
今回はシャドーの使い方と別オブジェクトで作る影について紹介したいと思います。
目次
シャドー

元オブジェクト。背景とのコントラスト低めなテキスト。

ここにシャドーをかけます。
使い方

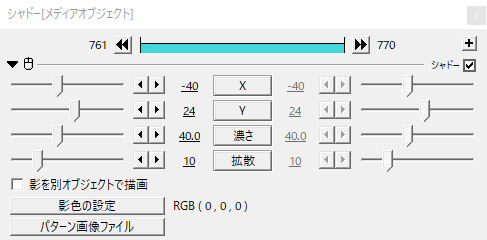
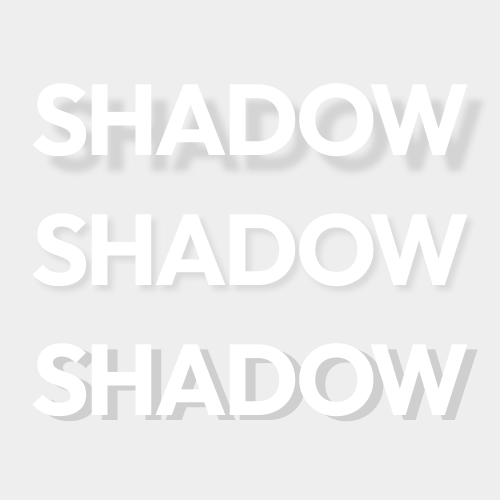
テキストにシャドーをかけるとデフォルトではこんな感じになっています。


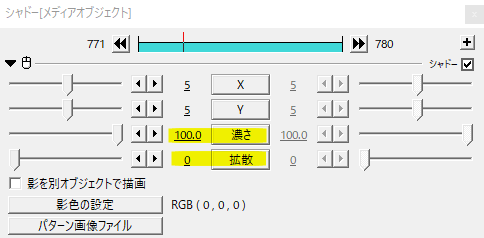
最初は濃さ100、拡散0で始めることで影が付けやすくなります。
XYで影の位置を動かすことができます。


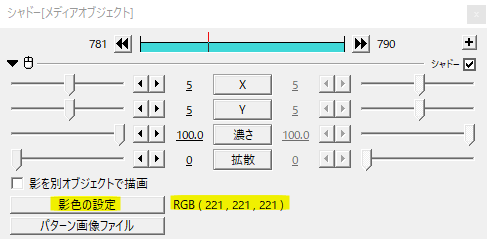
次に影色の設定で背景に合わせた色を選択します。今回は背景よりも少し暗いグレーにしてみました。
背景が写真などの画像の場合、スポイトでテキスト周辺の色をピックすると良いかなと思います。


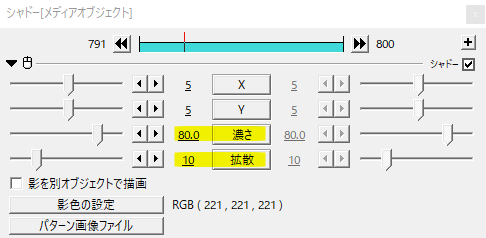
拡散でぼかし具合、濃さで最終的な調整を行います。
XYで座標を動かし、色を設定し、拡散でぼかして濃さで最終調整と手順を踏むことで、今やっていることをひとつひとつ確認しながら進められますね。
動画編集を始めたての人はこの手順を踏むことを習慣づけておくと、後々自分で工夫をするときに役立つと思います。

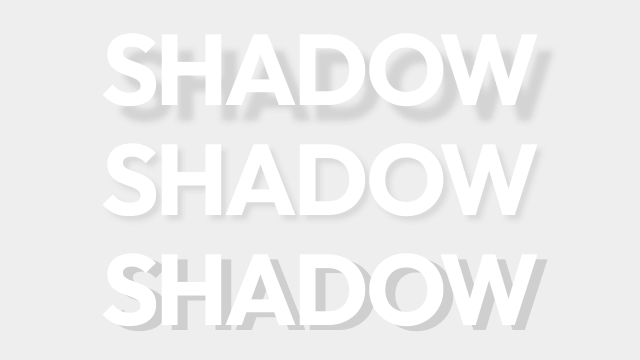
一番上の影では、XYで少し大きめに距離をとることで背景との間に隙間がある立体的な印象を出せます。
真ん中はドロップシャドウで検索するとよく見るうっすらのった影です。XYの距離は小さめ。テキストの輪郭がはっきりと出せると思います。背景とのコントラストを小さめにするか、影を薄くしてあまり目立たないようにするのがポイントです。
一番下は拡散を0にして影の輪郭をはっきりさせたもの。こちらも立体感が出ますね。
あとは、無理して影をつける必要はないので、背景とのコントラストが高いテキストの場合は影なしも選択肢のひとつです。
別オブジェクトで影を作る

元オブジェクト。
テキストに影をつけて見やすくするためならシャドーをかけておしまいにできますが、演出等で使う場合には別オブジェクトで作るといろんな工夫をすることができます。

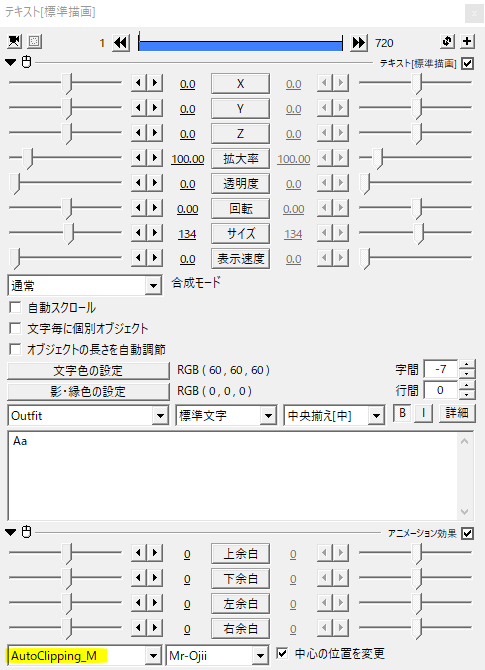
下準備として、Mr-OjiiさんのAutoClipping_Mをかけてオブジェクトの領域を整えておくとやり易いです。

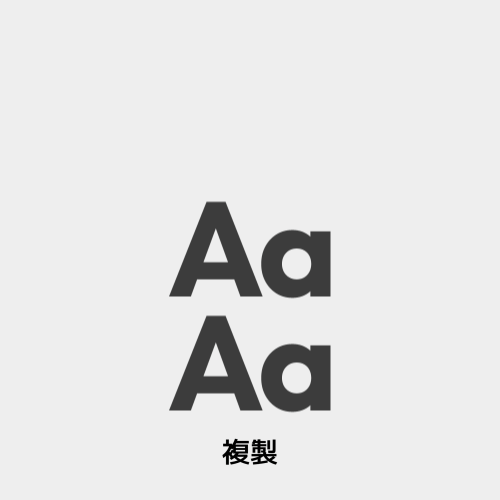
影用にオブジェクトを複製します。


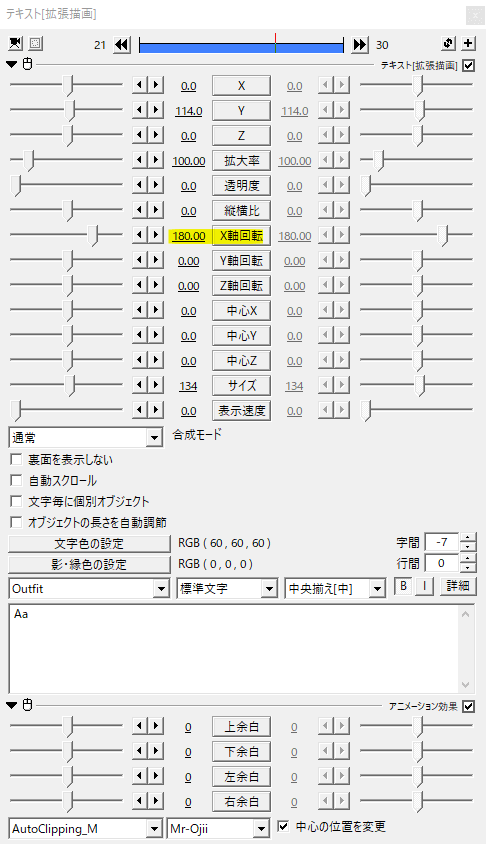
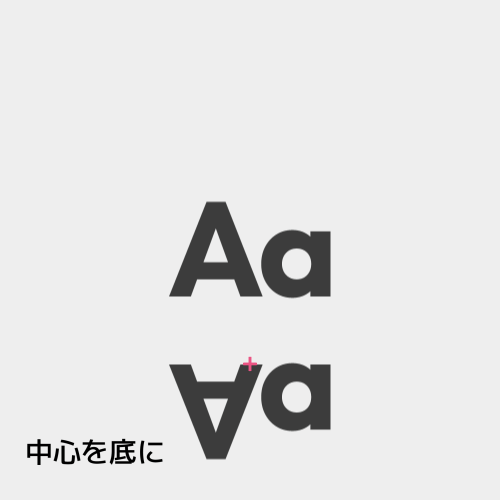
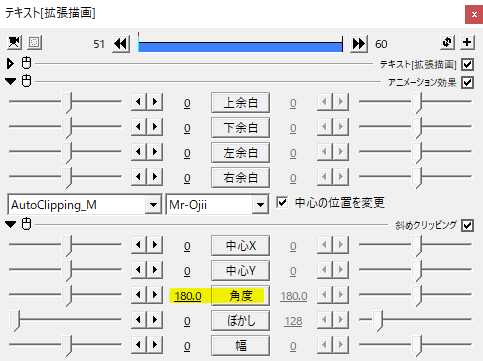
オブジェクトを拡張描画にし、X軸回転を180と上下反転させます。


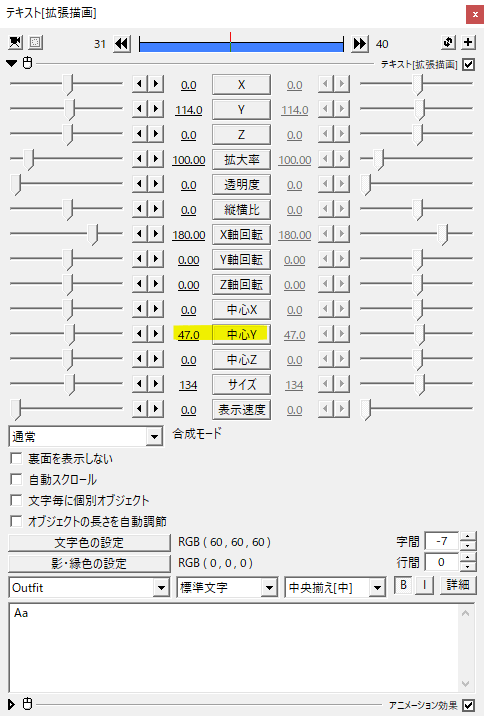
中心Yでテキストの底(オブジェクトでみた上)に中心を合わせます。

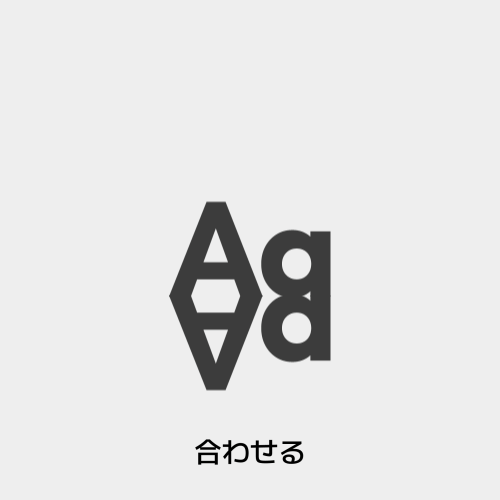
座標Yで元オブジェクトと反転した影用オブジェクトを合わせます。


影用のオブジェクトに斜めクリッピングをかけます。


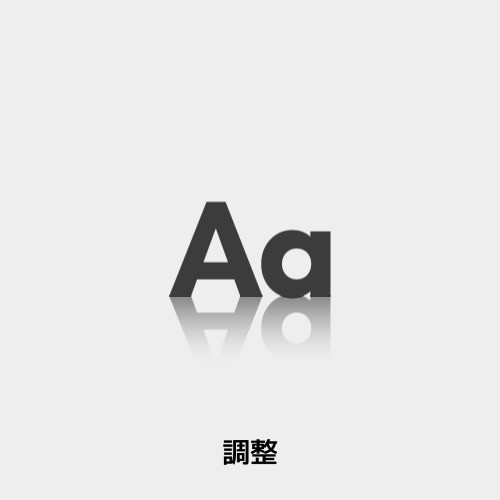
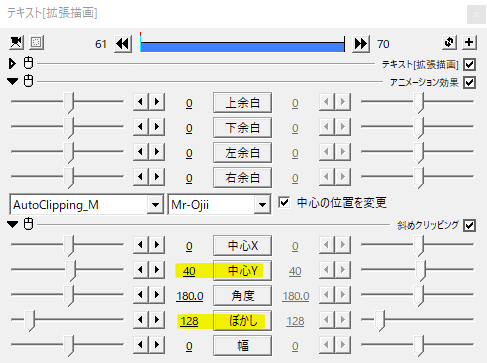
中心Yで位置を調整し、最後にぼかしで減衰を調節します。

個別オブジェクトで作った影付きのテキストの完成です。
工夫
カメラ制御とともに。
影は真下に伸びるものだけとは限りません。X軸回転を調節することで直角に配置することができます。
Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんの辺並行移動スクリプトを利用して上辺だけを移動させたもの。
影を利用したデザインのロゴ・タイトル。

テキストはFIVEだけど影はTWOのように異なるオブジェクトを影にすることもできます。

こちらはカメラ制御にシャドー(カメラ効果)をかけてできる影。

円にぼかしをかけて作った別オブジェクトの影。シャドー(カメラ効果)をかけて出来る影とはまた違った印象の影ですよね。
その他の影
いかがだったでしょうか。
オブジェクトにシャドーをかけて作る影、別オブジェクトで作る影、どちらも扱えるようになっておくと表現の幅が広がってできることが増えると思います。
機会があれば是非試してみてください。