
今回は、AviUtlのグラデーションについて紹介したいと思います。
グラデーションの基本設定


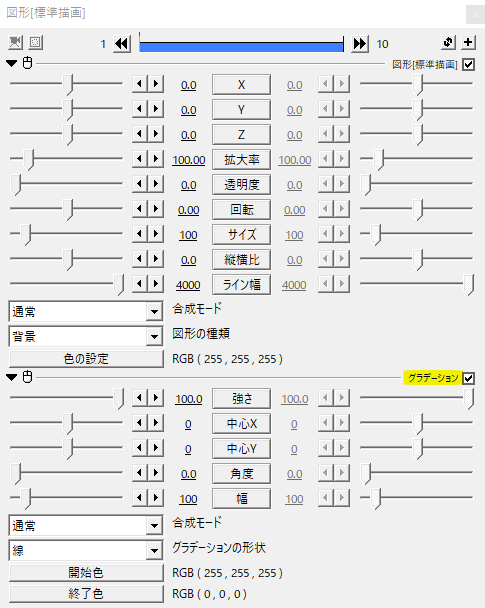
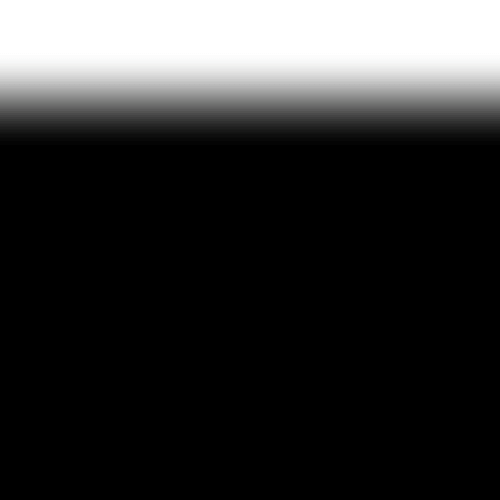
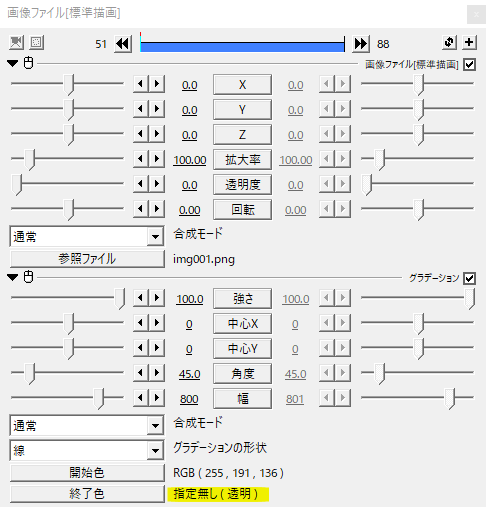
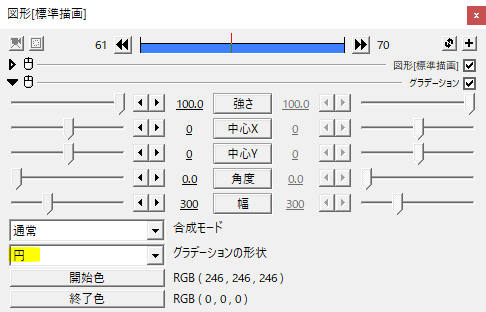
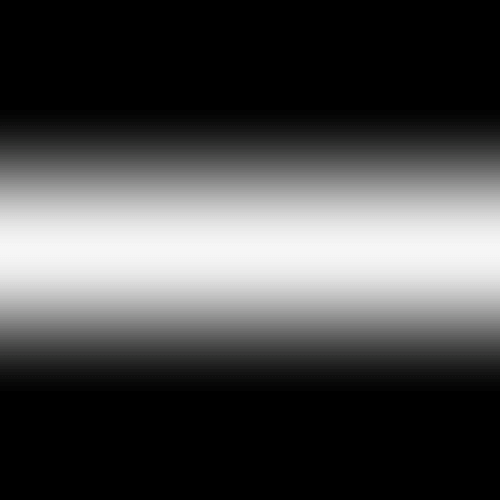
まずは背景にグラデーションをかけます。


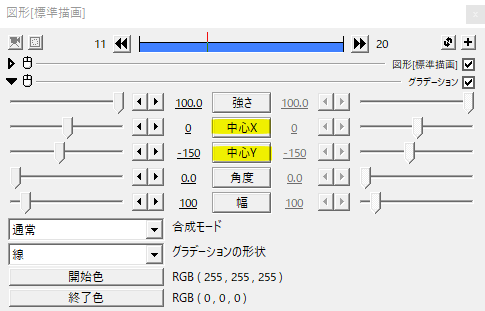
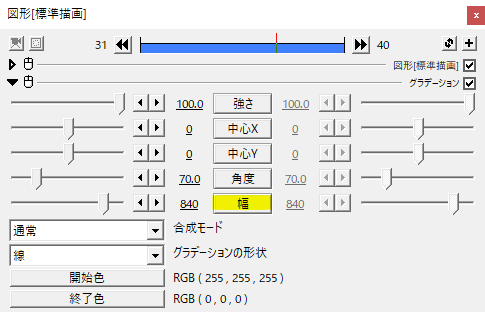
中心XYでグラデーションの位置を調節することができます。


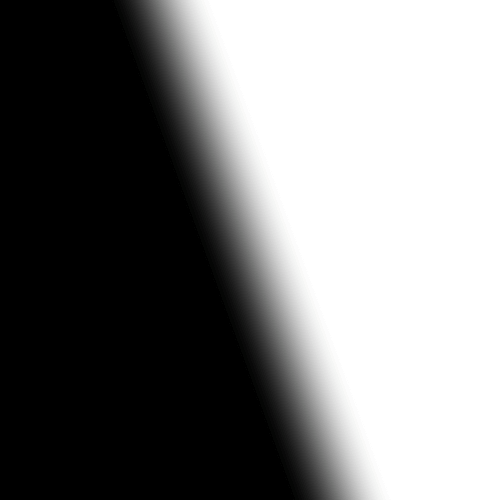
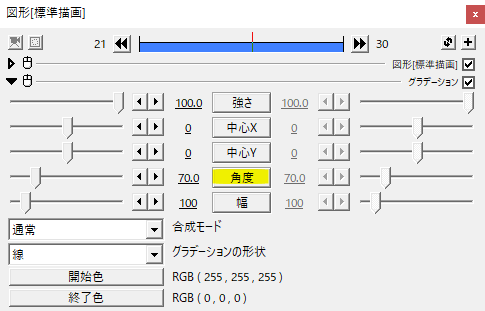
角度ではグラデーションを斜めにすることができます。


幅でグラデーションの幅を調節することができます。


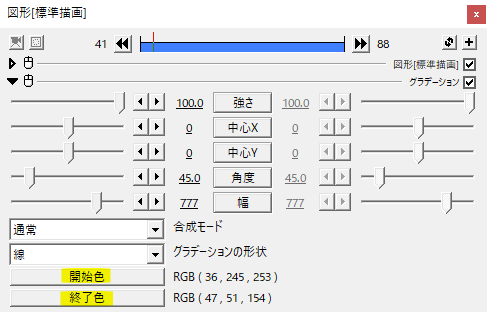
開始色と終了色を設定することでグラデーションを着色することができます。
部分的に透過


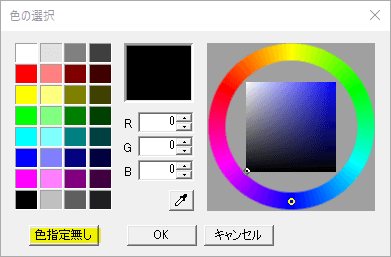
画像にグラデーションをかけました。終了色を指定無し(透明)にすると、その部分が透過されます。

色の選択の左下に色指定無しのボタンがあります。


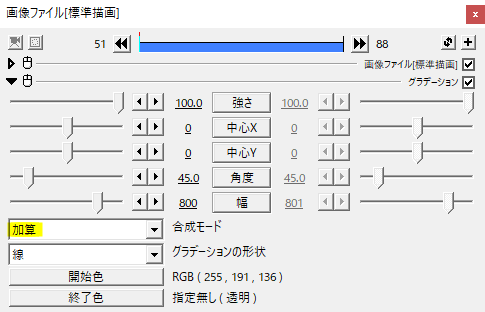
グラデーションの合成モードを加算にしてみるとLight leaksのような使い方もできますね。色付きの部分は強さで透明度を調節することができます。
グラデーションの形状


グラデーションの形状ではデフォルトの線の他に、円、四角形、凸形を選択することができます。

こちらは凸形。


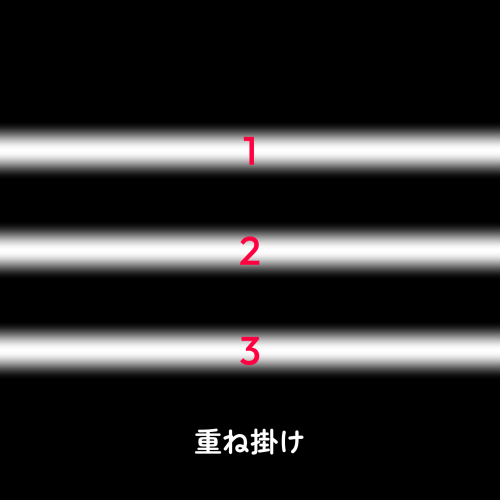
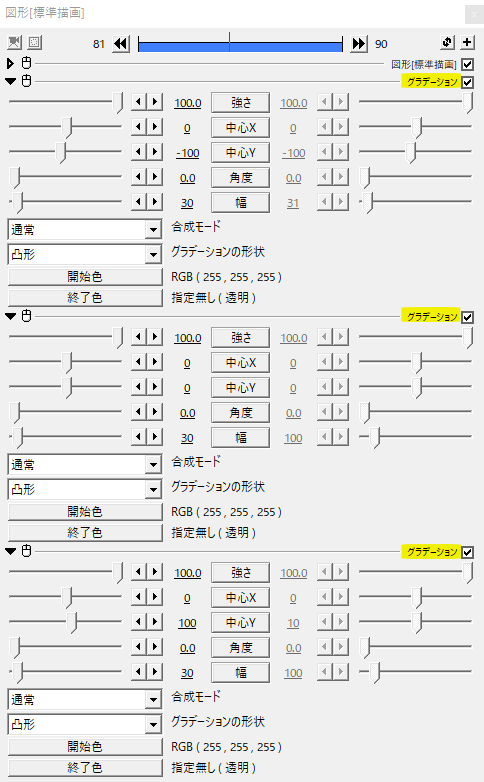
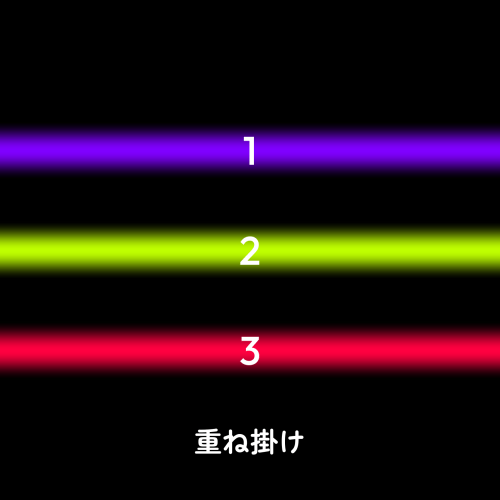
グラデーションはひとつのオブジェクトに重ね掛けをすることができます。

それぞれ別の色にすることもできます。

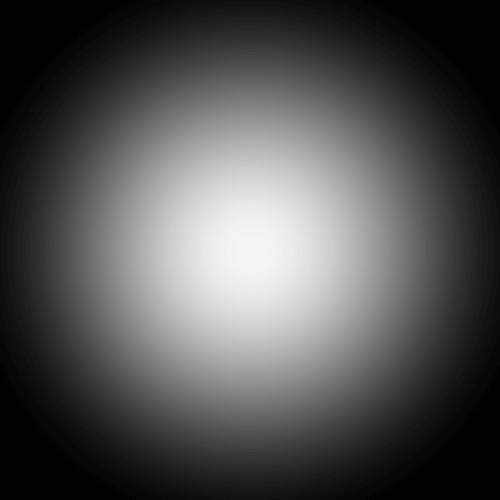
背景に円形のグラデーションを重ね掛けしたもの。グラデーションの背景素材が作れます。
配色

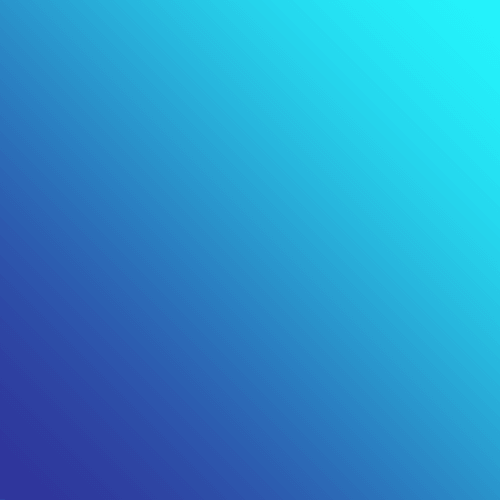
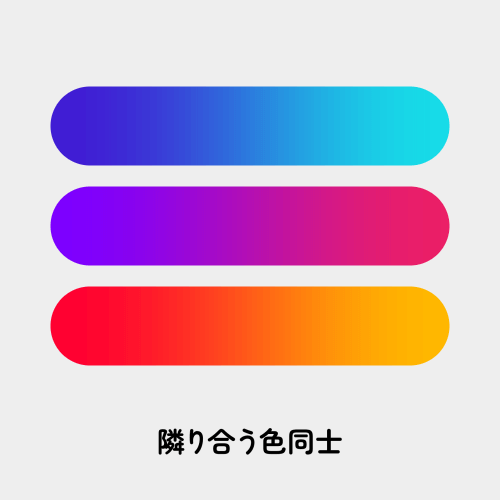
グラデーションの開始色と終了色の組み合わせでは、青とシアン、紫とマゼンタ、赤とイエローのように近い色を選ぶと良いと思います。
また、ネット上では多くのカラーパレットを見つけることができるので、それらを参考にすると悩まずに配色することができます。
テキストとグラデーション

通常のテキストにグラデーションをかけたもの。テキスト全体に対してグラデーションがかかています。


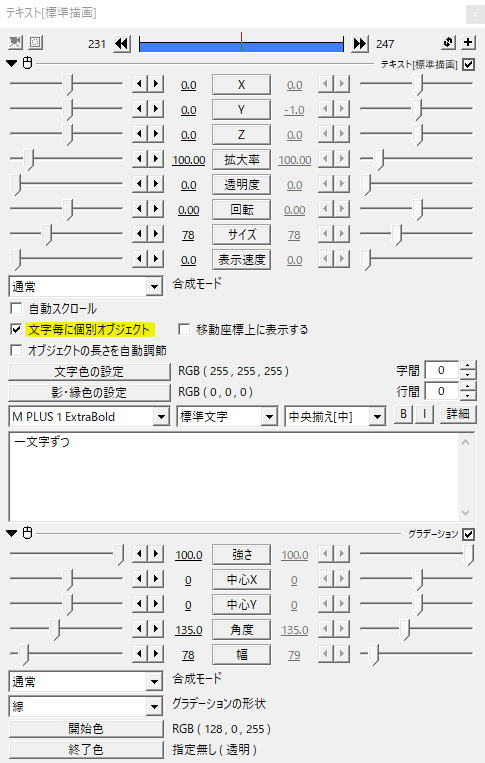
文字毎に個別オブジェクトにチェックを入れると、ひとつひとつの文字に対してグラデーションがかかります。
その他のグラデーションスクリプト

93さんの4色グラデーションはアンカーを使った円形のグラデーションスクリプトです。

さつきさんの段階グラデーションは選択した2色を段階的にグラデーションさせます。

ティムさんの虹色グラデーションはその名の通り虹色のグラデーションを作り出します。
いかがだったでしょうか。
グラデーションの使い方、是非参考にしてみてください。