
今回は、kaisatsuさんの光彩を使ってネオンサインのようなものを作ってみたので紹介します。
【AviUtl自作スクリプト紹介】「なめらか縁取り・光彩」「スケールワイプ」「減衰振動・バウンド」
光彩

テキストです。ここに光彩をかけてみます。

こんな感じ。縁取りのようなエフェクトですね。

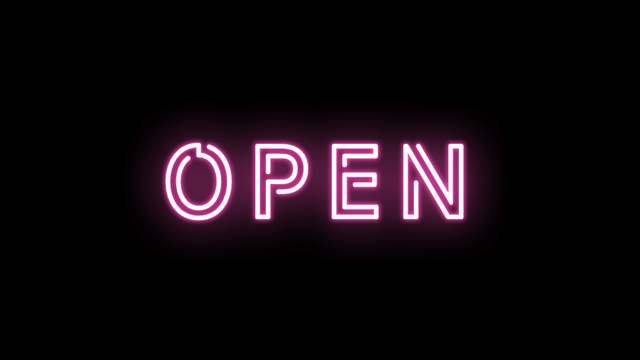
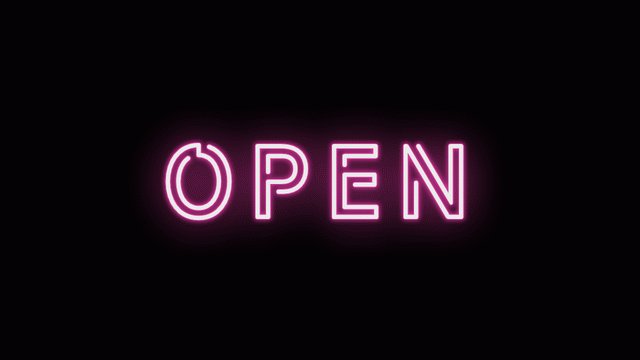
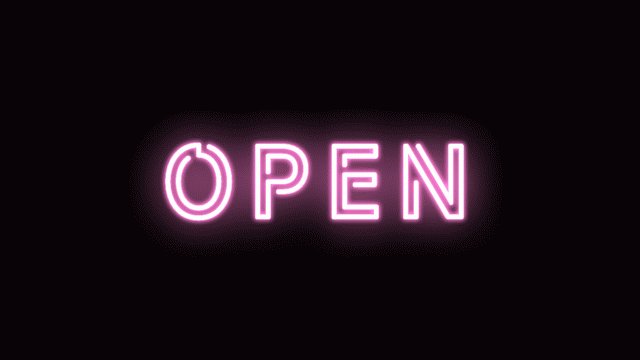
テキストに光彩をかけて、ネオンサインを作ってみます。
3種類の光

ネオンサインを作るときのコツは、光を使い分けることです。
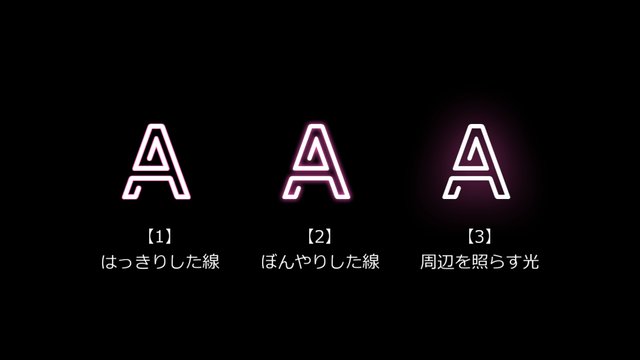
ここでは、3種類の光を使います。
1.テキストの外側にはっきりとした線
2.さらにその外側にぼんやりした線
3.一番外側に周辺を照らすぼけた光


まずはテキストの外側にはっきりした線です。
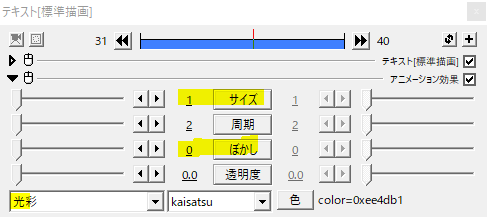
テキストに光彩をかけます。サイズ1、ぼかし0にしました。
色はデフォルトで黒になっているので、お好みの色を設定してください。


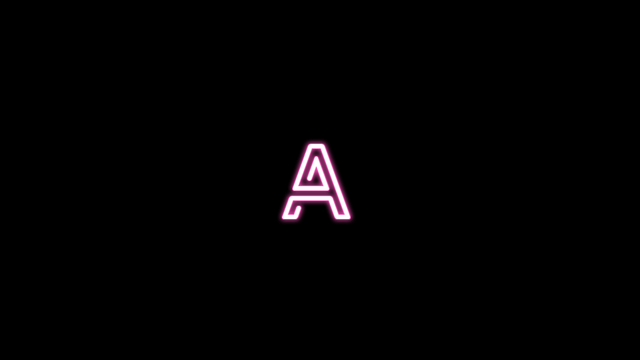
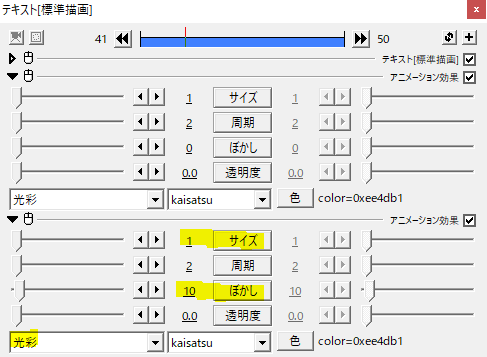
続けてぼんやりした線。
光彩を重ねてかけます。サイズ1、ぼかし10です。先程と同じ色を指定しました。


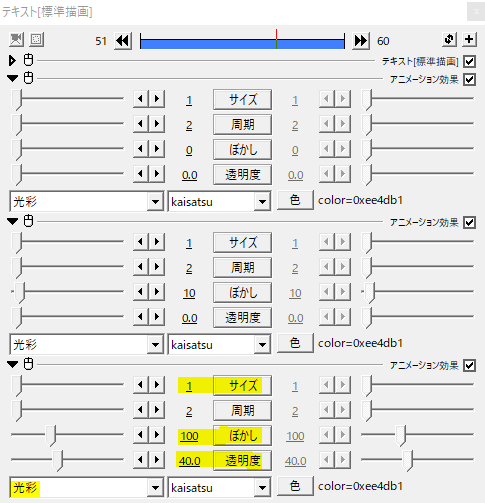
最後に周辺の光。
光彩をかけ、サイズ1、ぼかし100、透明度40としました。色は同じ色です。
これでベースが完成です。
調整は2番目と3番目の光彩で行います。もっと明るくしたいと思えば、2番目の光彩のサイズを3くらいに上げます。周辺の光をもっと広げたくなったら、ぼかしを大きくして透明度で調節します。
光の演出

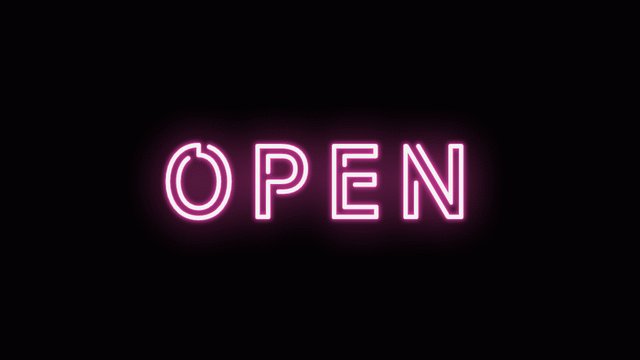
ずーっと同じように光るのではなく、ちょっと暗くなったり明るくなったりして変化をつけます。

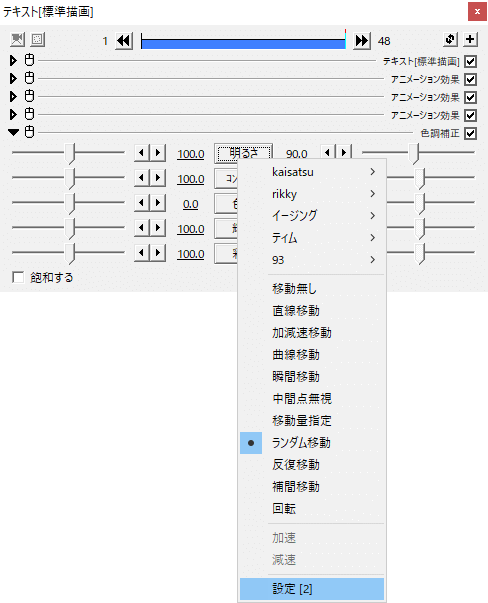
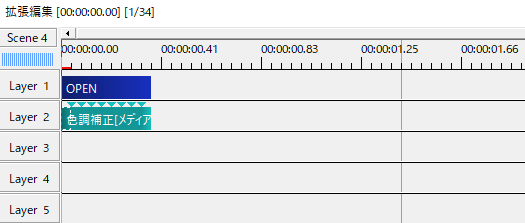
色調補正をかけ、明るさを100-90のランダム移動、間隔は2としました。
ほんのり明滅します。

こちらは点滅させたもの。
明滅よりも明暗の差を大きくしています。


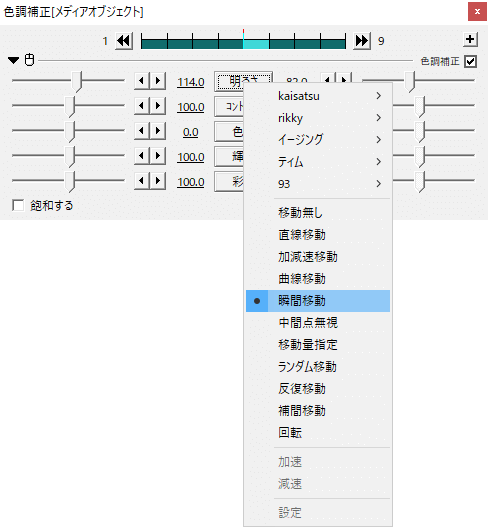
数フレームの点滅なので、毎フレーム中間点を打ち、瞬間移動で明るさを調節しました。
ランダム移動でもできますが、手打ちの方が自由度は高くなります。
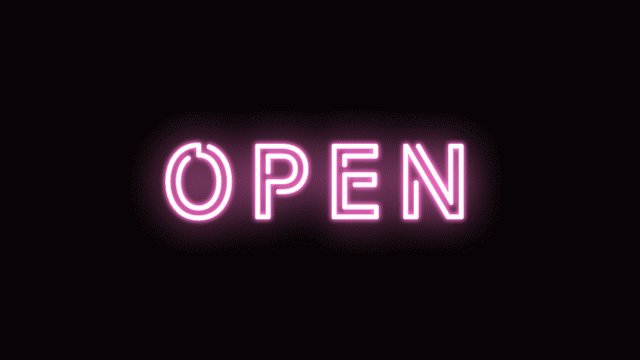
完成版。
火花みたいなのはrikkyさんの拡張パーティクルR。
いかがだったでしょうか。
光彩を使ってオブジェクトを光らせる、是非試してみてください。
