
今回は、ヌーアさんのMobjectスクリプトを紹介したいと思います。
カーソルを合わせると色や大きさが変わったり、カーソルを近づけると反応して動いたりといったWebライクな操作を再現するのにぴったりなスクリプトです。
【AviUtl】Mobject【スクリプト】
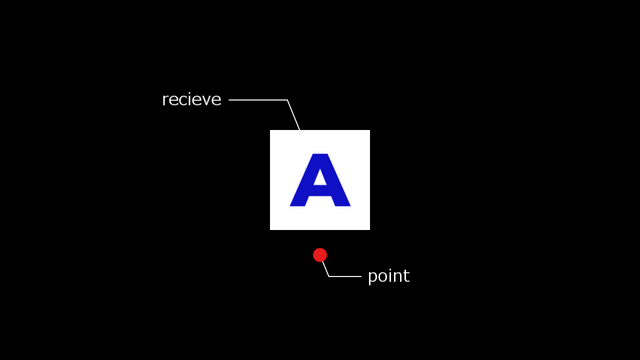
pointとrecieve

まずは図形の四角形と円を出します。四角形にはMobjectのrecieveを、円にはpointをかけます。

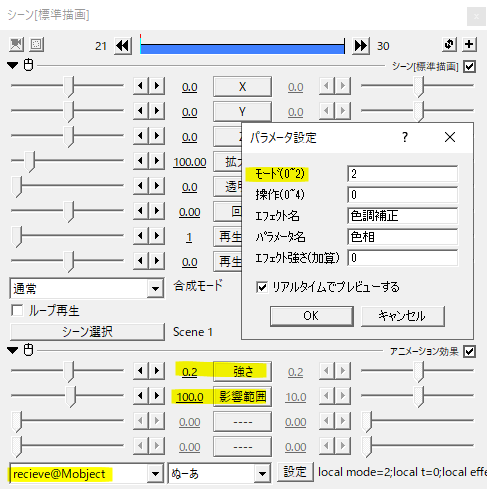
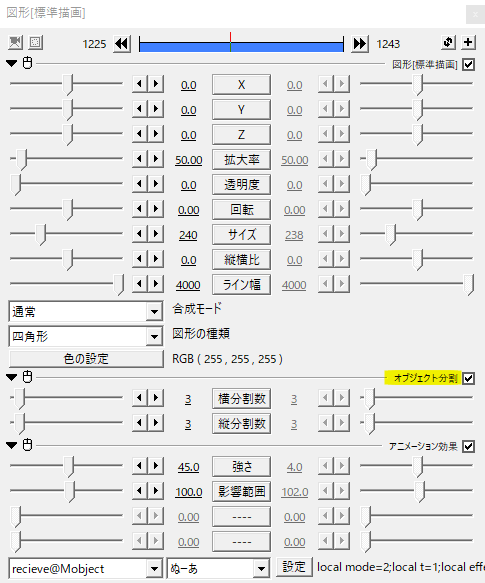
説明の前にrecieveを上記の設定にしておくとMobjectがどんなスクリプトかが分かると思います。強さ0.2、影響範囲100。パラメータ設定からモードを2にしてみてください。
pointは特に設定項目はありません。

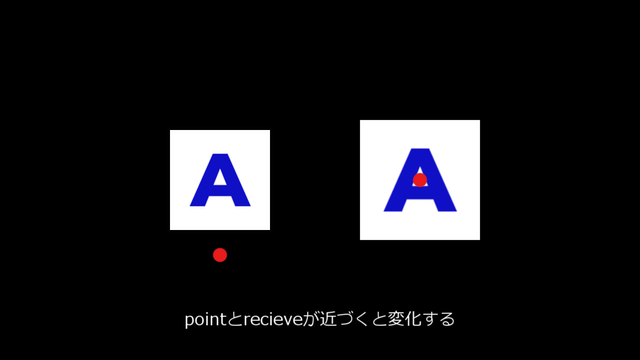
円を四角形に近づけると距離に応じて四角形が拡大しますね。このようにpointとの距離に応じてrecieve側で設定したパラメータに変化するというのがこのスクリプトの特徴です。
強さと影響範囲

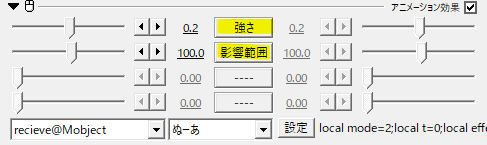
では設定を見ていきます。
強さの項目は後述するパラメータの値です。座標ならその位置、回転なら角度、拡大率なら倍率と設定するエフェクトによって単位が変わります。
影響範囲はrecieveが反応し始めるpointとの距離です。中心に近づくにつれ強さが強くなります。影響範囲を30のように小さくするとかなり近づくまで反応せず、600のように大きくすると少しくらい離れていても反応します。
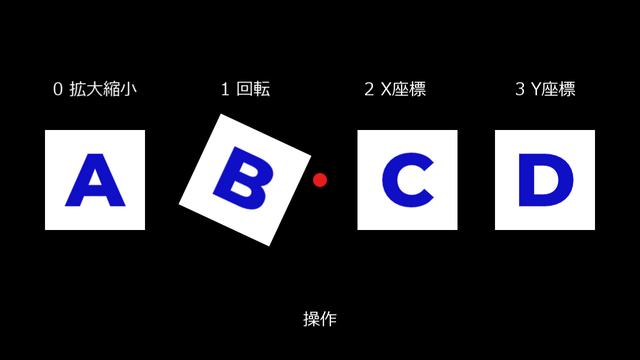
モードと操作

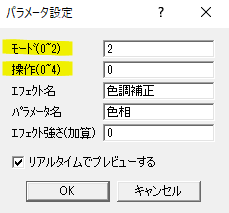
パラメータ設定のモードと操作を見てみます。
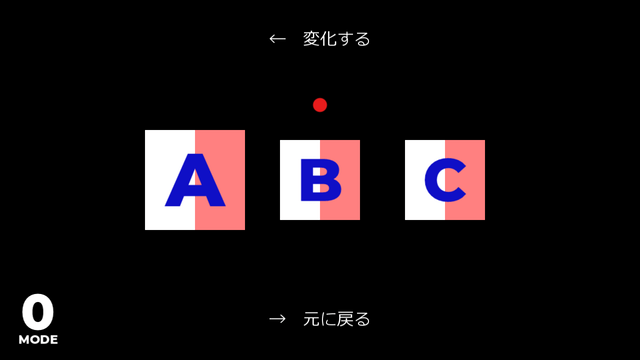
モードが0のときの動きです。拡大率の強さ-0.2で、反応すると小さくなる設定にしています。

モード0では横方向の動きに反応します。pointをかけたオブジェクトが右から左に移動するときにrecieve側が反応し、左から右へ移動するときに元に戻ります。
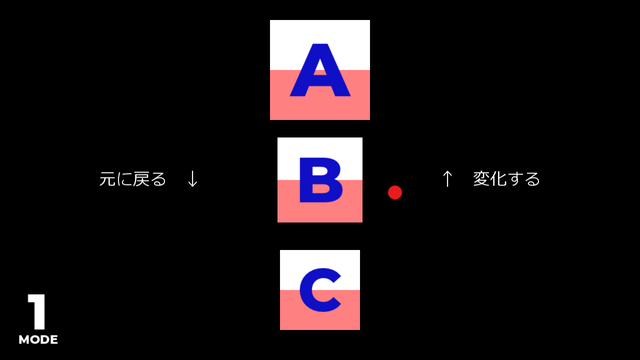
モード1は縦方向の動きに反応します。

下から上へ移動すると変化し、上から下へ移動すると元に戻ります。
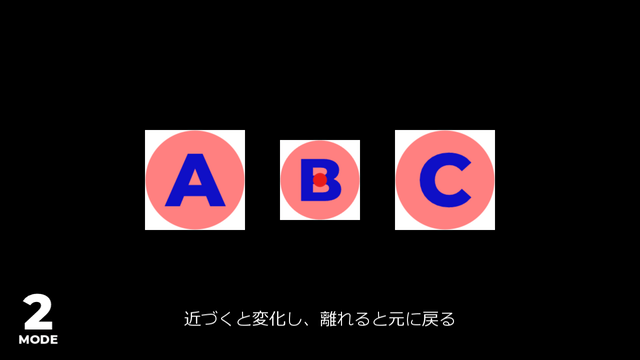
モード2は方向に関わらず中心との距離で反応します。

中心に向かって近づくにつれ変化し、離れると元に戻ります。モード0とモード1は一度通過すると再び通過するまで変化したままの状態ですが、モード2は中心を通過すると元に戻ります。
続いて操作の設定を見てみます。操作の項目は入力する番号によって動きが変わります。

デフォルトの0は拡大縮小です。強さをプラスにすれば拡大し、マイナスにすれば縮小します。1が回転(Z軸)、2、3はそれぞれX座標とY座標です。
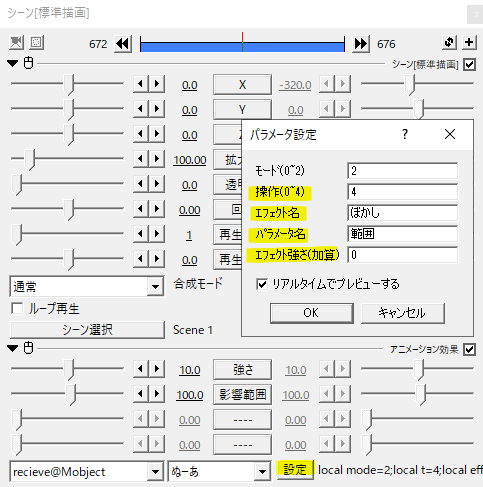
操作4は拡張編集エフェクト

操作4はちょっと特殊で、拡張編集のエフェクトを指定してかけることができます。
エフェクト名にぼかし、パラメータ名に範囲と入力し、強さを10にするとpointとの距離に応じてぼかしをかけることができます。
エフェクト強さ(加算)の項目は、強さを0にしたときの初期値設定といった感じです。
ここでのポイントはエフェクト名とパラメータ名に何と入力すればいいのかですよね。これに関してはΨ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんのサイトが一覧で説明してくれているので参考にしてみてください。
大体は通常のエフェクト名とトラックバーの項目名です。
【AviUtl】スクリプト制御時に使用するフィルタ効果の変数名と値の一覧【拡張編集】
透明度とぼかしの例。
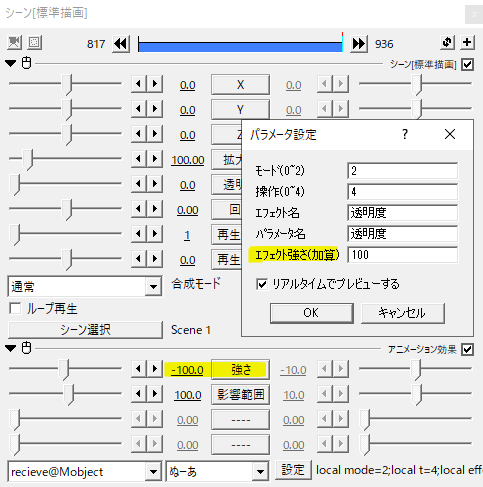
反対に、最初にエフェクトがかかっていてpointが近づくとエフェクトが消えていく例。

透明度はもともと値が100で非表示になり、0の状態で表示されます。エフェクト強さ(加算)で100と設定し最初から透明にしておきます。強さを-100にして中心で透明度が0(表示)になるように設定しました。
強さ+エフェクト強さ(加算)=実際の強さ って感じですね。
ぼかしも同様です。ぼかしの範囲をエフェクト強さ(加算)10にして強さを-10にすると、中心で0になりぼかしが消えるようになります。
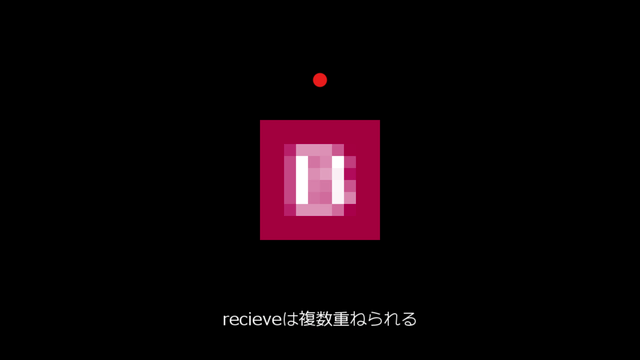
応用
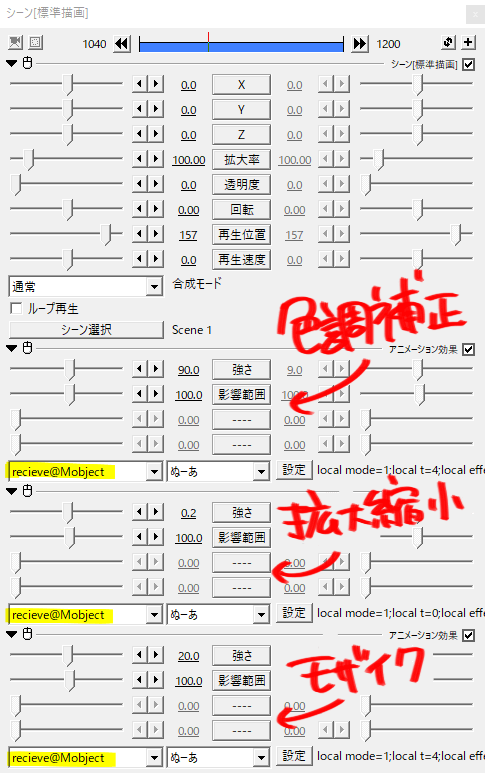
recieveはひとつのオブジェクトに複数重ねてかけることができます。


色調補正で色相を変え、拡大縮小で大きくし、モザイクをかけたもの。

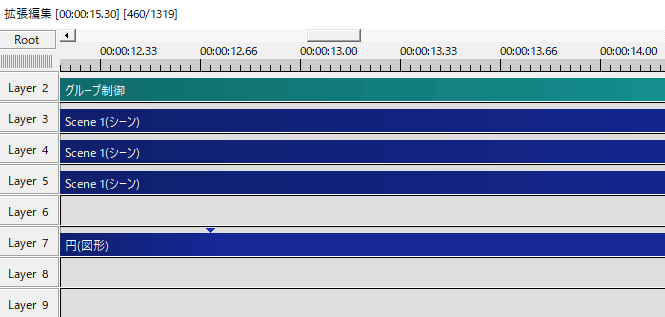
また、複数のオブジェクトに同じ動きをさせる場合は、グループ制御にrecieveをかけると設定が一度で済みます。


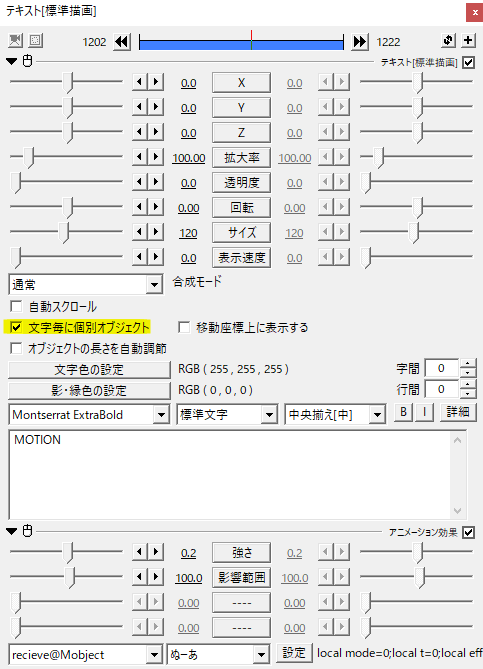
テキストにかける場合は文字毎に個別オブジェクトにチェックを入れて使います。


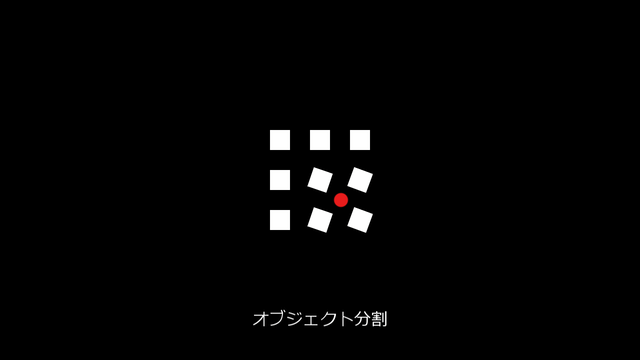
オブジェクト分割をかけても同じようにそれぞれが個別のオブジェクトとして扱われます。
使用例
Mobjectの使用例。個人的にはカーソルをあわせると反応するwebサイトでの動きを再現するときに便利だなと感じました。
いかがだったでしょうか。手動でタイミングを合わせずともpointとrecieveを近づけるだけで反応してくれるのはいいですね。Mobject、機会があれば是非試してみてください。
