
今回は、前半に角度をつけたオブジェクトとその移動について、後半にテキスト等のオブジェクトを斜めに傾ける方法を紹介します。
記事内では斜め移動スクリプトと剪断(せんだん)変形、辺並行移動スクリプトを使用しています。
紅雨霽月さんの斜め移動スクリプト、ニコニコ動画説明文中のリンクから。
→惑星軌道スクリプト【AviUtlスクリプト】
Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんの基本効果改に含まれる剪断変形、辺並行移動スクリプト
→【AviUtl】多重縁取りなど基本効果改にいくつかのスクリプトを追加!【Script】
オブジェクトの傾斜についてはあすはさんのポストを参考にさせていただきました。
斜めに移動
手動


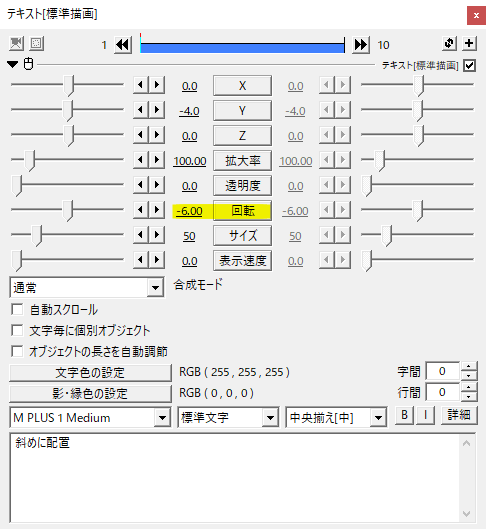
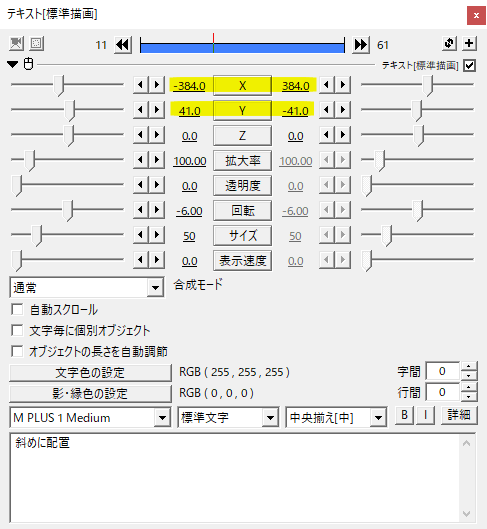
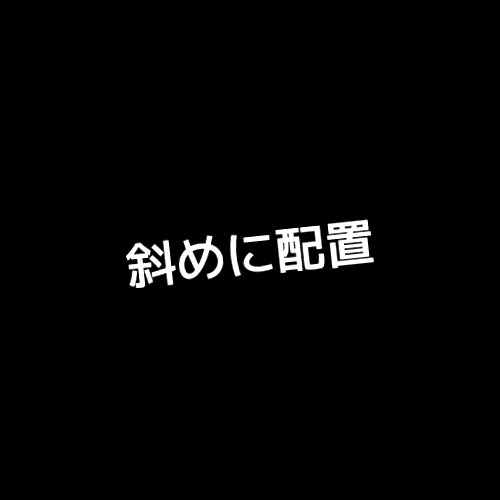
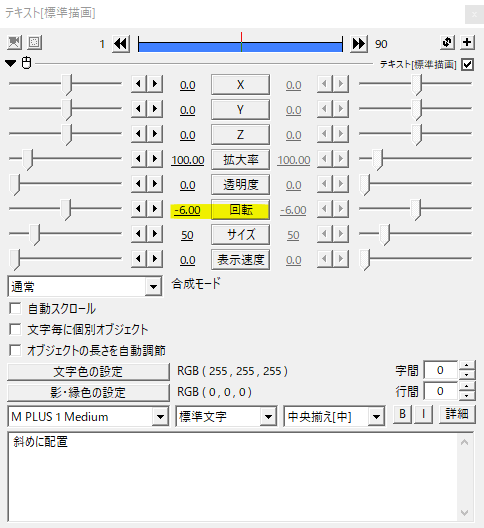
回転で角度をいじってオブジェクトを斜めに配置してみました。


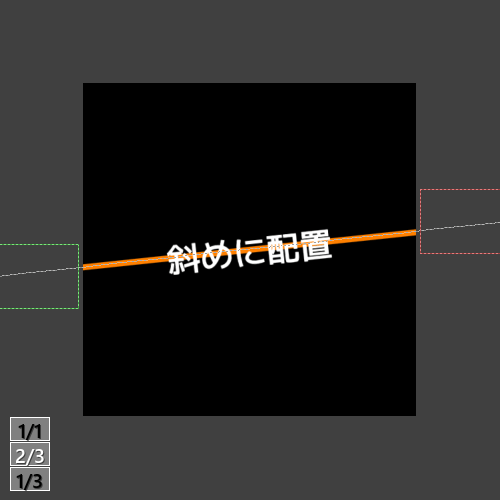
これを動かそうと思うと、同じ回転-6の線をガイドに座標移動させるといった方法が考えられます。
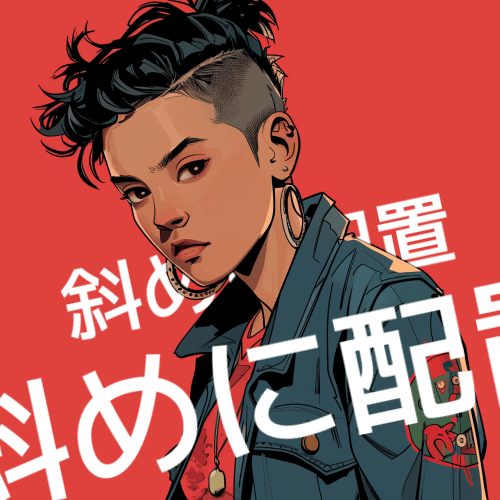
こんな感じ。ただ、文字のサイズを変えたり、角度を変えたりするたびに座標の微調整が入りちょっと大変。
グループ制御を使った方法

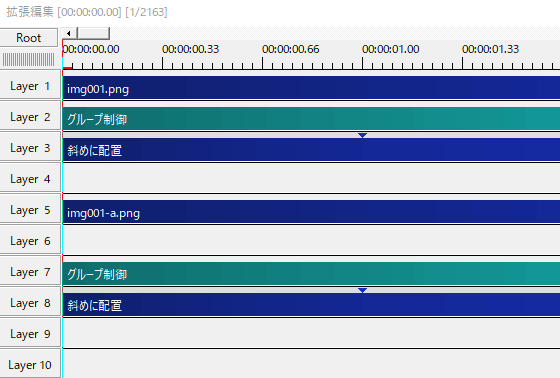
もう少し扱いやすい方法としてグループ制御を使ったやり方があります。移動はテキストオブジェクトの座標に、傾きはグループ制御のZ軸回転にと別々に担当してもらいます。


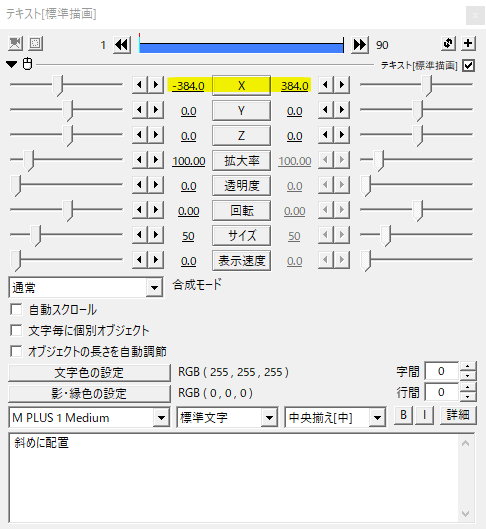
最初にテキストオブジェクトの座標移動で画面端から画面端へと移動させます。傾きに関係なくX座標のみの移動です。

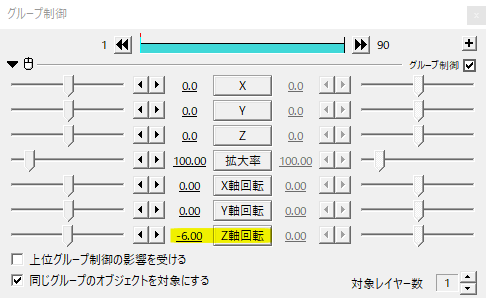
その後、グループ制御でZ軸回転をいじります。
この方法だと、文字のサイズや回転の角度によって微調整する場合でもテキストオブジェクトのX座標移動だけで済むので、斜め移動が作りやすくなると思います。
文字毎に個別オブジェクトにチェックを入れて使う場合でも、グループ制御を使った方法なら上手くいくと思います。


角度を変えたりテキスト毎にオブジェクトを分ける場合は、それぞれグループ制御をかけます。
複数のテキストを置いてもZ軸回転の値が同じならば綺麗に並べることができますね。
斜め移動スクリプト


紅雨霽月さんの斜め移動スクリプトを使用したやり方です。まずはテキストオブジェクトの回転で角度を決めます。ここでは回転-6としました。

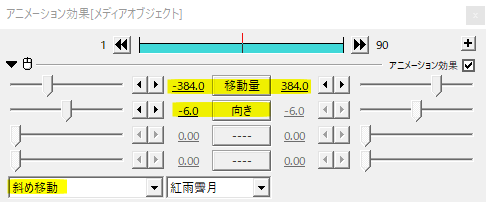
テキストに斜め移動スクリプトをかけます。
向きに先ほどの回転で設定したものと同じ値を設定します。-6ですね。
あとは移動量で画面の端から端へ移動させます。
斜め移動スクリプトを使用したやり方は、直接かければオブジェクトがひとつで済むので、グループ制御の複数使用を避けたい場合に役立ちます。
使用例
こんな感じ。テキストが斜めに移動します。
オブジェクトを斜めに傾ける


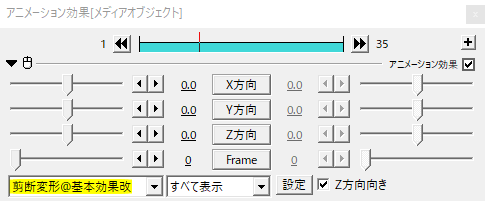
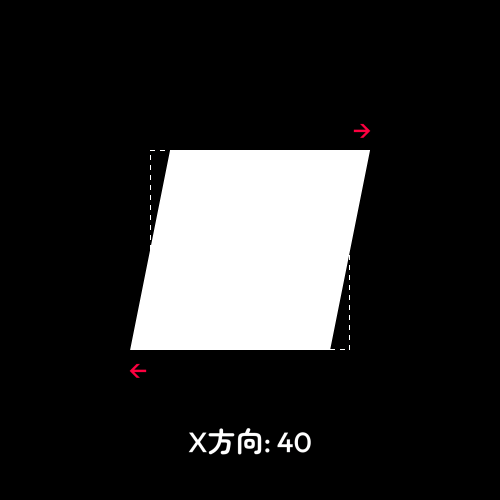
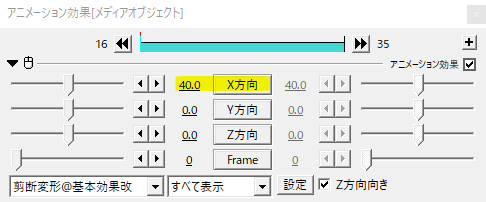
Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんの基本効果改に含まれる剪断変形を使って、オブジェクトを傾けてみます。


X方向ではオブジェクトが横へずれます。マイナスの値にすると反対方向にずれます。


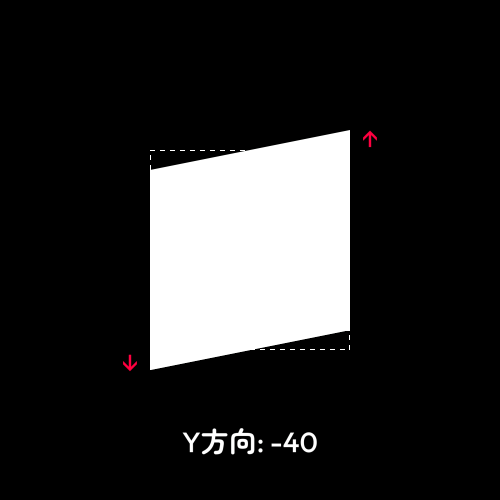
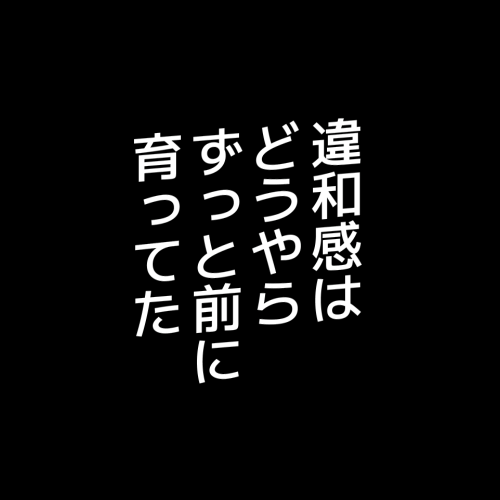
Y方向では縦にずれます。

回転と剪断変形Y方向でそれぞれ傾けたものを比べてみます。
縦線に注目してみると回転の方は斜めに傾いていますが、剪断変形でY方向にずらした方はまっすぐのままです。

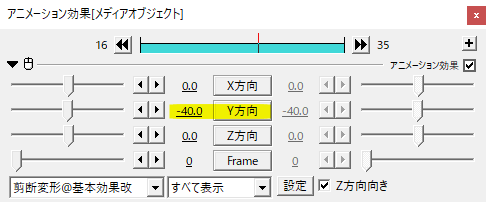
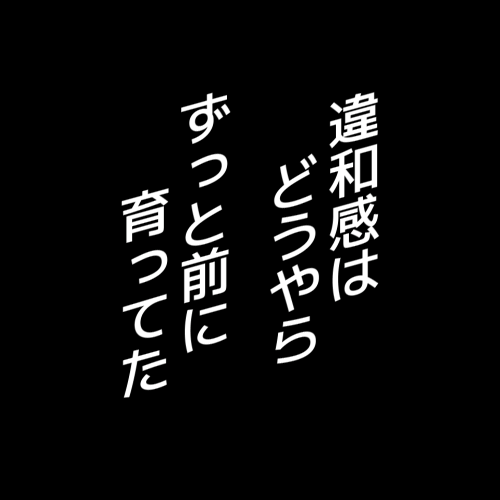
縦書き右肩上がりの例。回転では難しい傾斜をつけることができます。

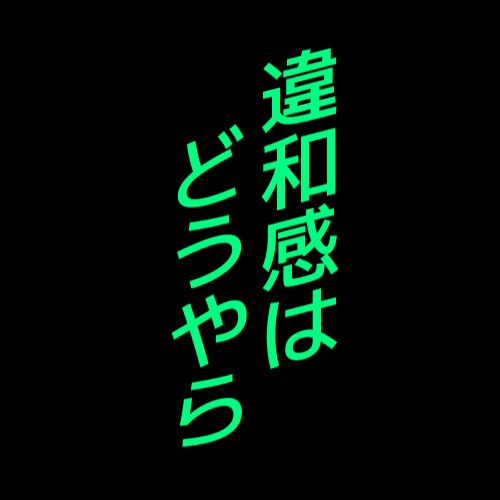
複数行のテキストオブジェクトに剪断変形をかけたもの。

行の頭を任意にずらしたい場合は一行ずつ作って座標を調整します。

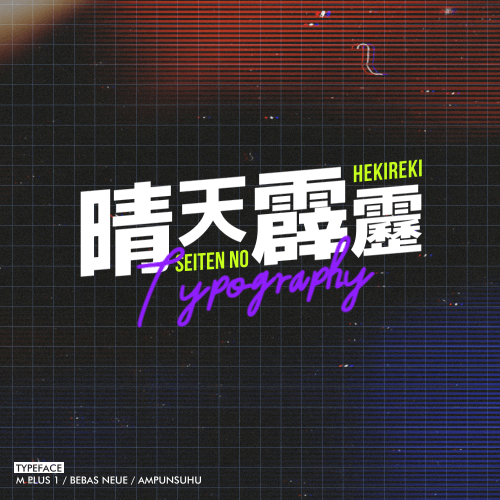
ロゴやタイトルに。


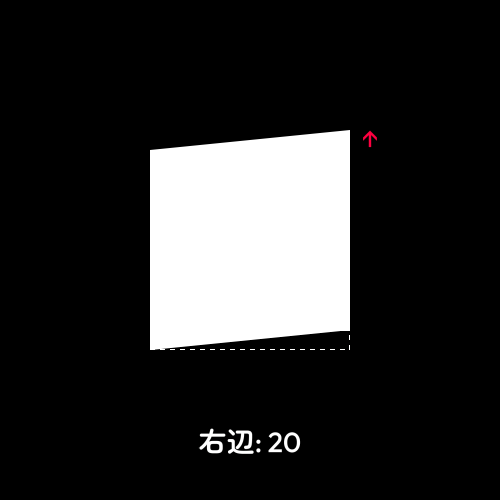
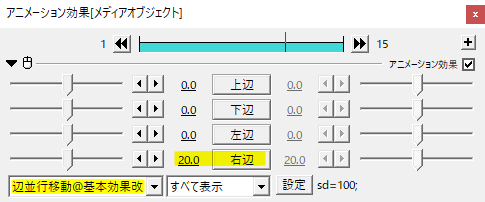
もうひとつ、基本効果改の中には辺並行移動というものがあります。こちらは各辺毎に値を設定することができ、左辺は動かさずに右辺だけ動かすといったことができます。

前の例でいうと、各行別オブジェクトで行の頭を揃えたいといった場合は剪断変形より辺並行移動で右辺だけを上げるようにすると揃えやすいです。
いかがだったでしょうか。
傾けたオブジェクトを動かすのはちょっと工夫が必要です。演出や編集によってグループ制御と斜め移動スクリプトを使い分けると良いと思います。
剪断変形と辺並行移動はオブジェクトを傾ける際に役立ちますね。
機会があれば是非、試してみてください。
