今回は、基本的なモーションで図形を動かして作るシーンチェンジを紹介したいと思います。
以前紹介したテキストアニメーションとあわせて動画編集のお役に立てればと思います。
→AviUtl、覚えておきたいテキストアニメーション5選
この記事では以下のスクリプトを使用しています。未導入の方はこれを機に是非導入してみてください。
AviUtlの環境は本体1.10/拡張編集0.92、動画サイズは500×500で作っています。
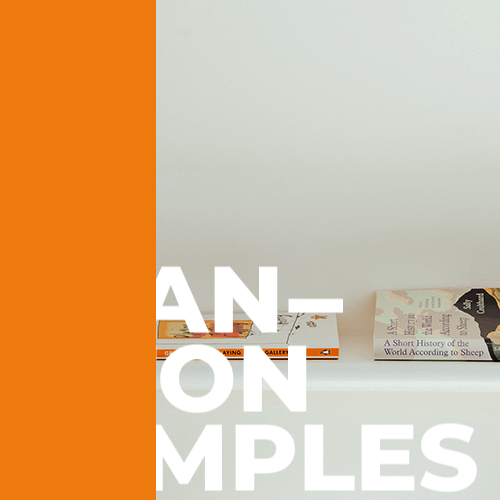
サンプル
今回作るシーンチェンジのサンプルです。座標、拡大率、クリッピングなど基本的な操作で作られていますが、移動の方向やイージングを変えることで応用も利くようになっています。
編集はSceneで
これから行う編集はSceneで行い、Rootでシーンオブジェクトを呼び出して作ります。シーンの設定からアルファチャンネルありにチェックを入れることをお忘れなく。
Sceneって?という方は過去記事を参考にしてみてください。
#01 クリッピング
クリッピングで画面を覆う動きのシーンチェンジです。

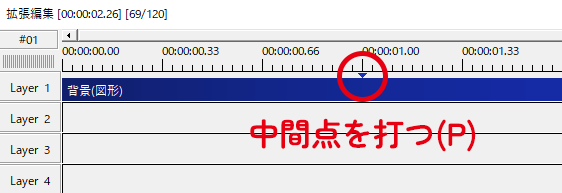
まずは背景を出し、1秒あたりに中間点を打ちます。ショートカットキーはPです。


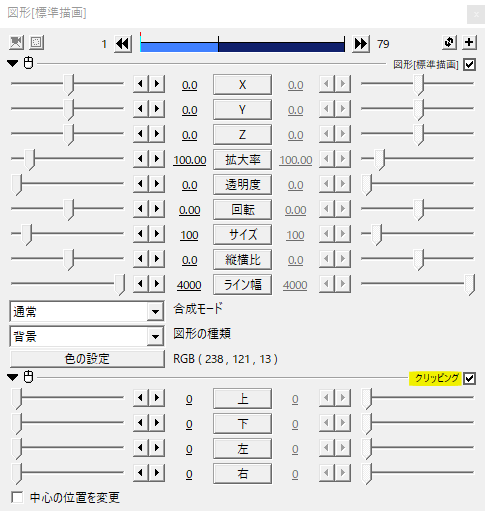
クリッピングをかけます。

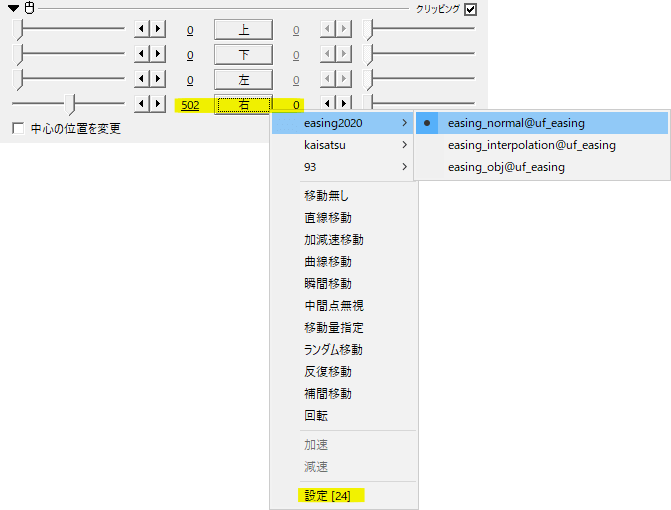
今回は右をクリッピングで移動させて、左から右へ移動する動きを作ります。
右をクリックして移動方法にUndoFishさんのイージングスクリプトを選択、グラフは24番です。24番はわりときつめなeaseInOutのグラフで、出だしゆっくりからの加速して終わりゆっくりな動きをします。
右の開始値を背景が画面から見えなくなるまでクリッピングします。
こんな感じで、背景が左から右に出てくる動きになります。


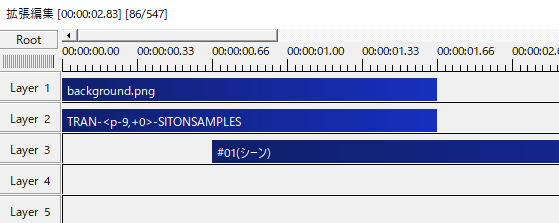
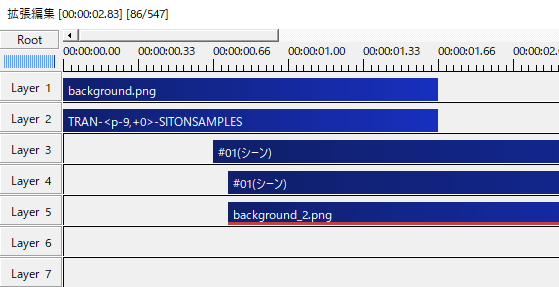
Rootに戻ってメディアオブジェクトの追加からシーンを呼びだし、画像のようにシーンチェンジ前を覆うように配置します。

Ctrl+Dでシーンオブジェクトを複製し、数フレームずらして配置します。最後にシーンチェンジ後に見せたい画像や動画を上のオブジェクトでクリッピングすれば完成です。
シーンオブジェクトの背景が黒い場合は、Sceneに戻りシーンの設定からアルファチャンネルありにチェックがついているか確認してみてください。
#02 スライス
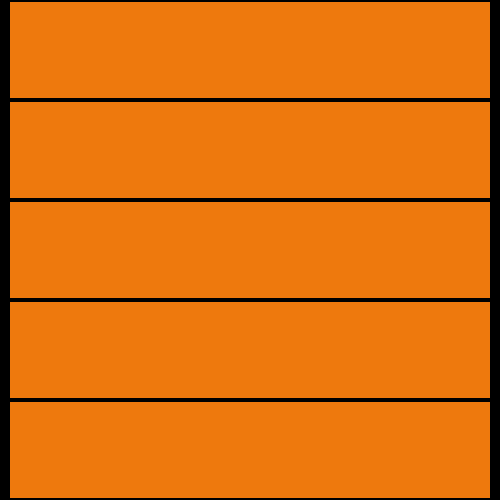
背景をスライスして時間差で登場するシーンチェンジです。

背景を出して1秒あたりに中間点を打ちます。


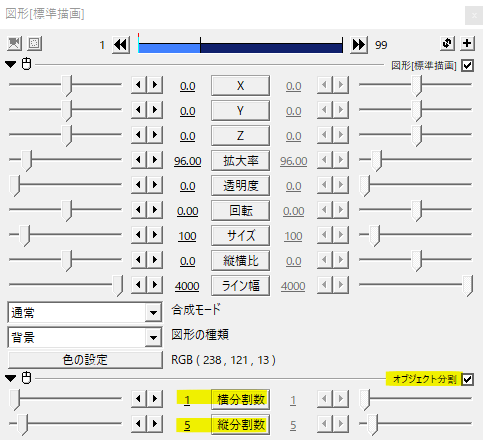
オブジェクト分割をかけ、横分割数1、縦分割数5にします。このときの縦分割数は奇数のほうが見栄えがいいかなと思います。
そのままでは変化が見えませんが、拡大率をちょっと小さくしてみると分割されているのが分かります。確認が終わったら拡大率を100に戻しておきましょう。

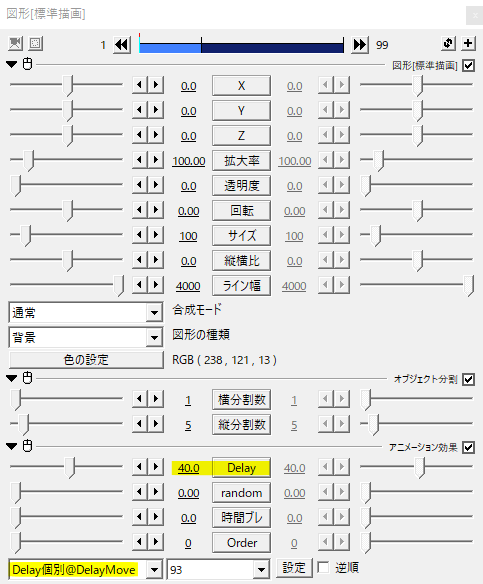
続けて93さんのDelay個別をかけます。Delayの値は40です。


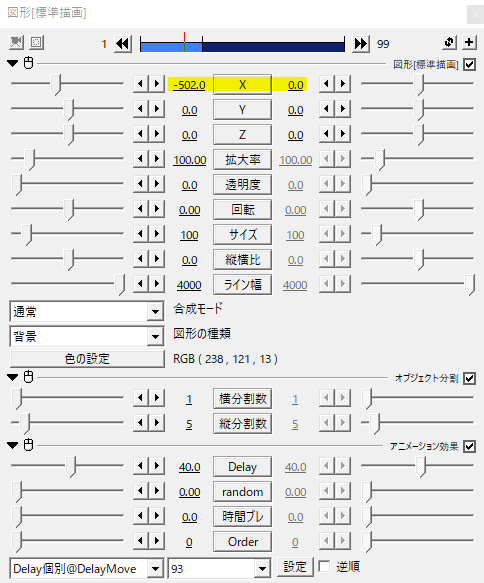
座標の移動方法をイージングの24番に設定して、Xの開始値を背景が見えなくなるまで左側に寄せます。
このようにスライスされた図形が左から右へ時間差で画面を覆う動きになります。

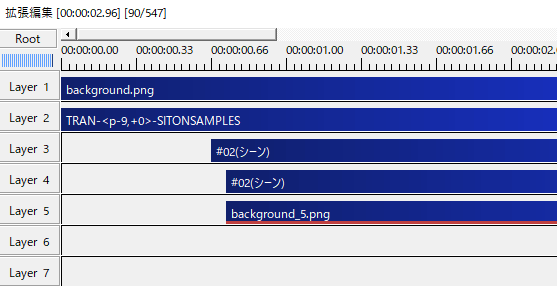
先ほどの#01と同じようにRootに戻ってシーンオブジェクトを出し、先行するオレンジの部分と数フレーム遅れて出てくるシーンチェンジ後の画を作って完成です。
ずらすフレーム数によって後追いのタイミングを変えることができます。
#03 広がる円
図形の円を使って画面を覆うシーンチェンジです。

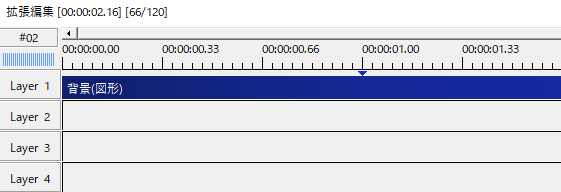
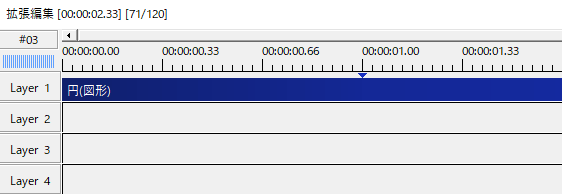
図形の円を出し、1秒あたりに中間点を打ちます。


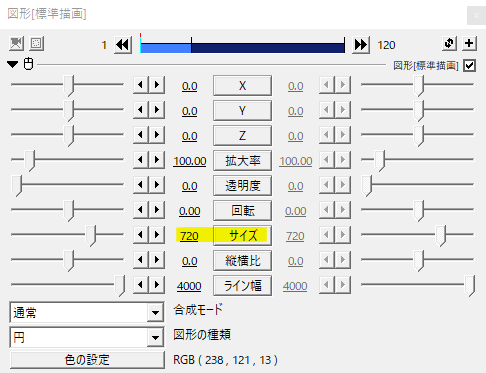
最初にサイズを大きくして画面いっぱいにしておきます。もしサイズを大きくしても覆いきれない場合は拡大率で補ってください。サイズは4000まで大きくできるかと思います。

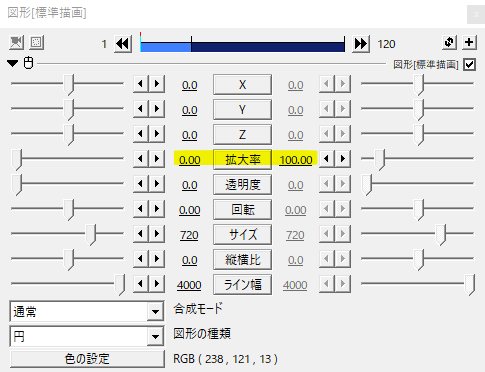
画面を覆ったら、拡大率を移動させます。移動方法をイージングの24番に設定して開始値を0にします。
このように中央から円が拡大してきて画面を覆う動きになります。今回は円の座標が(0,0)と中央にありますが、上下左右や四つ角から拡大するといったバリエーションもできますね。

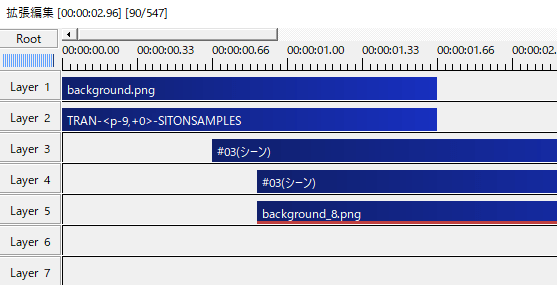
図形のモーションができたら、いつものRootに戻ってシーンオブジェクトを呼び出します。先行するオレンジの部分と時間差で出てくるシーンチェンジ後の部分を作って完成。
先行するオレンジの色を変えるときは、シーンオブジェクトに単色化をかけるとSceneまで戻る必要がないのでちょっと手間が省けます。
#04 扇状ワイプ
扇状に画面をワイプして登場するシーンチェンジです。

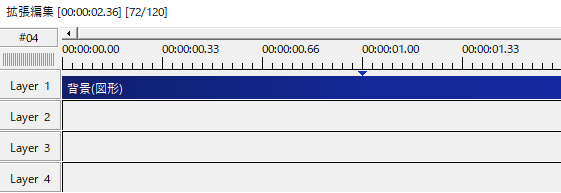
背景を出し、1秒あたりに中間点を打ちます。

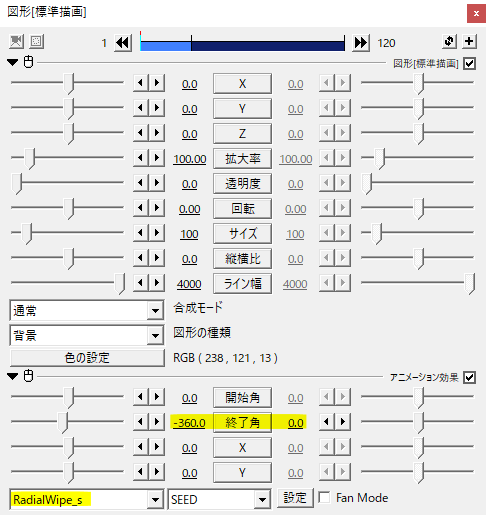
星野なたねさんのRadialWipe_sをかけます。終了角の移動方法をイージングの24番に設定し、開始値を-360にします。
このような動きになります。ちなみに、Fan Modeにチェックを入れると両側からワイプしてくれます。

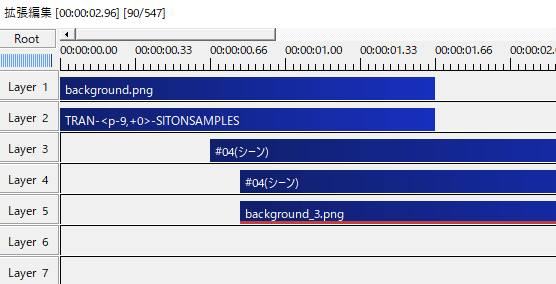
Rootに戻ってシーンオブジェクトを呼び出します。Ctrl+Dで複製、数フレームずらして配置し、シーンチェンジ後の画像や動画を上のオブジェクトでクリッピング。
シーンチェンジ後の動画が長いときは、シーンチェンジが終わった段階で動画を分割して上のオブジェクトでクリッピングを解除するといいかもしれません。いつの間にか別のオブジェクトでクリッピングしてるときがあります。
#05 斜めクリッピング
中央から画面を割って出てくるようなシーンチェンジです。

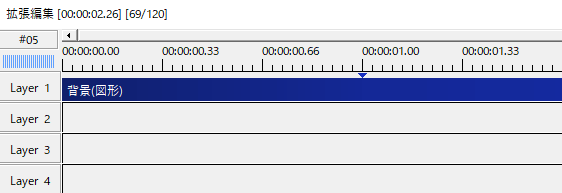
背景を出して1秒あたりに中間点を打ちます。

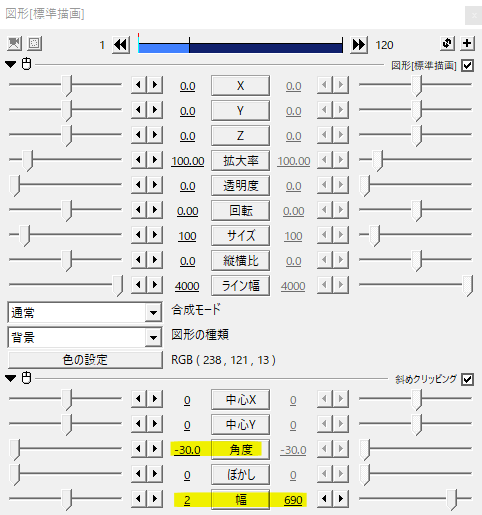
斜めクリッピングをかけ、角度を設定します。ここでは-30にしました。
幅の値を画面を覆うまで大きく取ります。
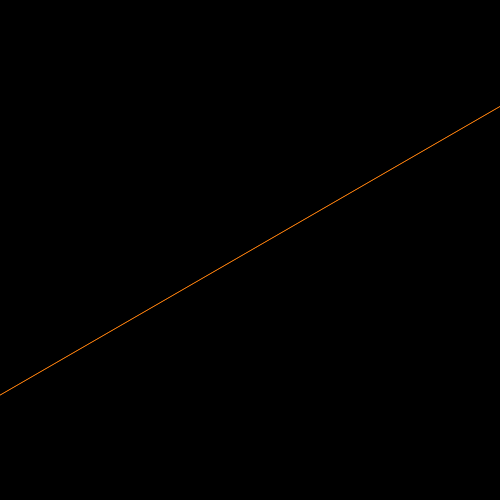
最後に幅の移動方法をイージングの24番に設定して開始値を2と設定します。幅が0では線にならず、1だとかなり細い線になってしまうので2くらいが丁度いいかなと思いますが、作りながら調節してみてください。


イージングの24番では動き出しがかなりゆっくりなので、細い線のままの状態が数フレーム続きます。動きに違和感がある場合はクリッピングで線を切り取ったり、透明度で見えなくするなどしてみてください。これらのフィルタ効果はメディアオブジェクトとして出すと扱い易いかと思います。

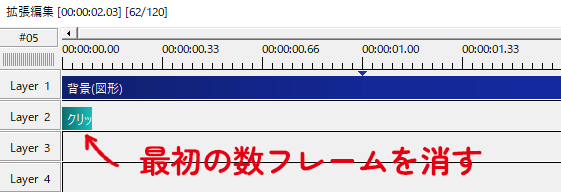
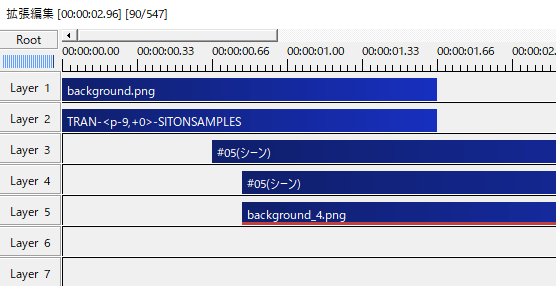
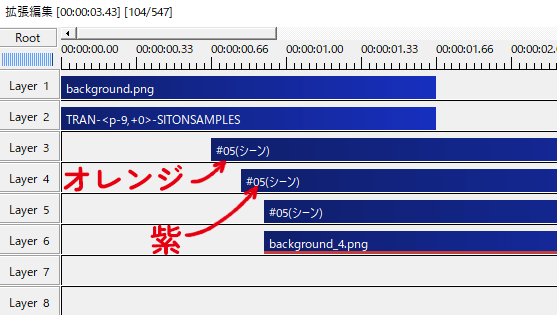
Rootに戻ってシーンオブジェクトを呼び出し。複製したものを数フレームずらしてシーンチェンジ後の画像や動画を上のオブジェクトでクリッピングです。


シーンオブジェクトを複製して色を変えると2色、3色と先行する図形を増やすことができます。
いかがだったでしょうか。
編集はSceneで行うこと、シーンオブジェクトを複製して先行する図形を出すこと、シーンチェンジ後の画像や動画を上のオブジェクトでクリッピングすることがポイントですね。
移動の方向、図形の種類、角度などを変えていろんなパターンを作ってみてください。