
今回は、オフスクリーン描画とクリッピングを利用したテキストアニメーションを作ってみたので紹介したいと思います。
画面上の何もない場所からすっとテキストが出てくる動きになるので、どこからでもテキストを登場させることができます。
参考: Tigerとらさん
【配布】テキストオフスクリーン描画解説!何もない所から物を出す方法【AviUtl】
テキストにオフスクリーン描画とクリッピング

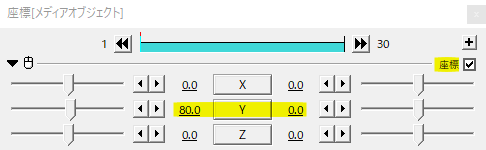
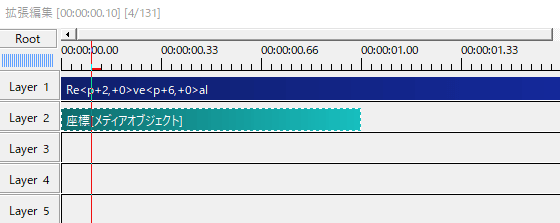
元となるテキストを置きます。

座標を移動させて下から上に移動させます。

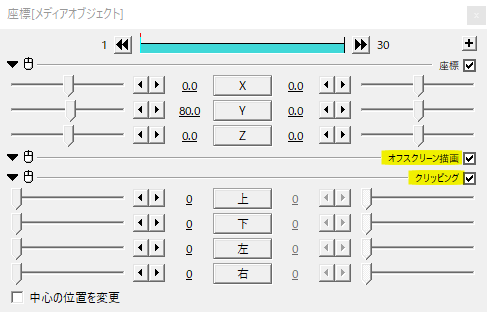
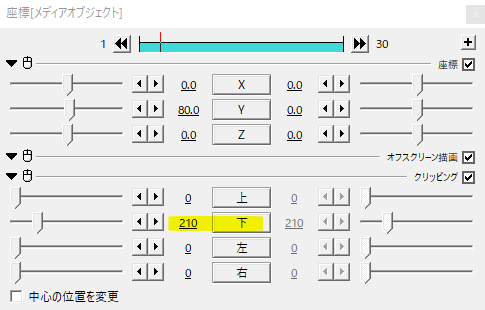
続いてオフスクリーン描画とクリッピングをかけます。

タイムラインを数フレーム進めて、移動途中のフレームを表示させます。


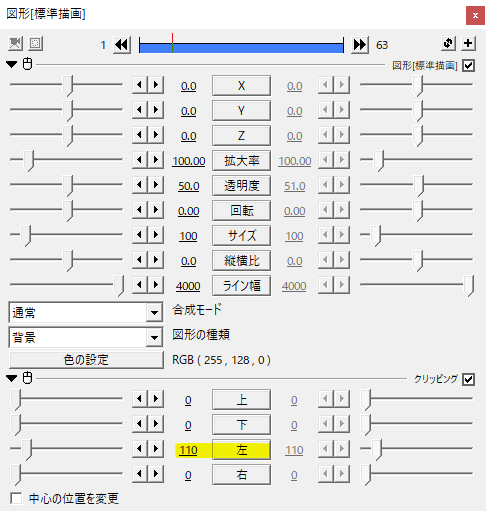
この状態でクリッピングの下の値を大きくしていくとテキストがクリッピングされる境界が見えると思います。


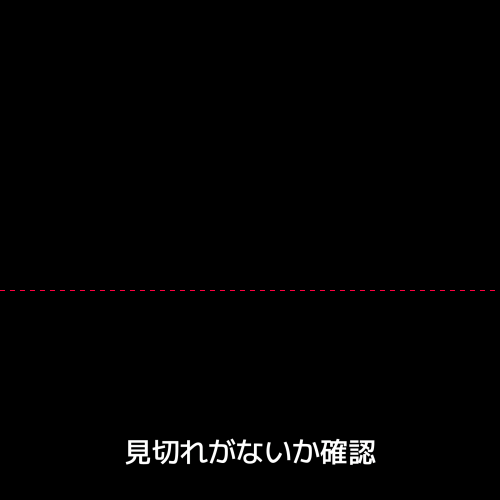
テキストの最初と最後のフレームを確認して見切れがないようにクリッピングの下を調節します。
画面上の何もない場所からテキストがスッと登場します。
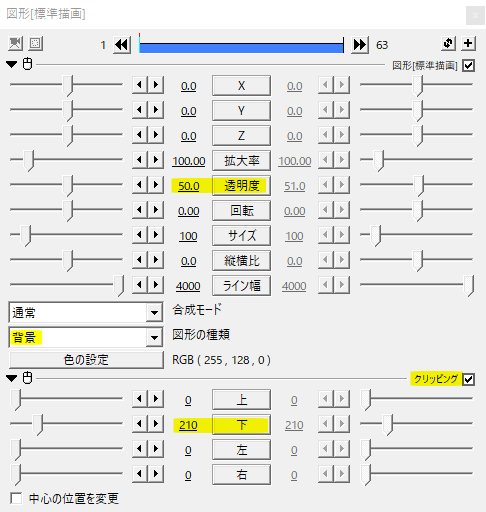
境界を見えるようにするには


クリッピングはその境目が目で見ることができないため、慣れないうちは難しく感じるかもしれません。そんなときは、背景にクリッピングをかけて同じように上下左右を調節するとわかりやすくなります。
背景にかけたクリッピングと同じ値をテキストの方のクリッピングに入力すると上手くいくと思います。
横から


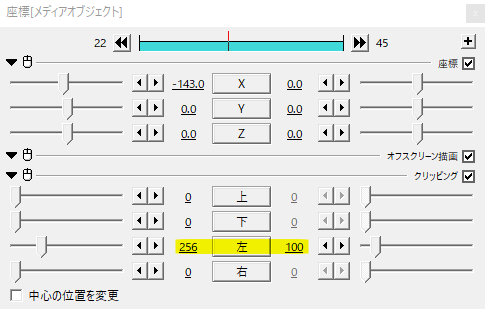
今度は横から登場させてみます。
背景を境界の目印に利用するやり方の場合、座標の移動より先にクリッピングの値を設定する方がやり易いかもしれません。
クリッピングの左を110にしました。
見切れのないように座標を移動させて完成。
中央から

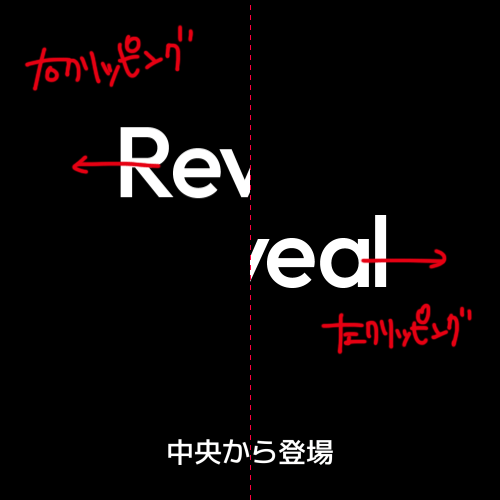
中央から登場する場合は画面を半分に割るようにクリッピングします。

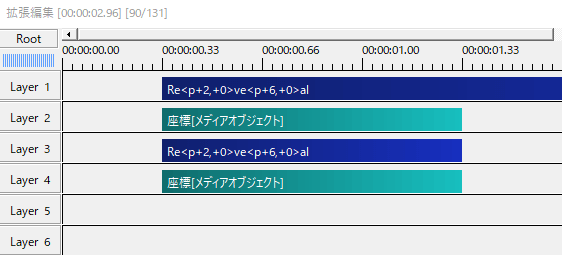
いままでとちょっと違うところは右半分のテキスト、左半分のテキストとテキストオブジェクトをふたつ使うところです。
右半分は左をクリッピングして右へ座標移動、左半分は右をクリッピングして左へ座標移動です。

そのままだとテキストが重なってしまうので、どちらか片方のテキストはクリッピングと同じ長さにしておきます。
こんな感じで、中央から左右へ広がるように移動します。
斜めの切り口

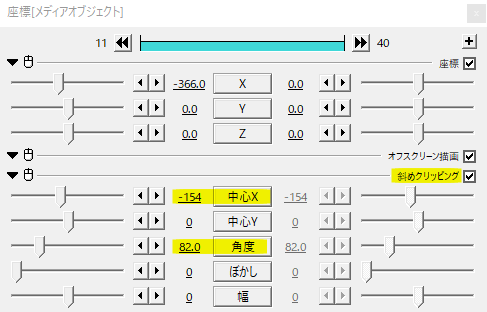
切り口を斜めにする場合。

クリッピングでは上下左右にしか切り取ることができませんでした。切り口を斜めにするにはクリッピングの代わりに斜めクリッピングを利用します。
角度を調節して中心XYで位置調整します。
こんな感じ。
設定後の移動

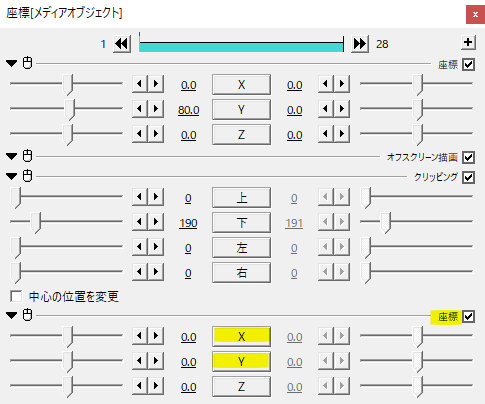
オフスクリーン描画とクリッピングの動きを作った後にテキストの位置を動かそうとすると、せっかくのクリッピングが上手くいきません。
そんなときはオフスクリーン描画とクリッピングの下に座標を追加して、こちらのXYでテキストの位置を調節すれば、クリッピングしたままオブジェクトを動かすことができます。
応用

応用では切り口を図形で隠してみます。
ちょっとおしゃれになったかも。図形を使うことで図形の方にも動きをつけてよりダイナミックなテキストアニメーションになりますね。

もうひとつステップアップすると、図形とともにクリッピングしている境界、切り口を移動させるといったこともできます。

図形にあわせてクリッピングを移動。図形の座標移動と同じ移動量、同じ時間、同じ移動方法にすると上手くいくと思います。
こんな感じ。Lower Thirdsでよく見るモーションですね。
個別オブジェクトとDelay

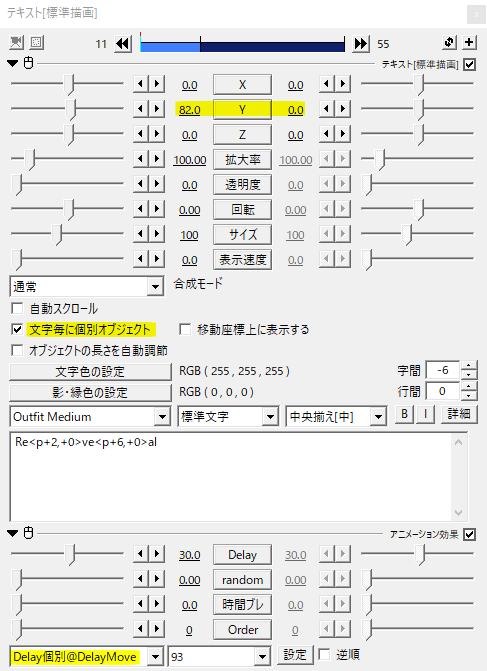
テキストアニメーションでよく使われるのが時間差で登場です。文字毎に個別オブジェクトにチェックを入れて93さんのDelay個別をかけることでテキストが時間差で登場します。
この場合、DelayはテキストオブジェクトのXY座標に対してのみ有効になるというのがポイントです。メディアオブジェクトの座標やスクリプト等で座標を動かしている場合は上手くいきません。
また、Delay個別はオフスクリーン描画よりも上にかけます。
AviUtlで動きにアクセントをつける、DelayMove
時間差で登場とクリッピングの合わせ技。
使用例
使用例。動画のタイトルやチャプターの表示、Lower Thirdsなど多くの場面で活躍すると思います。
いかがだったでしょうか。
「Lower Thirds」のキーワードで検索すると素晴らしいモーションの参考例が見つかると思います。
オフスクリーン描画とクリッピングを使ったテキストアニメーション、機会があれば是非試してみてください。
