
今回は、イージングの基本について紹介していきたいと思います。AviUtlでのイージングはmimarakaさんのCurve EditorとUndoFishさんのイージングスクリプトを主に使用しています。
この記事ではCurve Editorをメインに説明しています。UndoFishさんのイージングスクリプトに関しては、同梱されたグラフ画像を参照しながら参考にしてみてください。
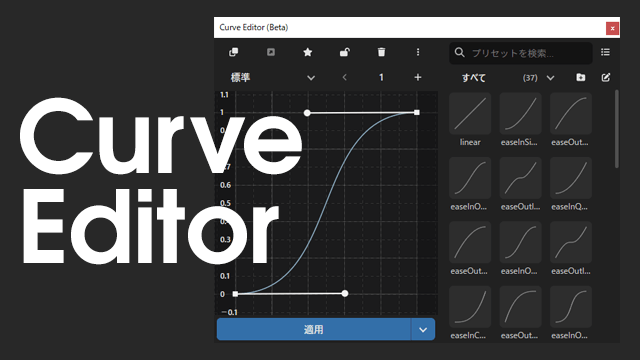
Curve Editorとイージングスクリプト
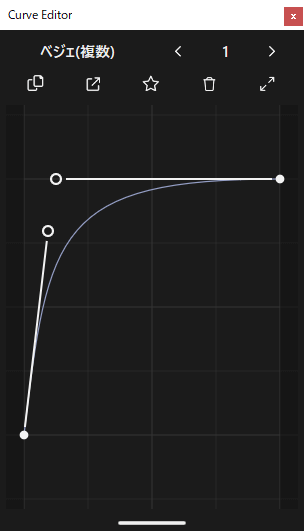
Curve Editorはイージングのグラフを自分で作って適用させます。カーブを自由にいじることができますが、理想の動きを表すカーブを作るのには知識とコツが必要です。
もうひとつのイージングスクリプトはイージングのグラフがすでに出来上がっていて、好みのカーブを選択して適用する簡明なものです。わかりやすく手軽ですが、カーブを微調整することはできません。
モーショングラフィックスを作ってみたい、滑らかなテキストアニメーションにしたいという方はmimarakaさんのCurve Editorがおすすめです。
難しいことはちょっと遠慮して、サッとそれなりの動きを作りたいという方はUndoFishさんのイージングスクリプトがおすすめです。
イージングとは
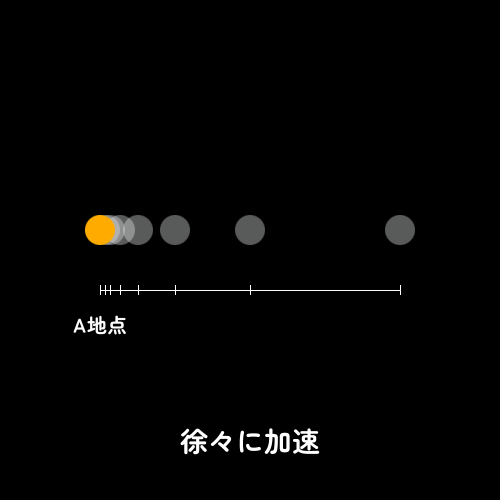
イージングは一言でいうと動きに緩急をつけることです。例となる動画ではA地点からB地点まで加速と減速をして移動しています。
easeIn

A地点からB地点までの道のりを半分で区切ってその動きを見てみます。静止したオブジェクトが移動するときにはゆっくりと動き出し徐々に加速をします。

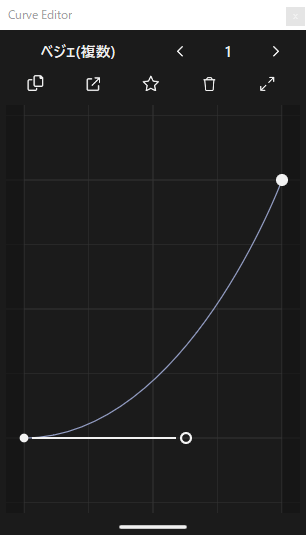
このようなカーブを描きます。徐々に加速していく動きをeaseInと呼び、カーブがきつくなるほど緩急もきつくなります。
easeOut

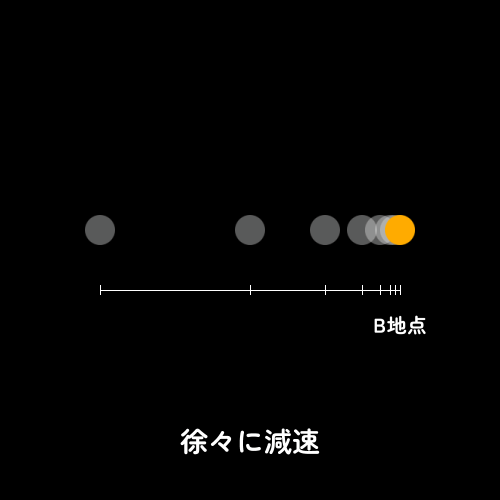
後半部分を見てみます。動いていたオブジェクトが止まろうするときは急には止まらず徐々に減速して止まります。

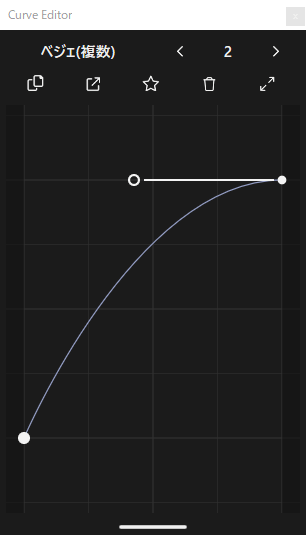
徐々に減速するグラフではこのようなカーブを描き、easeOutと呼ばれています。
easeInOut

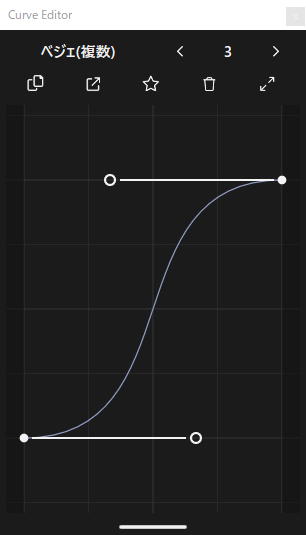
画面上で静止したオブジェクトが動き出し、やがて停止する動きはeaseInOutと呼びます。easeInとeaseOutを足したグラフになっていますね。
上の例で紹介した動きはこのeaseInOutのグラフをとっています。
ここまで見てきたように、イージングの基本は緩急であり、動き出しはゆっくりで徐々に加速し、徐々に減速して停止するというものです。
実際の編集では

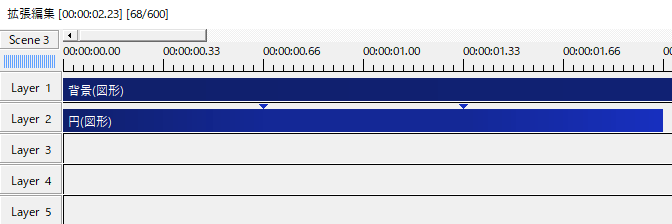
AviUtlでパラメータの値を移動させる場合、よく使われるのが中間点です。しかし、中間点を打つ方法では各区間に異なるイージングを設定することが難しいです。
登場だけ、退場だけなどのようにイージングの設定がひとつの場合に有効です。

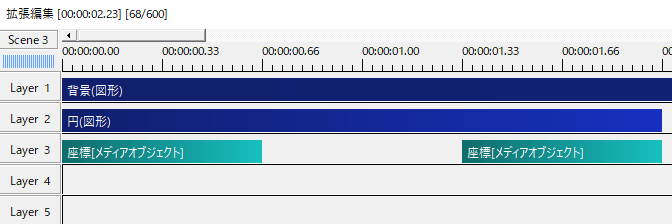
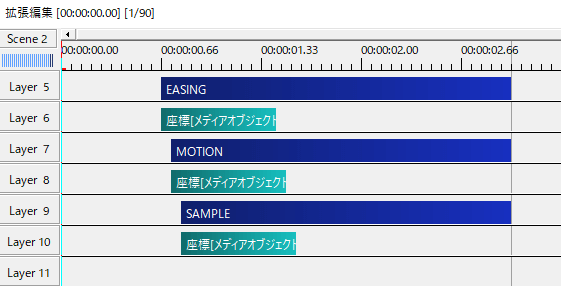
個人的によく使うのが、座標や拡大率等をメディアオブジェクトとして出す方法です。この方法なら最初と最後で別々のイージングを設定することが容易です。中間点に縛られずに各パラメータを設定できるのも良いですね。

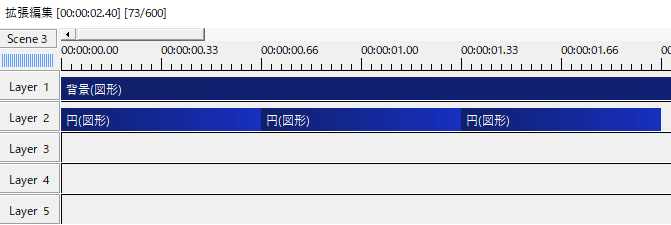
移動毎に別オブジェクトというやり方もあります。パラメータの変更・修正などの管理が難しい反面、思った通りの動きを再現するには必要となることもあります。意外と上級者向けです。
以上、3つの方法がありますが基本的にはメディアオブジェクトで出す方法がおすすめです。
試してみる
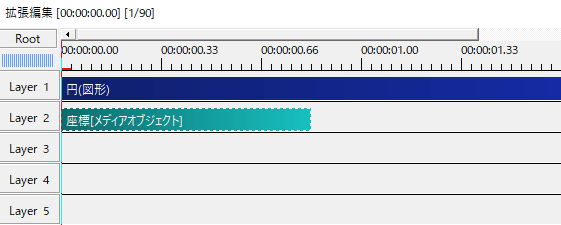
円(図形)が画面の外から登場します。


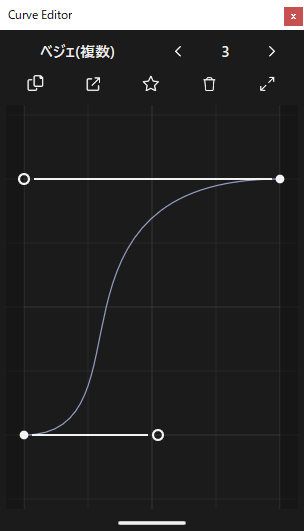
メディアオブジェクトで座標を出し、徐々に減速するeaseOutのカーブを作り適用しました。
画面外から登場する場合は動き出しを見せる必要がないので、easeOutで一気に加速して徐々に減速する動きが良いと思います。
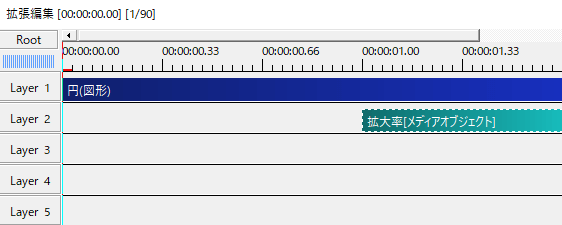
登場した円(図形)を画面いっぱいに拡大。


拡大率もメディアオブジェクトで出しています。
円(図形)が拡大して画面いっぱいになった後の画面は背景を置いても良いですし、拡大率に中間点を打って拡大したままの状態を保ってもOKです。
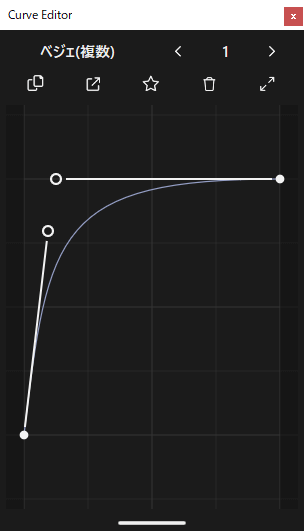
すでに画面に表示されている円(図形)が動き出す場合は徐々に加速するeaseInのグラフを、画面いっぱいになる際は徐々に減速するeaseOutのグラフをとります。今回はそれらが合わさったeaseInOutのカーブを作りました。
動き出しより動き終わりの方を長くすることで余韻を出しています。
easeOutで登場するテキストアニメーション。


最初と同じグラフを利用しています。
一行ずつ別オブジェクトで、開始フレームをちょっとずらして配置することで時間差を生み出しています。

登場は必ずしも画面外からとは限りません。最初の位置を画面内からにすることでよりスピーディな動きにすることができます。
クオリティアップのために方向ブラーをかけるとよりスピード感が出ると思います。
同じ移動距離、同じイージングのカーブでも移動にかかる時間が異なると動きも違って見えます。
特にイージングは緩急を付けるので、あまりにも移動時間が長すぎると緩慢な動きになってしまい、せっかくのイージングも効果が半減してしまいます。
逆も然りです。時間を短くしすぎると動きが急すぎるということになります。
オブジェクトの性質を理解する
そのオブジェクトは重いのか、軽いのか。硬いのか、柔らかいのか。ザラザラなのか、ツルツルなのか。オブジェクトが持つ性質によって適用するイージングを変えることで「らしさ」を表現することができます。
鉄の塊が落下すれば大きく弾むことなくドンっと急停止することでしょう。ゴムボールが落下すれば地面で跳ね返って上に上がっていきます。そのとき頂点に近づくにつれ段々と減速し、頂点を過ぎると再び落下を始めるでしょう。
オブジェクトの性質を理解することでより一層動きに説得力を持たせることができますね。
気に入ったモーションを見つけたら、AviUtl等で読み込んでフレーム単位で見てみるととてもいい勉強になります。
まとめ
オブジェクトの登場にはeaseOutのグラフがよく使われます。UndoFishさんのイージングスクリプトだと23のグラフですね。
オブジェクトの退場にはeaseInのグラフがよく使われます。UndoFishさんのイージングスクリプトだと22のグラフです。
画面内で動き出しと動き終わりがあるときは二つを組み合わせたeaseInOutのグラフがよく使われます。UndoFishさんのイージングスクリプトだと24のグラフです。動き終わりを少し長く取ることで余韻がだせます。
イージングはグラフを適用すればどんなものでも綺麗に見えるというものではありません。同じグラフをとっても移動量や移動時間が変われば動きも変わります。
オブジェクトの性質を理解することで「らしさ」を表現することができます。
使用例
オブジェクトの座標移動、拡大縮小にイージングを適用。
いかがだったでしょうか。
オブジェクトの動きに緩急をつけるというのは、モーショングラフィックス、シーンチェンジ、テキストアニメーションなどに共通して重要な要素になります。物体が動くときの特徴を理解し、加速と減速を扱えるようになると表現の幅が広がって豊かなモーションが作れるようになると思います。
他にもback(戻る)、elastic(振動)、bounce(弾む)などもあるので興味のある方は是非いろいろ試してみてください。