
今回は、テキストを曲線に沿って配置する方法を試してみたのでいくつか紹介したいと思います。
いわゆるパスに沿ってテキストを配置するやつですね。
使用したスクリプト
93さんのTA-Track、線を描画(Xのプロフィール欄のリンクから)
ノットイコールさんの波打つアニメ~ション(YouTube)
テキストにTA-Align to Bezier

元となるテキストオブジェクトを出し、適当な文字を打ちます。


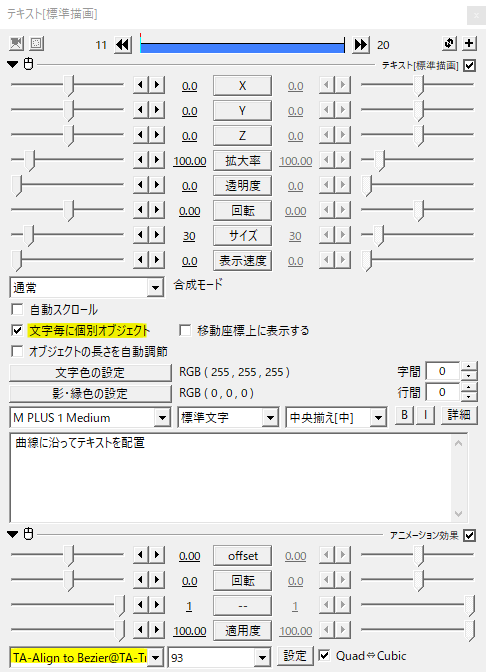
文字毎に個別オブジェクトにチェックを入れ、TA-TrackのTA-Align to Bezierをかけます。

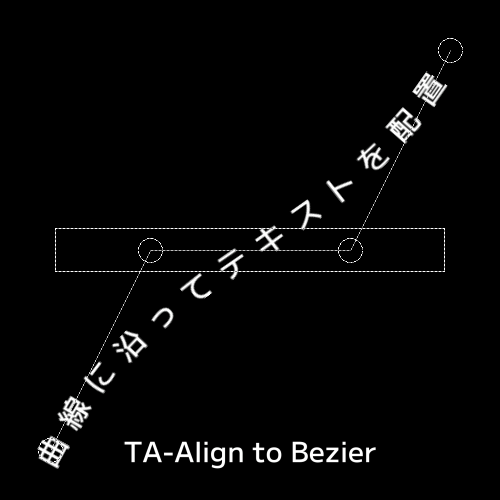
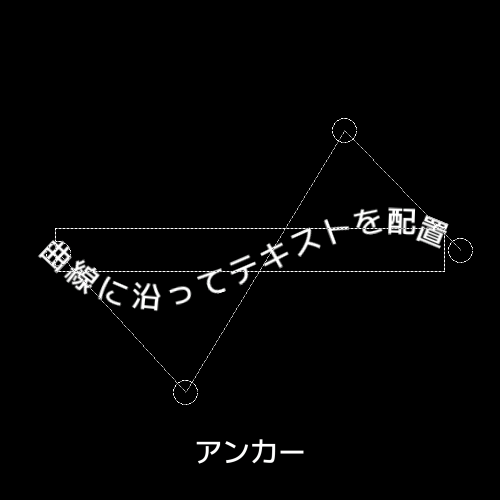
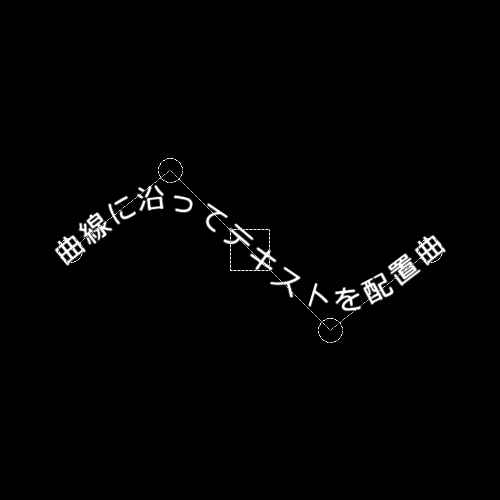
TA-Align to Bezierにはアンカーがついているので、アンカーの位置を調整してテキストを曲線に沿って配置します。

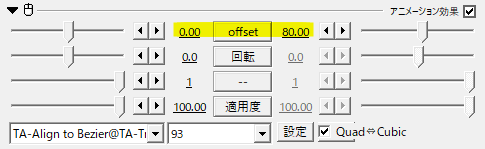
offsetの値を動かすことでテキストを曲線に沿って移動させることができます。
アンカーを動かす

ちなみにTA-Align to Bezierのアンカーを動かすこともできます。
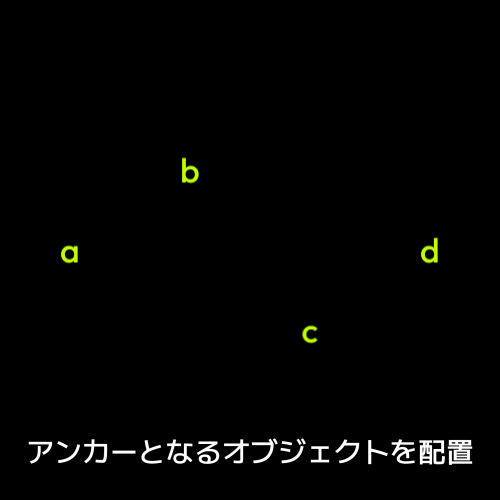
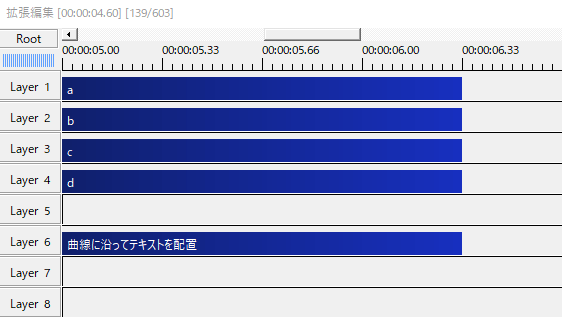
アンカーとなるオブジェクトを四つ出します。ここではテキストオブジェクトでa,b,c,dとしました。


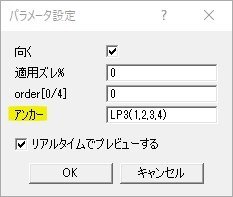
パラメータ設定のアンカーの欄にLP3(1,2,3,4)のように記述します。()の中はアンカーとなるオブジェクトを置いたレイヤー番号で、カンマで区切ります。

タイムラインはこんな感じになっています。実際に出力する際はアンカーとなるオブジェクトの透明度を100にすることで見えなくすることができます。
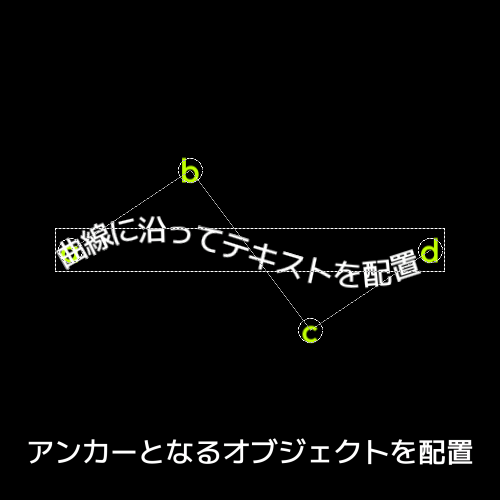
bとcのオブジェクトを動かすとそれにあわせてテキストの曲線も動くようになります。
線を描画でテキストを表示


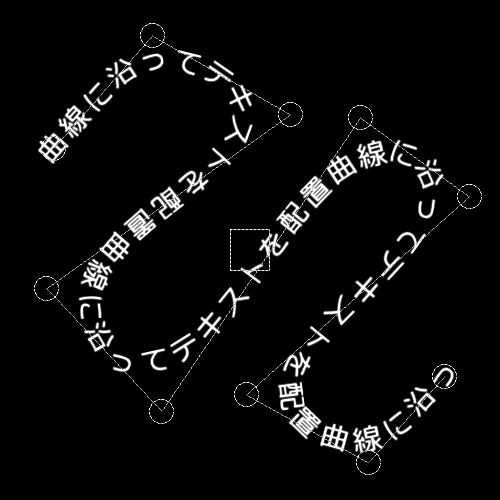
別の方法として93さんの線を描画でテキストを表示させることができます。
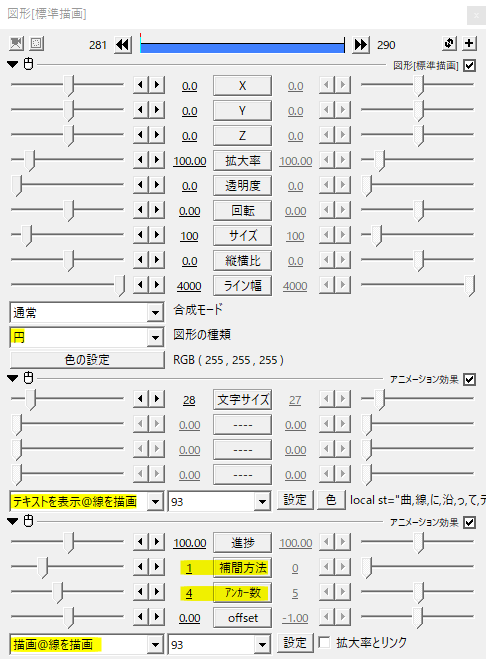
適当なオブジェクト、ここでは円(図形)に線を描画の描画とテキストを表示の二つをかけます。

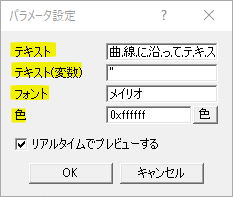
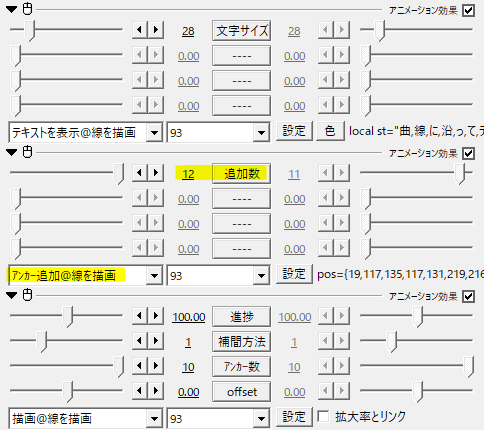
テキストを表示のパラメータ設定を出します。テキストの欄に表示させたい文字を入力します。文字は一文字ずつカンマで区切ります。
テキスト(変数)の欄にはデフォルトで赤字の0が入力されていますが、ここでは消しておきます。
フォントと色はそれぞれお好みで指定してください。

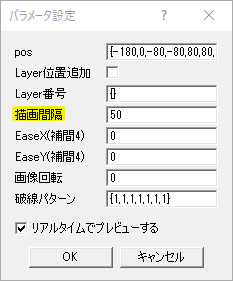
こちらは線を描画のパラメータ設定です。描画間隔でテキストの間隔を調節することができます。


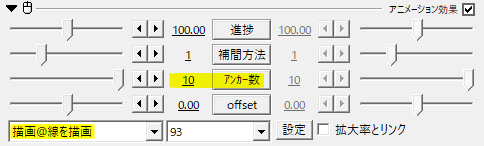
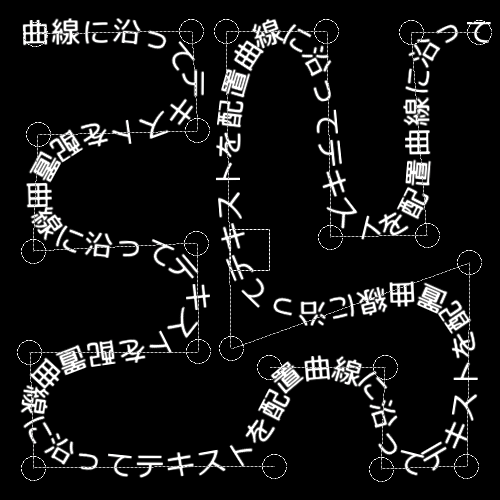
線を描画のアンカー数を増やすことで曲線を自由に描くことができるというのが線を描画の特徴ですね。アンカー数は最大10となっています。


10を超えるアンカーを打ちたいときはアンカー追加をかけます。
移動座標上に表示する


こちらはスクリプトを利用せずにテキストを曲線上に配置する方法。
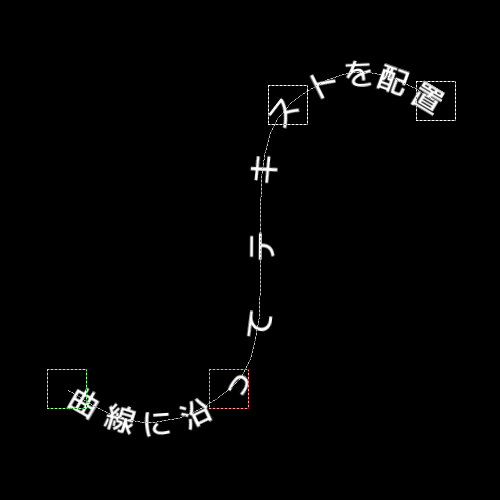
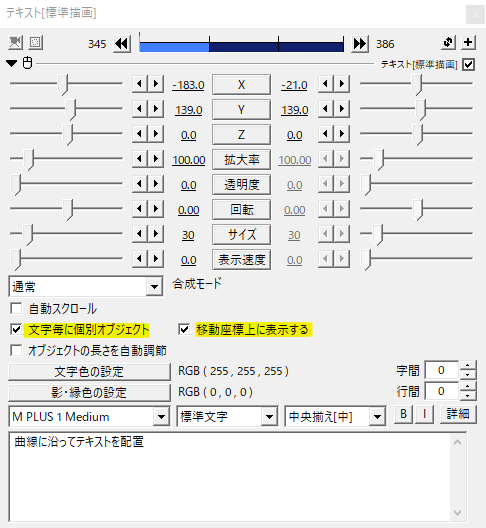
文字毎に個別オブジェクトにチェックを入れ、移動座標上に表示するにもチェックを入れます。

中間点がアンカーの代わりのようになります。移動方法を補間移動や曲線移動にして各座標を指定します。
ただ、中間点の間隔によって文字の間隔も動いてしまうので、細かな調整が必要となるのが難点ですかね。
こういうやり方もあると覚えておくといいかもしれません。
波打つアニメ~ション
波打つようなテキストを作りたい場合は、ノットイコールさんの波打つアニメ~ションの波も良いですね。
こちらは過去記事に使い方を紹介しているので参考にしてみてください。
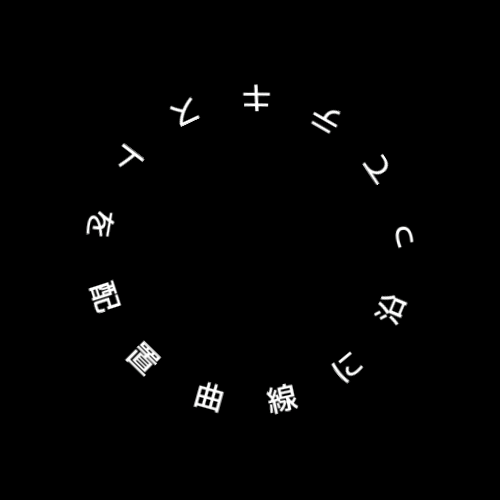
テキストを円状に配置する


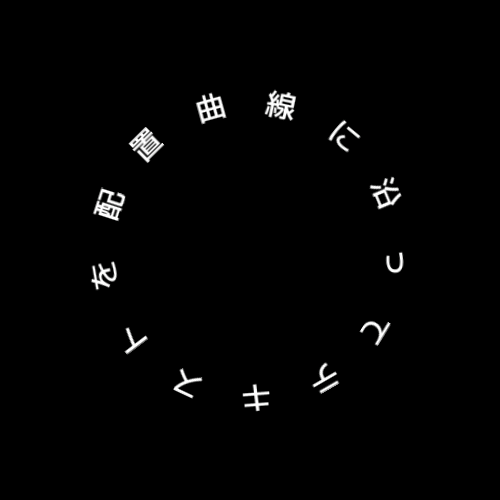
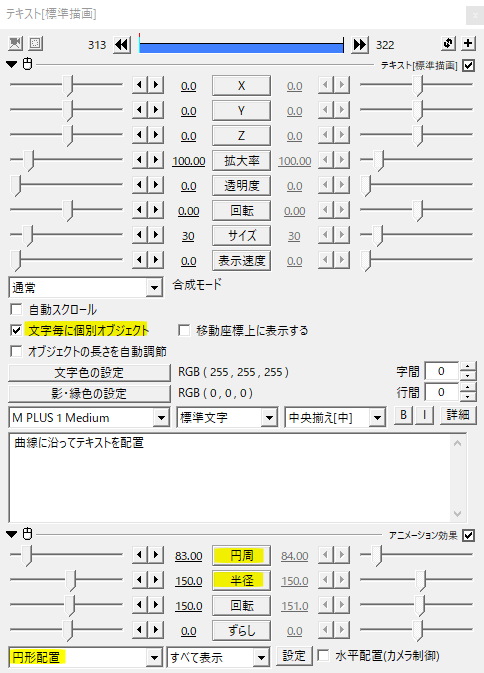
テキストを円状に配置したいときは、文字毎に個別オブジェクトにチェックを入れて円形配置をかけます。

半径と円周で調節します。


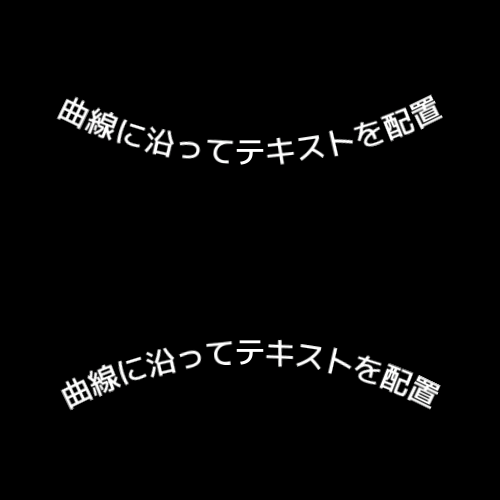
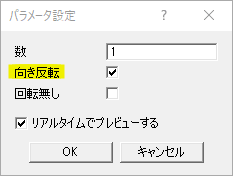
パラメータ設定の向き反転にチェックを入れることでテキストの内向き外向きを設定することができます。
いかがだったでしょうか。
曲線に沿ってテキストを配置する方法として、単純な曲線ならTA-Align to Bezier、それを動かすなら波打つアニメ~ションを選択し、複雑な曲線なら線を描画でテキストを表示を選択といった使い分けができるかと思います。
機会があれば是非試してみてください。

