
今回は、リール回転のような動きで数値をカウントする演出を作ってみたので紹介したいと思います。
イージングで動きに緩急をつけるためCurve Editorを使用しています。未導入の方はこれを機に導入して見てください。
使用スクリプト
ティムさんのモーションタイルT(過去記事)
mimarakaさんのCurve Editor(過去記事)
テキストにモーションタイルT

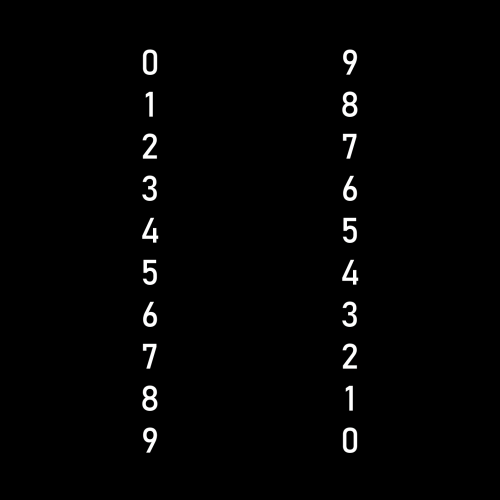
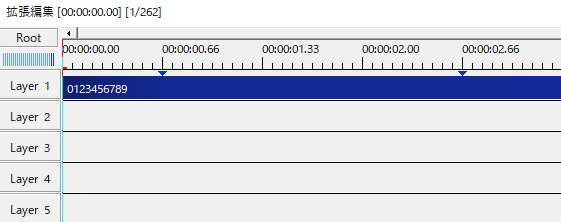
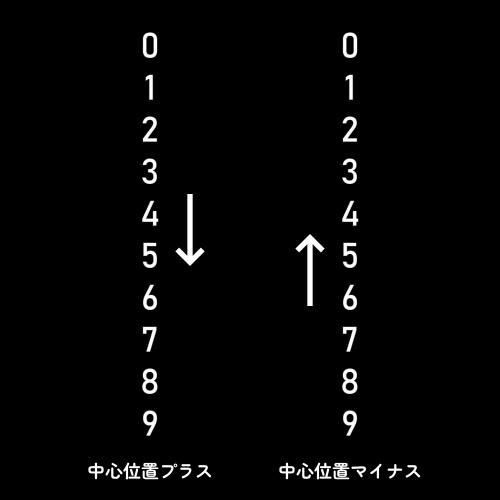
まずはテキストオブジェクトに数字を打ちます。縦書きだと表示されないフォントもあるので、改行で縦に並べます。行間でスペースの調節ができます。


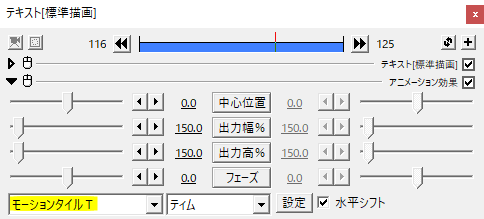
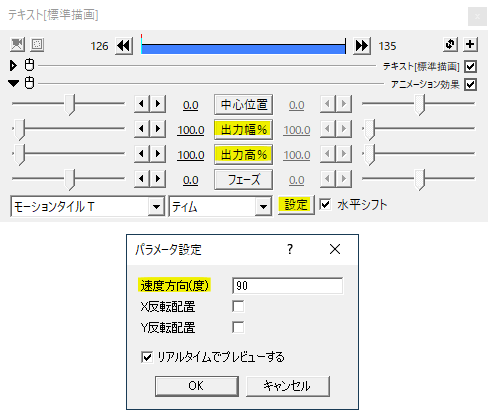
モーションタイルTをかけます。


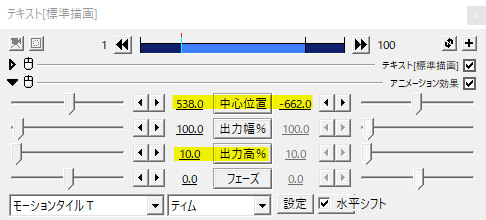
出力幅、出力高を100%にし、パラメータ設定から速度方向(度)を90に設定しました。


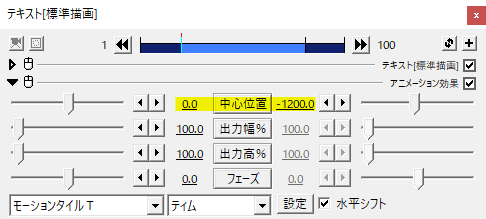
中間点を打ち、中心位置を移動させてみてください。両端は停止区間です。
こんな感じで数字がリール回転みたいな動きをします。モーションタイルTによって0から9をループしているのが特徴です。

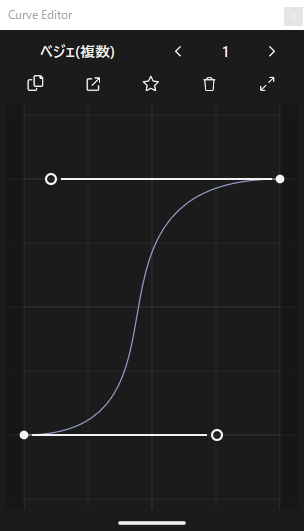
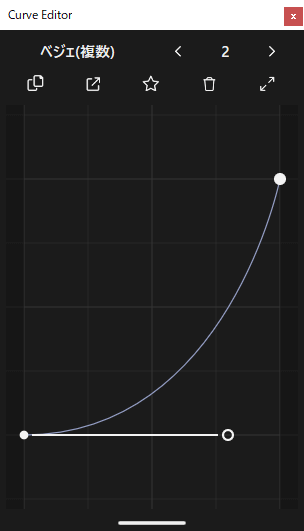
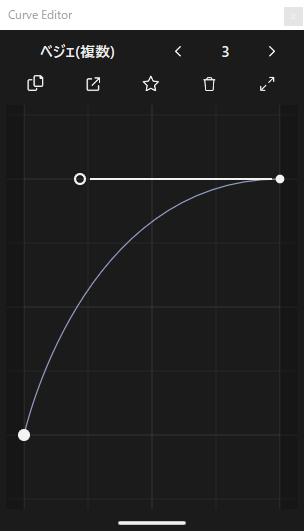
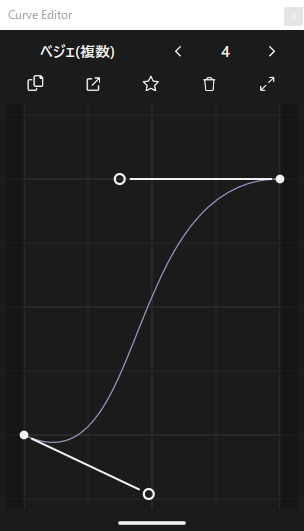
移動は画像のようなイージングです。動き出しは徐々に加速し、動き終わりで徐々に減速するカーブです。

中心位置はプラス方向へ移動させると上から下へと回転し、マイナス方向へ移動させると下から上へ回転する動きになります。
カウントアップにするのかカウントダウンにするのか、上に回転にするのか下に回転にするのか。それによって数字も0から9にするのか、9から0にするのか変わってきます。
ここらへんはちょっとややこしいですね。
中心位置をプラス方向へ移動させた例。
見せる領域を作る


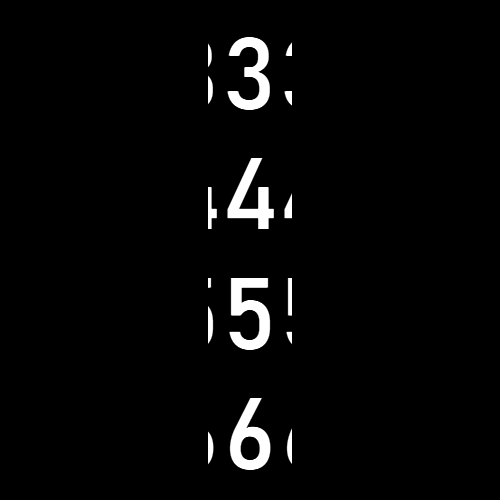
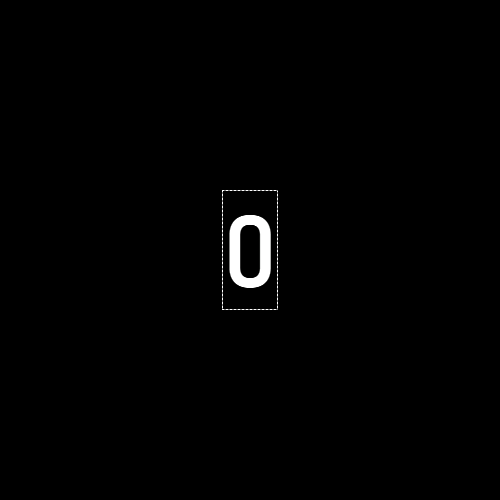
出力高%で表示させる領域を調節します。領域はテキストオブジェクトに点線の枠が見えるので、それを目印にして調節してみてください。
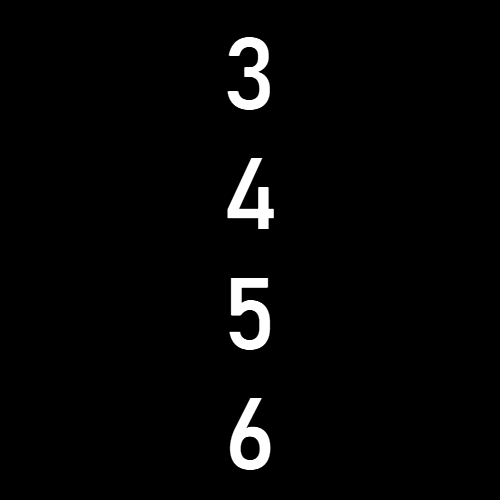
出力高%の調節が終わったら、中心位置の開始値を最初に表示させたい数字が真ん中に来るように調節します。
続いて中心位置の終了値を最後に表示させたい数字の位置に調節します。
このように領域内でだけテキストが表示されるようになります。
数値のカウント

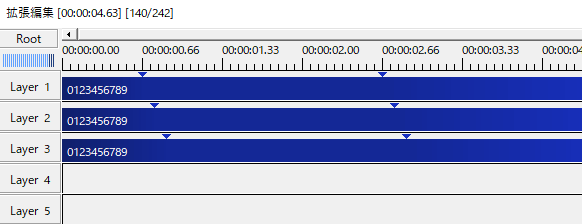
桁毎にオブジェクトをコピペしてレイアウトし、開始位置をずらして動きのタイミングを調節します。
左側から時間差で上に向かって動くパターン。
方向ブラーでスピード感を出す


応用では方向ブラーをかけて回転にスピード感を出してみます。
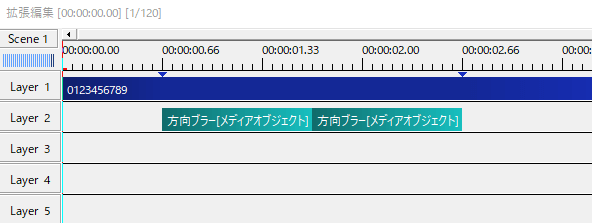
方向ブラーをかける場合は編集をSceneで行います。メディアオブジェクトとして方向ブラーを出し、動きの前半と後半に分けます。
ひとつのオブジェクトに複数のイージングをかけるのは難しいので、方向ブラーはメディアオブジェクトで出すのがわかりやすいですね。


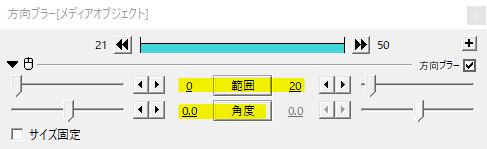
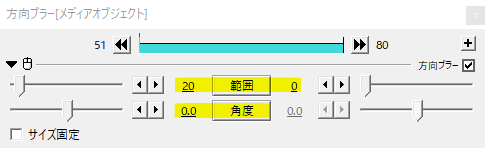
縦方向の動きなので方向ブラーの角度は0に、範囲は0から20へ移動させます。動き出しゆっくりのカーブにすると良いと思います。


後半は範囲を20から0へ移動。減速してゆっくりと止まるカーブにします。
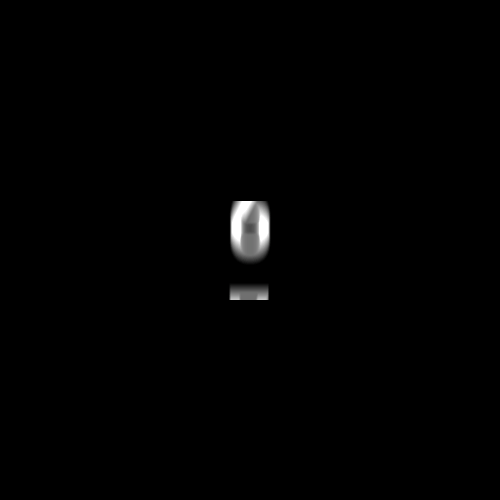
こんな感じで方向ブラーがかかり、回転にスピード感を出すことができます。

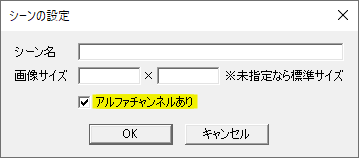
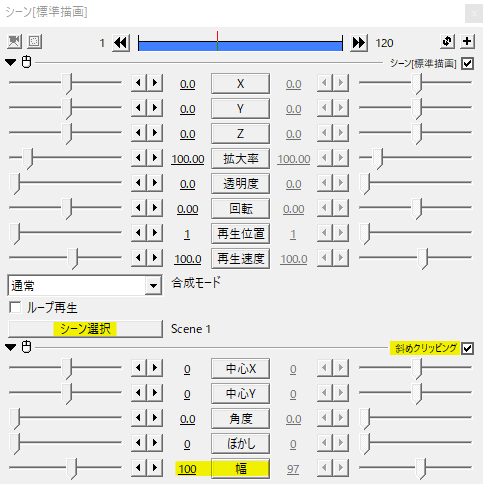
背景を透過して利用する場合は、シーンの設定からアルファチャンネルありにチェックを入れておきます。


Rootに戻りシーンオブジェクトを呼び出します。斜めクリッピングでぼかし0にして、幅を設定すれば出来上がりです。クリッピングした範囲を出ることなくブラーもかけることができました。
使用例
カウンターやタイマーなどの表現に使えます。方向ブラーなしです。
他には桁数毎に回転方向を変えてみたりも良いですね。

開始時に反動のあるカーブを作れば、ちょっと違った動きにすることもできます。
いかがだったでしょうか。
モーションタイルTでループさせ、方向ブラーでスピード感を出すことでリール回転のカウントアニメーションが作れます。スロット演出にもいいですね。
機会があれば是非、試してみてください。
