今回は、基本効果の拡大率を使ったSquash and Stretchの動きを試してみたので紹介したいと思います。Squash and Stretchを覚えることでオブジェクトが弾む動きや、テキストがぽよんと登場するような動きを作ることができます。
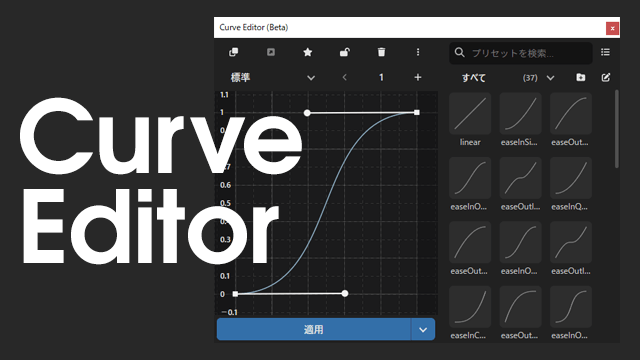
mimarakaさんのCurve Editorがあると動きに緩急がつけられるので、未導入の場合は是非導入してみてください。
→Curve Editor for AviUtl(GitHub)
Squash and Stretch

こちらは元の形です。

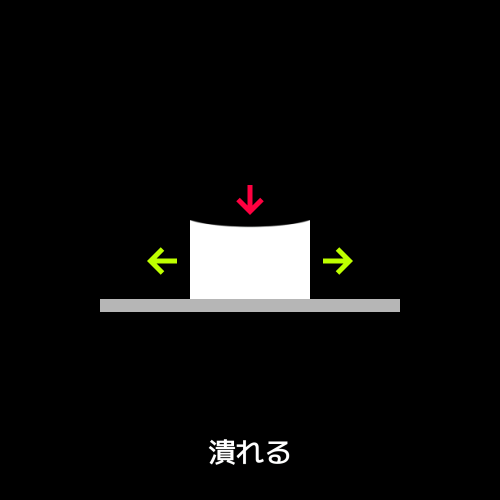
Squashはオブジェクトが潰れる動きのことです。上からの圧力で横に広がるイメージです。

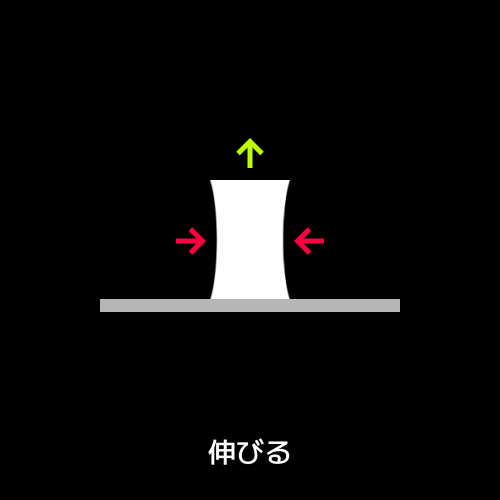
Stretchは横からの圧力で縦に伸びるイメージです。
このSquashとStretchの形を作ってオブジェクトの弾力を表現します。
落下する動き。
ぽよんと登場する動き。
弾んだり、跳ねたりする動き。
このようにSquash and Stretchを覚えることでいろんな動きを表現することができますね。
下準備

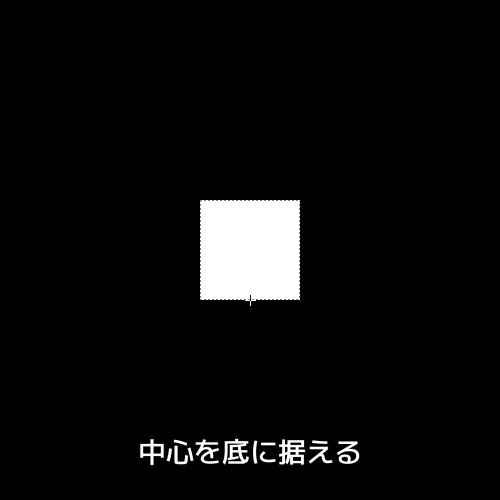
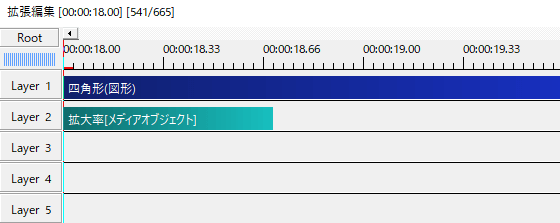
今回紹介する動きでは中心をオブジェクトの底に据えます。下準備として、オブジェクトを標準描画から拡張描画に変更して中心Yでオブジェクトの底に中心がくるようにしておきます。
基本効果の拡大率


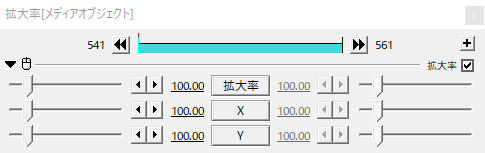
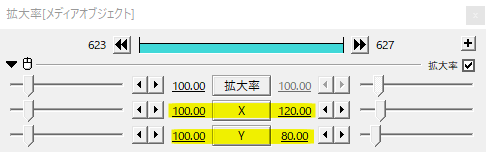
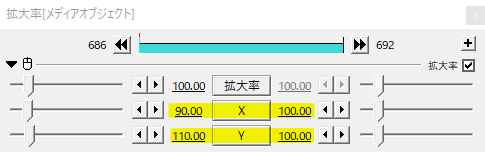
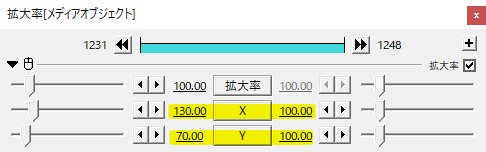
Squash and Stretchの動きを作るために、基本効果の中にある拡大率を利用します。拡大率はメディアオブジェクトとして出すのが使い勝手が良くおすすめです。
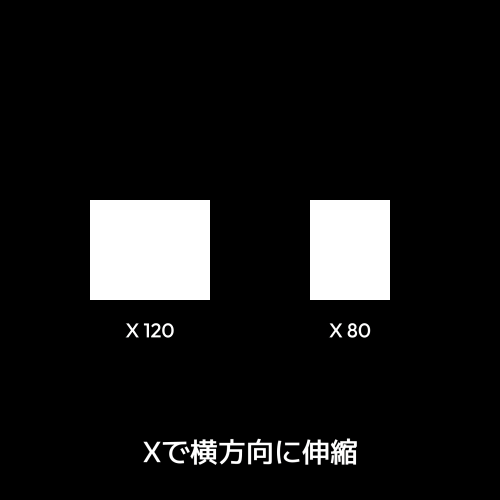
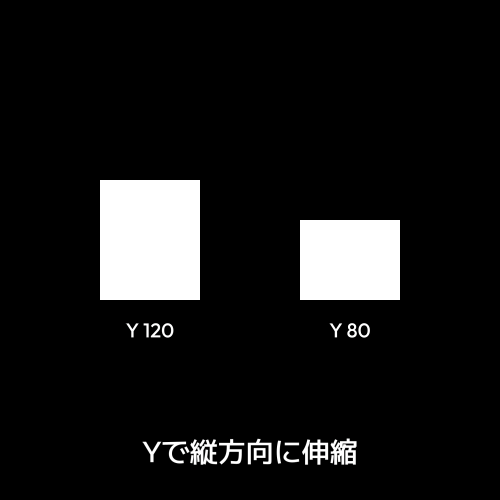
今回のSquash and StretchではXYを使います。XYは横と縦方向に伸縮します。

Xを100以上に設定すると、元の形より横に広く伸びます。100以下に設定すると元の形より狭く縮みます。

Yを100以上に設定すると、元の形より縦に長く伸びます。100以下に設定すると元の形より短く縮みます。
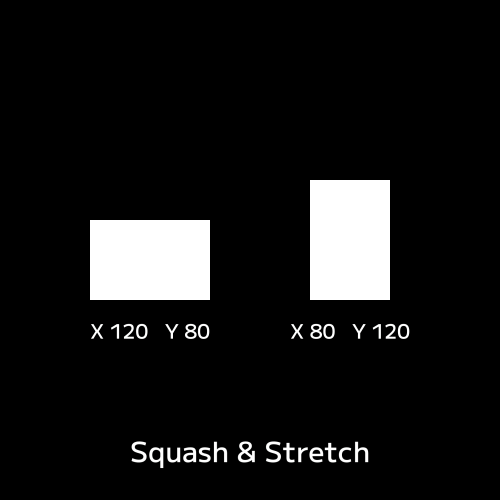
Squash and Stretchの形

Squash and Stretchで作る基本の形は2種類。
Squashの潰れた形は横幅は大きくとり高さを縮める形。Stretchの伸びる形は横幅を狭めて高さを伸ばす形になります。
省エネ
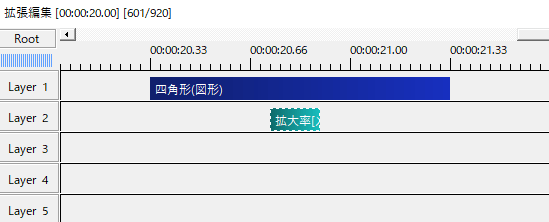
省エネバージョンのSquash and Stretch。


拡大率のXを100から120へ、Yを100から80へと移動させます。
動きとしては元の形から潰れた形へと遷移します。少しぎこちないですが、手間がかかりません。
潰れと伸び
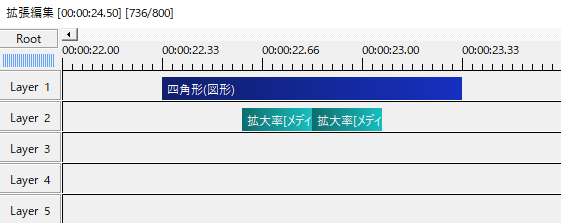
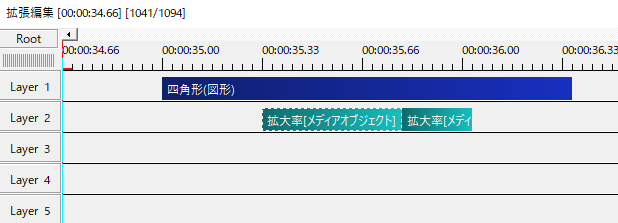
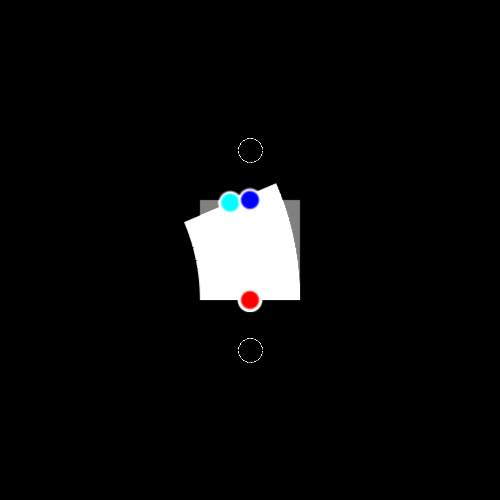
こちらは潰れる動きと伸びる動きを合わせたSquash and Stretchのベーシックな形です。

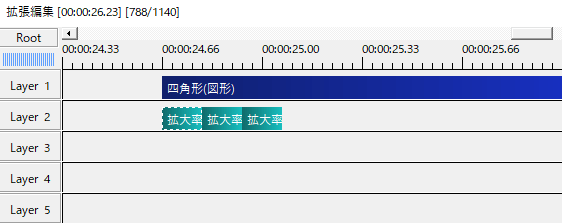
潰れる動きと伸びる動きは別々の拡大率で作ります。

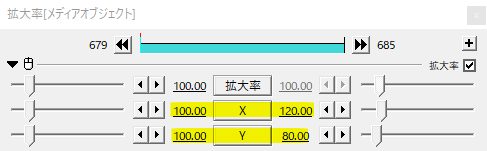
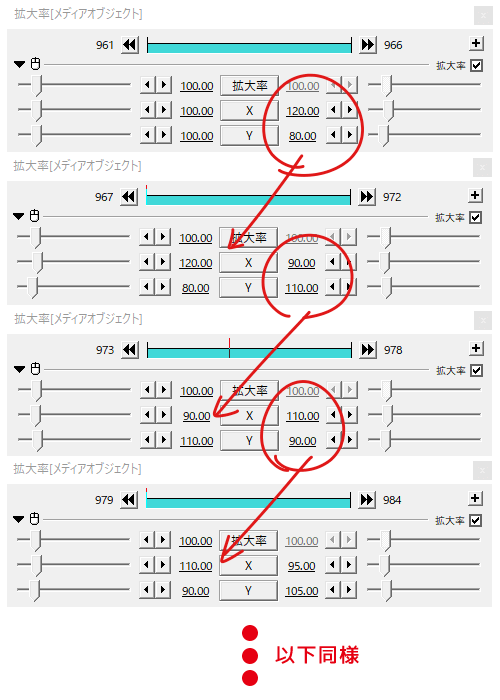
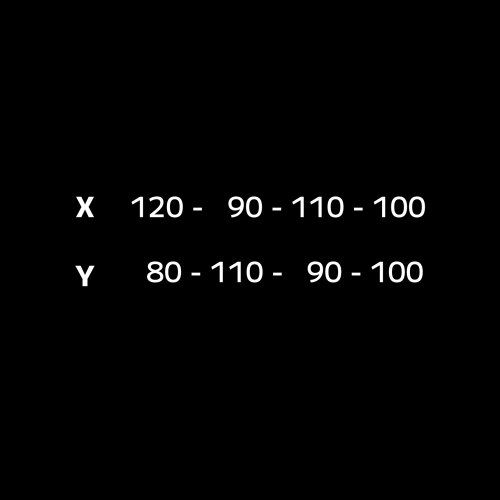
潰れる動きは先ほどと同じようにX100-120、Y100-80。

伸びる動きはX90-100、Y110-100となっています。

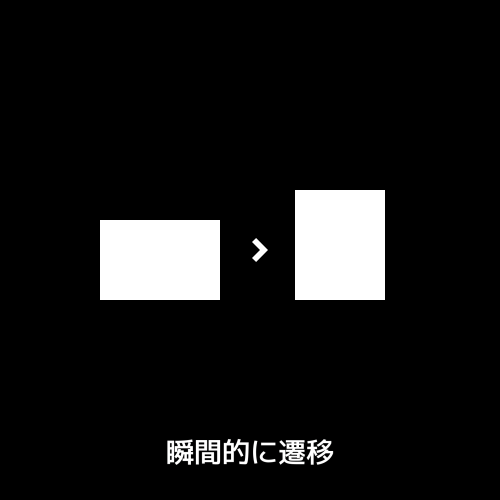
ポイントとしては、潰れた動きから伸びる動きには瞬間的に遷移します。どのくらい伸びるかはオブジェクトを見ながらXYを適宜調節します。

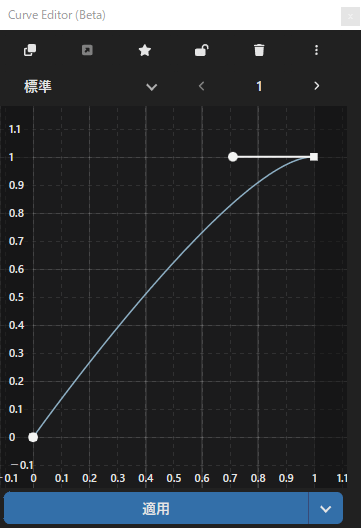
今回は移動にゆるめのeaseOutを適用してみました。
潰れる動きにタメを作ることでまた違った動きにすることもできます。


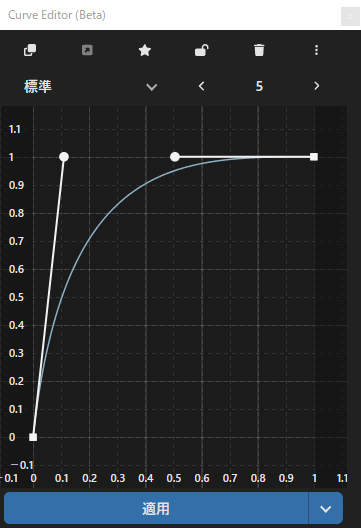
潰れる動きにしっかりとしたeaseOutのカーブ。フレーム数も多めにとってタメを作ります。
連続した動き
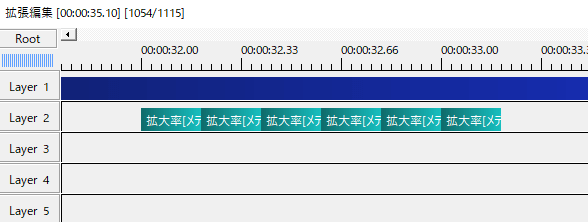
こちらは潰れと伸びの動きが連続した動きです。ぽよんぽよんしていますね。


ポイントはXYの動きを連続させること、移動幅を逓減させて少しずつ動きを小さくしていくことです。

連続した動きにはゆるめのeaseInOutのカーブを適用してみました。
ぽよんと登場
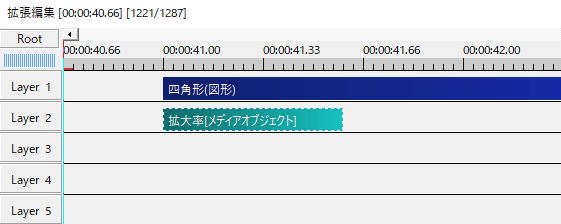
ぽよんと登場する動き。こちらも連続した動きです。


こんな感じでXYを移動させました。
ぽよんと登場をテキストに応用すれば歌詞出しなどで使えるテキストアニメーションになりますね。
その他
弾力の表現のひとつでしなるような動き。かろてらさんの曲げスクリプトを使用しました。

下を固定して上部分を曲げます。
もう少し簡単に

Squash and Stretchの原理や動きの作り方を覚えたら、あとはもう少し楽に作れないかなと考えるかと思います。
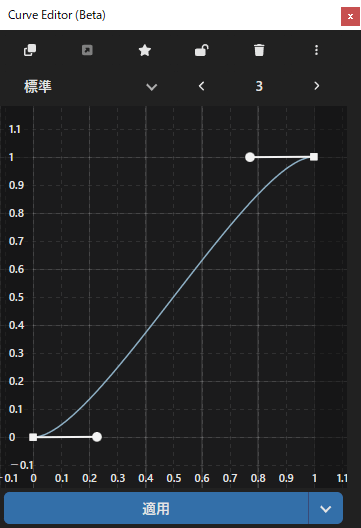
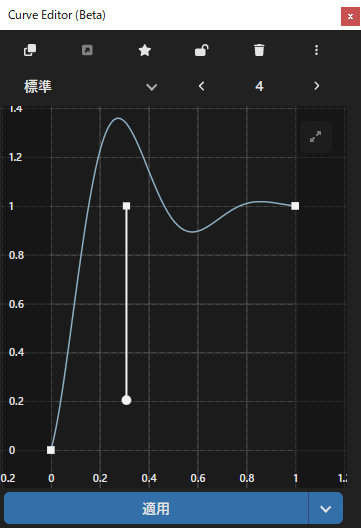
そんなときはmimarakaさんのCurve Editorが便利です。


Curve Editorで移動方法に振動のカーブを作って適用させるとぽよんとした動きが作れます。

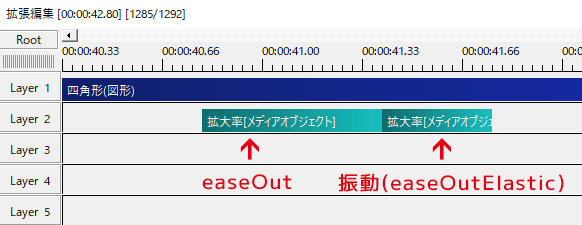
例えば、タメのある動きもeaseOutとeaseOutElasticの組み合わせで作ることができます。
いかがだったでしょうか。
モーショングラフィックス、MVの歌詞出し、テキストアニメーション等、Squash and Stretchの動きが活きる場面は多くあると思います。
オブジェクトの持つ性質を考慮して硬め/柔めのSquash and Stretchにしてみたり、タメを意識したSquash and Stretchにとまだまだ研究の余地があります。
微調整が必要な動きでは手動で、ただぽよんとさせるだけなら振動(easeOutElastic)と使い分けもできます。
拡大率を使ったSquash and Stretch、機会があれば是非試してみてください。