
今回は、ティムさんと93さんのカスタムフレアプリセットを紹介したいと思います。
ティムさんのカスタムフレアを利用すれば自分で一からカスタムフレアを作ることができます。
ただ、慣れないうちは組み合わせ等が難しく思ったものを作るのが大変なので、まずは既に組みあがっているプリセットを使い、慣れてきたら自分で一から作るというのが良いかもしれません。
ティムさんのカスタムフレア
→【AviUtl】 カスタムフレア スクリプト
93さんのカスタムフレアプリセット
→カスタムフレアプリセット-2014版
目次
ティムさんのカスタムフレア・プリセット導入

ティムさんのカスタムフレア・プリセットを導入してみます。まずはダウンロードしたzipファイルを解凍します。
→【AviUtl】 カスタムフレア スクリプト

カスタムフレア・プリセットフォルダをexedit.aufと同じ階層にコピーします。

続いてCF-imageフォルダと@カスタムフレア.anmをscriptフォルダにコピーします。
カスタムフレアは扱うスクリプトが多くあるので、scriptフォルダの下にサブフォルダを作ってそこへ置くと管理がしやすいかと思います。

CF-imageフォルダの中身です。
ティムさんのカスタムフレア・プリセット

導入ができたら、AviUtlを起動してカスタムフレア・プリセットからプリセットを出します。



作る動画サイズによってサイズ感が異なります。
プリセットはおそらく1280×720を基準に作られていると思いますが、動画サイズによって各パラメータの値を自分で調節することになります。

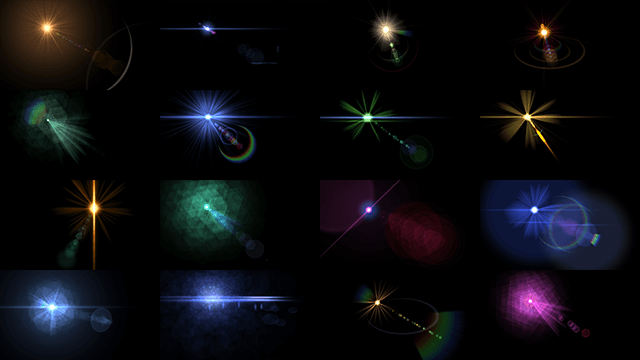
ティムさんのカスタムフレアプリセット全16種です。
プリセットの3,12,13は3-1と3-2のように二つでワンセットです。
ティムさんのカスタムフレアプリセットを動かす


ティムさんのプリセット13を例にカスタムフレアを動かしてみます。
13-1のベースがかけられているオブジェクトを選択します。
カスタムフレアにはアンカーが付いていて、それぞれ二点を緑色の線と赤い色の線で結んでいると思います。


わかりやすくするためにアイリスだけのものを用意しました。


各アンカーの位置関係。
aが発光点、bが中心点になります。
カスタムフレアは移動に関してabを結ぶ緑色の線が開始位置となり、a’b’を結ぶ赤色の線が終了位置になります。


ベースのパラメータ設定にある位置移動にチェックを入れた状態で、移動量を0から100へ動かすとアンカーの開始位置から終了位置へフレアが移動します。
こんな感じ。

アンカーの配置を工夫することでフレアの動きパターンを作ることができます。
横一直線に配置、発光点と中心点を逆にしたパターン。
こんな感じで横移動します。

今度は縦一直線で発光点と中心点の位置を逆にしたもの。
こんな感じ。

発光点は動かさずに中心点を動かすパターン。
光源の位置を変えないようなときに便利ですね。
このようにシンプルな動きのパターンを覚えておいて、最終的にシーンに合わせたフレアを動かしていくと良いと思います。
プリセット13のサンプル。
プリセットをもとに自分でちょこっとアレンジ。
93さんのカスタムフレア-2014版導入注意点
93さんのカスタムフレアプリセットの導入前にひとつ注意点があります。
ティムさんのものと93さんのものを一緒にscriptフォルダに入れておくと正常に作動しなくなる可能性があります。
また、ティムさんのカスタムフレアに93さんのカスタムフレアを上書きして、ティムさんのプリセットを利用しようとしても同様に正しく動かない可能性があります。
導入に関しては使いたい方どちらかひとつを入れるようにして、ちょっと手間ですが、両方使いたい場合はその都度入れ替えるようにすると良いかなと思います。
93さんのカスタムフレア-2014導入

93さんのカスタムフレアプリセット-2014版をダウンロード、解凍します。
→カスタムフレアプリセット-2014版

mainFlare.exoとP-Flare.exoをexedit.aufと同じ階層にコピーします。
ティムさんのカスタムフレア・プリセットを参考に、exedit.aufと同じ階層にプリセット用のフォルダを作成してそこに置いてもOKです。

CF-imageフォルダと@カスタムフレア.anmをscriptフォルダにコピーします。
こちらもティムさんのもの同様、scriptフォルダ内にサブフォルダを作成してそこへ置くと良いと思います。

動画の詳細情報欄にあるリンク(Dropbox)から修正された@カスタムフレア.anmをダウンロードし、先ほどのものを上書きします。
この作業は忘れずにしておきたいですね。

93さんのカスタムフレアプリセット-2014版のCF-imageフォルダの一部。
93さんのカスタムフレアプリセット-2014

93さんのカスタムフレアプリセットはmainFlareとP-Flareがあり、それぞれ複数のプリセットが含まれています。


まずはmainFlareから見ていきます。mainFlareを出すとmainFlare.exo(シーン)というシーンオブジェクトが出てきます。

拡張編集左上のRootボタンを押すとSceneの中にmainFlare.exoというSceneがあります。そちらのSceneに移動すると元となるプリセットのオブジェクトがずらっと並んでいます。
93さんのカスタムフレアプリセットを動かす

93さんのカスタムフレアプリセットを動かす方法は二つあります。
一つ目はmainFlareを例に見てみます。
Sceneの方のLayer 1、ベース(アンカー)がかけられているレイヤーをオフにします。

Rootに戻ってmainFlare.exo(シーン)の上のレイヤーに円(図形)を出します。


円(図形)にベース(アンカー)をかけます。これとは別にベースというものもあり、間違えやすいので気を付けてください。
ベース(アンカー)をかけると発光点が円(図形)の座標になります。
ちなみに、実際に画像や映像に合成して使うときは円(図形)の色を黒に、合成モードを加算にして使うと良いと思います。

ベース(アンカー)をかけた円(図形)の座標を動かすとフレアが動きます。

mainFlare.exo(シーン)の再生速度を0にし、再生位置でお好みのプリセットを選びます。再生位置はSceneのフレーム番号です。
この方法では再生速度を0にするため、アイリス、発光、ストリークなどの点滅の効果が無くなるデメリットもあります。
こんな感じになります。

再生位置でお好みのプリセットを選択。動きはそのままでフレアの種類を変えることができます。
シーンで呼び出す方法では、1280×720より大きなサイズで動画を作ると見切れてしまいます。その場合は次に紹介するオブジェクトをまるっとコピーして使う方法を試してみてください。

もう一つの動かし方はP-Flareを例にしてみます。mainFlare同様プリセットを選択するとSceneにオブジェクトが並びます。
この中からお好みのプリセットを選び、オブジェクトをコピーしてRootのタイムラインに貼り付けて使います。


Flarename=”Rocket Exhaust”と書かれたフレアのオブジェクトをコピーしてRootに貼り付けました。

Layer 1のオブジェクトにはベース(アンカー)がかけられており、このオブジェクトの座標を動かすことでフレアを動かします。
同梱のreadme.txtにも書かれていますが、P-Flareはシーンで呼び出すよりオブジェクトを丸ごとコピーして使う方が良いとされていますね。
ベース(アンカー)の設定

ここではベース(アンカー)の設定を見てみたいと思います。
全体強度ではフレアの強さを調節することができます。
全体サイズではフレアの大きさを調節することができます。
1280×720より小さいサイズで動画を作っているような場合でも、全体サイズを小さくすることでフィットさせることができますね。


中心レイヤをベース(アンカー)をかけたオブジェクト(ここでは1)に設定すると、発光点と中心点を同じにすることができます。
こんな感じ。


別途、円(図形)を出します。ベース(アンカー)がかかっているオブジェクトの中心レイヤを円(図形)を置いたレイヤーに設定すると、円(図形)で中心点を動かすことができます。
こんな感じ。
スクリプト制御や他の設定によってすべてのプリセットがこのように動くわけではありませんが、中心レイヤの使い方として覚えておくといいかなと思います。
使用例
テキストや画像などと合成して光のエフェクトを加えることができますね。
いかがだったでしょうか。
まずはプリセットを利用してみてこんな風に作っているんだなというのを覚え、余裕ができたらカスタムフレアで一から挑戦してみてください。
ティムさんと93さんのカスタムフレアプリセット、機会があれば是非試してみてください。

