
今回は、円形にスライスしたシェイプのシーンチェンジを作ってみたので紹介したいと思います。
ティムさんのモーションタイルTを利用しているので、未導入の方はこれを機に導入してみてください。
→【AviUtl】 モーションタイル スクリプト
マスクで円形に切り抜く

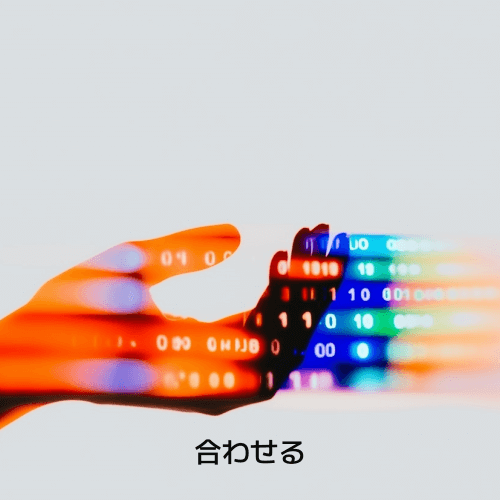
元画像です。


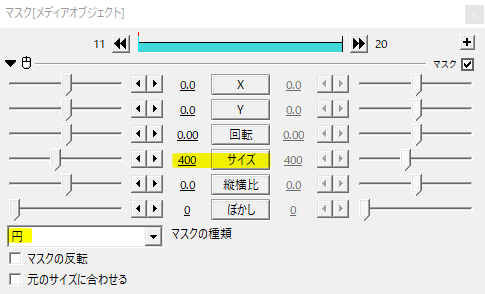
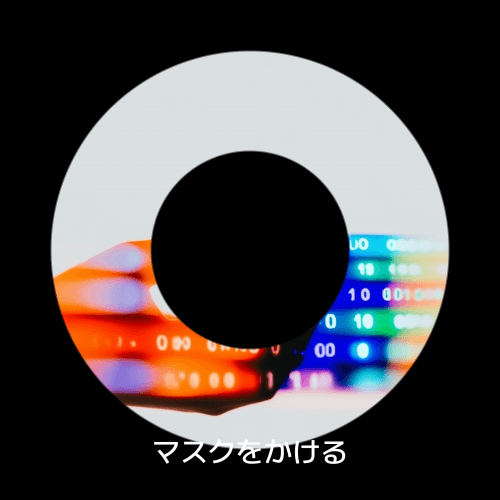
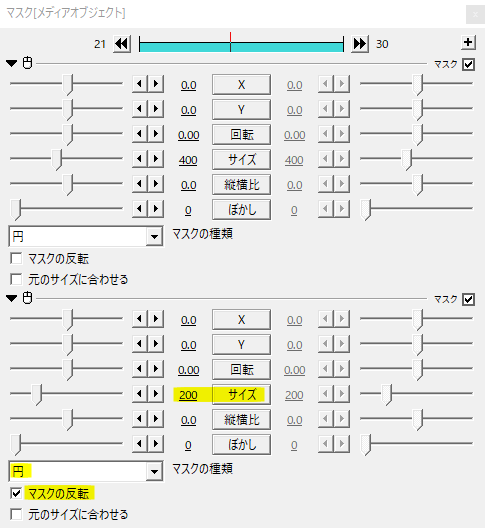
マスクをかけます。マスクの種類は円にしてサイズを調節します。


さらにマスクを追加でかけます。マスクの反転にチェックを入れ、マスクの種類を円に、サイズを調節します。
これで輪の形に切り抜きできました。

マスクをかけたオブジェクトの下に元画像を敷いて重ね合わせます。

そうすると見た目には一枚の画像になっていますね。
Z軸回転


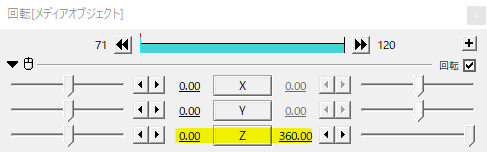
一番下の元画像をZ軸回転をさせます。0から360と一回転ですね。輪の形に切り抜いた方は0から-360と一回転させます。
ポイントは、片方を逆方向へと回転させることです。
こんな感じで円のスライスみたいな動きになります。
モーションタイルT

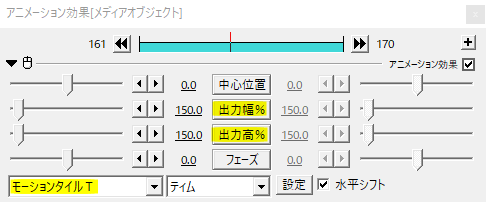
動画サイズぴったりの素材を使うと回転させた際に四隅に隙間ができてしまいます。この隙間をモーションタイルTで埋めます。


モーションタイルTをかけてもまだ隙間がある場合は出力幅%と出力高%を大きくして隙間を埋めます。

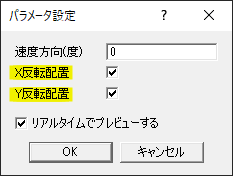
パラメータ設定のXY反転配置にチェックを入れると繋ぎ目が目立たなくなります。
こんな感じで円形スライスモーションができました。
シーンチェンジとして使う


作り方は今までの要領と同じです。元画像と輪の画像を重ねたものを用意します。
違いは回転です。
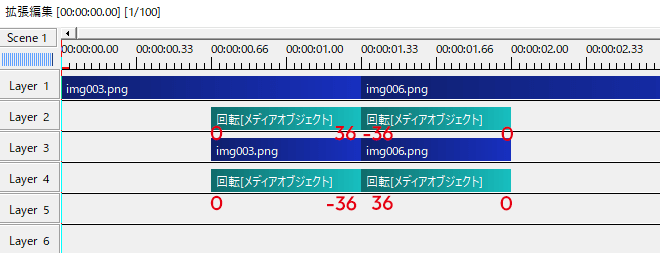
前の元画像はZ軸回転を0から36へと移動させました。輪の画像はその反対に0から-36へと移動させました。
後の元画像は-36から0へ移動させました。輪の画像はその反対に36から0へと移動させました。
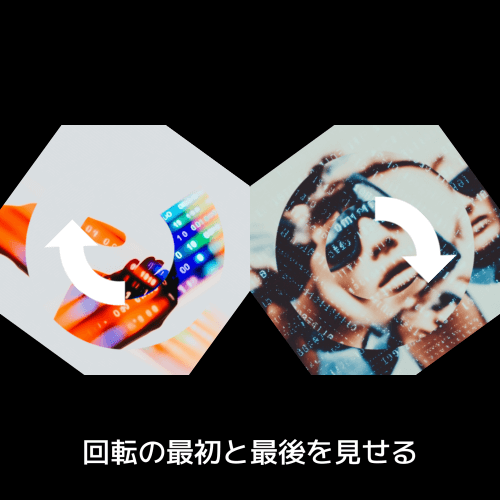
ポイントとしては前のシーンでは回転の動き出し部分を、後のシーンでは回転の動き終わりの部分を見せることで回転の動きを繋げています。
回転の値は40前後で調節すると良いと思います。
このように回転しながらシーンチェンジを行います。
使用例
使用例では画像に替えて、Sceneで作った動画にしてみました。

ちょっと負荷が高くなりますが、輪を増やしたり、回転の動き出しをずらして時間差をつけるのも良いですね。
プレビューで確認できないくらい重い場合は拡張編集RAMプレビューを利用したり、中間素材として一旦動画に書き出したりすると良いと思います。
いかがだったでしょうか。
特に回転の繋ぎを意識するとスムーズにシーチェンジができると思います。円形スライスのシーンチェンジ、機会があれば是非試してみてください。