
今回は、基本効果の拡大率を使って、ぽよんと弾む動きを作ってみたいと思います。
下準備


弾むアニメーションには、ひとつ下準備が必要になります。
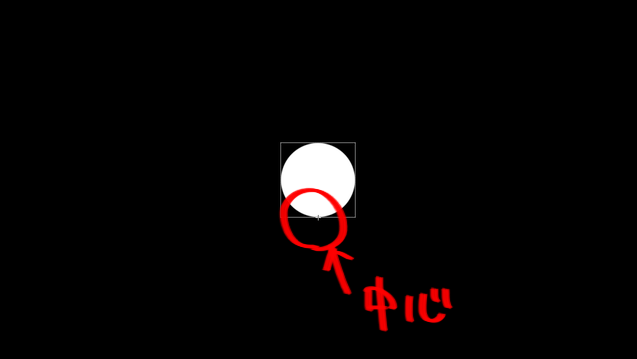
それは、オブジェクトの中心を下に合わせることです。
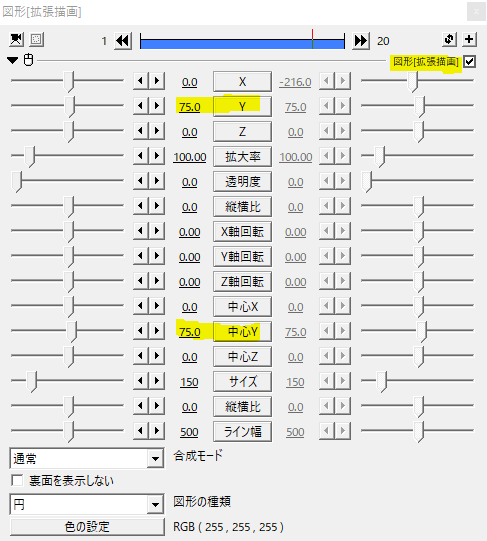
オブジェクトを拡張描画にして、中心Yをオブジェクトの底辺に合わせます。
中心Yを移動させるとオブジェクトも一緒に動いてしまいますが、中心Yで設定した数値と同じ値をY座標に入力すると、元の位置に戻ってきます。
これが下準備になります。
基本効果の拡大率

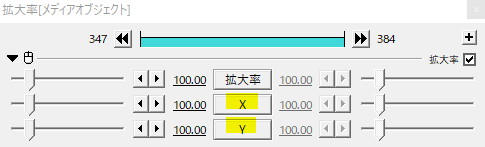
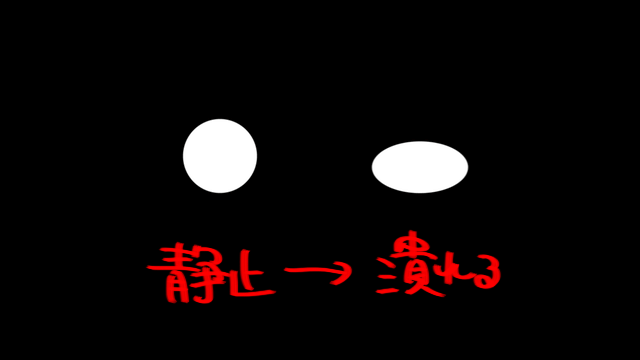
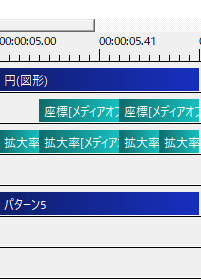
基本効果の拡大率は、オブジェクトに直接かけずに、メディアオブジェクトとして呼び出します。
拡張編集上で右クリックして、[メディアオブジェクトの追加]→[フィルタ効果の追加]→[基本効果]→拡大率をクリックすると出てきます。

XとYを設定することで、弾むアニメーションを作ります。
弾む


下準備で中心を下げた円(図形)に拡大率を適用させてみます。
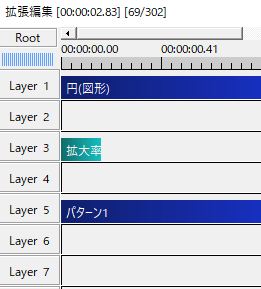
設定は、X 100→130、Y 100→70となっています。

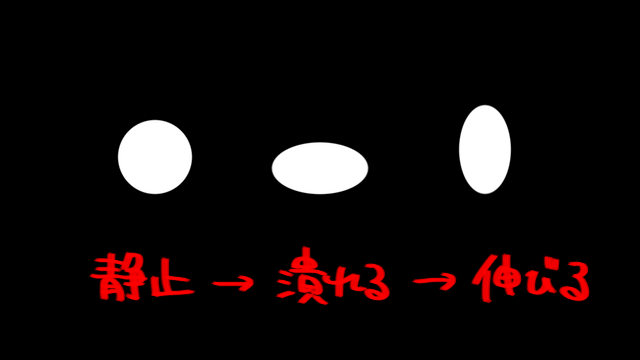
静止状態で円のオブジェクトが、上から押しつぶされている状態に変形します。
拡大率Xの値を大きくすると、オブジェクトは横へ伸びます。
拡大率Yの値を小さくすると、オブジェクトは縦に縮みます。
メディアオブジェクトひとつでできる、一番簡単なアニメーションです。
反動を意識する


続いて、パターン1に一工夫加えた弾むアニメーションです。
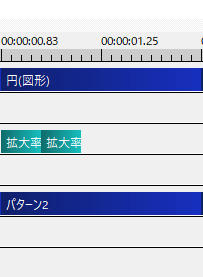
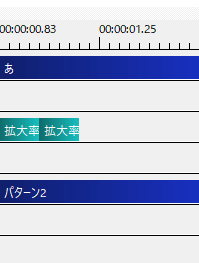
前半の設定はパターン1と同じX 100→130、Y 100→70です。
後半の設定は、X 90→100、Y 110→100となっています。

静止状態から潰れるまでは、パターン1と同じですね。
パターン2では、そこから伸びてから静止状態に戻ります。
一度縮んで、伸びて、元に戻るといった動きをします。

パターン2をテキストに適用させると、こうなります。
文字がぽよんと弾んでいますね。

弾む動き自体はメディアオブジェクトで作っているので、円(図形)をテキストに変えるだけで簡単に切り替えることができます。
テキストに変える場合でも、中心を下げる下準備は必要です。
この反動を意識したパターン2の動きが最もよく使う動きだと思います。
反動をつけて飛び、着地する


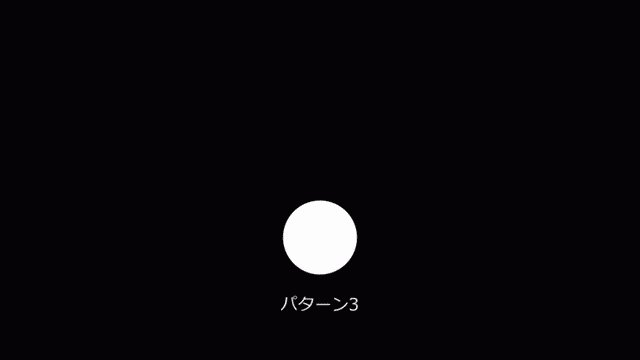
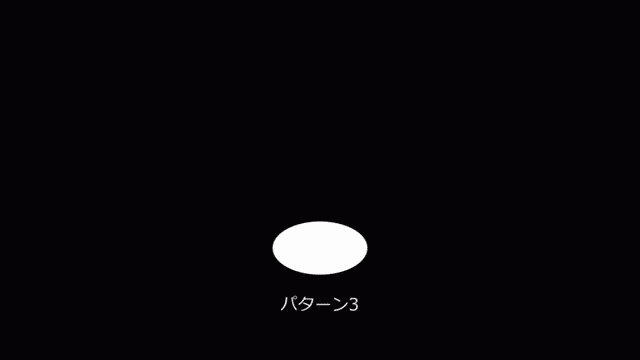
パターン3は上へ飛んで行ってしまう動きです。
飛ぶ前に一旦潰れて、縦長に伸びて飛んでいきます。


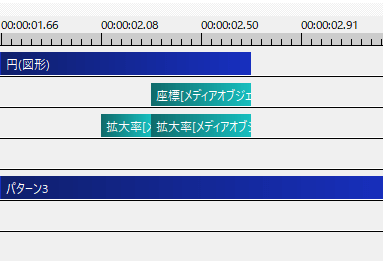
画面の外から落下してくる動きはちょっと複雑です。

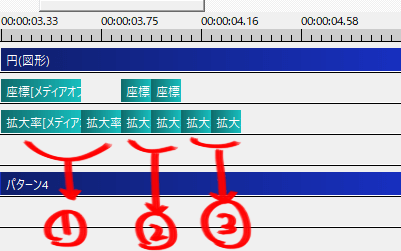
1.落ちてきたオブジェクトが地面に接地して潰れます。
2.その後浮き上がりながら伸び、落下とともに戻ります。
3.再び着地し潰れて、戻ります。
1の潰れより、3の潰れの方を小さめにするのがポイントです。
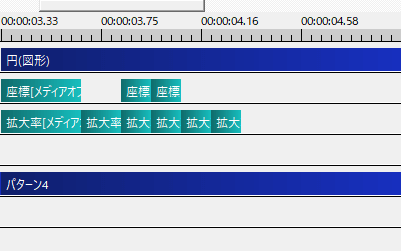
ぽよんぽよん飛び跳ねる


潰れて、飛び上がりながら伸び、落下して着地します。この動きを繰り返すと、ぽよんぽよん弾んだ動きになります。
円(図形)をボールやスライムなどのイラストにすると合うと思います。
弾むアニメーションのおさらい

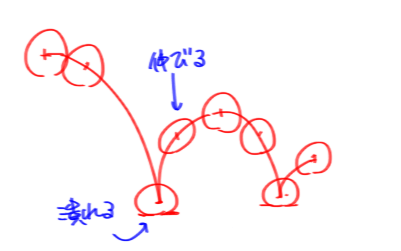
弾むアニメーションのおさらいです。
オブジェクトは弾む前に一度潰れて力をためます。その後ぴょーんと飛んでいきますが、その際少し縦長になります。

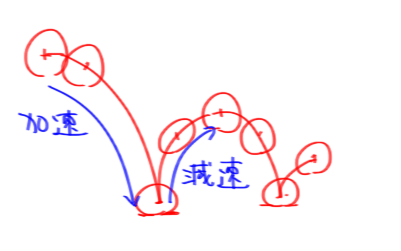
オブジェクトがぴょんぴょんする場合、飛び上がると頂点に向かって次第に減速していきます。そして、頂点からは重力によって加速しながら落下します。
こうした動きは、移動方法にイージングを使うことでうまくできるようになります。
AviUtl、動きに緩急をつけるイージングスクリプト
AviUtl、覚えておきたいイージングの基本
使用例

落下する円に合わせてテキストが弾みます。
他にもSDキャラが跳ねたり、タイトルロゴが弾むなどの動きを作るときにぴったりですね。
いかがだったでしょうか。
基本効果の拡大率を使った手動での弾む動きは、ちょっと手間かもしれませんが、タイミングや動きの大きさなど自在に操ることができます。
潰れている時間を長くするだけでも動きが随分変わります。
パターン2を基本として、いろいろ試行錯誤して動きをつけてみてください。
