
今回は、フレームバッファの使い方を紹介したいと思います。フレームバッファはシーンチェンジやエフェクトなど画面全体にエフェクトをかけたいときに使われます。
フレームバッファ


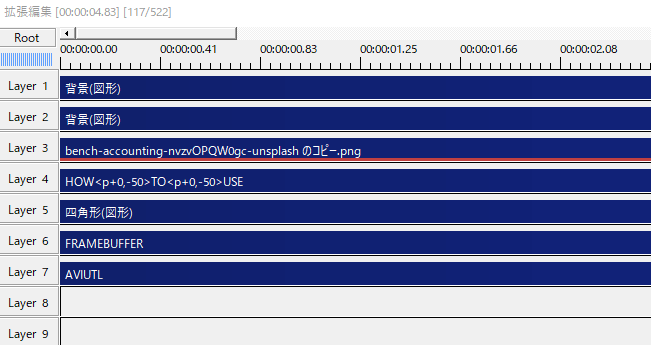
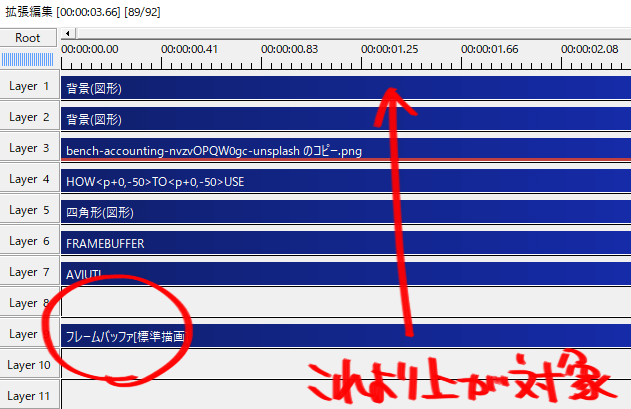
まずはこちら、背景や画像、テキストなどを置いた状態です。7つのオブジェクトで構成されています。
この状態で画面全体をアップにしたり、クリッピングなどのエフェクトをかけようとした場合、オブジェクトひとつひとつに同じエフェクトをかけなくてはいけなかったり、そもそも上手くいかなかったりします。

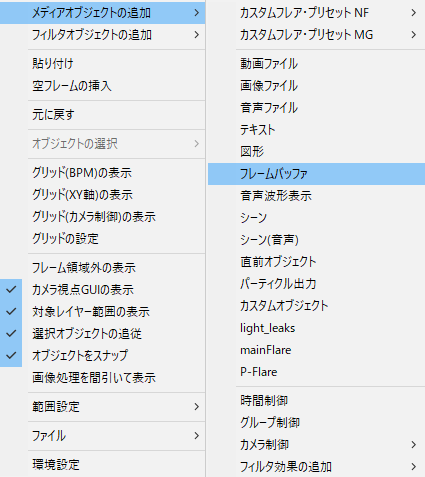
そんなとき活躍するのがフレームバッファです。フレームバッファを利用すると現在映し出されている画面(フレーム)をコピーして一枚の画像のように扱うことができます。

フレームバッファを置いたレイヤーよりも上にあるオブジェクトが対象になります。なので、大抵はオブジェクト群の一番下に置くことになると思います。

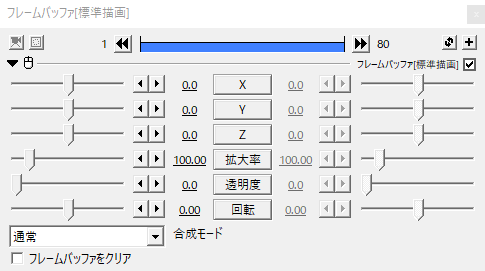
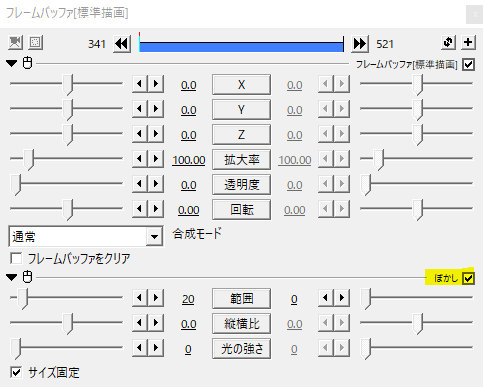
フレームバッファのパラメータは、XYZ座標、拡大率、透明度、回転がデフォルトです。エフェクトをかける場合はこのフレームバッファにかけます。
フレームバッファの使用例
フレームバッファの使用例です。
画面全体の拡大縮小、回転、クリッピングや画像ループなどのエフェクトをかけています。

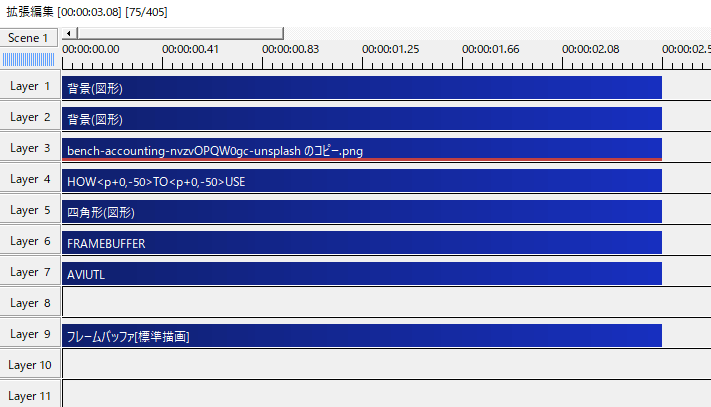
エフェクトをかけっぱなしにしたいときは、オブジェクトの長さ全体をカバーするようにフレームバッファを伸ばします。

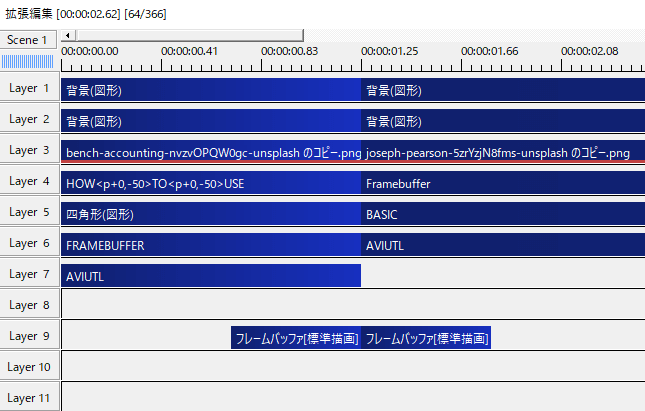
シーンチェンジとして使う場合は、シーンのおしりと次のシーンのあたまにそれぞれフレームバッファを置いて座標を動かしたりエフェクトをかけたりすることが多いですね。


他にもフレームバッファにぼかしをかけてみたり。フレームバッファにかけることで画面全体にぼかしがかかっているのが分かると思います。


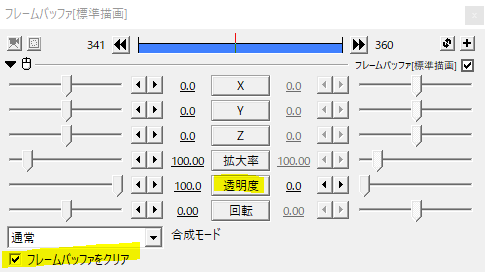
フレームバッファの座標をずらしたり、拡大率を小さくしてみてください。フレームバッファの下には元のオブジェクト群があります。そのため、透明度やクリッピングをかけても効果が見えないことがあります。
その場合はフレームバッファをクリアにチェックを入れることで、下のオブジェクトが見えなくなります。
いかがだったでしょうか。
画面全体を対象としたエフェクトをかけるならフレームバッファが便利です。シーンチェンジにも役立つので、是非覚えておいてください。
