
今回は、さつきさんのもっと!?斜めクリッピングを使ってみたので紹介したいと思います。もっと!?斜めクリッピングはスクリプト一式の@ANM2に含まれています。
AviUtlスクリプト一式20160828
もっと!?斜めクリッピングの設定


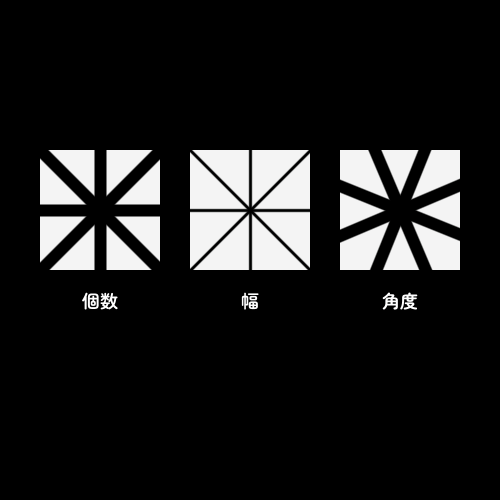
四角形にもっと!?斜めクリッピングをかけました。設定項目は三つです。
個数はオブジェクトの分割数です。2,4,6,8と偶数に設定します。幅はクリッピングの太さです。角度で回転させることができます。
円(図形)にもっと!?斜めクリッピング


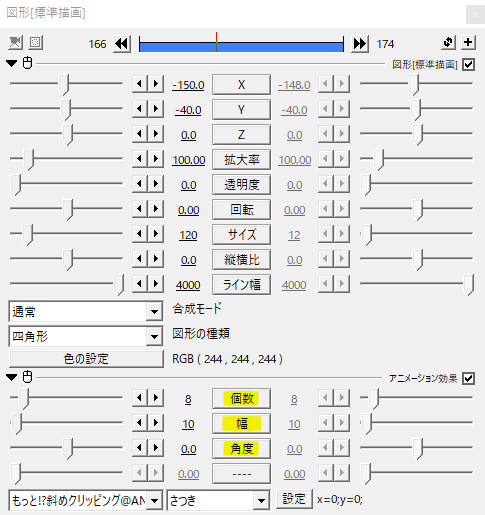
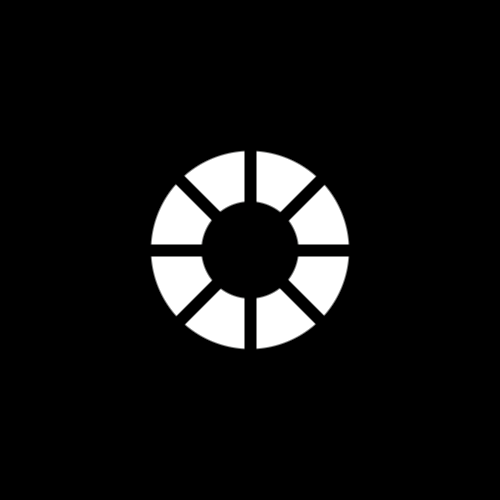
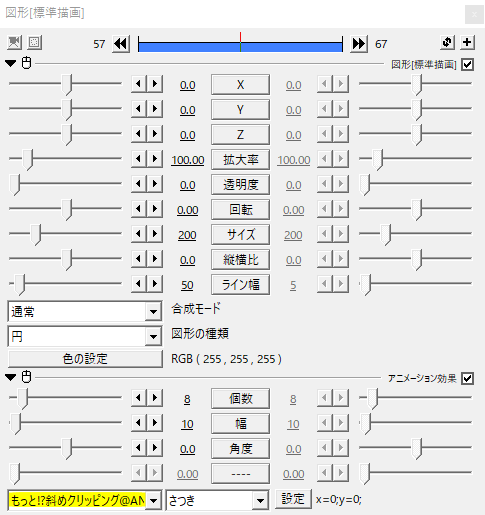
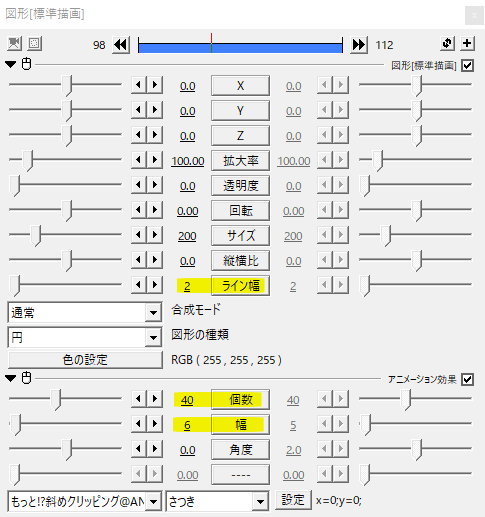
今度は円にもっと!?斜めクリッピングをかけてみます。サイズ200、ライン幅50の円を出します。


もっと!?斜めクリッピングをかけます。このバウムクーヘンみたいな形にするのを扇クリッピング等でやるのは結構大変なんですよね。


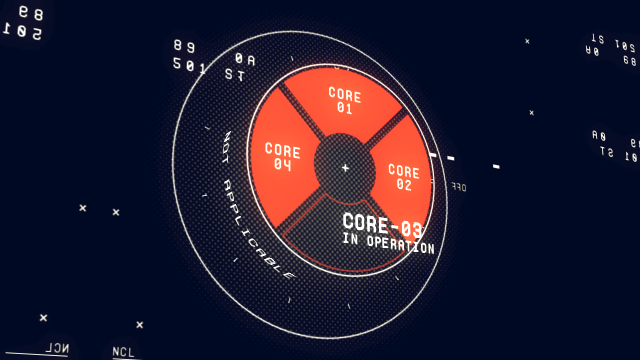
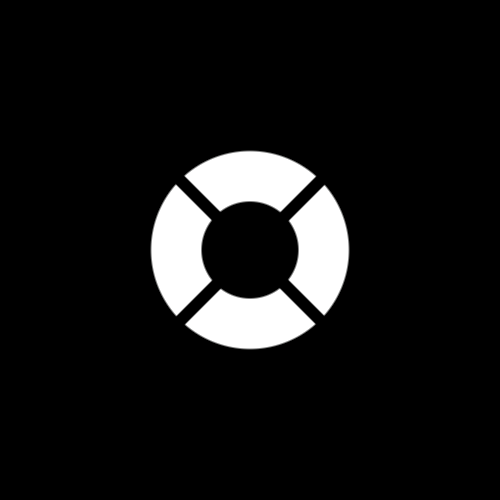
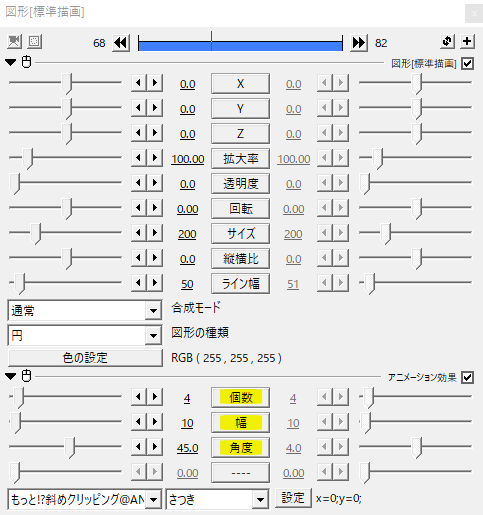
個数4、幅10、角度45にしました。インフォグラフィックスやHUDなどでよく見る円形のパネルみたいなものができました。


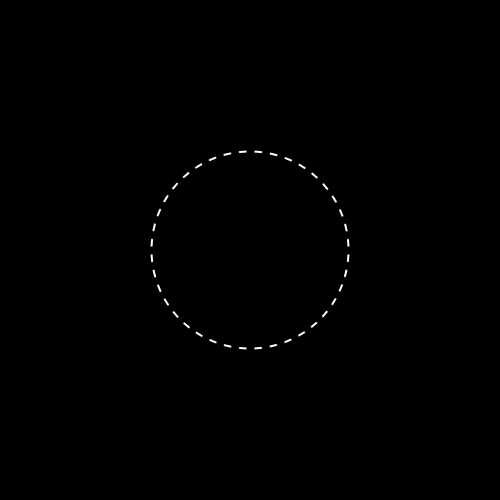
円(図形)のライン幅を小さくして細い輪にします。個数を大きく取り、幅で調節すると円形の点線を作ることができます。
個別のオブジェクトにする

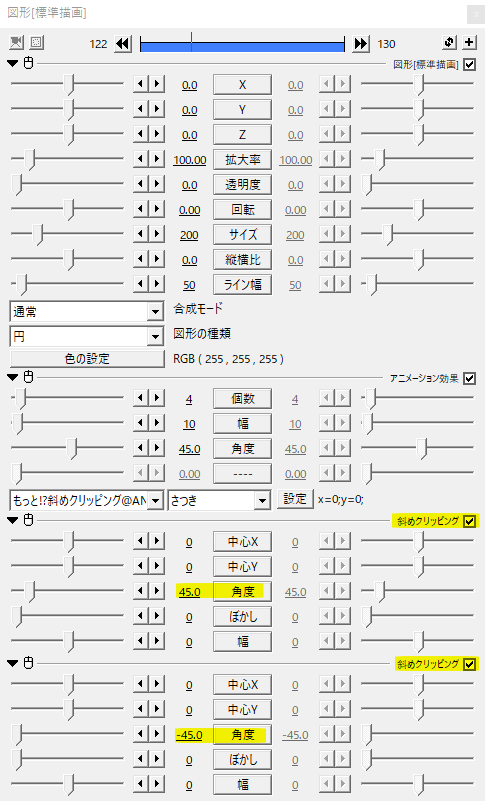
図形にもっと!?斜めクリッピングをかけたものをそれぞれ個別のオブジェクトにしてみます。

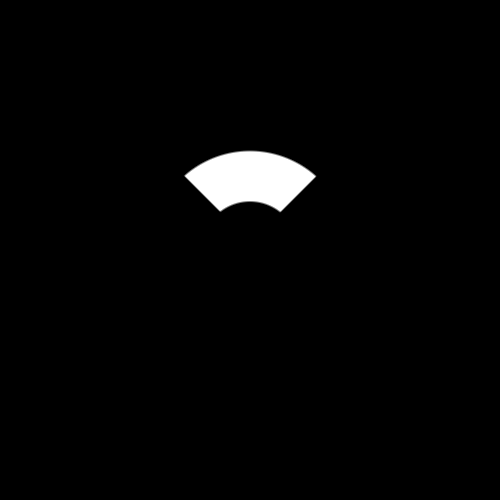
斜めクリッピングをかけて不要な部分を切り取ります。角度を合わせて斜めクリッピングを2回かけるのがポイントです。

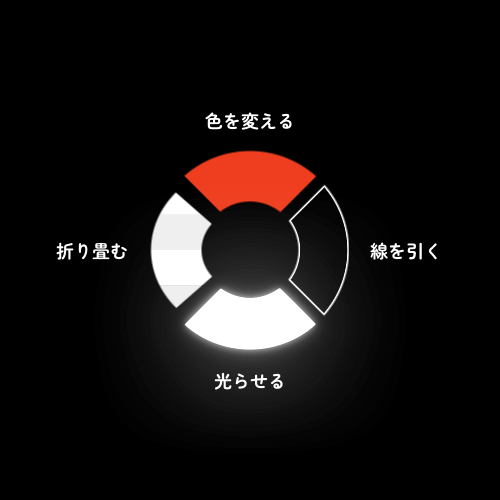
それぞれが個別オブジェクトになればひとつだけ色を変えたり、エフェクトをかけたりすることができるようになります。
使用例
円形のパネルとして使用しました。それぞれが個別オブジェクトなので時間差をつけたり、点滅や縁取りなどをかけることができます。
いかがだったでしょうか。
間隔や切り口を揃えた扇型や円形の点線を作るときにはもっと!?斜めクリッピングが役立ちます。機会があれば是非試してみてください。
