
今回は、さつきさんの@ANM2に含まれる「引き伸ばし」を紹介します。
引き伸ばしは、オブジェクトを伸び縮みさせることができ、特にテキストにかけると効果的だと思います。
テキストに引き伸ばし


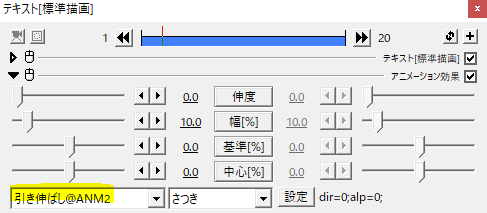
テキストに引き伸ばしをかけます。
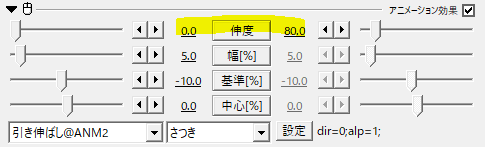
引き伸ばしの設定


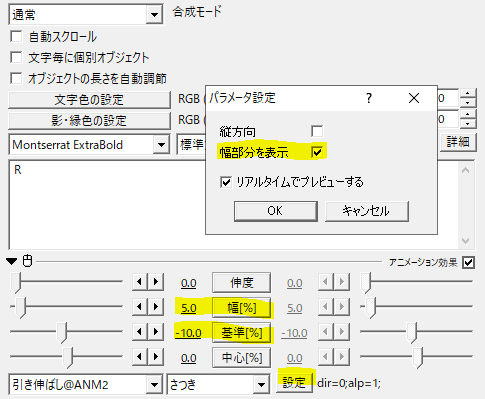
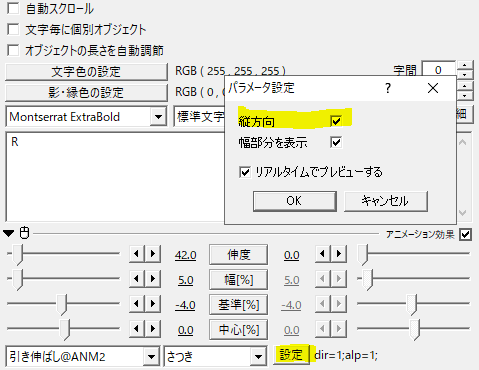
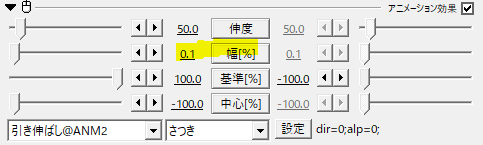
まずはパラメータ設定から幅部分を表示にチェックを入れます。
これでどこが伸びるのか見えるようになります。
幅[%]を小さめに設定して、基準[%]で伸ばしたい部分の基準を調整します。


伸度をいじることで、指定した幅が伸び縮みします。


縦に伸ばしたいときは、パラメータ設定の縦方向にチェックを入れます。

中心が0だとオブジェクトの両端が動いてしまいますが、100または-100にすると片方が固定されます。伸びることと縮むことを別々にしたいときに重宝します。
画像に引き伸ばし


画像に引き伸ばしをかけてみます。
幅[%]を0.1と最小にして基準を動かすと、上のgifのような感じになります。
応用

先程の画像ですが、元画像が出てこないように調節して基準[%]を移動させると、何かのエフェクトに使えそうな気もします。
画像を変えていろいろ試してみてください。
パラメータは伸度[%]100、幅[%]0.1、中心[%]0と固定して、基準[%]を-100から100に動かしています。

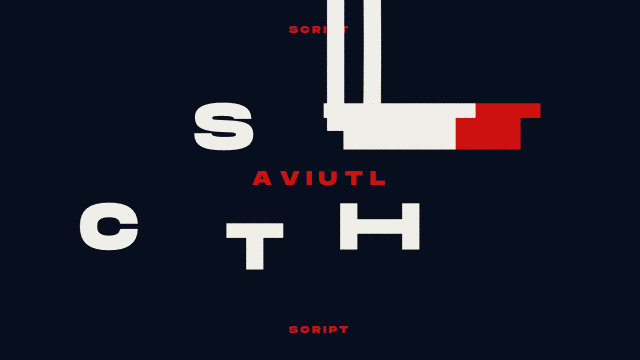
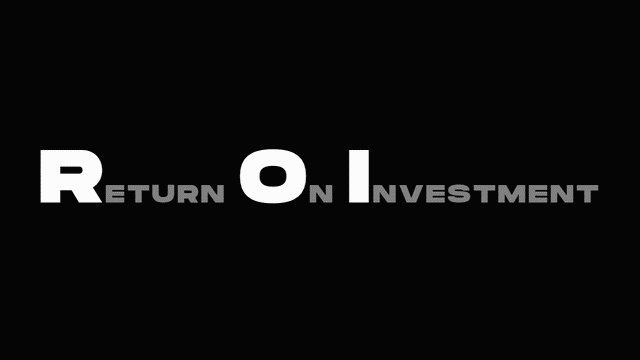
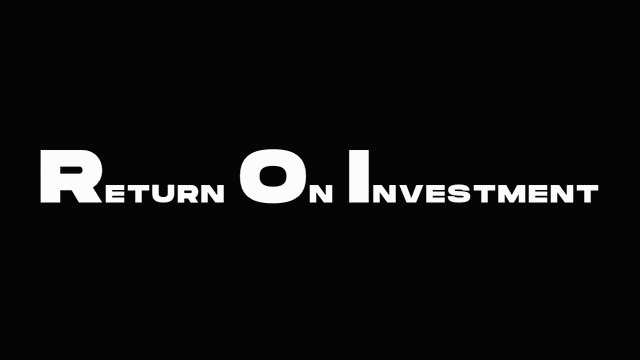
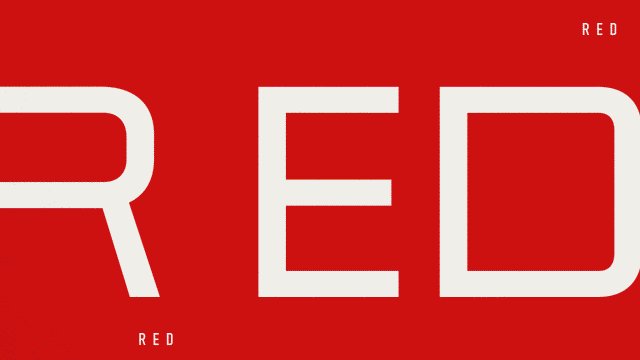
頭文字だけ引き伸ばしをかけた演出。
座標の移動と共に引き延ばしをかけます。

ポイントとしては、あらかじめ最後の静止するレイアウトを決めておくことです。そこから逆算して最初の位置に移動させていくと座標の調整がやりやすくなると思います。

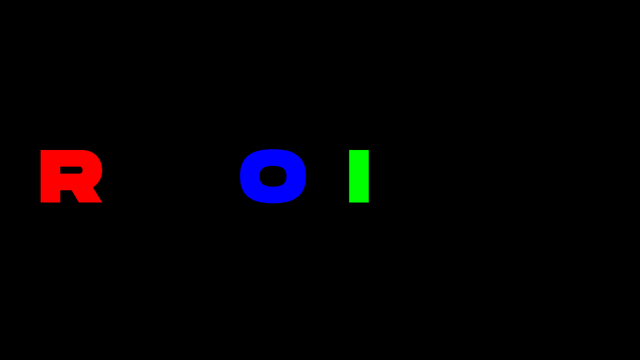
クリッピングなどを駆使して、それぞれ一文字ずつに分けます。
ここから逆算して動かせば、どんな風に動かしても最後の座標は(0,0)なのでずれることがありません。

短いテンポでリズムよくカットを変える動画の演出のひとつとして。
いかがだったでしょうか。
テキストに引き伸ばしをかけた動きは、テキストモーションのひとつとして覚えておくといいかもしれません。機会があれば是非、試してみてください。
