
今回は、なごみくさんの比較表示3を試してみたので紹介したいと思います。
比較表示3は複数の画像・動画を並べるスクリプトで、比較画像・動画や画面分割に役立つと思います。
@比較表示3.anm【AviUtlスクリプト】(ニコニコ動画)
rikky_moduleが必要になるので、未導入の方はこれを機に導入してみてください。
拡張編集0.92を使っている人向け
導入

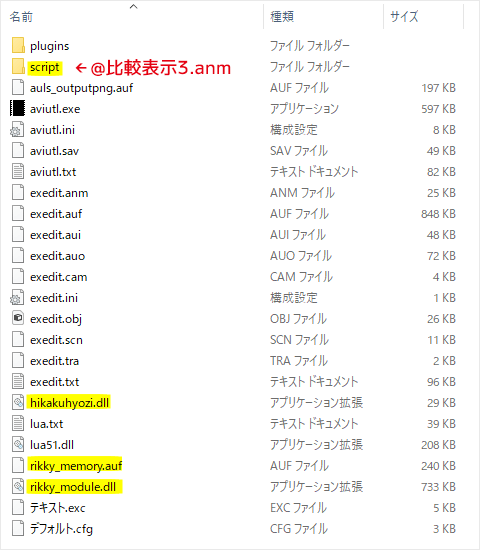
導入時に気を付けておきたいのはrikky_module.dll,rikky_memory.auf,hikakuhyozi.dllの場所ですね。exedit.aufと同じ場所に置くのが良いと思います。
@比較表示3.anmはscriptフォルダ、またはそのひとつ下の任意フォルダに入れます。
また、スクリプトが上手く動かないとき、lua51.dllをデフォルトのものに替えて動くようになったこともあるので、LuaJITを導入している場合はlua51.dllを差し替えてみるのも良いかと思います。
オブジェクトに画像@比較表示3

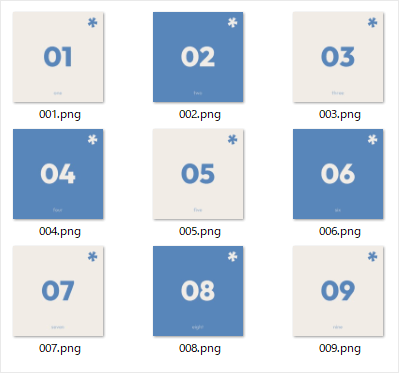
下準備として、並べたい画像や動画素材を用意します。
素材のファイル名、縦横のサイズ、拡張子などは揃えておくのが望ましいです。


まずは適当なオブジェクト、ここでは円(図形)に画像@比較表示3をかけます。


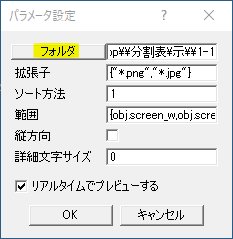
フォルダを選択してくださいと出るので、パラメータ設定のフォルダボタンから素材となるファイルを入れたフォルダを指定します。
このときフォルダがボタン化していない場合、rikkymoduleの導入や比較表示3スクリプトの導入が上手くいっていない可能性があります。ファイルの置き場所を確認してみてください。
編集途中でボタン化しなくなった場合は、他のオブジェクトでボタン化しているものを表示させてから戻ってみてください。
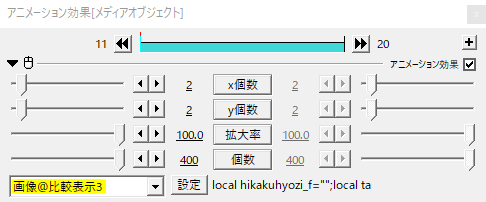
設定


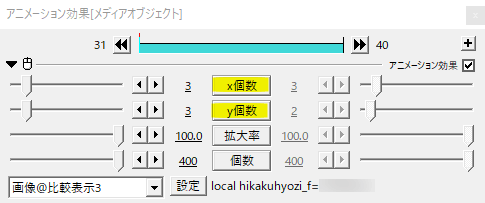
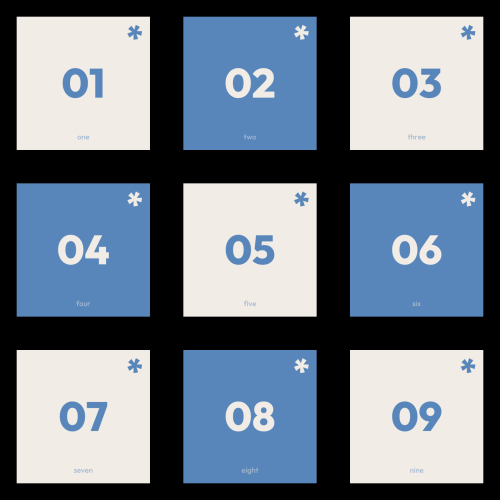
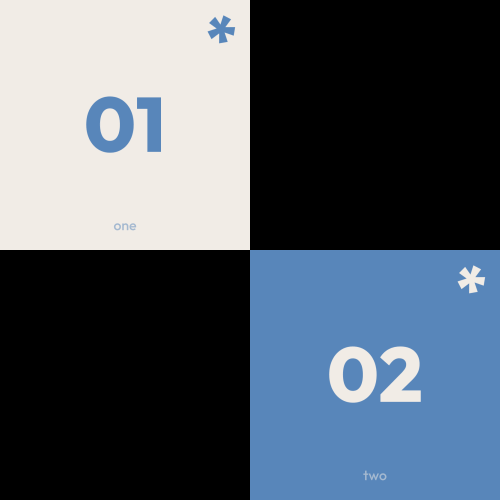
xy個数で画像を並べる個数を調節できます。

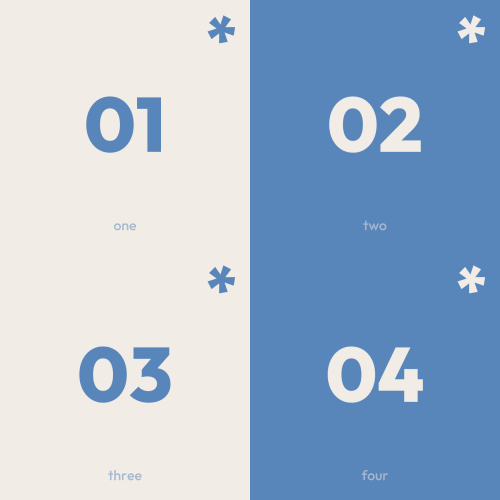
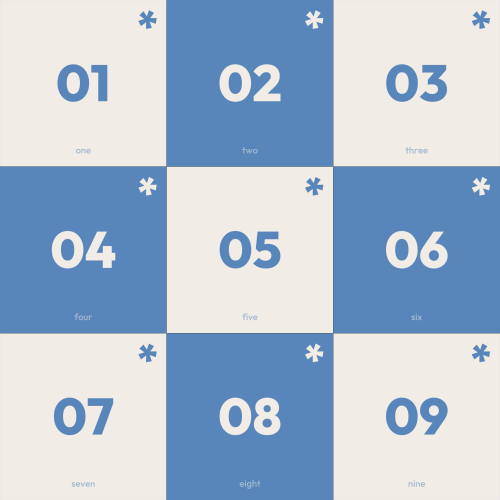
個数を0から9へ移動させてみました。個数を移動させることで、並んだ画像を順番に表示させることができます。

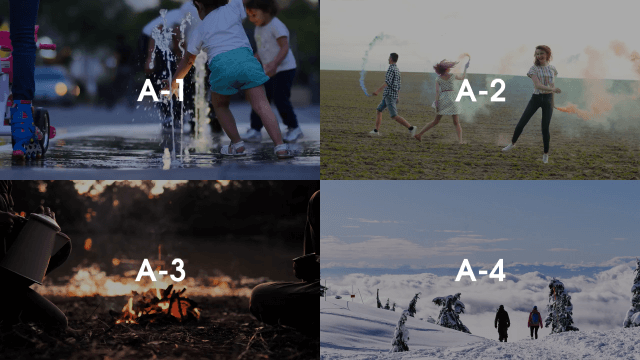
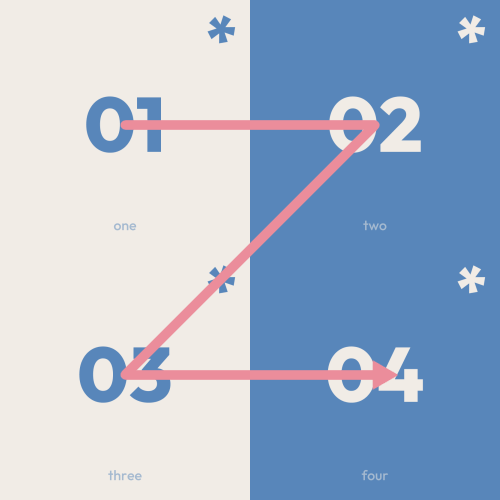
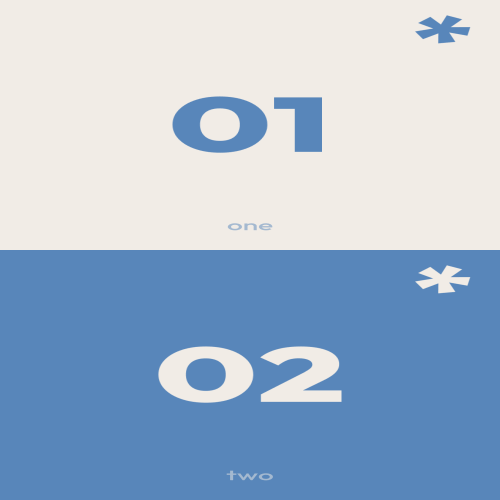
並び順ですが、デフォルトでは左上からアルファベットのZの形になるように並びます。


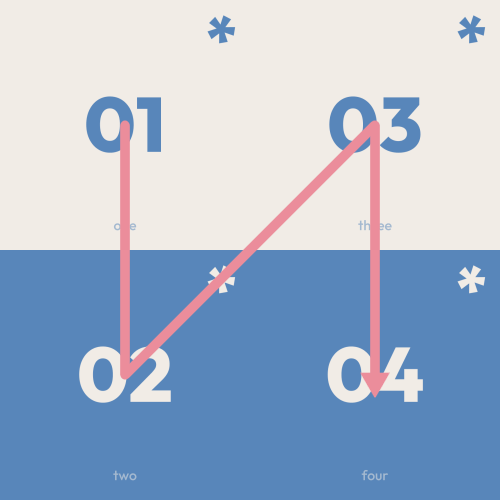
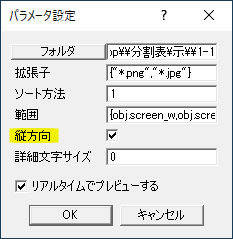
パラメータ設定の縦方向にチェックを入れると左上からNを逆にした形で並びます。

2×2や3×3だと綺麗に並びますが、2×1のような場合画像が引き延ばされたようになってしまいます。


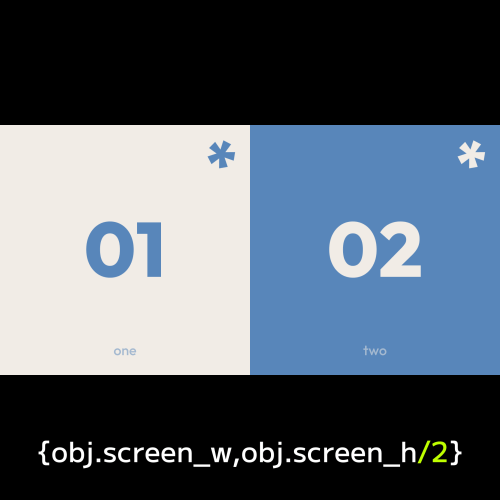
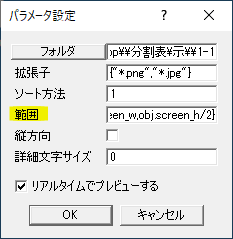
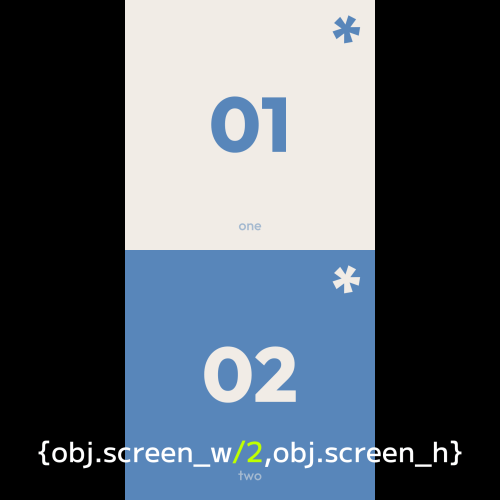
パラメータ設定の範囲のobj.screen_hを並べたい数で割ると綺麗に並びます。ここでは2枚なので/2としました。

縦に並べた場合。

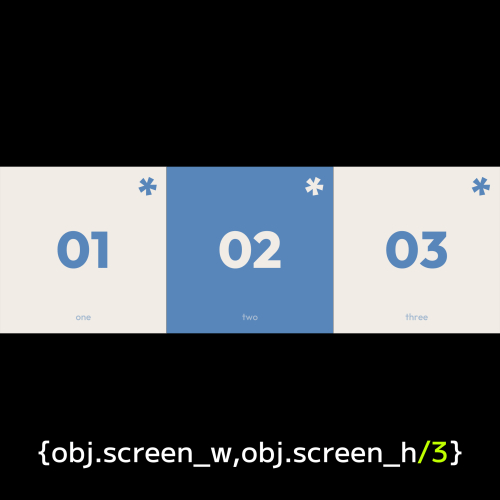
縦の場合はobj.screen_wを並べたい枚数で割ります。

一列に3枚ならobj.screen_h/3といった感じですね。


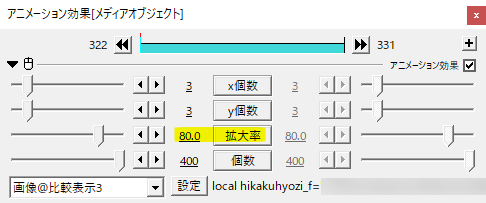
画像@比較表示3の拡大率は上限100なので、縮小専用です。
拡大率を移動させるとこんな感じで縮小します。


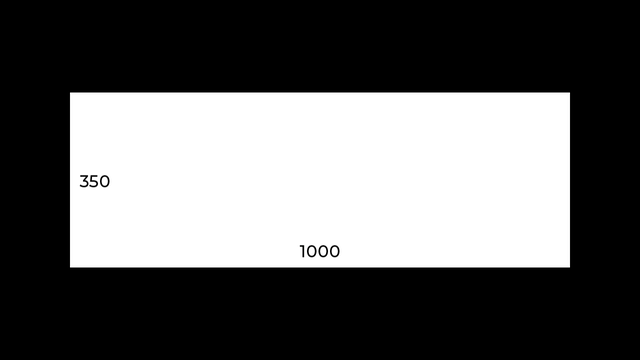
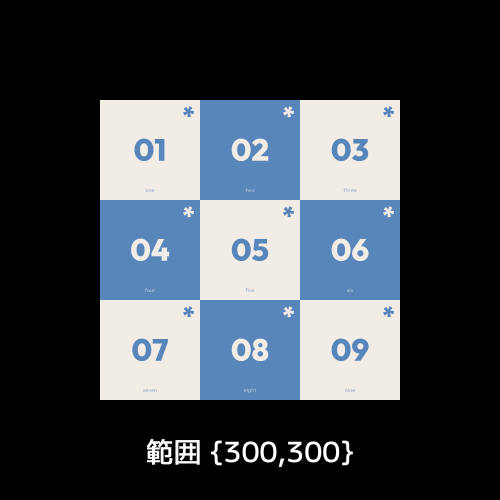
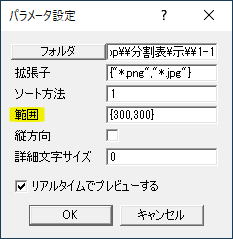
範囲には数値を入れることもでき、全体を小さくしたい場合や逆に大きくしたい場合などXYのサイズを入力すると良いと思います。

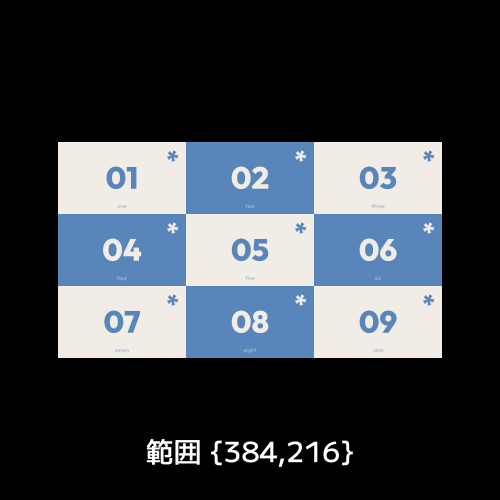
作っている動画のサイズと素材のサイズのアスペクト比が異なる場合でも、範囲を指定すると綺麗に並びます。
例では作っている動画は1:1ですが、素材は16:9といったケースです。範囲で16:9の値を入力してみました。
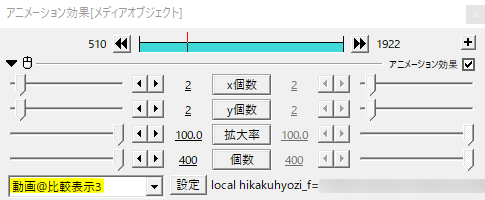
動画@比較表示3

並べる素材を動画にする場合は動画@比較表示3を適当な図形にかけます。
設定内容も画像のときとほぼ同じです。

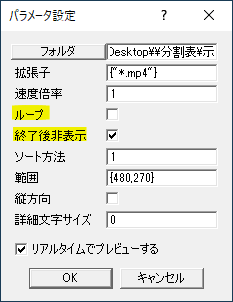
パラメータ設定のループにチェックが入っていると各動画が終わってもループして再生されます。
ループのチェックを外すと、動画が終わると最終フレームで停止します。
終了後非表示にチェックを入れると、再生が終わった動画は非表示になります。
拡張子について、mp4以外も同時に読み込ませたい場合は{“*.mp4″,”*.avi”}のように列挙します。
レイヤー@比較表示3


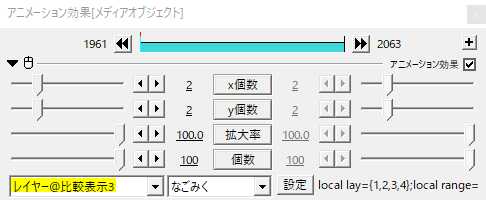
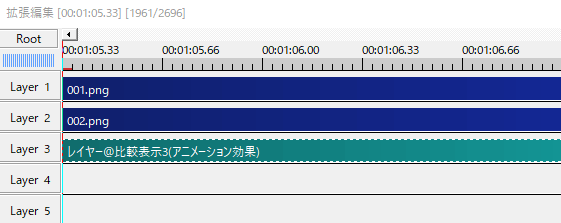
レイヤー@比較表示3をかける場合を見てみます。


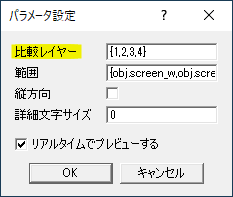
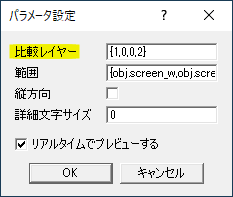
パラメータ設定の比較レイヤーの欄で表示させたいオブジェクトのレイヤーを指定します。
デフォルトでは1番目にレイヤー1を、2番目にレイヤー2をといった感じで4枚並べるようになっています。
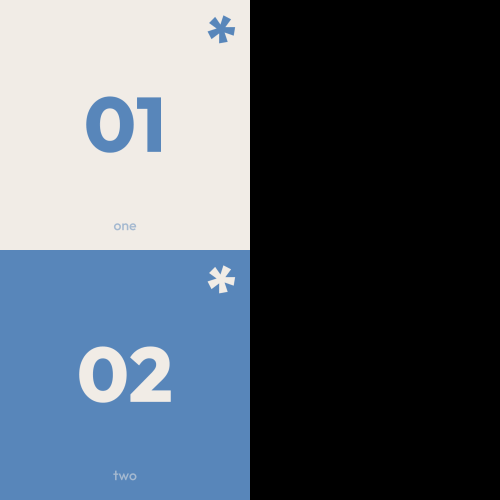
例ではレイヤー2に置いたオブジェクトだけにレイヤー@比較表示3がかかっています。レイヤー1に置いたオブジェクトの透明度を0にするとうまく表示されると思います。


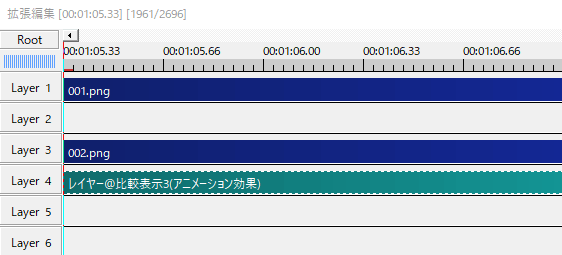
オブジェクトのレイヤー位置を変えることで表示位置を変えたりできます。


非表示にしたい部分に0を入力することもできます。2番目と3番目は非表示で4番目にレイヤー2のオブジェクトを表示します。
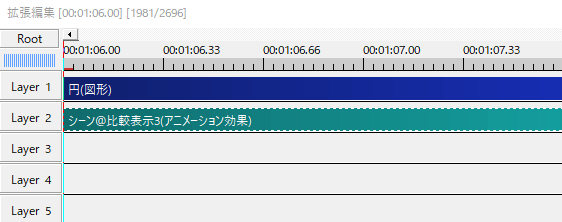
シーン@比較表示3


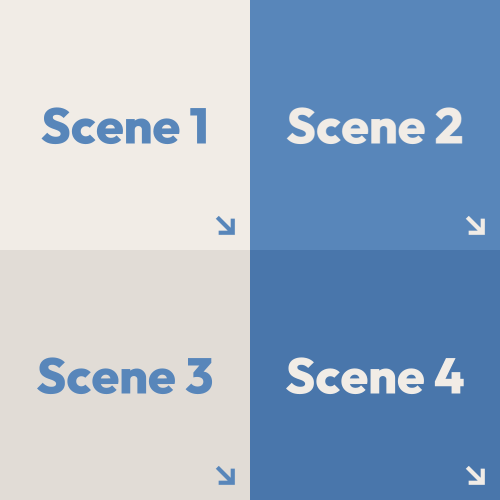
シーン@比較表示3をかけるとシーンを並べることができます。

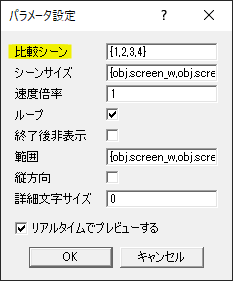
パラメータ設定の比較シーンの欄で並べたいSceneの番号を指定します。
画像ループ2型


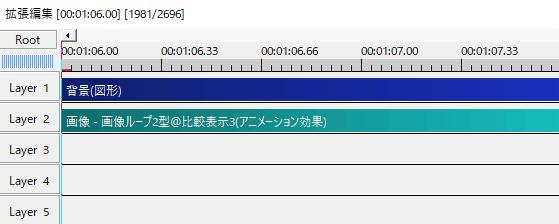
画像ループ2型全般ではスクリプトをかけるオブジェクトによって大きさが変わるので背景(図形)にかけるのが良いかなと思います。

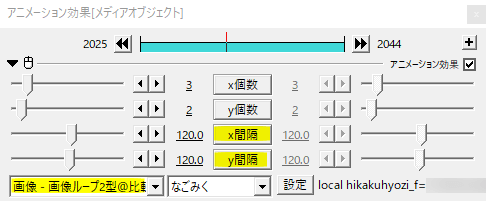
画像ループ2型ではx間隔とy間隔の項目があり、並べた画像や動画の間隔を調整することができます。


画像ループ2型では範囲の項目がないので、代わりにスクリプトをかけるオブジェクトのサイズで調節することができます。
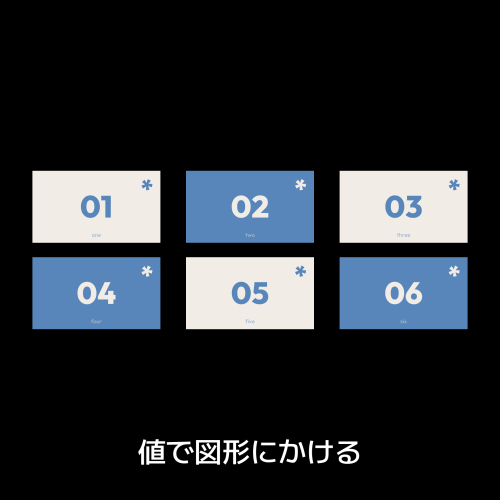
例えば1:1の動画で16:9の素材を並べるケースですね。

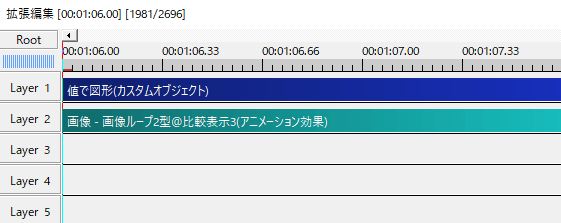
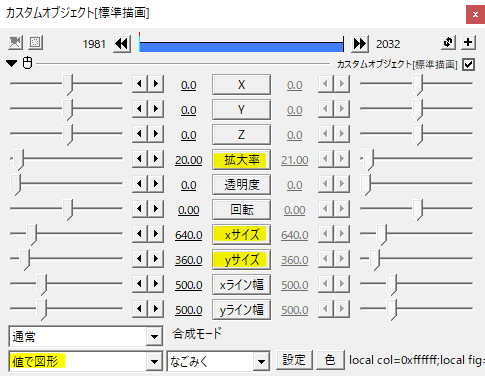
同じ作者のなごみくさんが作られた値で図形というカスタムオブジェクトを利用すればXサイズYサイズを自由に変えることができます。こちらで16:9の値を設定し、拡大率で調節といった感じです。
応用と使用例

画像ループ2型。
決まったパターン、レイアウトで画像や動画を並べるケースが比較表示3の見せどころ。複数のオブジェクトを拡張編集に読み込ませて各レイヤーに配置、座標や拡大率をそれぞれ調節するといった作業が省略できます。
素材のサイズ、長さ、スタイルなど揃えるところをしっかりと揃えておくのがポイントだと思います。下準備が大事ですね。
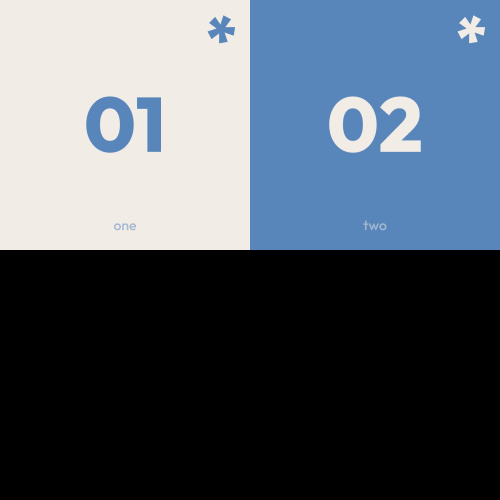
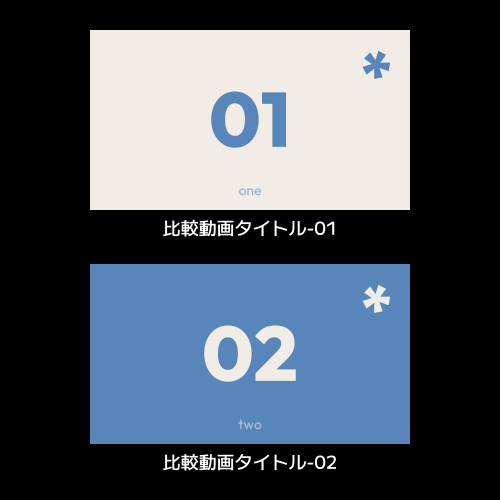
ループのチェックを外し、終了後非表示にチェック。消えた場所にはグレースケールにした最終フレームの画像とテキストを配置。
タイムアタック等競い合っているようなシーンで終了や脱落などの表現に良いかなと思います。
9×1で横に長く並べて帯状に。これがオブジェクトひとつで済みます。
ただ、素材のサイズが大きいと負荷も高くなるので、重いと感じたらリサイズするなどの工夫が必要です。
比較表示3は決まったレイアウトに向いていると思います。一方で、オブジェクトを動かす場合は、やはりそれぞれ別オブジェクトにして個別に座標や拡大率を設定する必要があります。
いかがだったでしょうか。
1×1や2×2ならば手動でも大丈夫そうですが、3×3以上になるとレイヤーも多く管理が大変です。
そんな時にはオブジェクトを並べる比較表示3が役立つと思います。機会があれば是非試してみてください。