
今回は、上のオブジェクトでクリッピングについて紹介します。上のオブジェクトでクリッピングはマスクのように、マスク元となる図形や画像のかたちにオブジェクトを切り取ってくれます。
マスク元となる図形や画像

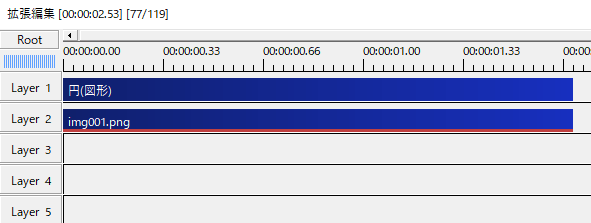
まずはマスク元となる図形や画像を用意します。色についてはどんな色でも影響ありませんが、オブジェクトはアルファチャンネルが付いたものでなければなりません。切り抜き画像を利用するときは注意が必要です。

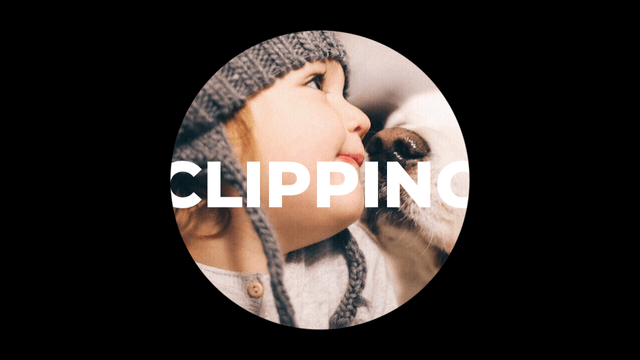
こちらが”上のオブジェクトでクリッピング”する画像です。この画像を円のかたちに切り抜きます。
上のオブジェクトでクリッピング


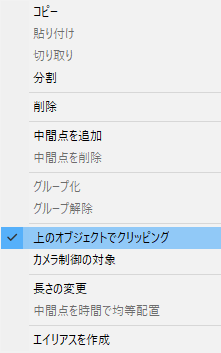
オブジェクトを右クリックして、上のオブジェクトでクリッピングを選択します。

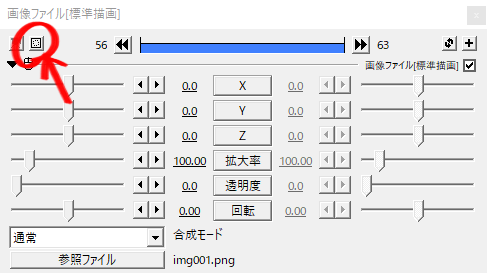
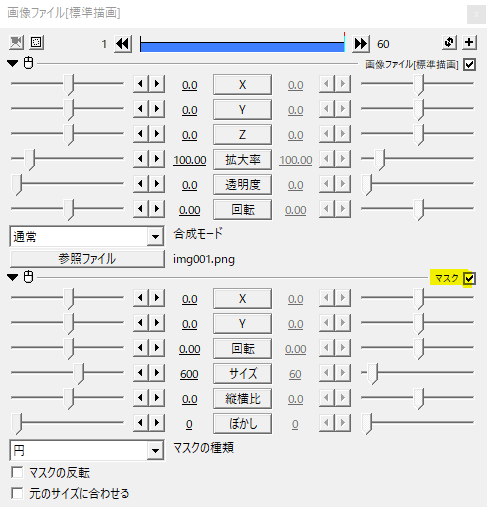
もしくは設定ダイアログの左上にあるボタンを押します。こちらのほうが簡単ですね。

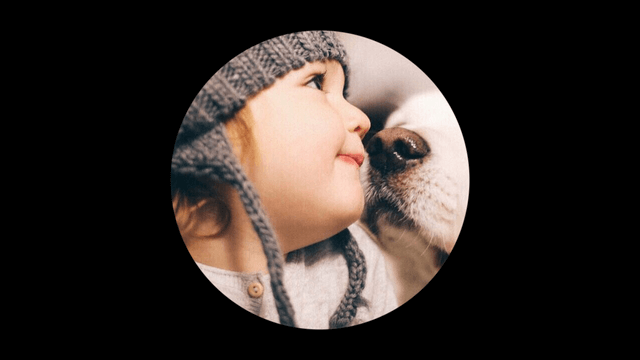
このように子供と犬の画像が円のかたちに切り抜かれます。これが”上のオブジェクトでクリッピング”です。
オブジェクトの移動
オブジェクトの移動では、三つの選択肢があります。ひとつはマスク元となる図形や画像を動かすパターンです。このように中の画像は動くことなく円だけが動きます。
もうひとつはマスク元となる円は動かず、中の画像が動きます。
そして、最後は中の画像が円の形で切り抜かれたまま動きます。このケースでは、マスク元と画像を両方同じ動きをさせるのは結構な手間なので、以下の方法がいいと思います。

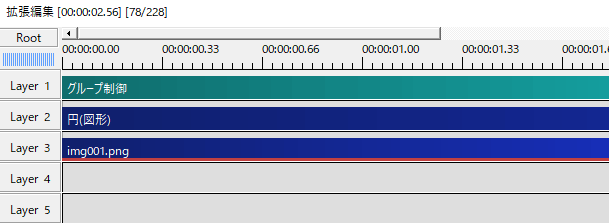
グループ制御を利用してマスク元と画像を一度に動かす方法。

もうひとつは画像に直接マスクをかける方法です。
複数のオブジェクトで”上のオブジェクトでクリッピング”

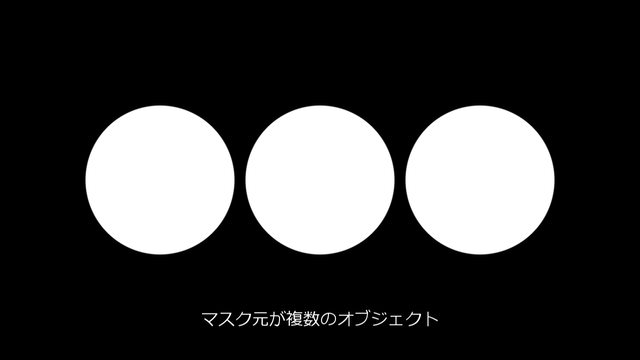
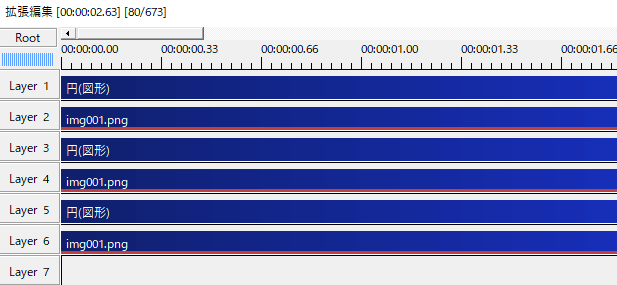
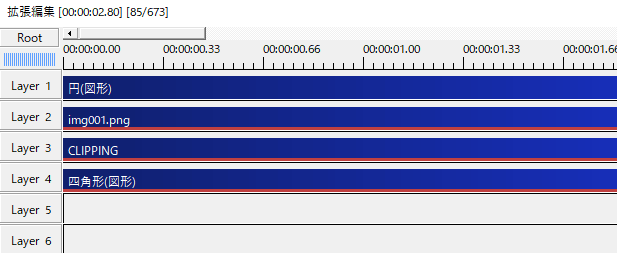
マスク元となる図形や画像が複数ある場合。


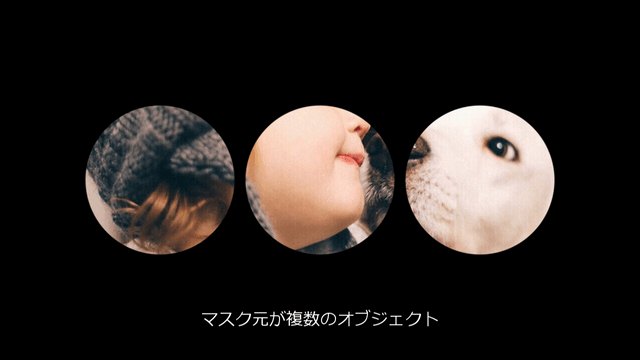
全ての図形に対し同じ画像を”上のオブジェクトでクリッピング”することで解決します。ゴリ押しですね。よくやります。

今度は切り抜かれる側が複数の場合です。画像だけでなくテキストも一緒にしたい。


画像とテキストオブジェクトひとつなら多分いけます。しかし、三つ四つのオブジェクトを置いた場合はほとんど上手くいきません。
シーンを利用する

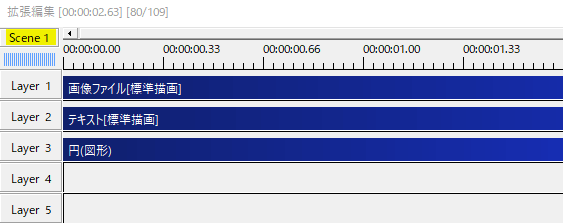
マスク元が複数、される側が複数、いずれにしてもシーンを利用することで多くは解決します。Scene内で複数オブジェクトを配置します。
呼び出したシーンオブジェクトはひとつなので、マスクする側でもされる側でも問題なく”上のオブジェクトでクリッピング”できます。

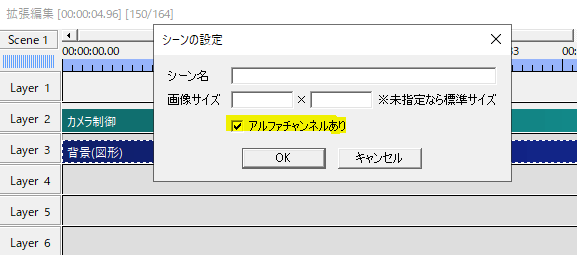
一点注意があるとすれば、シーンの設定からアルファチャンネルありにチェックを入れます。アルファチャンネルありにチェックが入っていないと、マスク元が複数オブジェクトの場合上手くいきません。
スクリプトの中には直接”上のオブジェクトでクリッピング”しても上手くいかないものもあります。そういうときは、Sceneで編集して呼び出したシーンオブジェクトに対して”上のオブジェクトでクリッピング”してみてください。
特にカメラ制御を使用した場合は”上のオブジェクトでクリッピング”が効きません。
使用例
図形を使ったシーンチェンジで、最後のオブジェクトに対して次に出てくる動画を”上のオブジェクトでクリッピング”しています。
いかがだったでしょうか。
上のオブジェクトでクリッピング、機会があれば是非試してみてください。