
今回はロゴ等の画像をマスク素材としたシーンチェンジを紹介したいと思います。小さな画像は拡大率で大きくするとどうしても輪郭がぼやけてしまいます。そこで、2値化をかけてぼけを緩和させてみました。
作っている動画のサイズは500×500です。
ティムさんの2値化
→【AviUtl】 色調調整セットver6
mimarakaさんのCurve Editor
→Curve Editor for AviUtl
マスク素材の作成
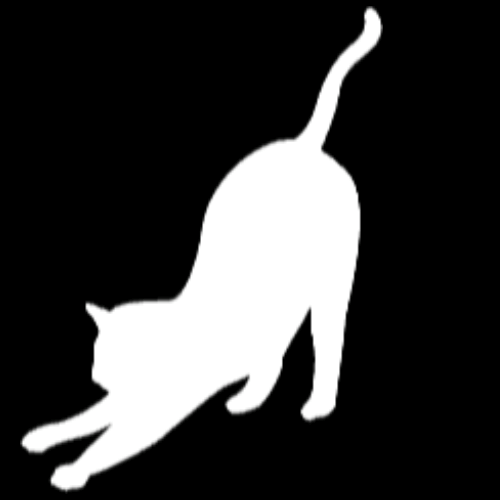
まずはロゴ等の画像を使ってマスク素材を作ります。ここでは猫のイラストを使っています。
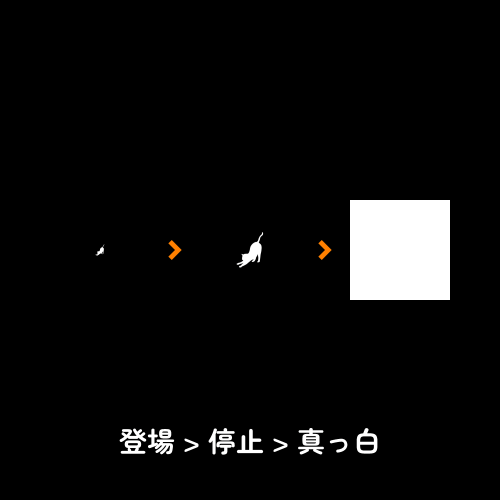
何もないところから拡大率で登場し、しばし停止した後、今度は画面いっぱいに広がる、そんなモーションを作成してみます。


マスク素材は必ずSceneで編集します。また、素材は白色にします。必要ならば単色化をかけて画像を白色にしておいてください。
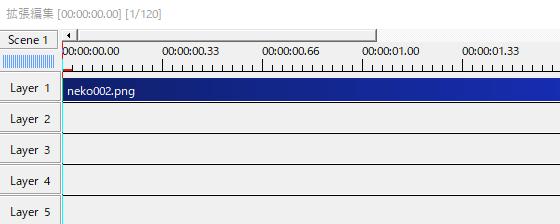
猫の画像を置きました。本来こうした画像は拡大しても綺麗なままであるように大き目のサイズが望ましいです。しかし、毎回大きなサイズの画像が使えるとは限りません。今回の画像もこれが100%のサイズです。ひと工夫することで使えるようになります。


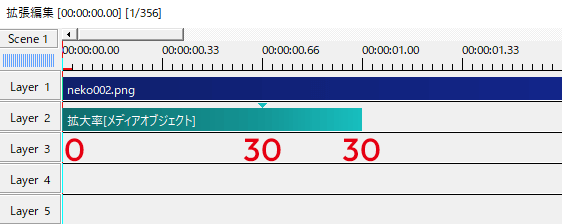
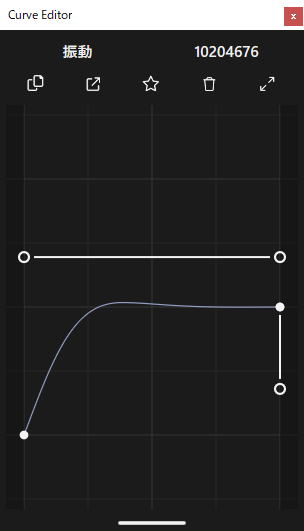
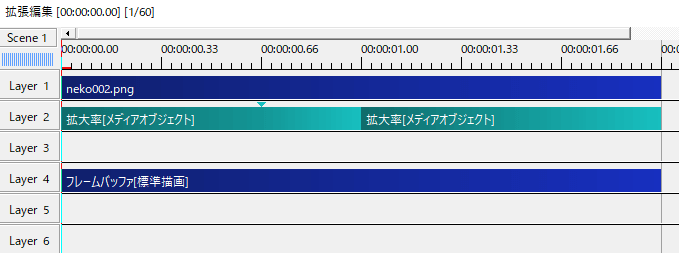
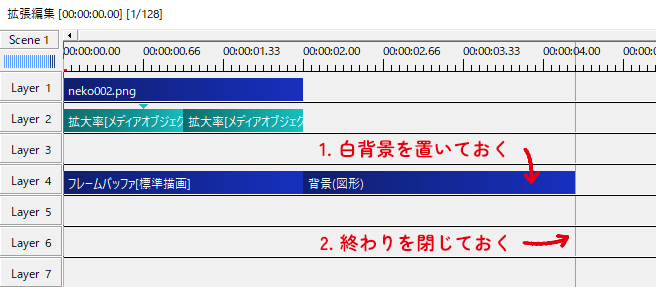
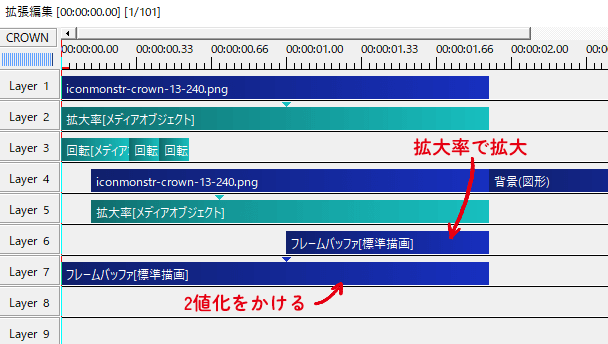
メディアオブジェクトとして拡大率を出します。中間点を打ち、拡大率を0→30→30としました。移動方法はCurve Editorの振動です。
拡大して登場、しばし停止といった動きになります。拡大率は元画像のサイズによって異なるので、ちょうどいい感じに調節してください。


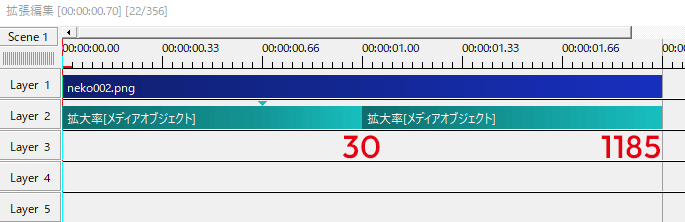
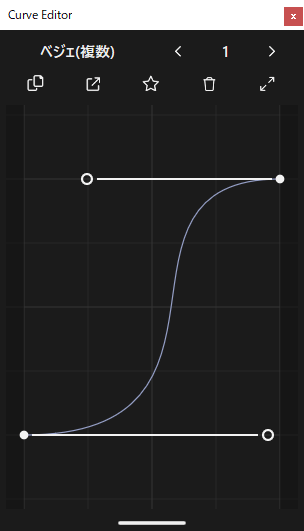
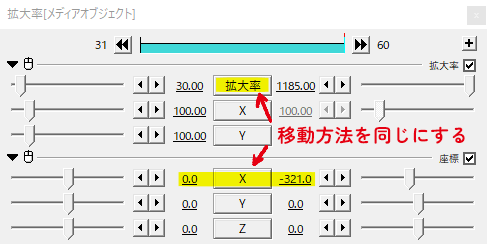
続いて、もうひとつ拡大率を出します。先ほど設定した拡大率と同じ30から開始し、画面いっぱいになるまで拡大します。上の画像のようなグラフで緩急をつけます。

中心によっては、拡大率を大きくしても黒い隙間が生じることがあると思います。そのときは座標を追加してXYで調節します。ここでのポイントは、移動方法を拡大率と座標ともに同じものに設定することです。
少し細かく説明しましたが、要は画像を拡大して画面いっぱいに広げる動きを作るということです。
2値化でぼけの対処

小さな画像を拡大率で大きくすると輪郭がぼやけます。


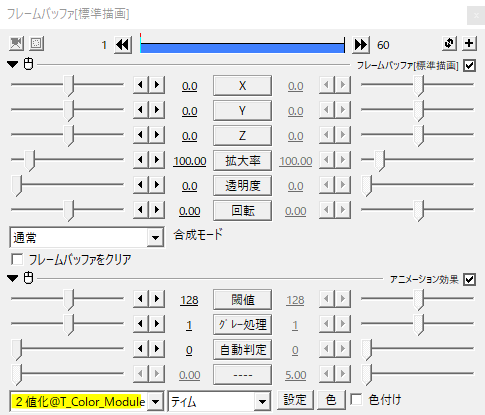
フレームバッファを出し、ティムさんの2値化をかけます。これで輪郭のぼけが緩和されます。

こんな感じ。


拡大率が大きくなるほどぼけが強くなりますが、2値化をかければかなりぼけが目立たなくなりますね。
2値化をかけて輪郭のぼけを緩和させたものがこちら。
ちなみに、画像を拡大させても輪郭がはっきりしている場合は2値化は不要です。必要に応じて使い分けてみてください。

マスクは白い部分が表示され、黒い部分が透過される特徴があります。画面いっぱいになるモーションを作ったあとに白背景を置いて、しばらく真っ白にしておくと良いと思います。

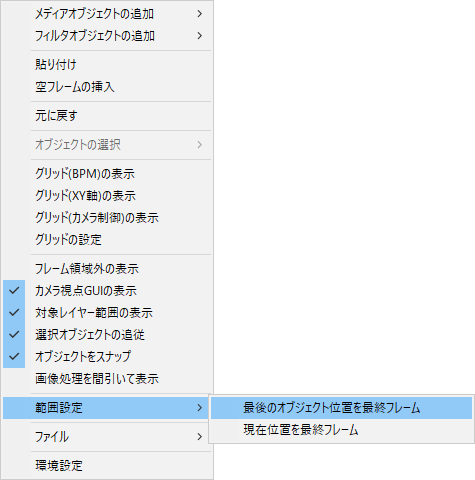
また、拡張編集上を右クリック→範囲設定→最後のオブジェクト位置を最終フレームにし、Sceneの終わりをオブジェクトの終わりにしておくと良いですね。
これでマスク素材の完成です。
マスクをかけてシーンチェンジにする

Rootに戻り、シーンチェンジ前とシーンチェンジ後の素材を用意します。今回はピンク色の画像からアイスを食べる女性へのシーンチェンジです。

シーンチェンジの方法は二種類あります。ひとつは手前のオブジェクトにマスクで穴をあけて後ろに置いたオブジェクトを見せる方法です。


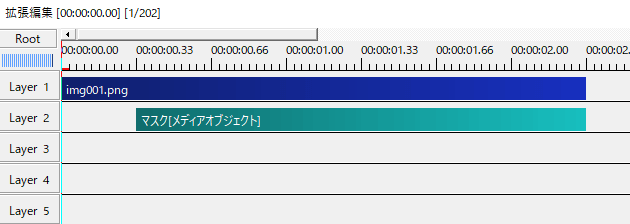
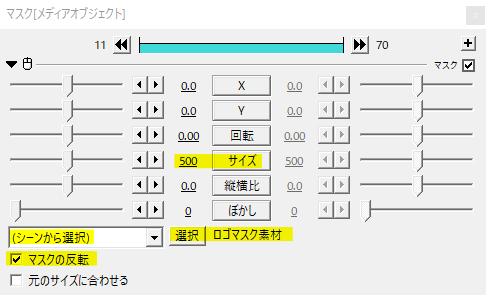
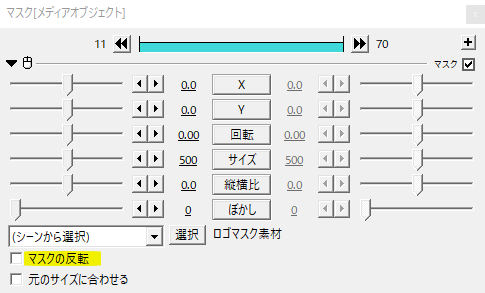
メディアオブジェクトでマスクを出します。マスクの種類を(シーンから選択)にし、マスク素材を作ったSceneを指定します。
サイズを現在作っている動画のサイズにします。ここでは500です。
マスクの反転にチェックを入れます。
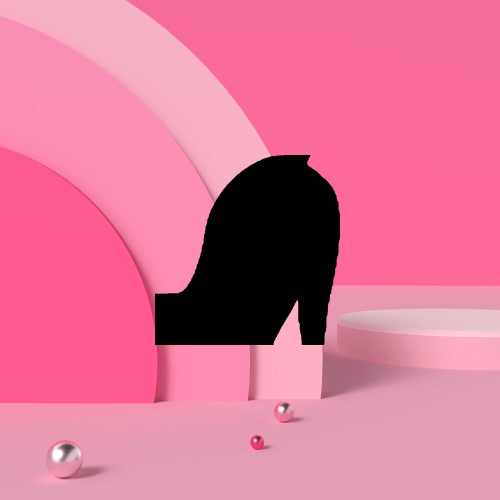
シーンチェンジ前のオブジェクトに穴が開きます。

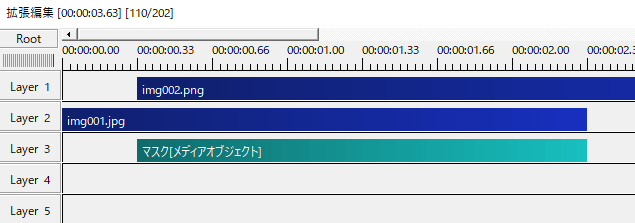
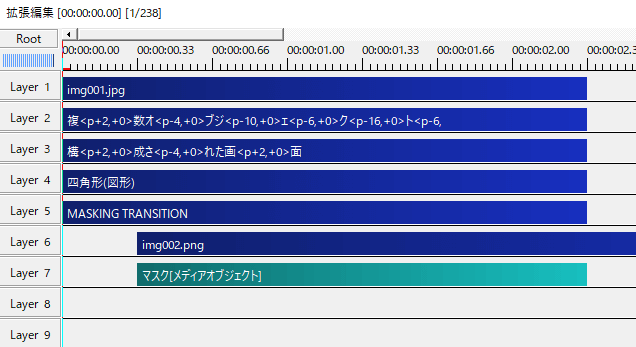
後ろにシーンチェンジ後のオブジェクト(img002.png)を置けば、猫の画像を使ったシーンチェンジの完成です。


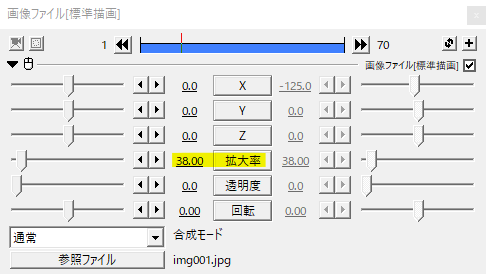
ここで注意したいのがシーンチェンジ前のオブジェクトのサイズです。作っている動画サイズぴったりのものならば問題ないのですが、大き目のオブジェクトを拡大率で小さくして置いている場合、マスクも一緒に小さくなってしまいます。

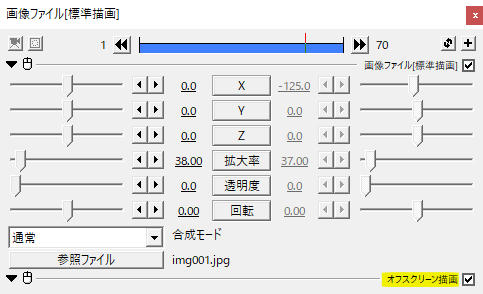
そのような場合は、シーンチェンジ前のオブジェクトにオフスクリーン描画をかけて回避しましょう。
別パターン

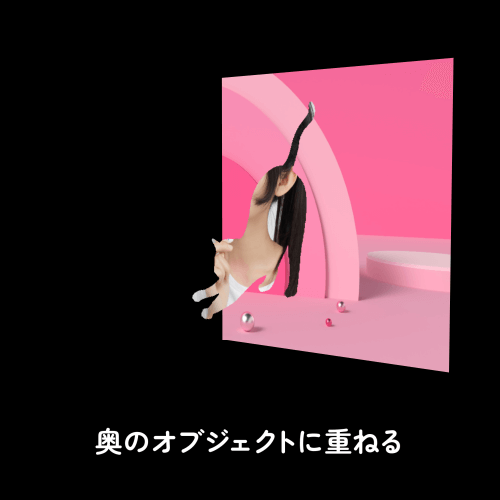
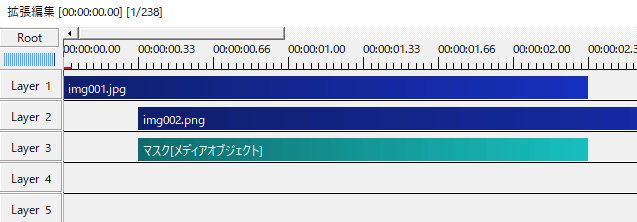
もうひとつの方法です。シーンチェンジ前のオブジェクトの上に、シーンチェンジ後のオブジェクトを重ねて置きます。


オブジェクトのレイヤーを前後逆に配置し、シーンチェンジ後のオブジェクト(img002.png)にマスクをかけます。マスクの反転に入れたチェックを外します。


どんな時にこのパターンにするのか。シーンチェンジ前の画面が複数オブジェクトで構成されているときです。こうした画面にはマスクが上手くかかりません。
ならば、シーンチェンジ前のオブジェクト群を下にして上からシーンチェンジ後のオブジェクトを出してやればいいのです。
もっと多くのオブジェクトを使って作る場合は、Sceneを利用した方が良いですね。
応用と使用例

マスク素材は登場→一旦停止→拡大して画面を覆うといった動きの構成になります。最初の登場の仕方を工夫することで違いを出すことができます。
複数オブジェクトの構成にしてみたり、画面外から登場してみたり。

複数オブジェクトで構成されている場合、最後の拡大率用にフレームバッファを使い、2値化用に別のフレームバッファを出すと編集しやすいと思います。
色を付けた背景を先行させ、時間差で出した例。
いかがだったでしょうか。
素材画像を拡大させると輪郭がぼけてしまう場合でも、2値化をかけることでマスク素材として使用できることがあります。ロゴ等の画像を利用したシーンチェンジ、機会があれば是非試してみてください。