
今回は、動画の背景になるような壁紙の作り方をいくつか紹介したいと思います。
本来は動画編集ソフトではなく画像編集ソフトでやることかもしれませんが、AviUtlはいろいろできる子なので。
作業はすべてSceneでやることをお勧めします。
使用するスクリプトは、さつきさんのスクリプト一式にある画像ループ2や斜めブラインドなどです。
未導入の方はこれを機に導入してみてください。
ドット


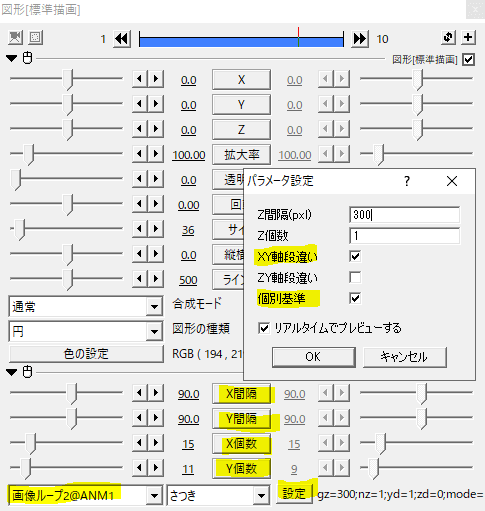
円(図形)に画像ループ2をかけてドット柄の壁紙を作ります。
使い方は簡明で、個数と間隔を調整します。
パラメータ設定から個別基準にチェックを入れるのがポイントです。
XY軸段違いにチェックを入れるとオブジェクトが交互になります。
背景を置いて、円(図形)の色を好きな色に変えれば完成です。
サイズや間隔を変えることでハーフトーンみたいな扱いもできますね。
ストライプ


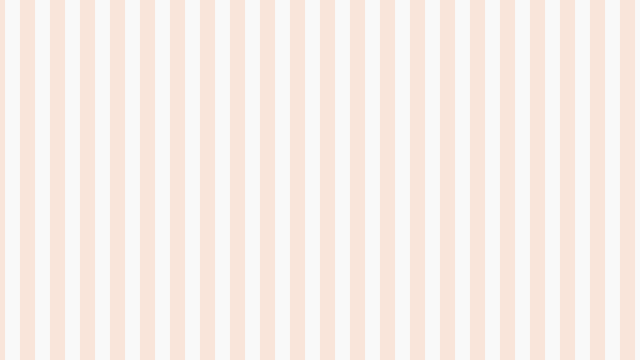
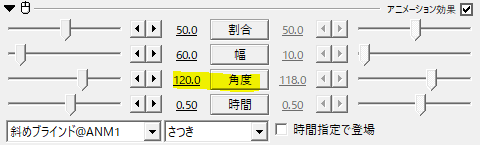
ストライプの壁紙は斜めブラインドを使います。
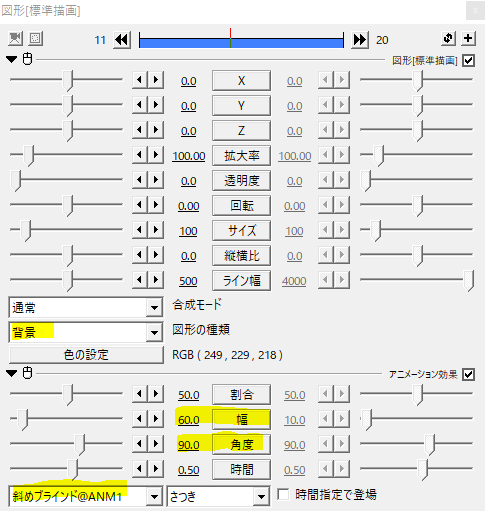
背景にさつきさんの斜めブラインドをかけます。角度を90にすると縦縞になり、幅で調節します。
こちらも背景を置いて、斜めブラインドをかけた方のオブジェクトの色を変えて完成です。


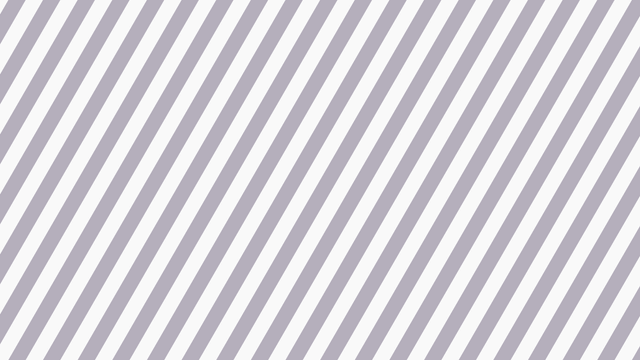
角度を変えると斜めになります。
タッタソール

タッタソールは、2色の線が交差するシンプルな格子柄のデザインです。
青とピンクの線を使っています。


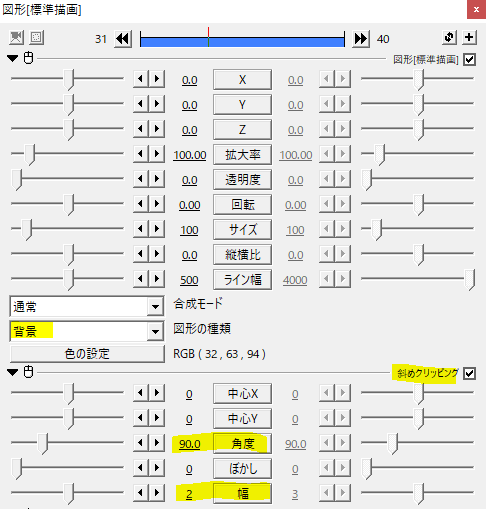
まずは、青背景に斜めクリッピングをかけます。
角度を90にして幅を2としました。これで縦線ができます。


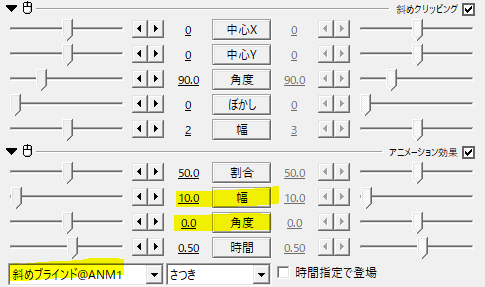
そこへ斜めブラインドをかけます。
角度を0にし、幅を最小の10としました。これで点線ができました。


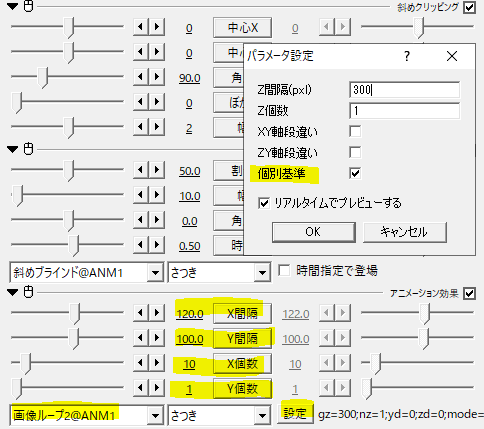
画像ループ2をかけて点線を並べます。
Y個数を1にしてX個数とX間隔で調整してください。これで縦の線が完成です。

斜めクリッピングの角度を0にして横線も同じ要領で作ります。
斜めブラインドの角度は90、画像ループ2はY個数とY間隔で調整します。

もう一色のピンクも同様に。
青とピンクで画像ループ2の個数を、偶数と奇数に分けるときれいに交差します。
これでタッタソール柄の完成です。
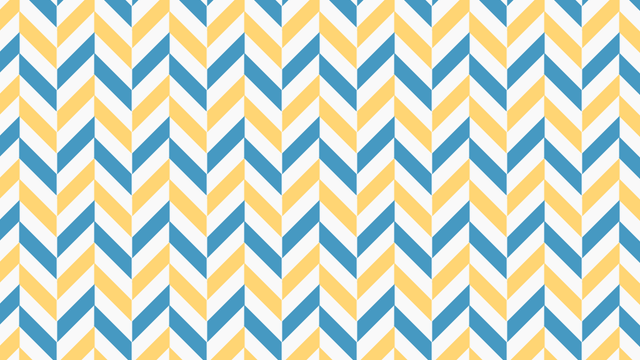
ヘリンボーン

魚(にしん)の骨の形に似ていることから、ヘリンボーンと呼ばれている柄です。
こちらはちょっと工夫が必要で、素材となるオブジェクトを別のSceneで作ります。

まずは別Sceneで素材作り。
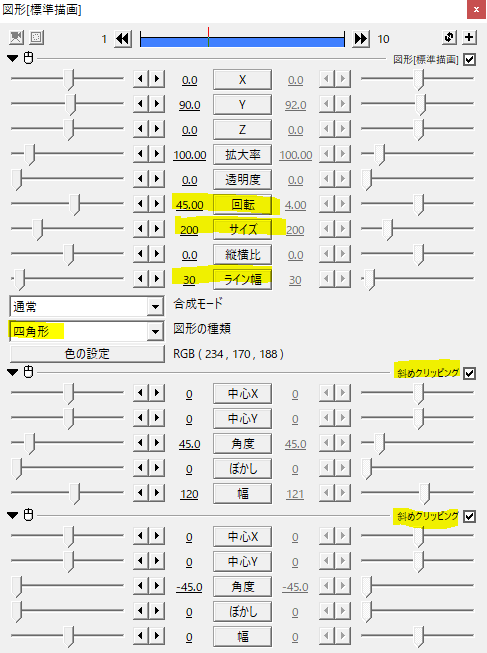
サイズ200の四角形に回転45、ライン幅30にしたもの。



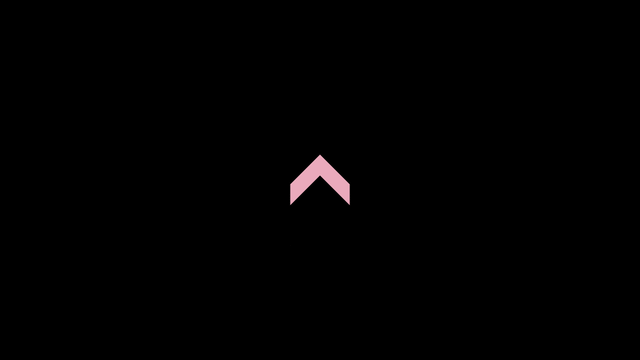
斜めクリッピングで両脇をすとーんと落として矢印のかたちに。
さらに斜めクリッピングをかけ下の部分を落とします。
これで素材の完成です。

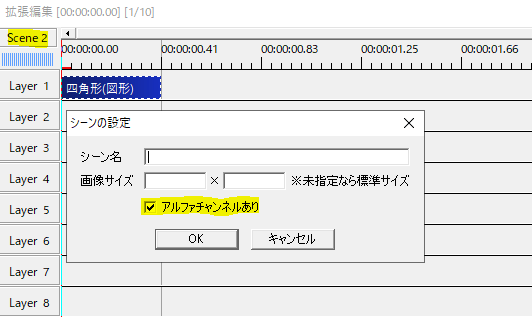
拡張編集左上のSceneボタンを右クリックして出るシーンの設定から、アルファチャンネルありにチェックを入れます。意外と忘れがちです。


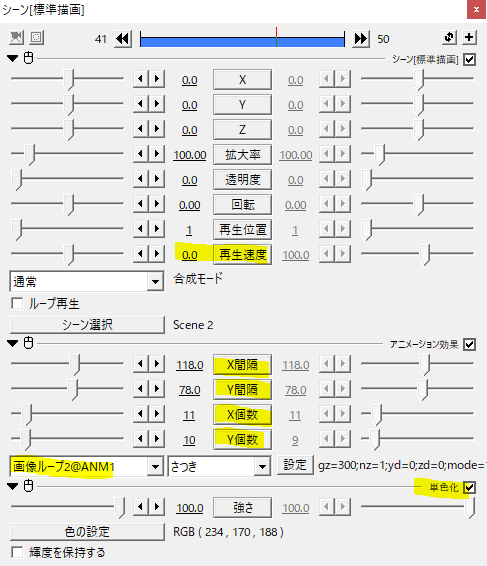
素材を作ったシーンを呼びだして、画像ループ2をかけます。
X間隔でそれぞれがきれいにくっつくように調整します。Y間隔は同じぐらいの太さの線ひとつ分開けるように設定します。
これでヘリンボーン柄の壁紙の完成です。


素材をこのようにちょっとずらしたかたちにすると、ちょっと違ったパターンも作れます。
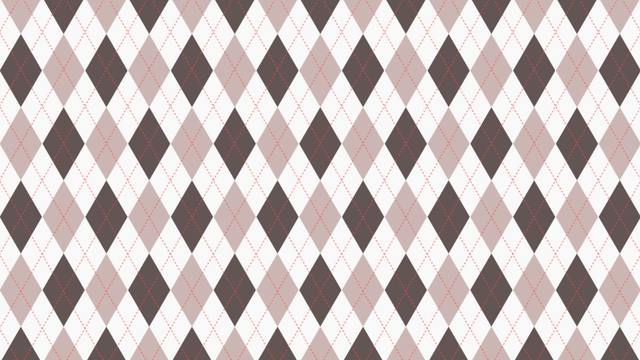
ダイヤ・アーガイル

ダイヤ柄の壁紙。ひし形を並べて作ります。

ヘリンボーンと同じように、素材を別Sceneで作ります。
ひし形の作り方は次のアーガイル柄の例を参考にしてください。

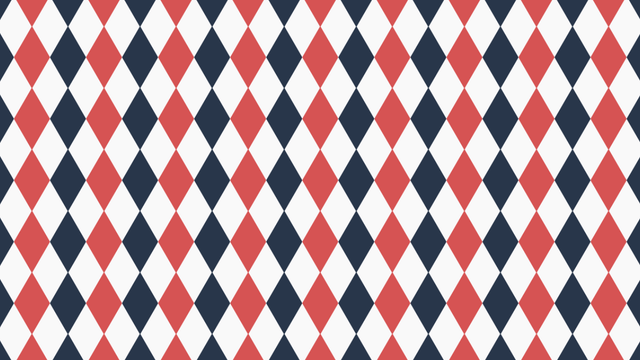
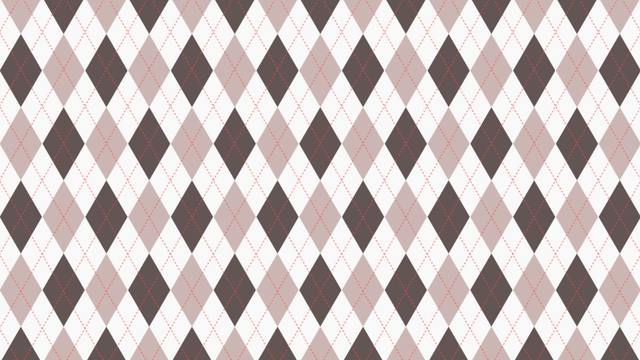
いろいろとオブジェクト数が多くなるアーガイル柄です。
一番難しかったのはひし形の素材の間隔ですね。目視で調節しました。


では、ひし形素材を作っていきます。
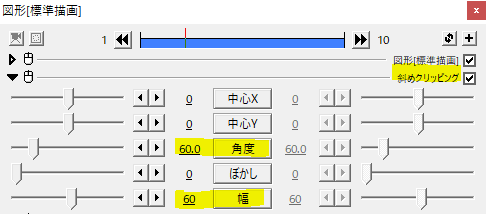
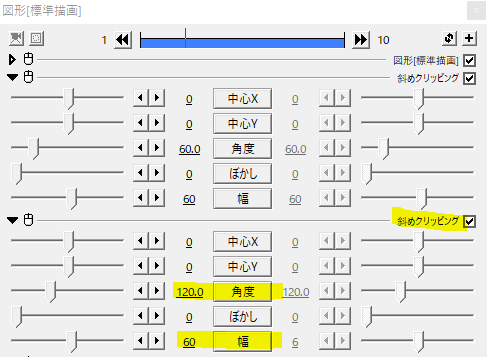
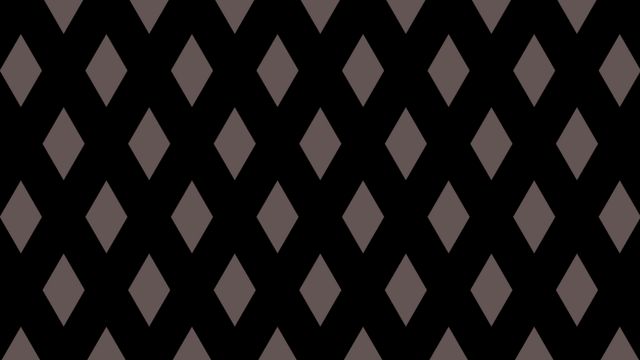
背景に斜めクリッピングをかけます。角度60、幅60にして斜めの線を作ります。


斜めクリッピングを重ねてかけ、逆方向にもクリッピングするとひし形ができます。


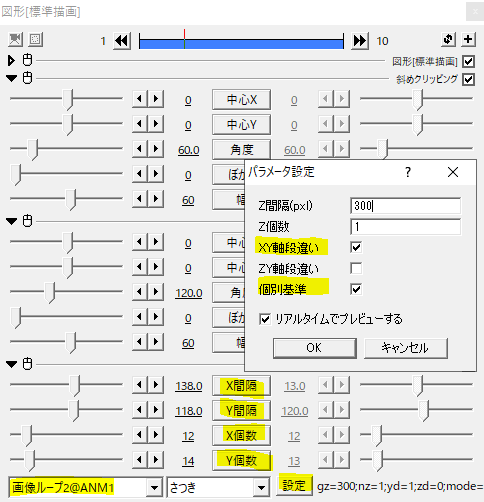
そこへ画像ループ2をかけます。
パラメータ設定からXY軸段違いにチェックを入れます。
難しいのがXYの間隔です。今はまだ適当に、XYにひし形ひとつ分くらいの間隔を開けておいてください。もうひとつのひし形を作って、ぴったりくっつくように調節します。

濃い目の茶のひし形オブジェクトをコピペして、上下左右に交互に並ぶように個数と間隔で調節します。
計算が苦手なので、目視でこのくらいかなって感じで合わせました。

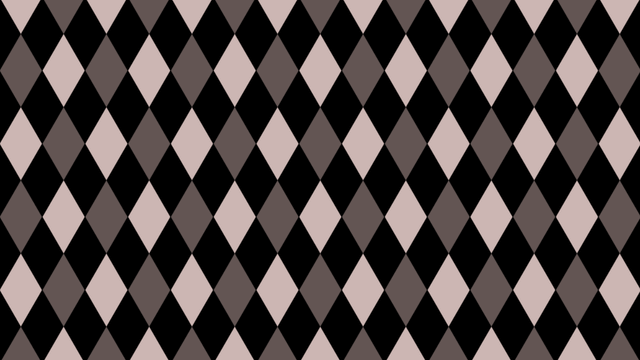
タッタソールのところで作ったのと同じ方法で斜めの点線を並べてアーガイル柄の完成です。
1.背景
2.濃い目のひし形
3.薄めのひし形
4.斜めの点線
5.4とは逆の斜めの点線
アーガイルは5つのオブジェクトで構成されています。
このように作った壁紙ですが、いくつものオブジェクトやアニメーション効果を重ねて重くなることがあります。そんなときは、出来上がった壁紙をPNGで保存して画像ファイルとして扱うと、編集が軽くなると思います。
いかがだったでしょうか。
AviUtlで壁紙を作る、機会があれば是非試してみてください。
