
今回は、パララックス(視差)効果をrikkyさんのスクリプト、パララックスとともに紹介したいと思います。
[Aviutl]パララックススクリプト
目次
パララックス

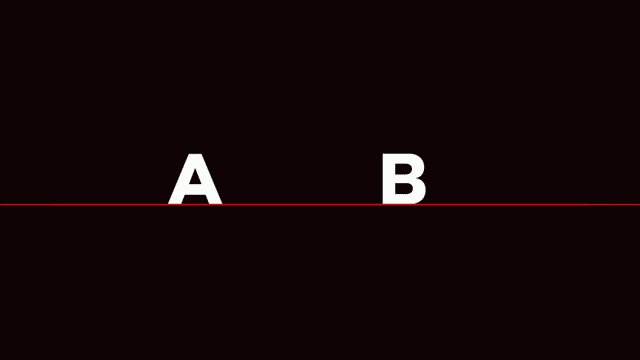
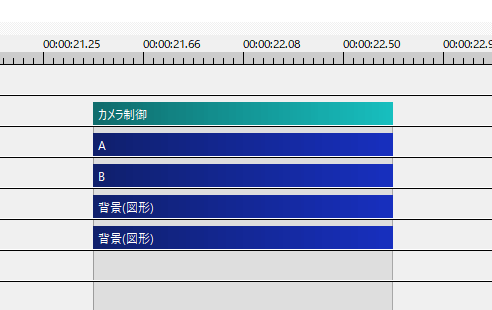
一見横並びのように見えるAとBですが、実はZ値に距離があります。
そのため、XY移動をさせると、動きに差が出ます。
パララックス(視差)効果と呼ばれています。

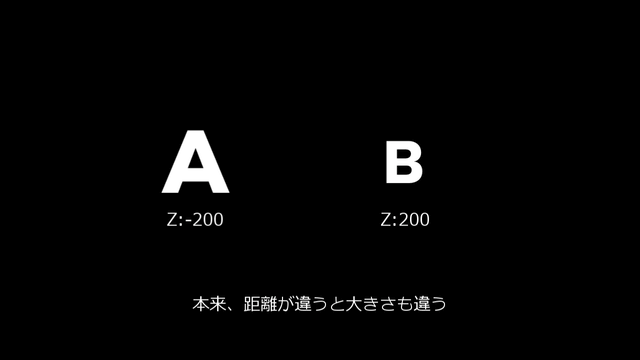
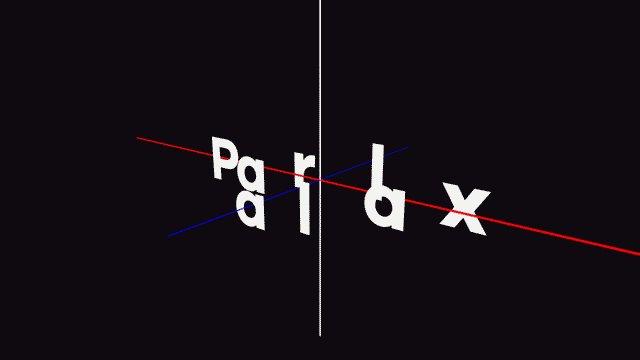
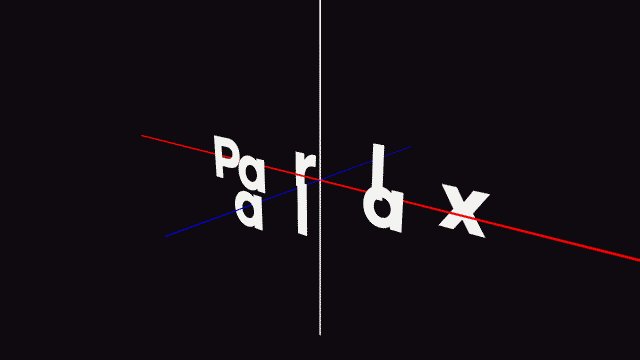
本来、AB間のZ値が離れていれば、大きさが違って見えます。
手前にあるAが大きく見え、奥にあるBが小さく見えるはず。
パララックスは拡大率を調整して、Z値は変えずに見た目の大きさを同じにして作ります。

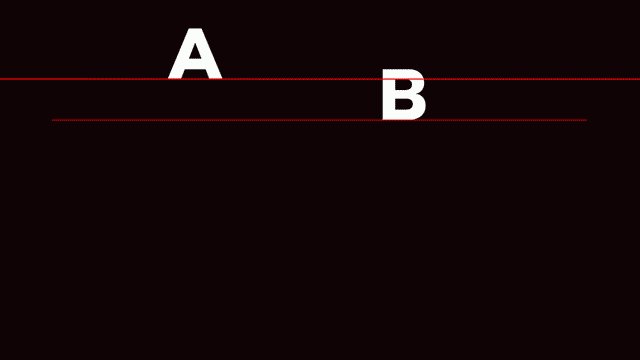
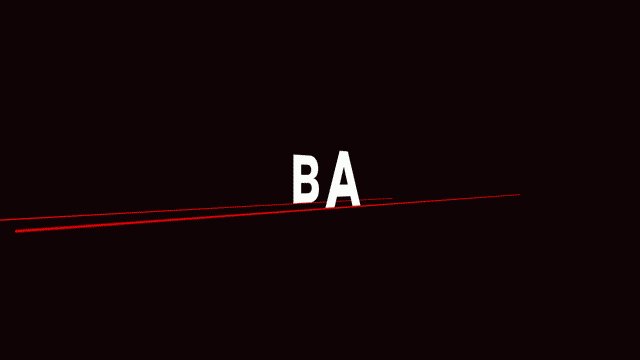
Z値だけ見ればAは手前にあるので、大きくそして速く移動します。
奥にあるBは小さくそしてゆっくり移動します。


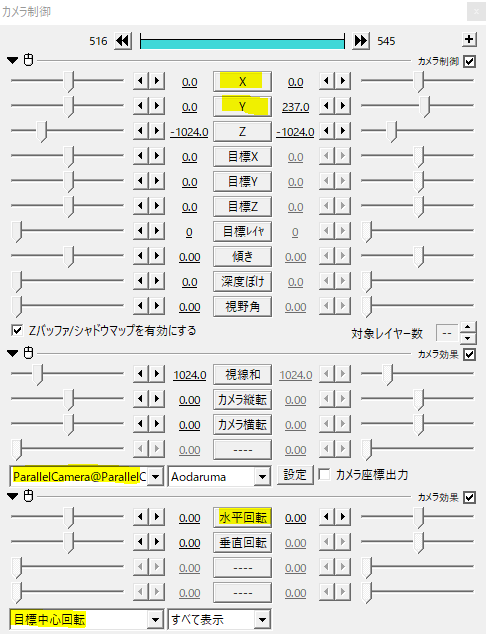
カメラ制御での水平垂直の移動や回転は、ParallelCameraや目標中心回転を使うとわかりやすいです。
パララックススクリプト


ここからは、rikkyさんのパララックススクリプトの紹介です。
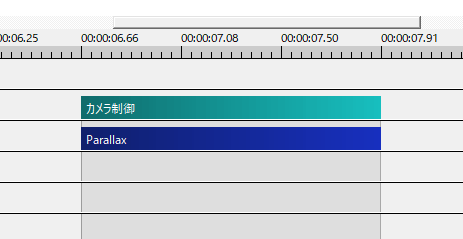
テキストをカメラ制御の対象にします。

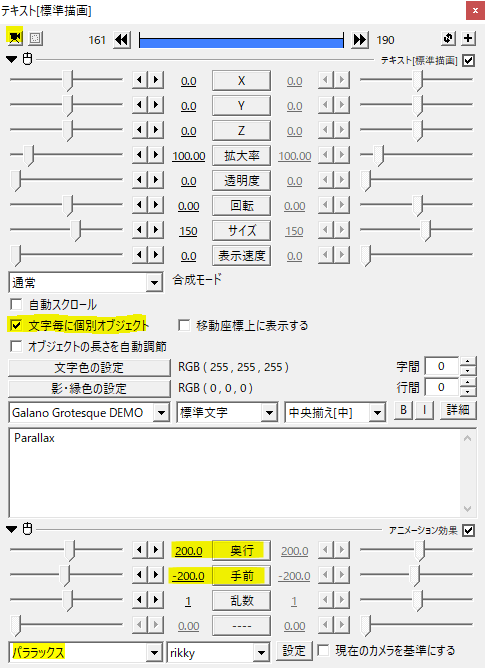
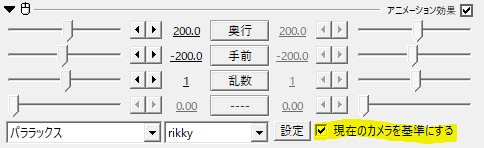
[文字毎に個別オブジェクト]にチェックを入れて、パララックスをかけます。
[奥行]と[手前]でZ値の調整ができます。

デフォルトの設定のままで、カメラを動かしたもの。
自分で調節せずとも、各文字の大きさが揃っていますね。
すごいです。


[現在のカメラを基準にする]にチェックを入れると、現在フレームのカメラの位置を正面とするようにテキストがこちらを向きます。
正面を向いた後は、チェックを外してください。
チェックが入ったままだと、いくら動かしても正面を向いたままになります。
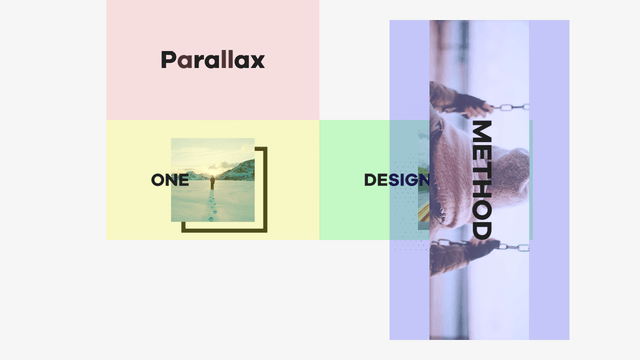
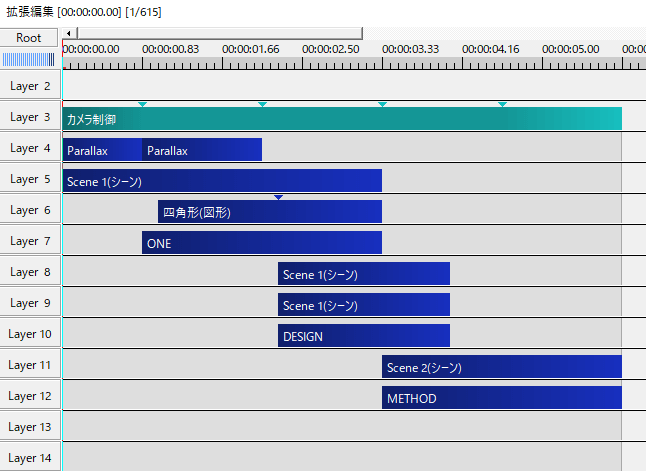
使用例

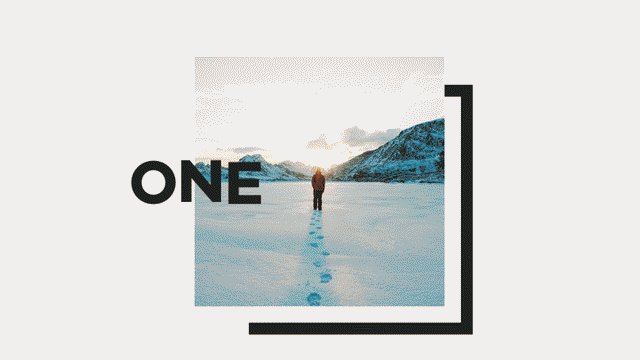
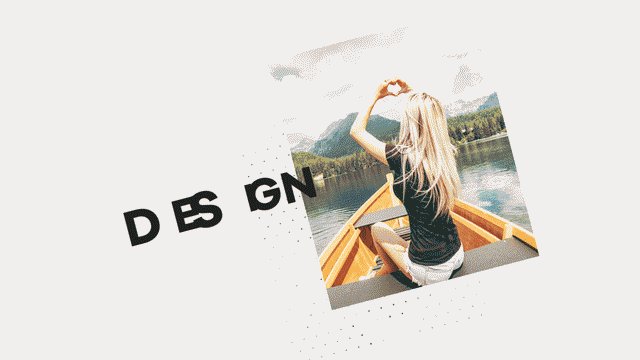
テキストにパララックス。
カメラ制御にはAodarumaさんのParallelCameraをかけました。


テキストや画像は置いてあるだけです。
カメラ制御を動かすだけでパララックスがかけられたテキストに動きが出ます。
イージング(トラックバー版)の8や12を使うと適度な加減速になります。
テキストは、正面を向いたフレームで[現在のカメラを基準にする]にチェックを入れると、きっちり整列してくれるのでとても助かります。
チェックを入れたらすぐに外すのをお忘れなく。


普通の画像も、切り抜きを使うことで立体感のある動きになります。
静止画MADなどで応用がききそうですね。
いかがだったでしょうか。
パララックス効果はwebデザインでよくみかけるので、検索してみるといいお手本が見つかると思います。
機会があれば、是非試してみてください。
[Aviutl]パララックススクリプト