
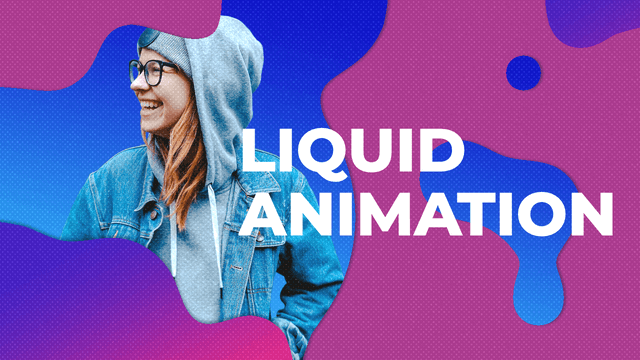
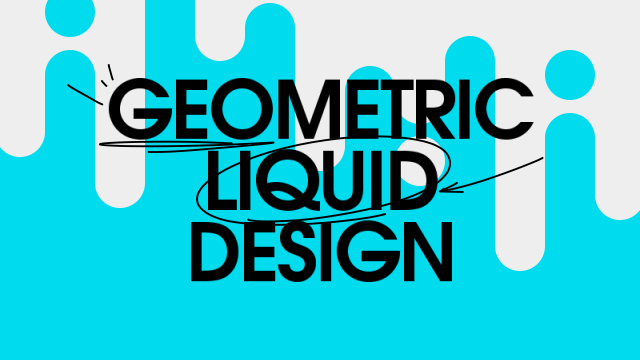
今回は、図形を使った幾何学的な液体の表現を試してみたので紹介したいと思います。
さつきさんのANM2に含まれる引き伸ばしスクリプトを使用しています。
AviUtlスクリプト一式20160828
四角形と円で作る

図形を使った幾何学的な液体表現の例。動画の背景など静的なオブジェクトで利用する場合、図形を組み合わせて作ってみました。

まずは長方形を作ります。

オブジェクトを複製して並べます。

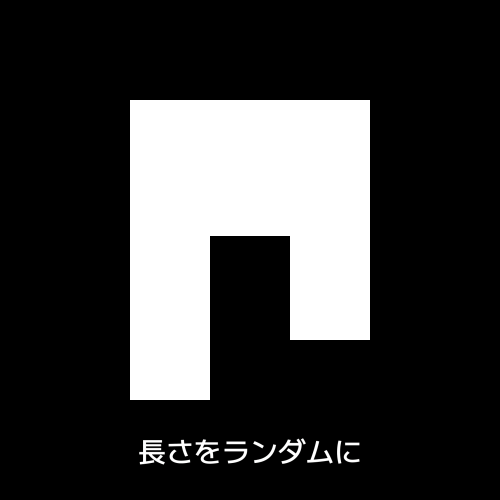
クリッピングや座標の移動で下辺の長さをランダムにします。

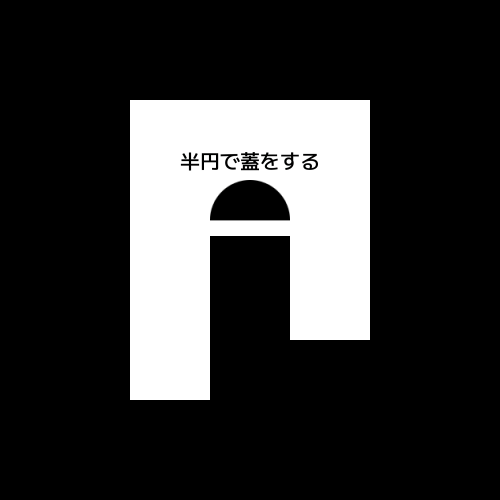
長方形と同じ幅の円を出し、斜めクリッピング等で半円にします。へこんでいる部分には黒い円で蓋をするように長方形に組み合わせます。

こんな感じ。円がぼやけて見える場合は、サイズを大きくして拡大率を小さくする等、くっきりさせる工夫をしてみてください。

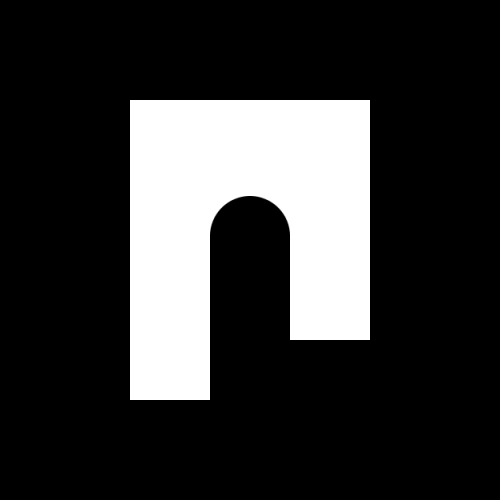
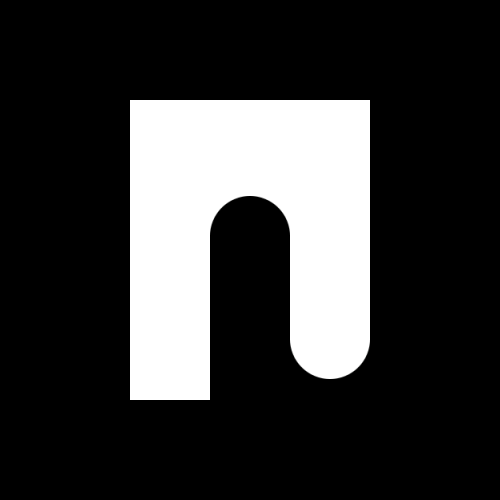
出っ張っている部分には白い円で蓋をします。

こんな感じ。

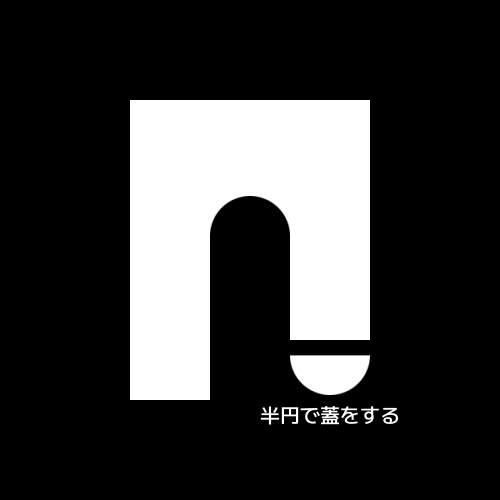
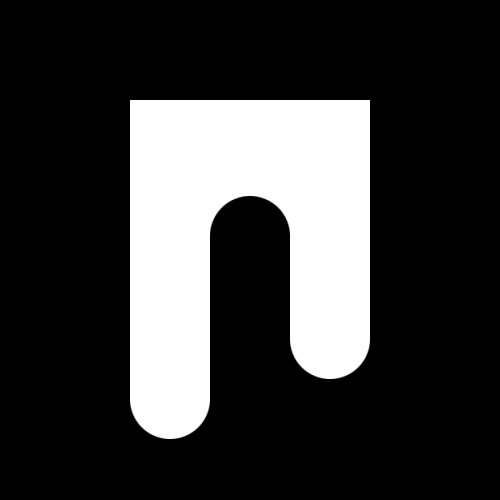
もう片方にも同じように蓋をします。

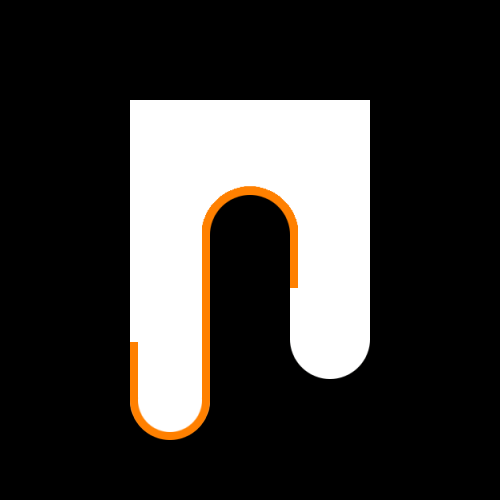
作ってみてわかったのが、このオレンジ部分のようにオブジェクトがS字カーブのように連結させることがポイントです。
また、他の画像編集ソフト等では四角形の端を丸めることができるのに対し、AviUtlではそのままだとちょっと難しいので半円を組み合わせて端を丸めています。

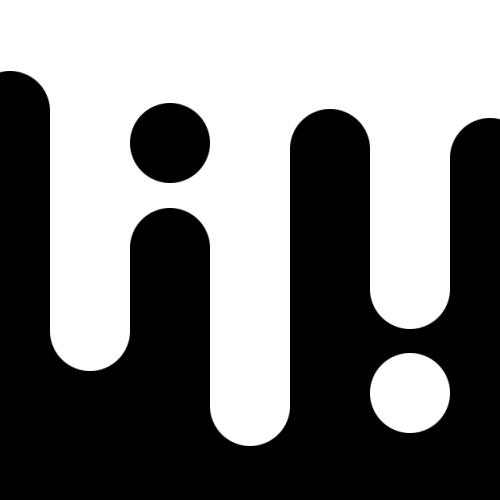
最終的にはこんな感じで、図形を組み合わせることで幾何学的な液体を表現することができます。
動かすことを考えるなら素材化

さきほどは四角形と円を組み合わせて作りましたが、動かすことを考えると四角形と円がくっついた素材が望ましいです。
AviUtlには図形の円を複数並べて描画し線にしてくれるスクリプトがいくつかあります。

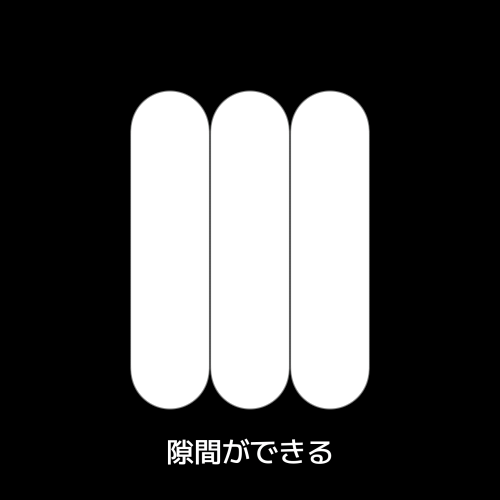
ただ、円で描画した素材は数値通りに並べると隙間ができることがあります。今回の幾何学的な液体表現では、素材を重ねたりするのでズレは禁物です。

やはり四角形と円の組み合わせが適しています。

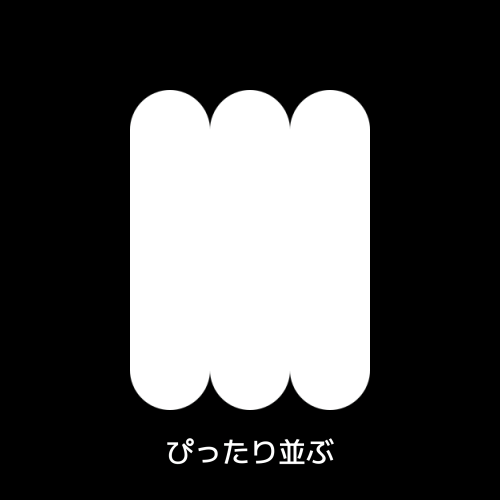
こちらは数値通りに並べると隙間なく並びます。

というわけで、四角形と円でできた素材を作ってみます。


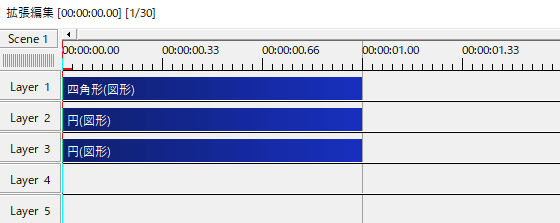
編集はSceneで行います。
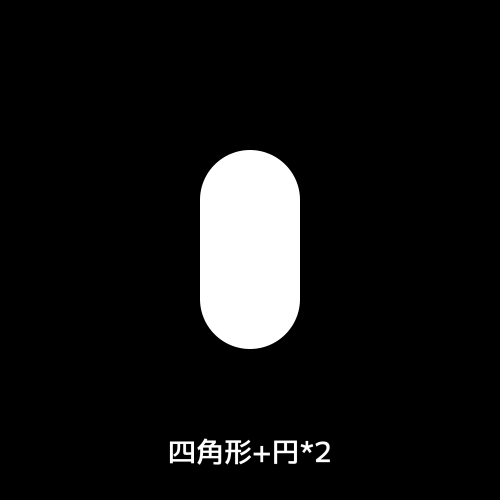
作り方は最初と同じ四角形と円を組み合わせます。サイズは100や200といったきりのいい値にしておくと拡大率で調整しやすいと思います。

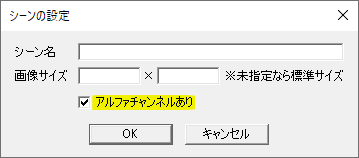
シーンの設定でアルファチャンネルありにチェックを入れます。これで背景が透過されます。

他には画像編集ソフト等で先端が丸まった素材を作ってしまうというのもありですね。画像なのでAviUtlでの処理も軽いです。

よく使うならAviUtlの図形として扱えるようにしても良いと思います。
伸縮させる


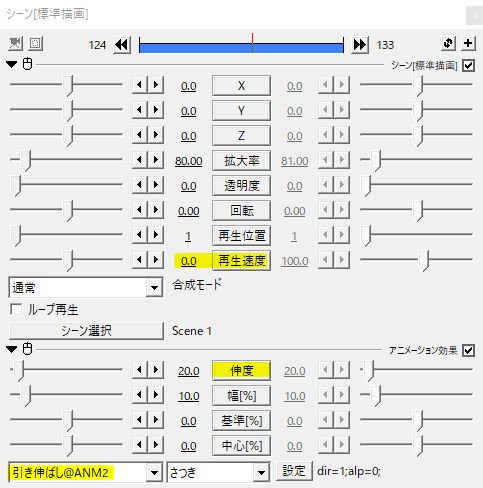
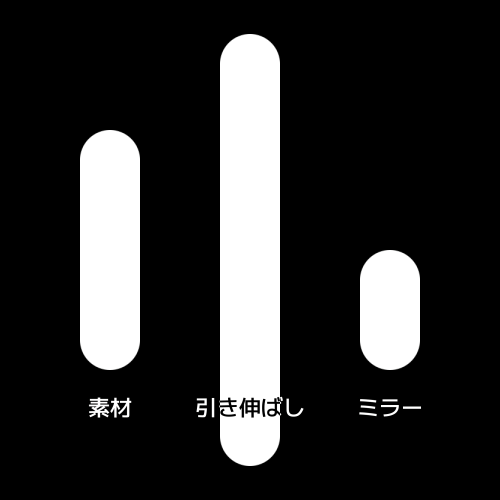
Rootに戻って呼び出したシーンオブジェクト等、素材化したオブジェクトにはさつきさんの引き伸ばしというスクリプトをかけることで自由に長さを伸ばすことができます。
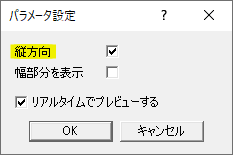
パラメータ設定の縦方向にチェックを入れて伸度で調節します。

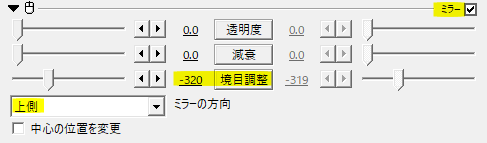
逆に縮めたい場合はミラーをかけます。ミラーの方向を上側にして境目調整をマイナス値にするとオブジェクトが縮んでいきます。

こんな感じです。
動かすときのポイント

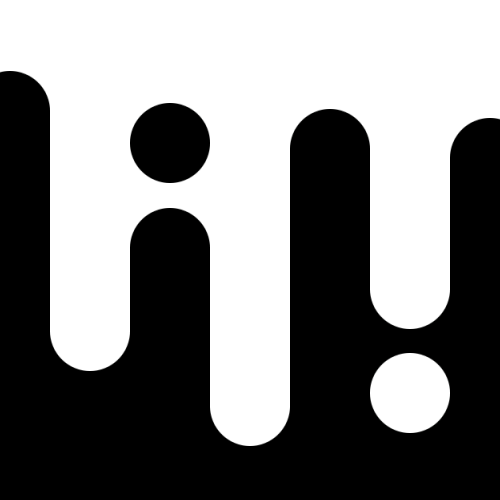
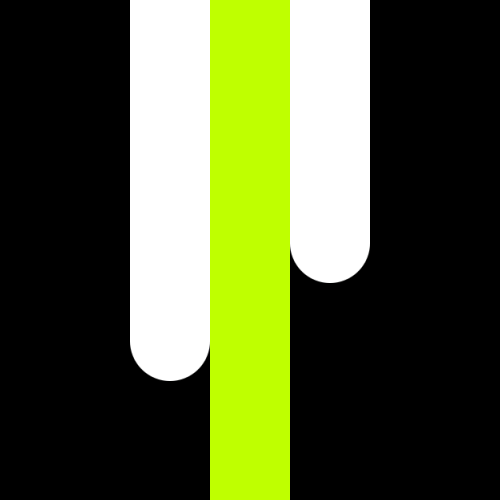
素材を並べるとき、白と黒を交互に並べますが、黒にあたる部分には一枚下敷きを置きます。

それから黒にした素材を置きます。下敷きと黒の素材が二枚重なっている状態ですね。

下敷きを白に戻すと綺麗に繋がって見えるはずです。

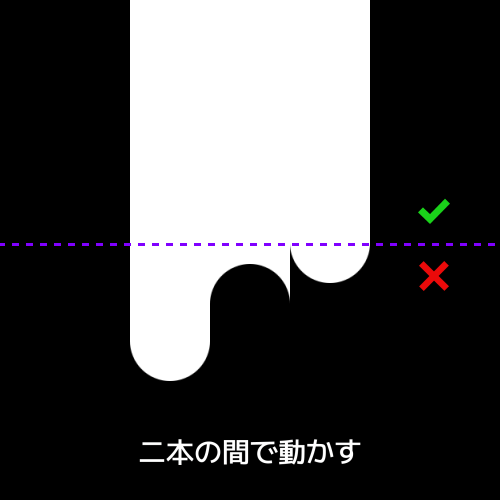
黒の部分は二本の白オブジェクトの間に挟まれている必要があります。そのため、可動域に制限があります。
ここはプレビューでしっかり確認しておきたいですね。
動かすときはは引き伸ばしやミラーで動かすよりも座標の移動が良いです。
使用例

グラフィック素材として。
最初から角度を付けると隙間が見えることがあります。Scene等で縦または横の形を作ってひとつになった素材を傾けると上手くいくと思います。
エ霞なんかも作れますね。
液だれ表現にもいいかもです。
いかがだったでしょうか。
図形の組み合わせで幾何学的な液体を表現してみました。背景などのデザインにも使えると思うので、機会があれば是非試してみてください。