
今回は、AviUtlの図形の使い方について紹介したいと思います。MADやモーショングラフィックスでは図形を使う機会がよくあります。基本的なパラメータから動かし方、応用的な扱い方などをみていきたいと思います。
図形オブジェクト

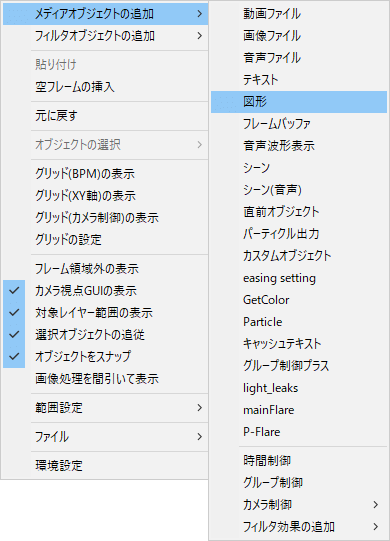
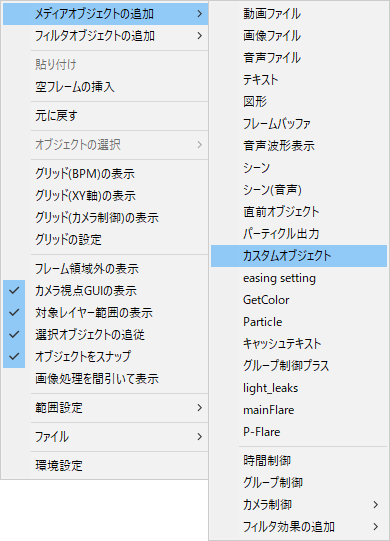
拡張編集上で右クリックして出てくるメニューから、メディアオブジェクトの追加→図形を選択します。

図形の種類から背景や円などの図形を選びます。
パラメータ

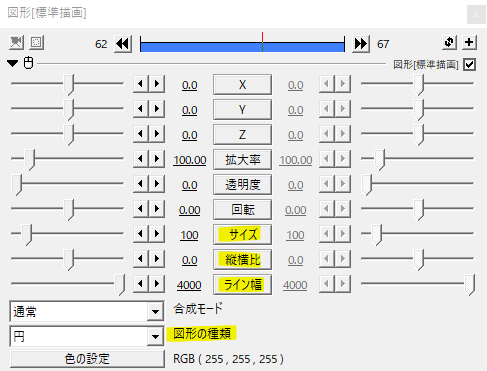
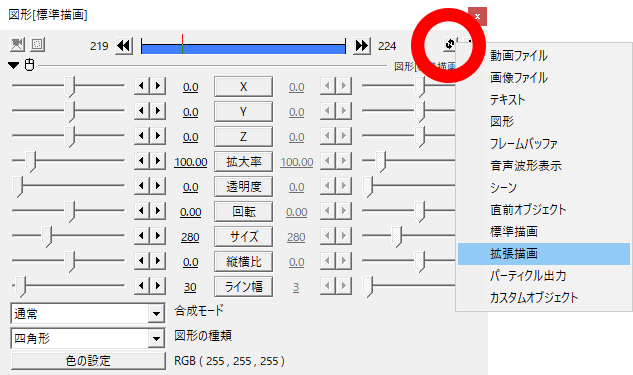
図形のパラメータを見てみます。
XYZは座標を指定します。拡大率、透明度、回転はそのままの意味ですね。

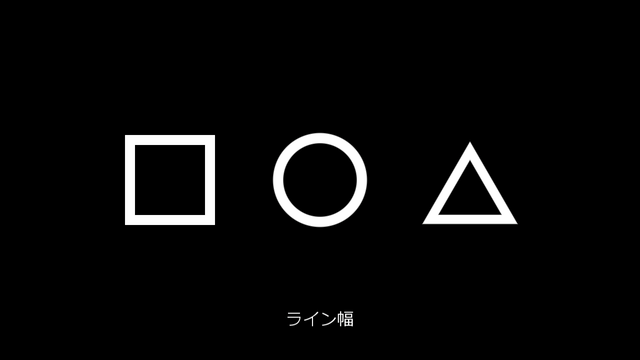
ライン幅はデフォルトでは4000となっていて、図形が塗り潰されています。ライン幅を設定することで図形の輪郭を出すことができます。

サイズは図形の大きさを設定します。基本的に図形の大きさを変える際はサイズを最優先で設定します。

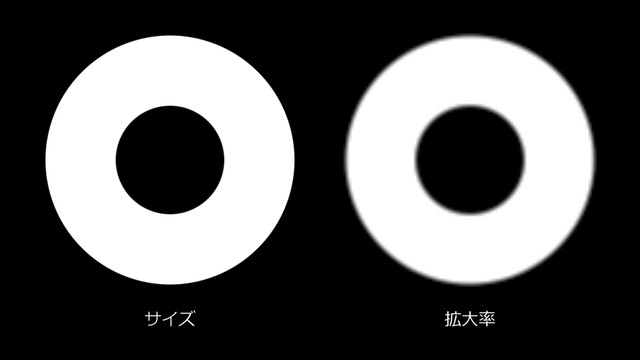
他に大きさを変えるパラメータには拡大率があります。左側がサイズ500の円、右側がサイズ100、拡大率500の円です。ご覧のように拡大率で大きくしたオブジェクトは大きくするほどぼけていってしまいます。
これを回避するために、まずはサイズで大きくして、それでも足りない場合に拡大率を大きくするといった手順が望ましいです。

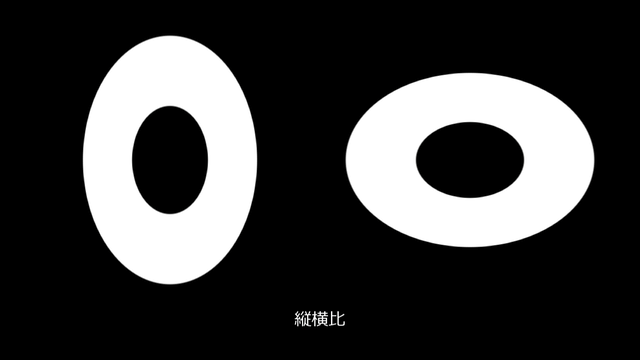
縦横比では、オブジェクトを縦に伸ばしたり、横に伸ばしたりすることができます。楕円などを作るときに利用できますね。
図形の大きさを動かすときはサイズで最大の大きさを設定し、拡大率で縮小させると綺麗なままで動かすことができます。
拡大率が100を超えると輪郭がぼやけてしまうので、通常は拡大率100を超えないように扱うと良いと思います。もちろん、ぼけが許容の範囲なら拡大率が100を超えても問題はありません。
ライン幅を設定しているとサイズの移動と拡大率の移動で違いがあるのがわかります。
サイズの移動では図形の大きさが変わってもライン幅は変わりません。一方、拡大率の移動ではライン幅も一緒に変化するので、縮小すると線が細くなります。
モーションによってはサイズの移動の方がいい場合もあるということを覚えておくと良いでしょう。
標準描画と拡張描画

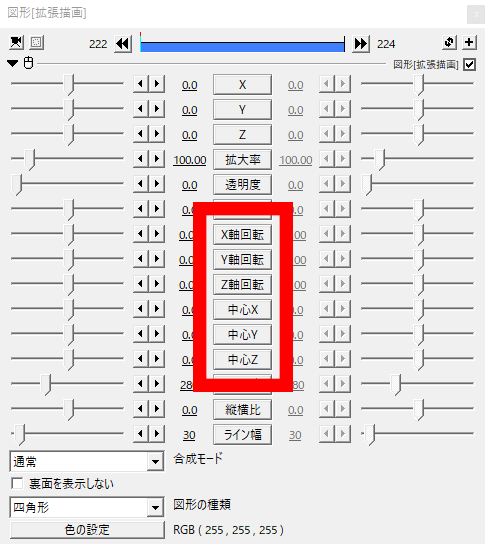
通常、図形オブジェクトは標準描画と呼ばれる状態で出てきます。設定ダイアログの右上から拡張描画に変更することができます。

拡張描画にすると、新たにXYZ軸回転と中心XYZが現れます。拡張描画は主に、カメラ制御の対象にするため、軸回転、中心の位置変更のために使われます。

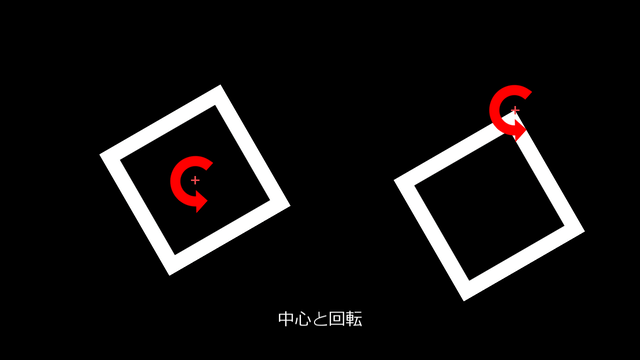
中心を移動させることで回転の仕方も変わってきます。
図形を使ったシーンチェンジ
円や四角形のサイズを大きくしたり、背景にクリッピングをかけたりしてシーンチェンジに利用しています。
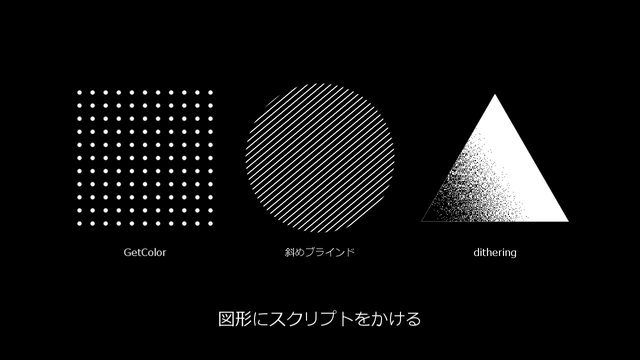
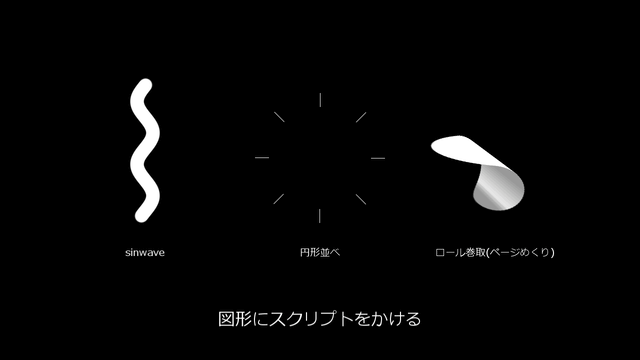
図形にスクリプトをかける


図形はそのまま使うだけでなくスクリプトを利用することで、さまざまな形に変えることができます。こうしたスクリプトは、外部からスクリプトファイルをダウンロードしてscriptフォルダに入れることで追加することができます。
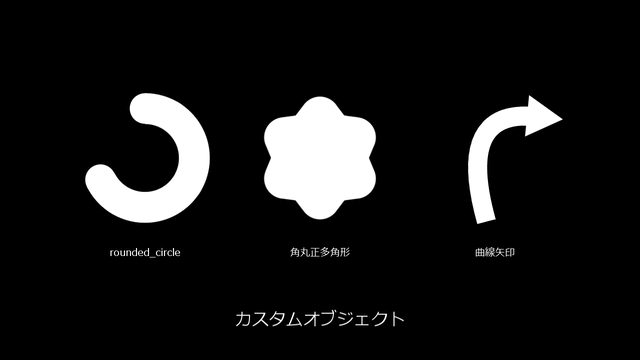
カスタムオブジェクト


図形オブジェクトだけでなく、カスタムオブジェクトにも図形のように扱えるものがたくさんあります。こちらもスクリプトと同様に外部から追加することができます。
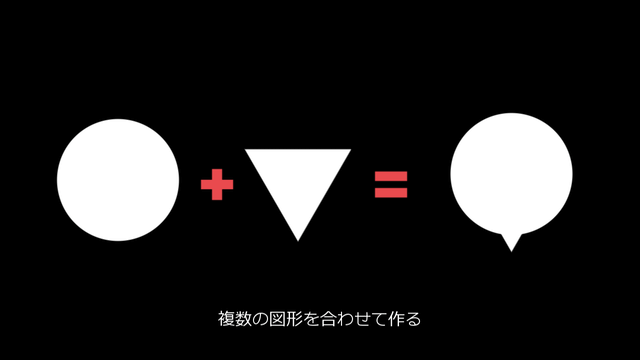
図形と図形を合わせる


図形を複数合わせることで新しいシェイプを作成することもできます。円と三角形で吹き出しを作ったり、大きさを変えた円を組み合わせて雲や泡を表現してみたりと、図形はアイデア次第でいろんな形を作ることができます。
使用例
座標をはじめとするパラメータを動かしてモーショングラフィックスを作ってみました。
いかがだったでしょうか。
シーンチェンジからモーショングラフィックスまで図形を使う機会は多くあります。FLAPPERのAviUtl&テクニックのカテゴリでは有志の方々が作成してくださった様々なスクリプトを紹介しているので、よかったら是非見ていってください。