
図形やテキストなどの輪郭、線、粒子などがいまいちくっきり表示されないことはありませんか。今回は、そうしたぼやけたオブジェクトをはっきり、くっきり映すテクニックをいくつか紹介したいと思います。
テキストオブジェクトの設定ではっきりさせる

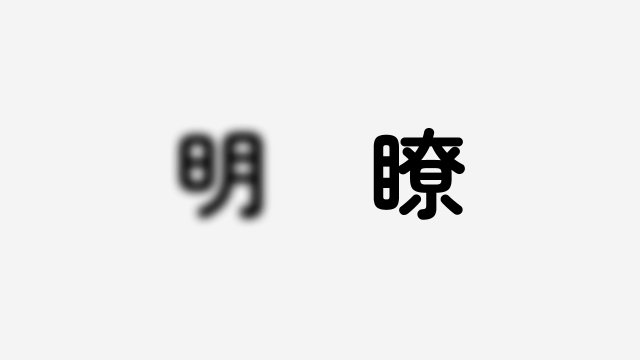
こちらのテキスト、左右の違いがわかるでしょうか。

左側が少しぼやけた感じで、右側は文字の輪郭がはっきりしています。

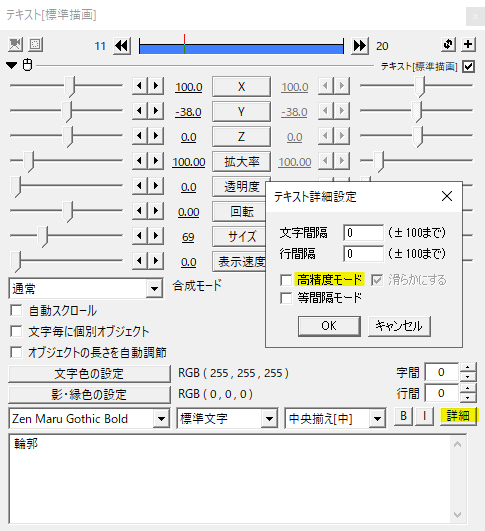
テキストの詳細設定を開くと、デフォルトでは高精度モードと滑らかにするにチェックが入っています。このチェックを外すと、テキストがはっきり表示されます。
テキストを出すたびにチェックを外すのは手間なので、チェック無しの状態を初期値に設定しておくと使いやすくなります。
拡大率とサイズ


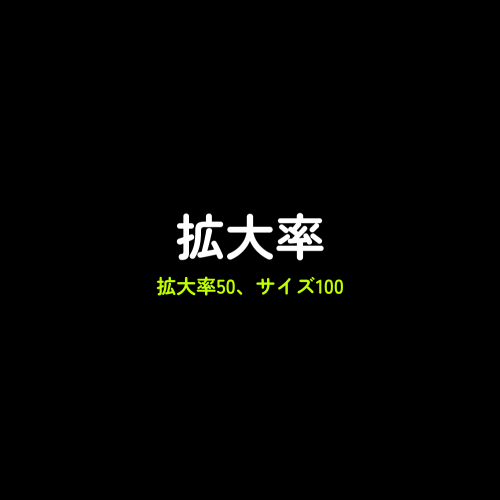
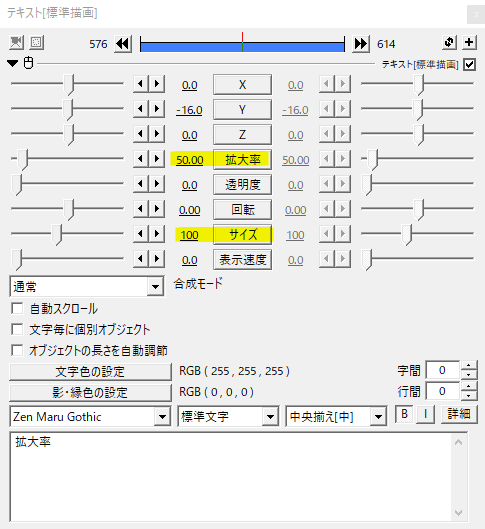
通常拡大率は100で使うことが多いと思いますが、サイズを大きめにとって拡大率を小さくすることでオブジェクトをはっきり、くっきり見せることができます。
主に静的なオブジェクト(画像)として扱うのが良いかなと思います。
テキストアニメーションを作る場合、文字毎に個別オブジェクトにチェックを入れることが多いと思いますが、この方法では文字の間隔が大きく開いてしまい別途これ用の対策が必要になってしまいます。
スクリプト制御ではっきりさせる

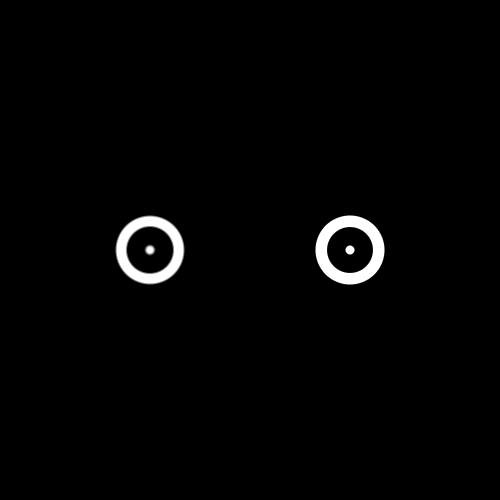
円(図形)です。拡大率で大きくしたときにぼやけるのはわかりますが、意外とサイズを小さくしたときもぼやけて見えることがあります。

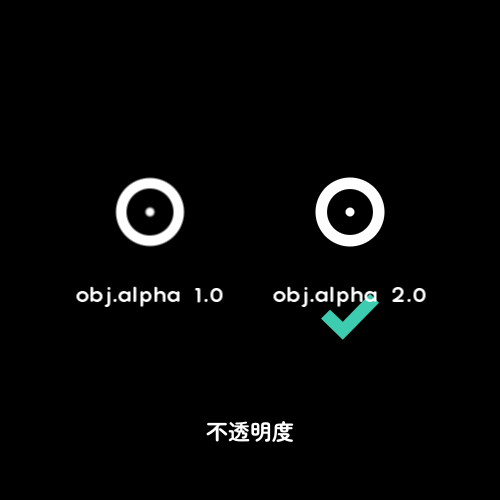
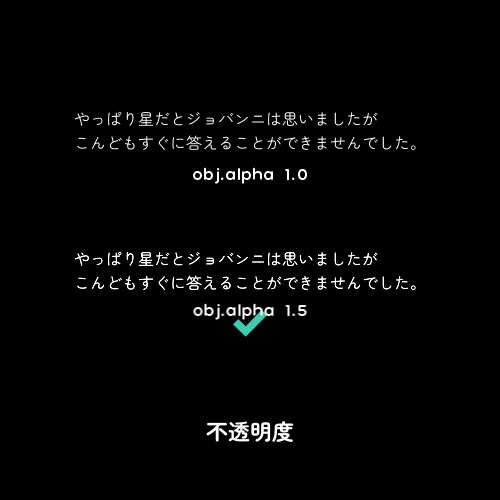
左側は通常の円(図形)、右側はスクリプト制御でobj.alphaを1.0以上に設定したものです。

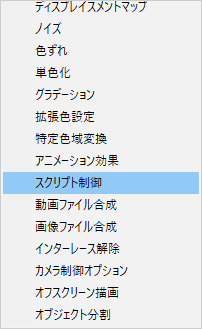
スクリプト制御はアニメーション効果の下にあります。

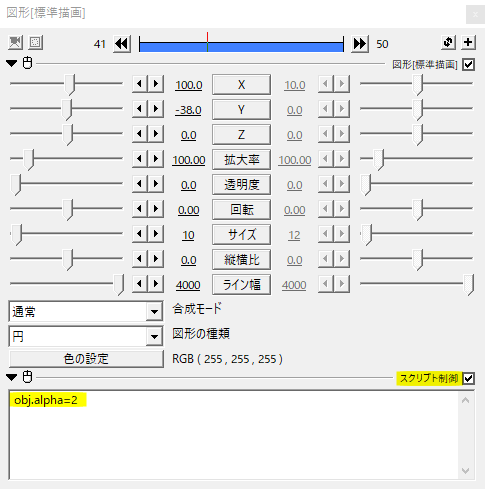
obj.alpha=数値 と記述します。
・1.0で不透明(表示される)となります。
・0.5のように1.0以下にすると透明な状態になっていきます。
・1.5のように1.0以上にするとオブジェクトが濃くはっきりと表示されます。

サイズを小さくすると細くなってしまうテキストも、スクリプト制御のobj.alphaではっきり表示させることができます。
テキストに関しては、obj.alphaを1.0以上にすると少し太くなります。文字の潰れなどに気を付ける必要があるので、MediumやBoldなどのウエイトがある場合はそちらを優先します。
フォントのウエイトで対応できないときや、文字自体がぼやけてしまっている場合に使うといいかもしれません。
図形の種類ではっきりさせる

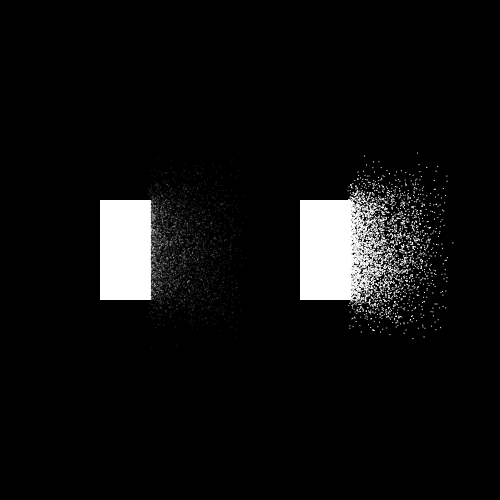
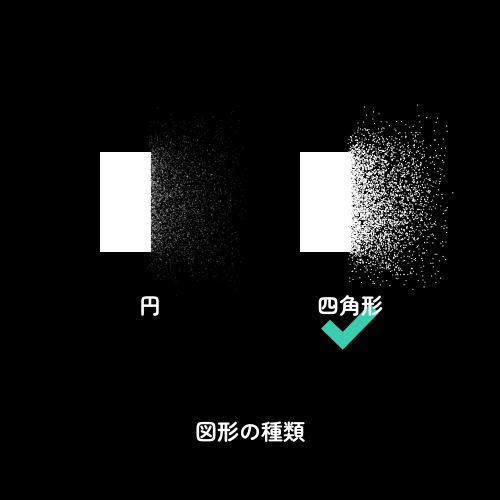
パーティクルや線など図形を使って描画しているものがあります。


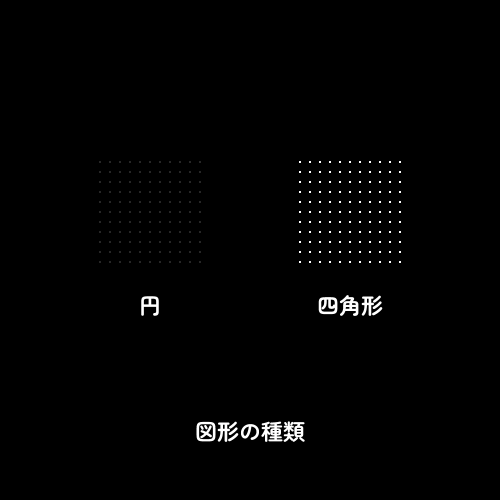
そんなときは、図形の種類を円以外に変えるとはっきり表示されることがあります。特に粒子や細い線などは円よりも四角形等の方がはっきり描画されます。

こちらは93さんのGetColor。細かい粒なら四角形でも違和感なく使えます。

細い線を描く場合、同じサイズ2でも円は薄く見えてしまいます。図形を四角形にするとはっきりとした線になります。

四角形ならサイズ1でもはっきりとした線が描けますね。
オブジェクトを重ねてはっきりさせる

図形にノイズをかけて作った雲、煙などのオブジェクト。ちょっと薄いなと感じるときも。


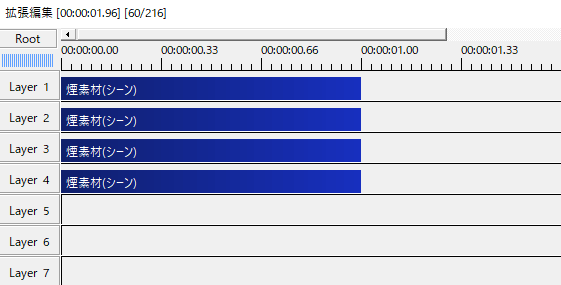
半透明な素材や画像はオブジェクトを複製して重ねます。重ねた分だけ重くなりますが、薄いオブジェクトを濃くはっきりと表示することができます。
必要があればpng出力等で一度画像にしてから扱うと軽くなります。
いかがだったでしょうか。
小手先のテクニックではありますが、ぼやけたオブジェクトが気になったら是非試してみてください。

