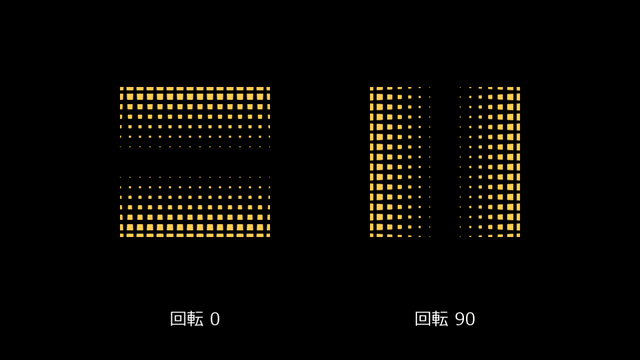
回転で角度を調節することができます。

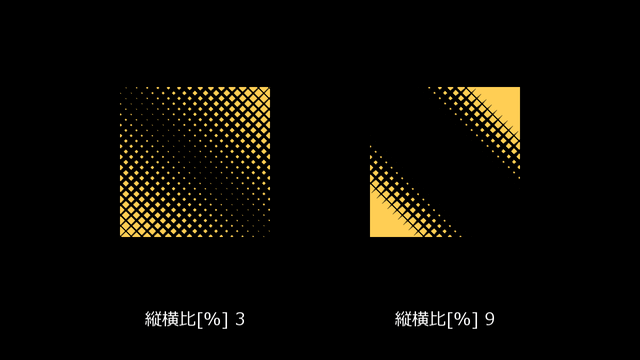
縦横比[%]で切れ込みの具合を調節することができます。
アンカーで開始位置

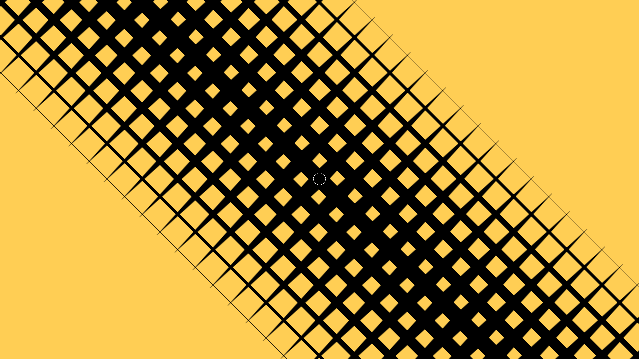
グリッドワイプにはアンカーが付いています。

アンカーを移動させることで展開の開始位置を変えることができ、中央以外からもシーンチェンジが可能になります。
ワイプの種類


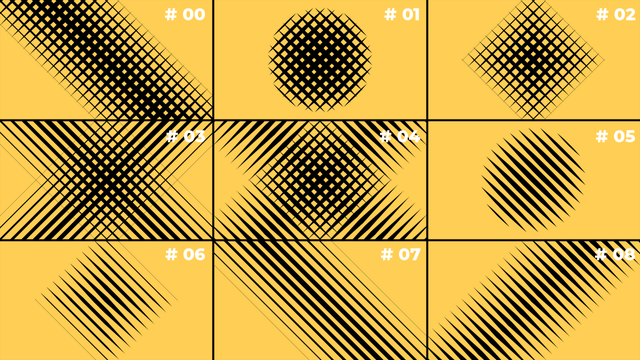
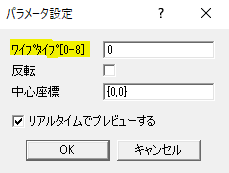
パラメータ設定のワイプタイプの項目から、ワイプの種類を選択できます。
0から8まで全部で9種類あります。


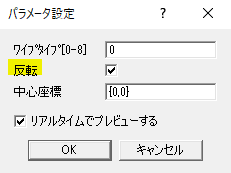
反転にチェックを入れると透明度が反転します。
通常では、展開することで画面から退場する動きになりますが、反転にチェックを入れると画面に登場する動きになります。
使用例
こんな感じでシーンチェンジに役立つと思います。
いかがだったでしょうか。
ティムさんのグリッドワイプ、機会があれば是非試してみてください。
