
今回は、93さんのスクリプト、線を描画を使ってブラシストロークの演出を作ってみたいと思います。未導入の方は過去記事から導入してみてください。
AviUtlで点線を引く、線を描画
円に線を描画

編集はScene内で行います。まずは円(図形)を出します。


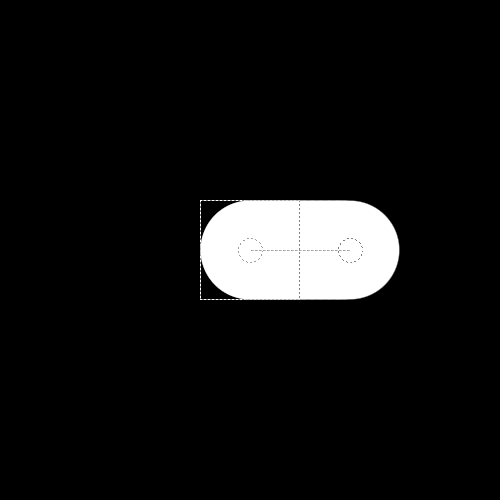
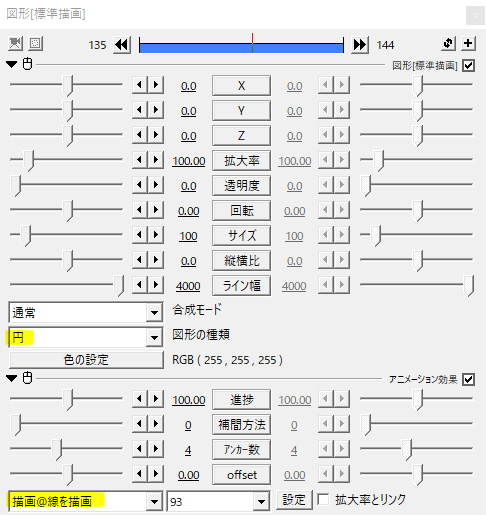
線を描画の描画をかけます。


線を描画にはアンカーが付いています。
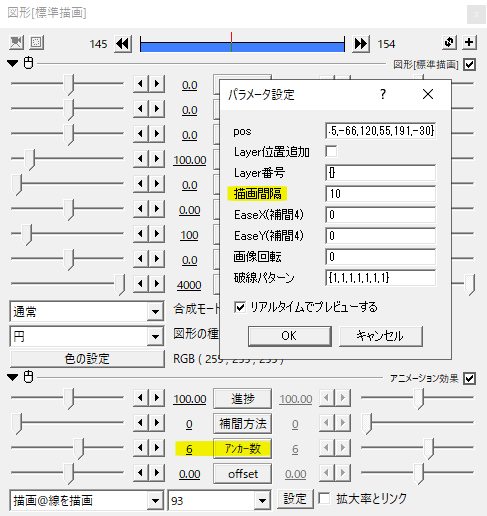
アンカー数でアンカーを増やすことができます。パラメータ設定の描画間隔は小さくするほど滑らかになりますが、その分負荷も高くなるので丁度いいところを探して調節してください。

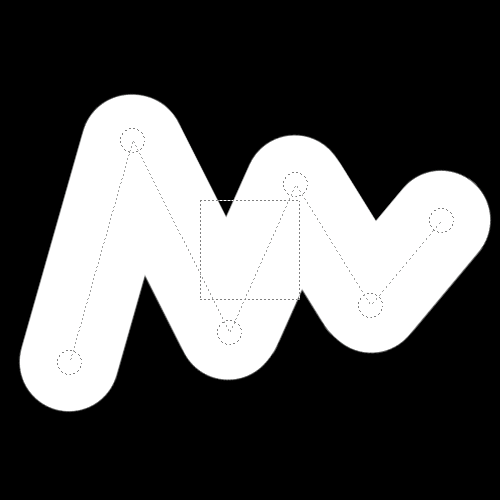
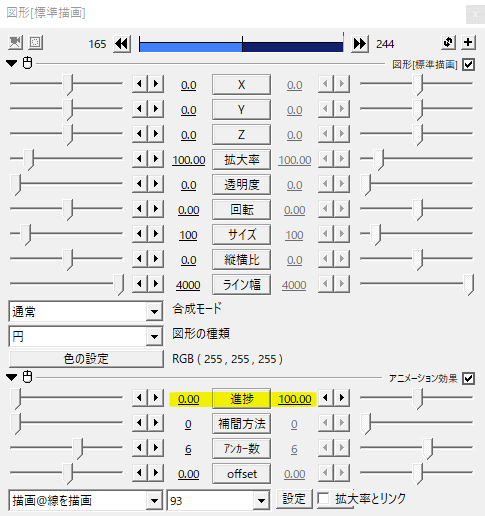
中間点を打ち、進捗を0から100へ移動させることで線を引くことができます。
これをマスクの素材として利用します。
ブラシストローク

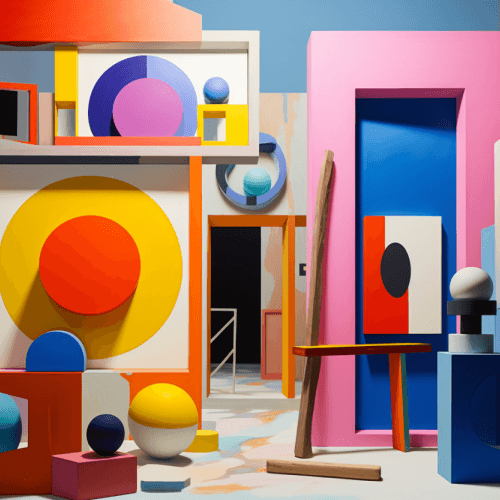
素材画像A。

こちらは素材画像B。A,B二つの素材画像を用意しました。

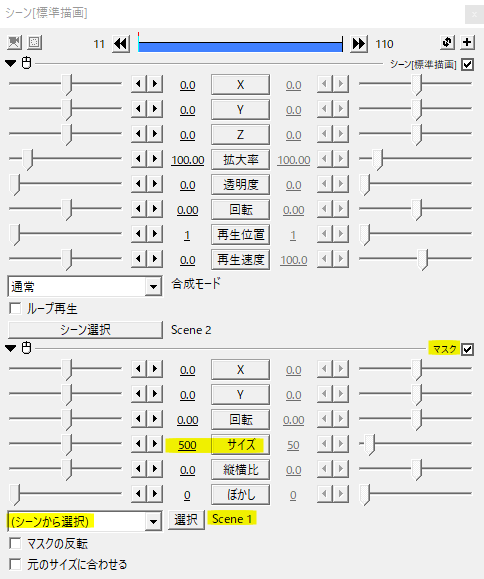
素材画像Aは背景として置き、素材画像Bの方にはマスクをかけます。
マスクの種類を(シーンから選択)にして先ほど作ったブラシストロークのSceneを指定します。サイズは現在作っている動画のサイズに合わせます。
ブラシストロークで別画像を見せる動きになります。
自作素材を使う

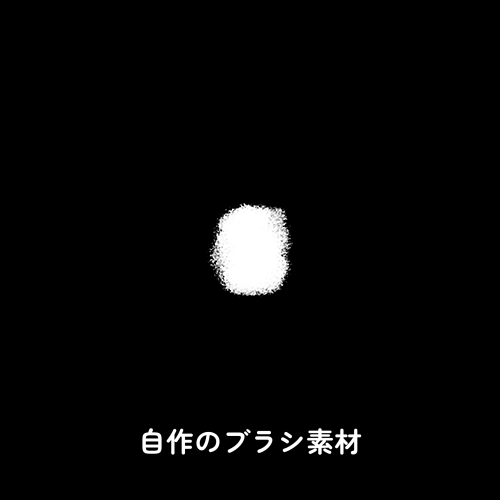
画像編集ソフトでブラシを用いて円(図形)の代わりになる素材を用意しました。
こんな感じ。よりブラシストロークらしい感じがでます。
ザラザラ感がブラシっぽさを表現していると思います。
ディスプレイスメントマップ


画像編集ソフトで素材を作れない場合はディスプレイスメントマップを使ってザラつきを出すと良いと思います。
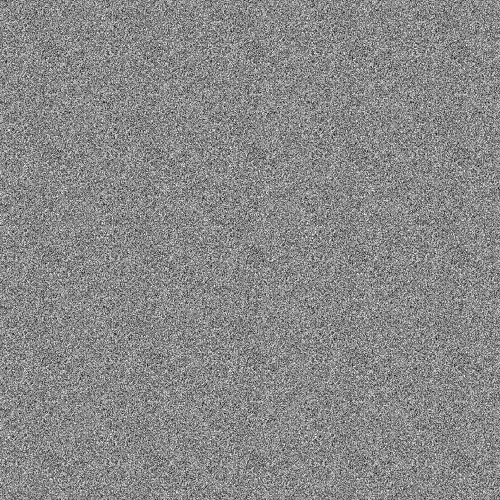
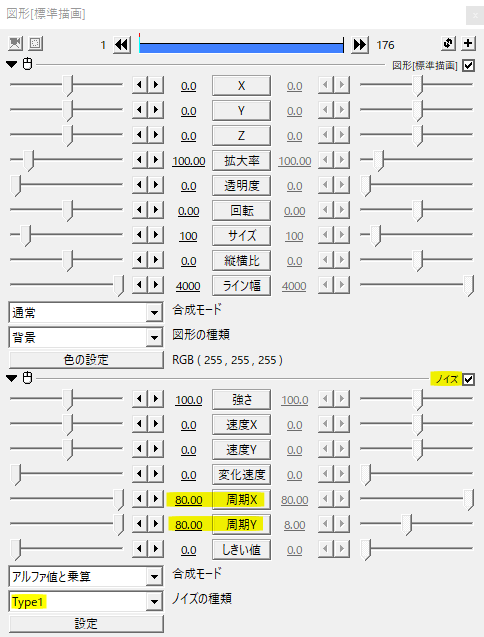
任意のSceneに背景を置き、ノイズをかけます。

設定はこんな感じ。

ブラシストロークのSceneに戻って縦横比で円(図形)をちょっと楕円にします。

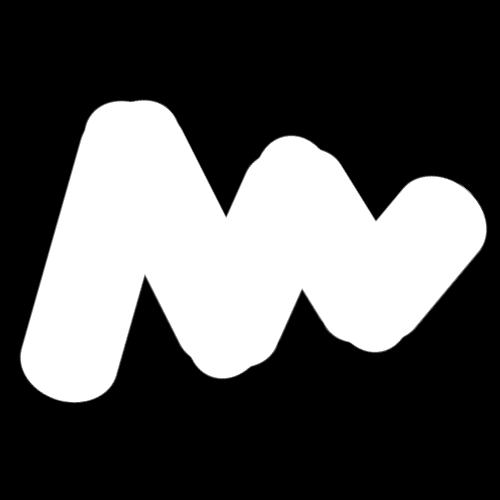
線を描画をかけたもの。

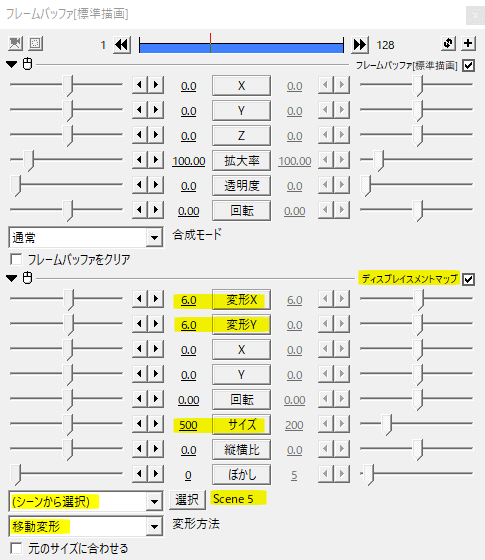
新たにフレームバッファを出し、ディスプレイスメントマップをかけます。
マップの種類は(シーンから選択)にし、背景にノイズをかけたSceneを指定します。サイズは現在作っている動画のサイスに合わせます。
変形方法を移動変形にして変形XYを調節してザラザラ感を出します。
こんな感じになります。
ディスプレイスメントマップでザラザラ感を出したブラシストローク。
応用と使用例

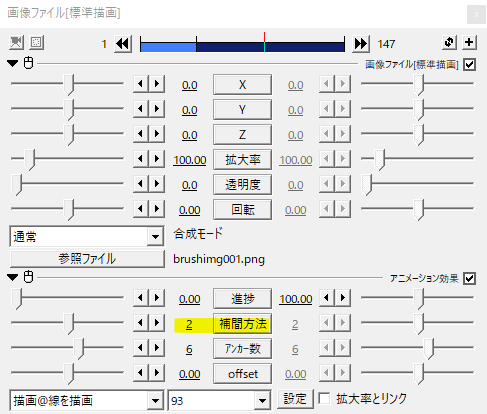
補間方法を1や2に変えると曲線の線を引くことができます。
黒板消しで文字を消すような演出にも使えると思います。
背景となる素材Aは通常のテキスト、ブラシストロークで表示させる方の素材Bには方向ブラーをかけることで黒板消しで文字を消したような感じを出すことができます。
いかがだったでしょうか。
線を描画を使ったブラシストローク、機会があれば是非試してみてください。
