今回は、テキストの表示と文字を上手く繋げるためのちょっとしたテクニックを紹介したいと思います。
従来の例で使用しているのは93さんのTA-Normal、今回紹介するのはminaさんの中間点毎に表示(個別)スクリプトです。
93さん
→Xのプロフィール欄のリンクからTA-Trackをダウンロード
minaさん
→【aviutlスクリプト】個別オブジェクトを中間点毎に表示(YouTube)
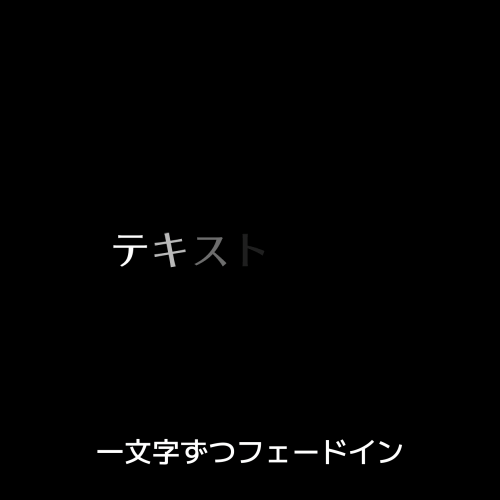
一文字ずつフェードで登場

従来のテキストの表示として、一文字ずつフェードインで登場するものがあります。

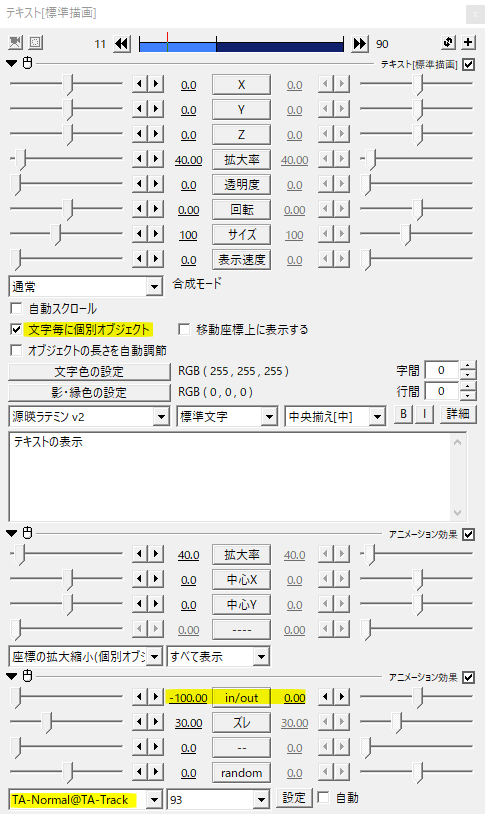
個別オブジェクトのテキストに93さんのTA-Normalをかけます。in/outを-100から0へ移動させます。

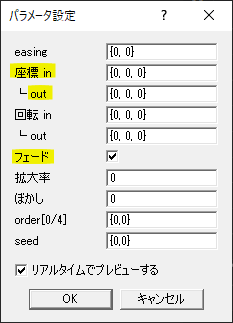
座標inを{0,0,0}にしてフェードにチェックを入れます。
こんな感じでテキストが一文字ずつフェードインして表示されます。

中間点の位置で表示する時間や速度を調節します。
中間点を左にずらして表示にかかる時間を短くすると、その分表示速度が速くなります。
MVやPVなど文字数が多くても表示速度は変わってほしくない場合では、ちょっとした工夫が必要になるでしょう。
中間点毎に表示(個別)


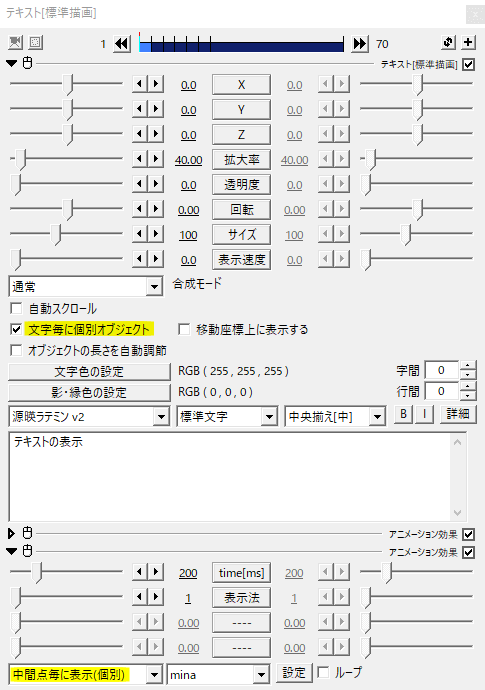
テキスト表示の工夫に役立つのがminaさんの中間点毎に表示(個別)スクリプトです。
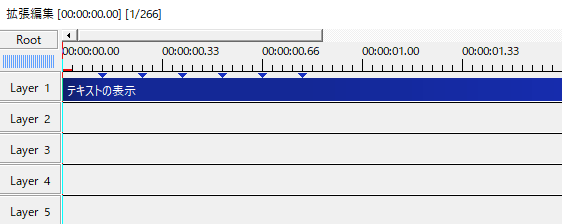
文字毎に個別オブジェクトにチェックを入れて使います。中間点を打つ毎に文字が表示されます。
一定の間隔で中間点を打つことで従来のフェードイン表示ができます。

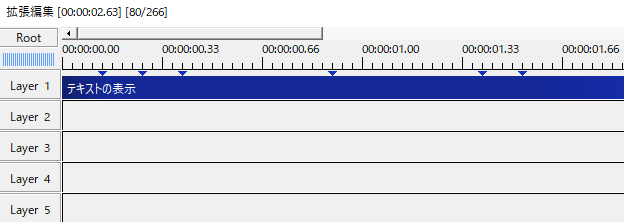
中間点の位置を調節することで、表示する文字のタイミングを調節することができます。

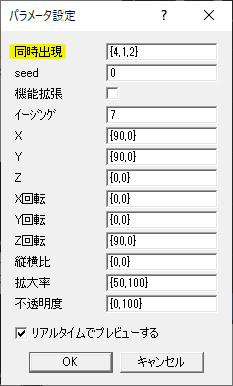
パタメータ設定の同時出現では、一度に表示される文字数を指定することができます。{4,1,2}のように文字数をカンマで区切ります。
最初の単語だけの場合は{4}のようにすることもできます。
こちらは最後の2文字を同時に表示させる例。
使用例と応用
一文字ずつフェードインで登場。
表示にアクセントをつけるため、特定の単語をまとめて表示。

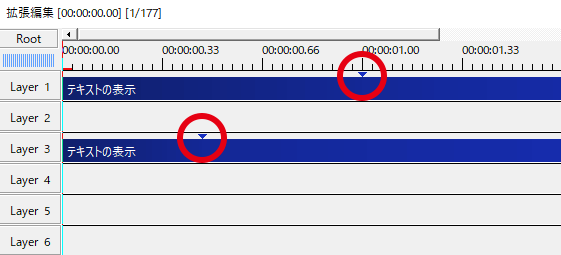
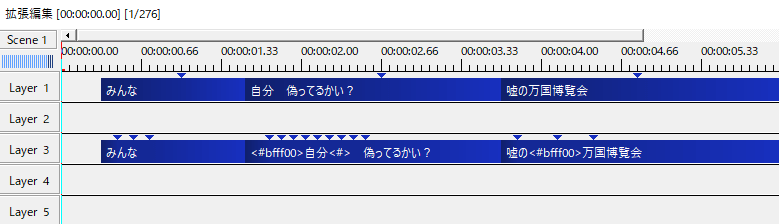
タイムラインの比較。上がTA-Normalですべて一文字ずつ、下が中間点毎に表示。
すべて一文字ずつの場合は中間点一つで、難しいこと無く作ることができます。
中間点毎に表示では、文字毎に中間点を打つ手間はありますが、単語毎に表示させたり、タイミングを調節したりとその分自由度が高くいろんな工夫をすることができますね。
こんな感じでテキストアニメーションを表示させることができます。


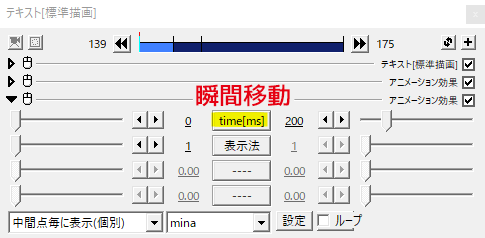
通常では一文字目もフェードインで表示されますが、場合によっては最初から表示させておきたいこともあるかと思います。
そんなときは最初のtime[ms]を0にし、移動方法を瞬間移動を指定します。これで特定の文字を最初から表示させておくことができます。

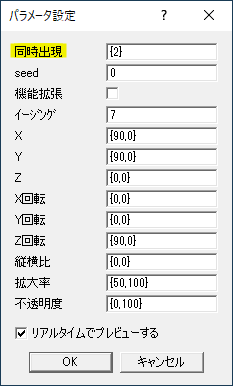
最初の2文字を表示させておきたい場合は、同時出現を{2}のように設定します。
いかがだったでしょうか。
MVやPVでは決まった時間内にテキストを表示させなければならないといったケースがあり、一文字ずつ表示していては間に合わないことも。そんなときはテキスト表示など見せ方を工夫する必要があります。
中間点毎に表示(個別)スクリプト、機会があれば是非試してみてください。