
今回は、いつものモーションにひと手間加えるだけで動きに違いが出る二段階の動きについて紹介したいと思います。
オブジェクトの移動にはmimarakaさんのCurve Editorを使用しています。
二段階の動きとは

二段階の動きは、通常の登場にもうひと動き加えたものを指します。
基本的な動きの組み合わせ


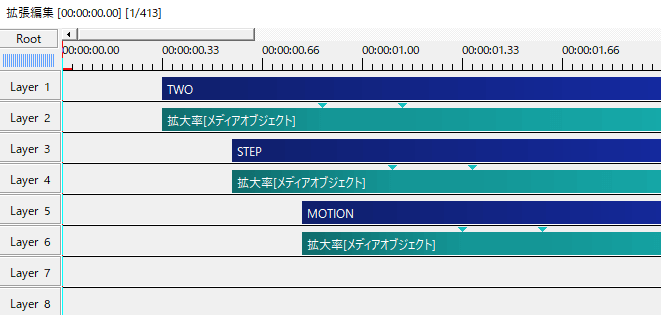
例えば単語毎に登場するモーションをベースにしてみます。
こんな感じ。この登場に別の基本的なモーションを加えます。
拡大縮小の動きです。これを加えてみると・・・
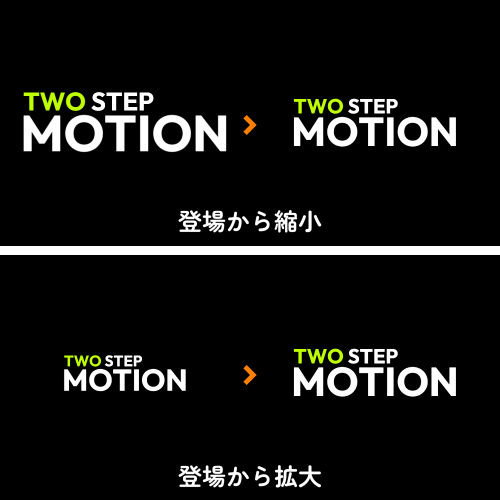
単語毎に登場後、縮小します。これが二段階の動きです。
基本的な動きの組み合わせでできており、登場方法を工夫することで様々なバリエーションのテキストアニメーションを作ることができます。
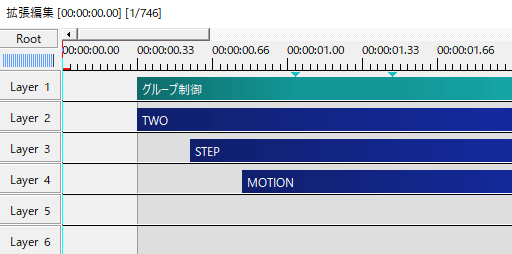
グループ制御で拡大縮小

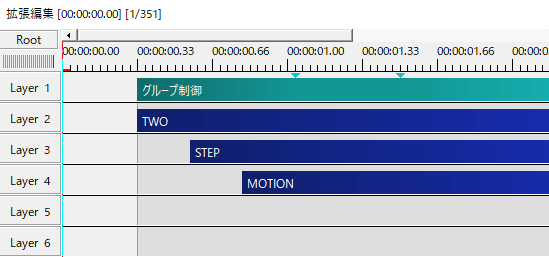
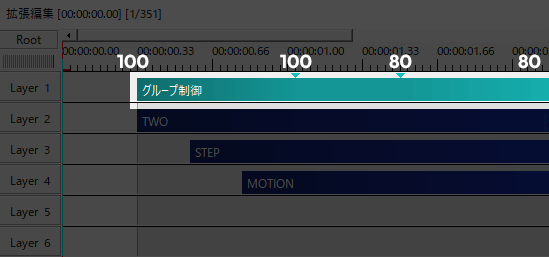
登場後の拡大縮小はグループ制御を使います。

グループ制御に中間点を打って、三つのテキストオブジェクトをひと塊のものとして拡大縮小します。
登場までは拡大率100-100で動かず、登場後100-80で縮小、その後80-80で移動無しといった感じです。
先ほどは登場後に縮小しましたが、反対に登場後に拡大するパターンです。
個別に拡大縮小

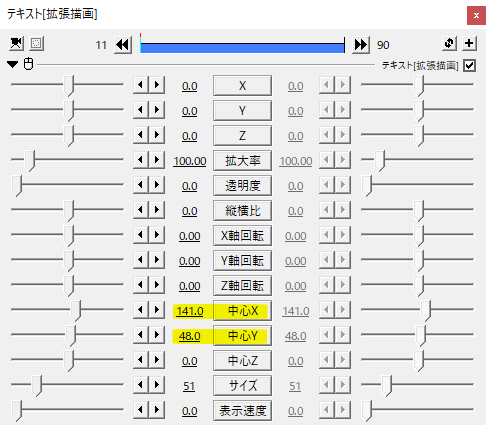
個別に拡大縮小する場合は、メディアオブジェクトで基本効果の中にある拡大率をかけます。


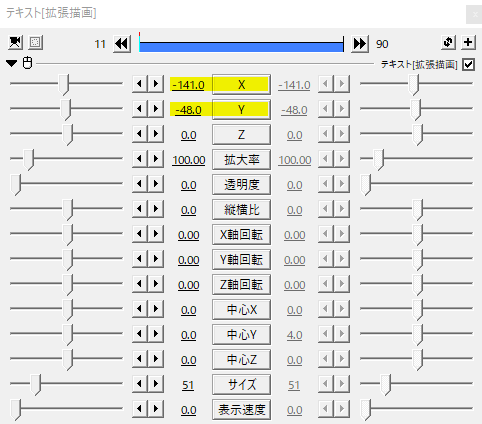
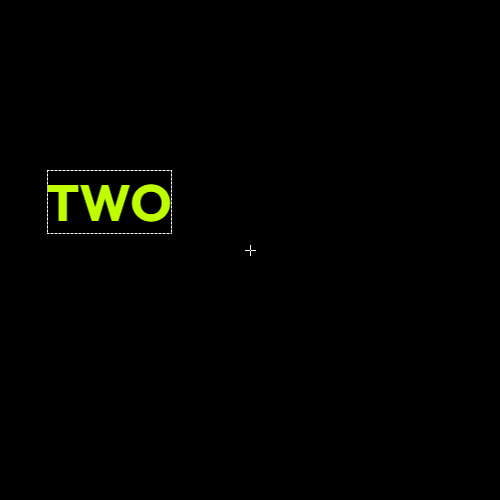
通常、XY座標でレイアウトしてもテキストの中心は(0,0)です。この状態で拡大縮小させると、その場で拡大縮小するので最初の登場でレイアウトが崩れます。


中心を画面の中央にすることで、個別の拡大縮小が綺麗にまとまります。
最初にXY座標をいじってレイアウトし、後から中心が画面中央になるように中心XYを調節すると作業しやすくなると思います。
登場後、個別に拡大縮小するパターン。ポイントはテキストの中心ですね。
グループ制御で座標の移動

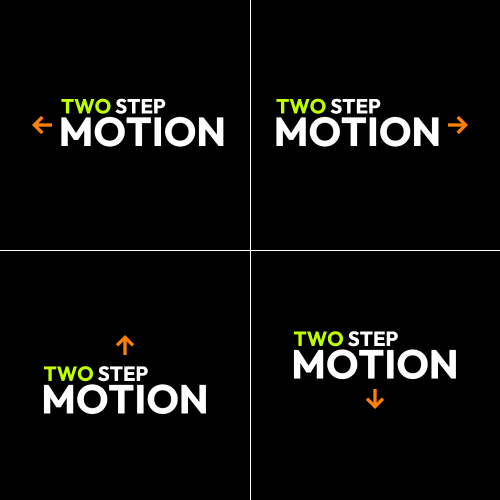
今までは登場後のもうひと動きは拡大縮小でしたが、今度はXY座標の移動にしてみます。

登場後、全体を動かすならグループ制御を使用します。
登場後にXY座標でちょっとずらすだけで簡単に二段階の動きができますね。
登場のパターンを変える

先ほどまでは単語毎にパッと登場していましたが、今度は右から左へ動いて登場させてみます。
こんな登場。
一番最初の登場後に縮小のパターン。
「登場の動き」と「登場後の動き」の組み合わせ次第で様々なテキストアニメーションが作れます。
登場の動きはたくさん考えられますが、登場後の動きは割と少なめです。拡大縮小、座標の移動、あとは字間の移動も良いですね。
使用例
タイトル、ロゴアニメーション、Lower Thirdsなど様々な場面で二段階の動きが役立つと思います。
いかがだったでしょうか。
登場も+αの動きもどちらもシンプルなモーションですが組み合わせ次第で何パターンも作れます。いつもの登場に何か一工夫したいなと思ったら、二段階の動きを是非試してみてください。
