今回は、蛍光ペンでテキストに線を引くような強調線の演出を試してみたので紹介したいと思います。
ティムさんのTrackingラインEasy、みずねりさんのn次ベジェ曲線等を使用しているので、未導入の方はこれを機に導入してみてください。
→【AviUtl】 TrackingラインEasy スクリプト(ニコニコ動画)
→【AviUtl】ベジェ曲線 スクリプト配布【script】(YouTube)
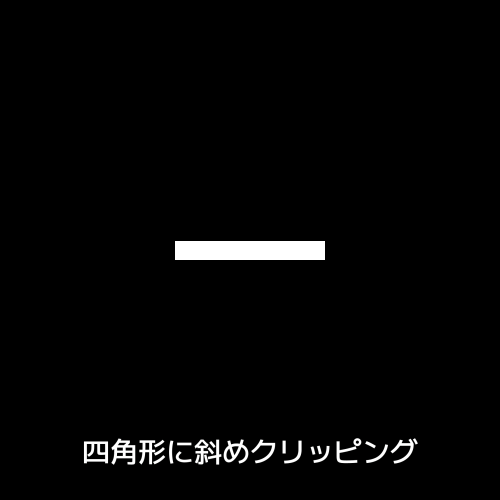
四角形に斜めクリッピング


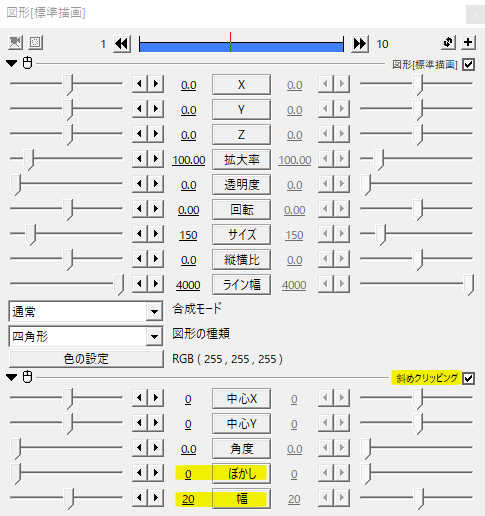
マーカーのような線を引くには四角形に斜めクリッピングをかける方法がわかりやすいかと思います。
線の長さは図形のサイズで、線の太さは斜めクリッピングの幅で調節します。
他にも線を作る方法はたくさんあり、なごみくさんの値で図形(カスタムオブジェクト)なども良いと思います。

静的オブジェクトとして置くだけならこれだけで完成です。テキストの後ろに置くか、合成モード乗算にします。

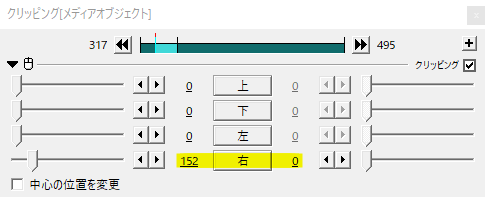
線を引く動きを作るにはクリッピングをかけ、右または左でクリッピングする量を移動させます。これで線を引く動きができます。
ちょっとした工夫

単純な四角形にちょっとした工夫をすると他と違いを出すことができます。
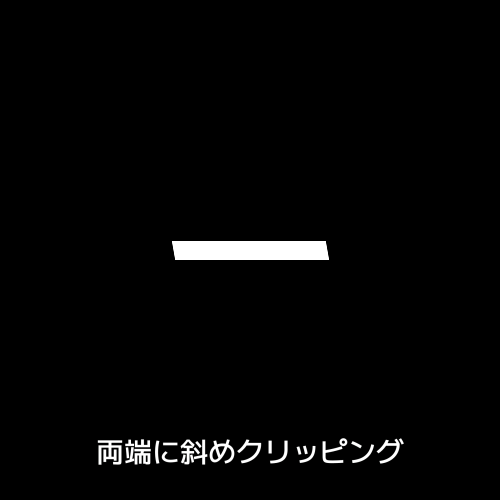
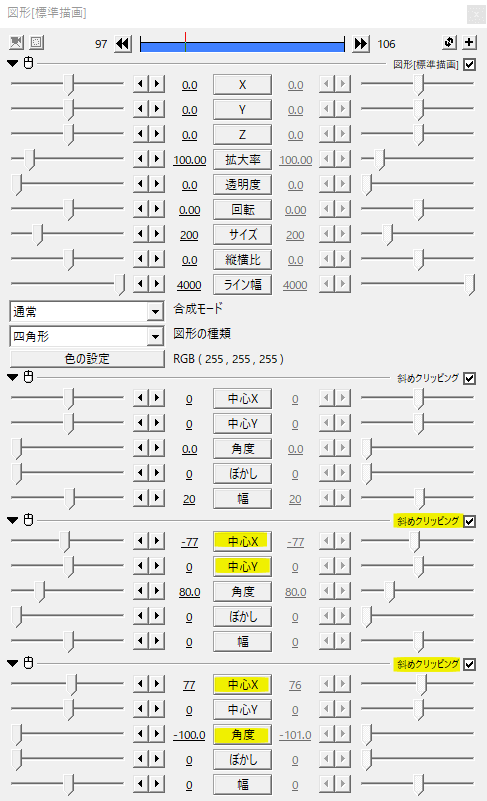
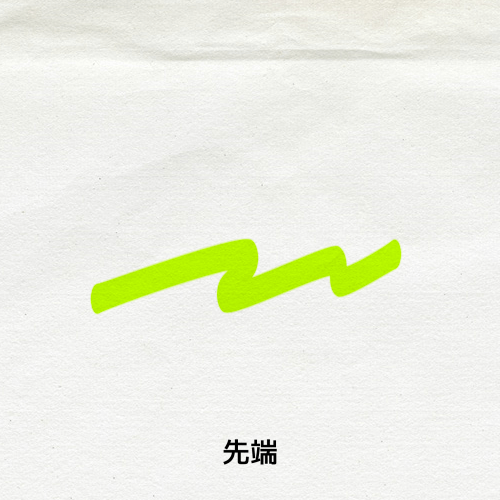
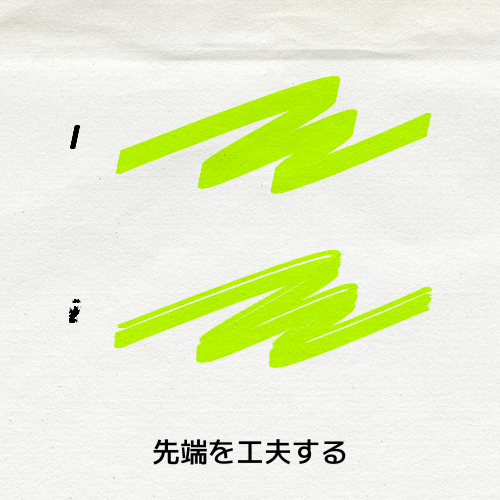
例えば斜めクリッピングをかけて両端を斜めにすることでマーカーのペン先感を出すことができます。

右用と左用に二回斜めクリッピングをかけました。
片方ずつかけることで中心Xの移動でどちら側にも線を引く動きを付けることができます。
こんな感じ。


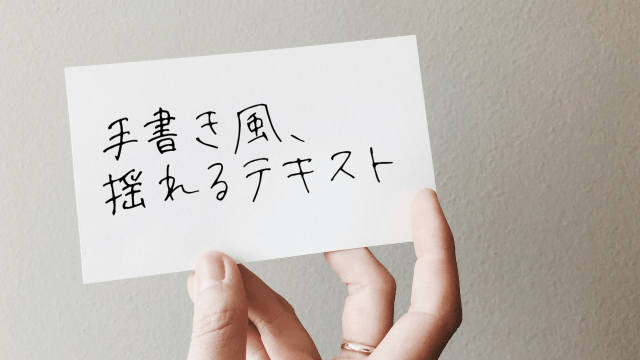
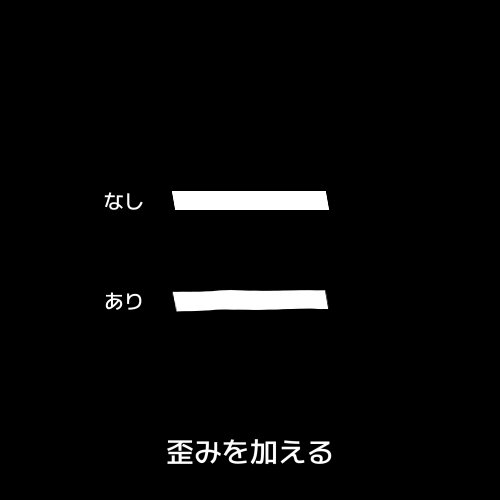
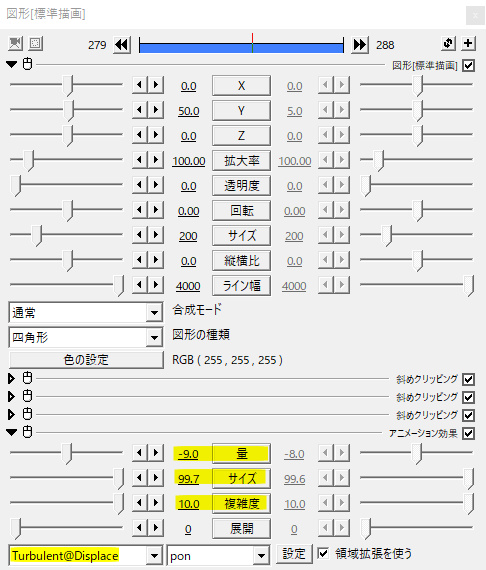
また、ponさんのTurbulent(X)やティムさんのゆらめき(ニコニコ動画)、ディスプレイスメントマップなどで線に歪みを加えると手描き感が出ます。
言われないと気づかないかもしれませんが、ちょっとした工夫が違いを出してくれます。
ティムさんのTrackingラインEasy


マーカーは線が引ければ作ることができます。と言う訳で、その他スクリプトを利用した線を引く方法を見ていきます。
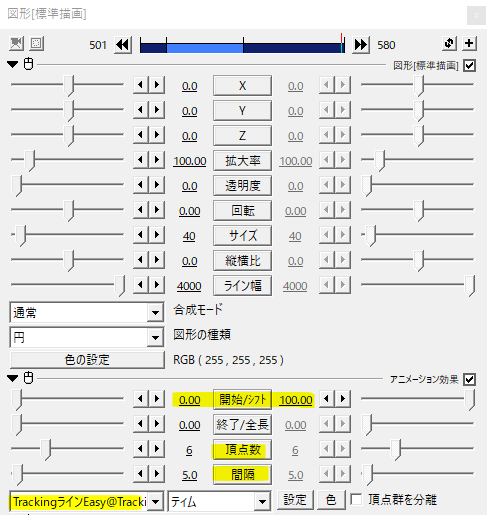
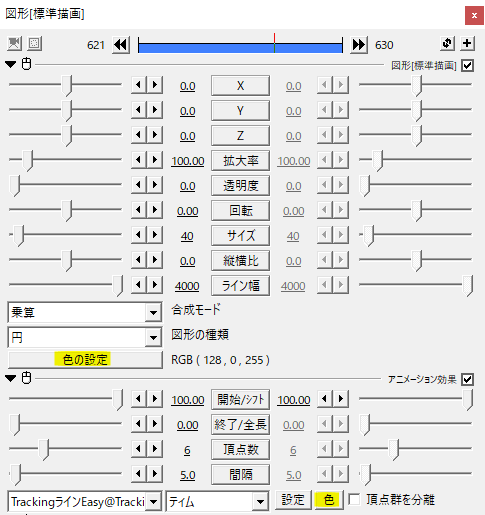
まずは円(図形)にティムさんのTrackingラインEasyをかけたもの。
頂点数でアンカーを設定し、開始/シフトを0から100へ移動させることで線を引きます。間隔を小さくするほど滑らかになりますが、その分負荷も高くなります。
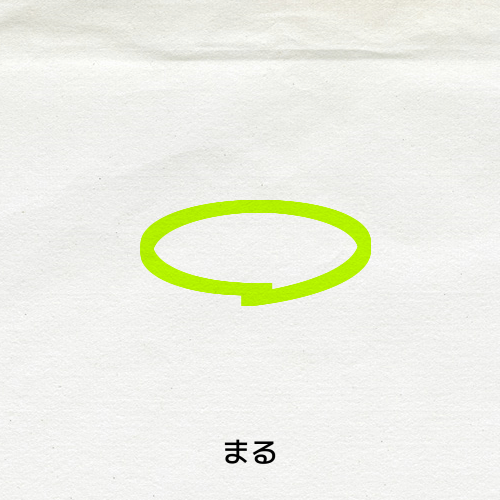
丸ペンで線を引く感じですね。


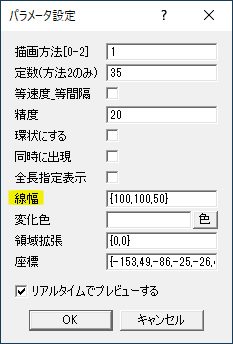
パラメータ設定の線幅では{開始時,中間,終了時}で線の太さを調節します。これでブラシの入りや抜き感を出すことができますね。


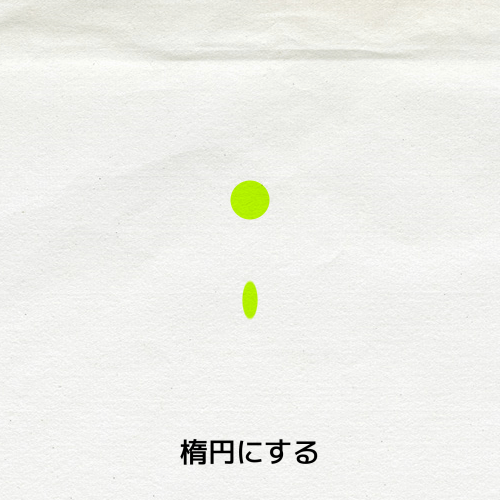
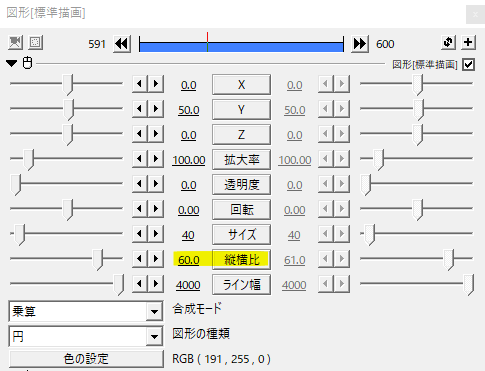
円(図形)の縦横比をいじって楕円にするとブラシの種類を変えたようになり、線にも違いが出るようになります。

こんな感じ。

さらに進んで、自分でブラシの素材を作ることもできます。

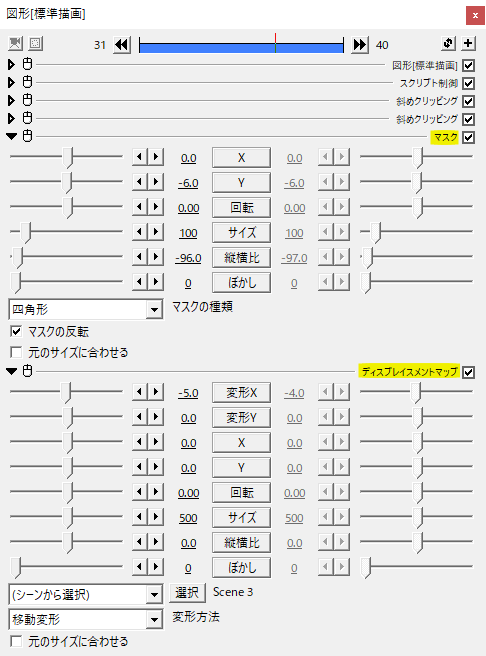
下の画像のブラシは、Sceneで斜めの図形にマスクをかけ、ディスプレイスメントマップでザラザラ感を出したものです。
ディスプレイスメントマップの代わりに先ほどのponさんのTurbulentを使っても良いですね。
ブラシを作ったSceneはシーンの設定からアルファチャンネルありにチェックを入れます。

ディスプレイスメントマップ用のマップは別のSceneにて背景にノイズType4をかけたものです。

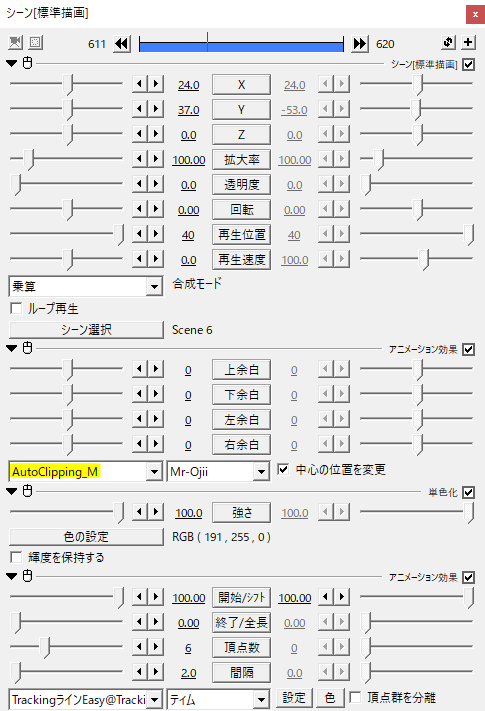
シーンオブジェクトとして呼び出すときはMr-OjiiさんのAutoClipping_Mをかけると余分な領域をなくして負荷が軽くなると思います。
すべてをAviUtlで作る必要はないので、ブラシの素材だけ画像編集ソフトで作成してTrackingラインEasyをかける方法でも同じことができます。


TrackingラインEasyでは図形側で開始色、TrackingラインEasy側で終了色を指定してグラデーションにすることもできます。
みずねりさんのn次ベジェ曲線


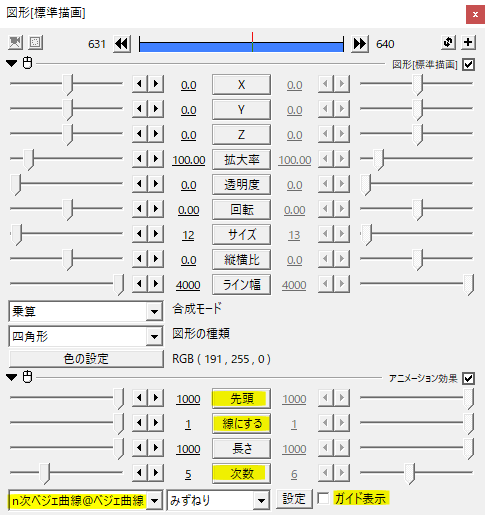
みずねりさんのn次ベジェ曲線でも線を引くことができます。特に丸のような曲線を扱う場合はn次ベジェ曲線が一番作りやすかったです。
次数でアンカーの数を設定。線にするを1にして、先頭を0から1000へ移動させることで線を引きます。
編集中はガイド表示にチェックを入れるとアンカーが見やすくなると思います。
曲線を綺麗に引くことができます。
矢印やバツ印など工夫次第でいろんな線を引くことができますね。
使用例
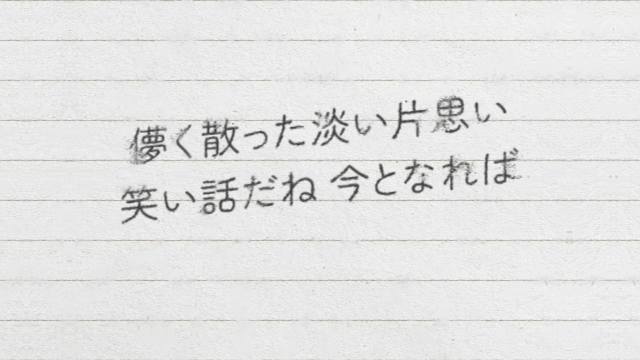
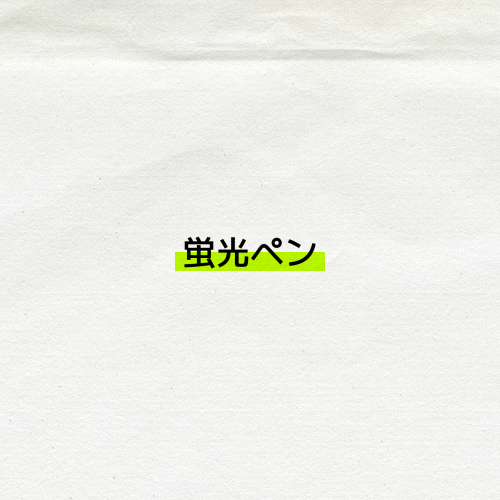
背景に紙素材を利用し、よくある蛍光ペンの色にしてマーカー演出に。

背景が黒の場合は合成モードを通常にして、テキストの下に敷く感じに。
いかがだったでしょうか。
四角形で線を引くシンプルなものから、段階的に工夫を凝らし、最終的にはブラシ素材を自作してみました。
マーカー演出、機会があれば是非試してみてください。