
今回は、AviUtlのScene機能について紹介します。Sceneは複雑な編集をするには欠かせない機能で、重要度の高い操作です。
Scene機能を使うとどうなるの
- 複数オブジェクトで構成されているシーンをひとつのオブジェクトとして扱えるようになる
- タイムラインがすっきりする
- 画面全体にかけたいエフェクトをシーンオブジェクトにかけることができる
- アルファチャンネルつきのシーンが作れる
などなど
Sceneの使い方

拡張編集では通常Rootというタイムラインをメインに動画編集を行います。

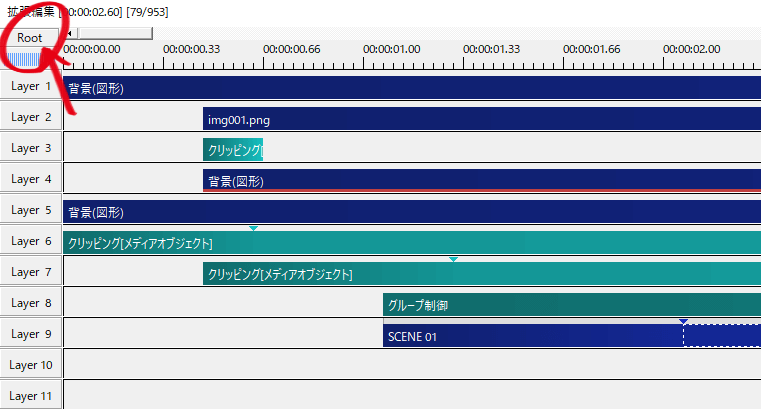
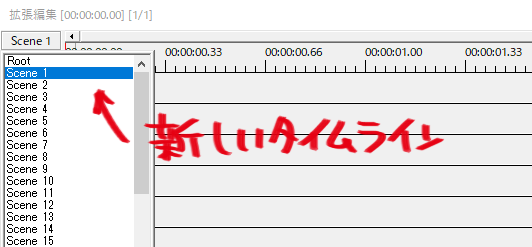
拡張編集左上のRootのボタンをクリックすると、Sceneが出てきます。各SceneはRootと同じように編集をすることができます。つまり、AviUtlではRootとScene(49個)のあわせて50個のタイムラインを利用することができます。

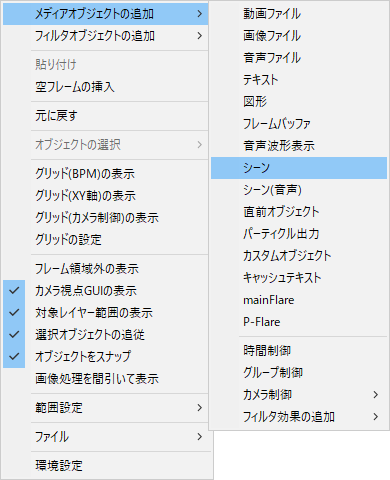
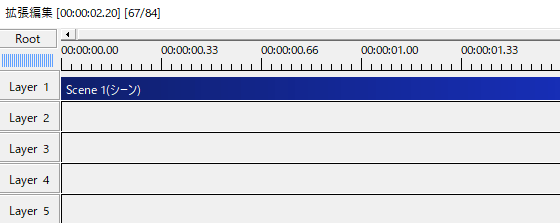
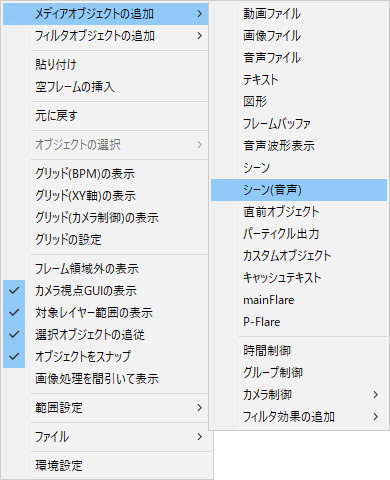
Sceneで編集したタイムラインは拡張編集を右クリック→メディアオブジェクトの追加→シーンをクリックして呼び出すことができます。


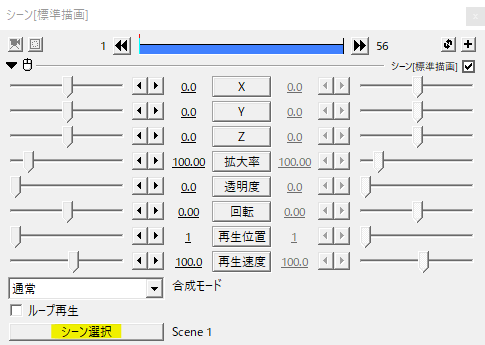
呼び出されたシーンオブジェクトはScene 1(シーン)として一つのオブジェクトになります。まるで、部分的な編集箇所を一度動画出力したかのように扱えるというのがここでのポイントです。
また、設定ダイアログのシーン選択で呼び出したいSceneを指定することができます。
シーンの設定

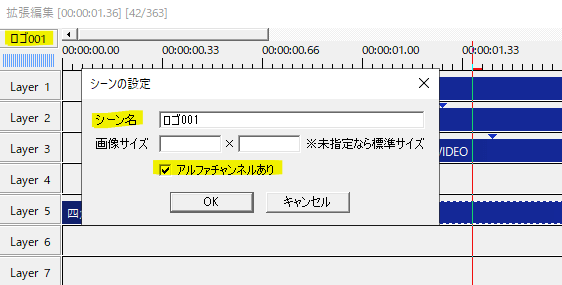
拡張編集左上のSceneを右クリックするとシーンの設定が出てきます。シーンの設定ではシーンに名前を付けたり、アルファチャンネルのありなしを設定することができます。
アルファチャンネルありにチェックをすると何も置いていない背景部分が透過されます。シーンチェンジや素材化したシーンとして使うときにチェックを入れることが多いですね。
使ってみる
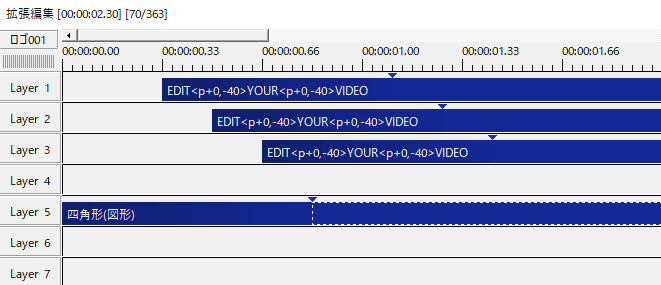
Sceneでこのようなロゴのモーションを作成してみました。

タイムラインはこんな感じ。四角形にUndoFishさんの文字輪郭追跡というスクリプトをかけてぐるっと枠を作り、テキストを時間差をつけて登場させています。
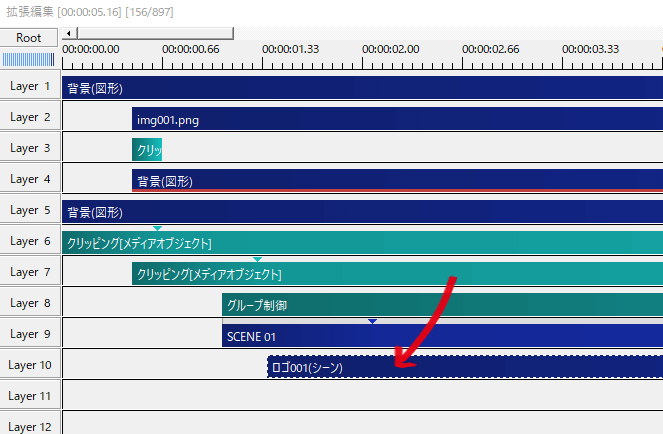
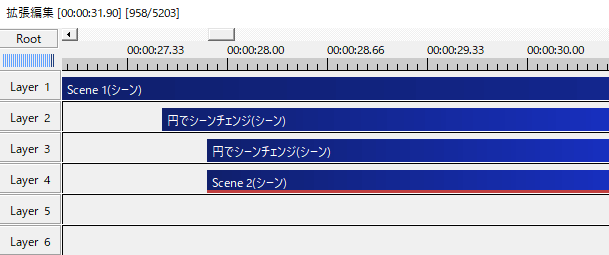
こちらは事前にRootで作成しておいた動画部分です。ここに先ほどSceneで作ったロゴモーションを合成してみます。

Sceneで作ったロゴのモーションがシーンオブジェクトとしてひとつになっています。シーンの設定でアルファチャンネルありにチェックを入れてあるので、背景が透過しています。
シーンを呼びだして背景が真っ黒になっている場合は、シーンの設定でアルファチャンネルありにチェックが入っていない可能性があるので確認してみてください。
シーンだからできること

シーンは複数オブジェクトで構成されたタイムラインをひとつのオブジェクトにしてくれます。
複数オブジェクトで構成されたものにエフェクトやアニメーション効果をかけると上手くいかなかったりしますが、シーンオブジェクトにかけるなら上手くいく!ということが多いです。
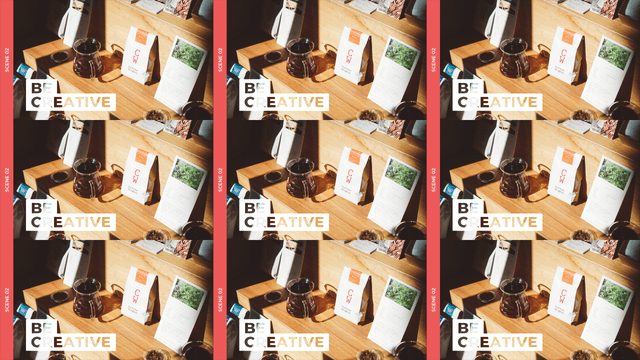
上の画像はシーンオブジェクトに画像ループをかけたもの。

テキストの扱いだと文字毎に個別オブジェクト関連ですね。例えばクリッピングを全体にかけたいのに文字毎にかかってしまう。文字毎に個別オブジェクトが必要なモーションはSceneで編集し、呼びだしたシーンオブジェクトにクリッピングをかければ解決します。

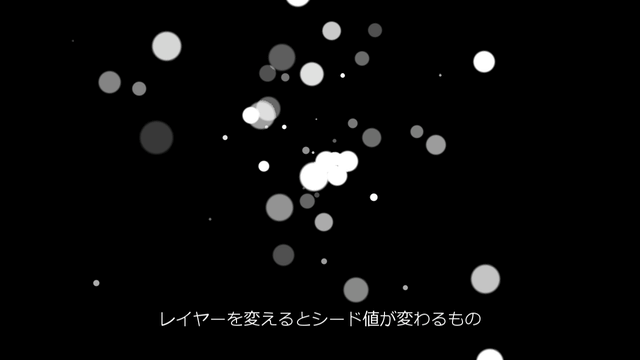
レイヤーを変えるとシード値が変わってしまうものも、Sceneで編集して呼び出せばどのレイヤーに置いてもランダム変化しません。

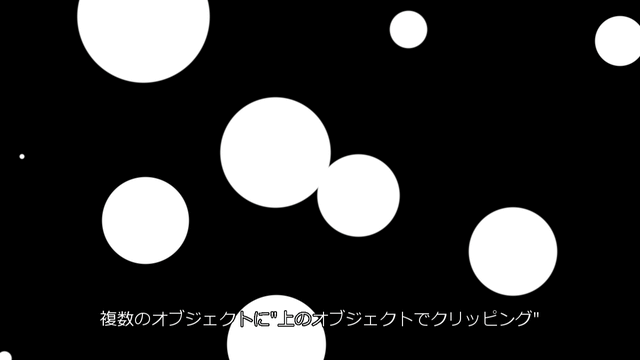
複数のオブジェクトに対し上のオブジェクトでクリッピングしたいとき、オブジェクトひとつひとつに上のオブジェクトでクリッピングをかけなければいけませんが、呼び出したシーンオブジェクトを使えば一発です。
修正が簡単
Sceneの優れた機能は他にもあります。それは修正が容易であるということです。動画として書き出してしまうと修正後に再び動画に書き出さなければなりません。Sceneならば、テキストの変更やオブジェクトの変更などは呼び出したシーンオブジェクトにすぐさま反映されます。
応用

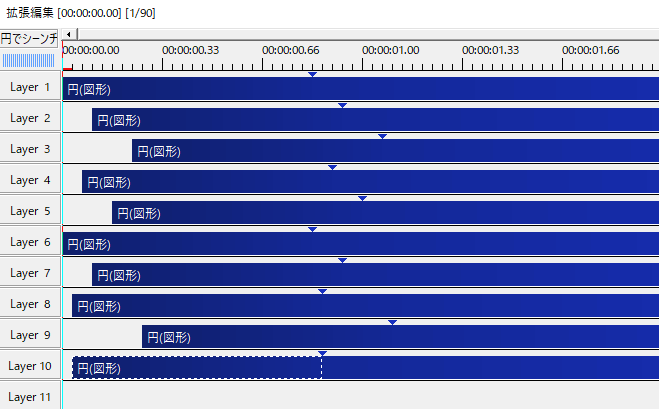
Sceneでシーンチェンジ素材を作ってみます。円(図形)を敷きつめて画面を覆う動きを作ります。

このようにすっきりしたタイムラインで複数オブジェクトで構成されたシーンチェンジが作れます。

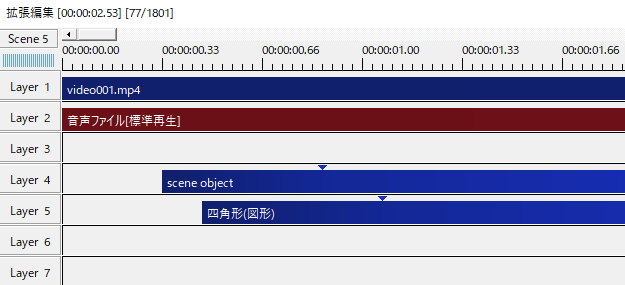
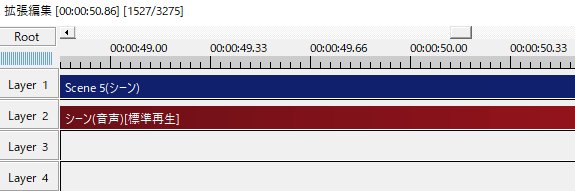
Scene内で音声を利用することもあるかと思います。


Sceneの映像部分と音声部分は別オブジェクトなので、シーン(音声)を呼び出します。

シーン選択で呼び出したい音声があるSceneを指定します。
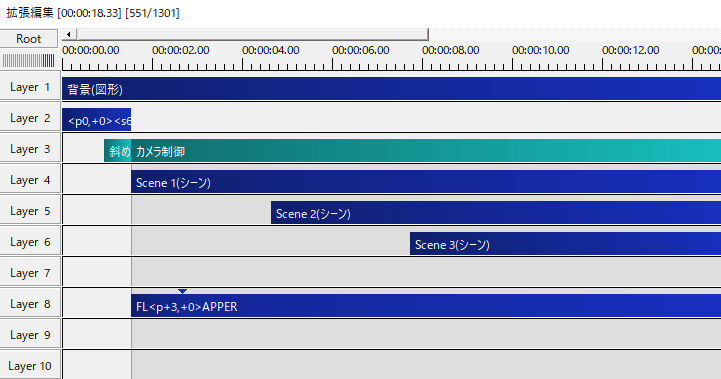
使用例

かなり多くのオブジェクトを使った動画でも、Scene機能を使って編集すればタイムラインもすっきりです。
その他、Sceneについて
- 呼びだしたシーンオブジェクトは必ずScene1になるので、Scene1は軽めのものにしてフリーズ回避!
- Scene内でカメラ制御とグループ制御を一緒に使うとエラーが出ることがあります。
- Scene内ではエフェクトやフィルタが上手く機能しないということがあります。合成モードも。
- Sceneはプロジェクトファイルの一部なので、別のプロジェクトファイルには新しくSceneの領域が作成されます。プロジェクトファイル間でSceneを共有することはできません。
- プロジェクトファイルを保存すれば、自動的にSceneのタイムラインも保存されます。
いかがだったでしょうか。
Sceneを使うと複雑な編集が楽になりますし、何よりタイムラインがすっきりします。是非使ってみてください。

