
今回は、「重ねる」を意識したシーンチェンジについて紹介したいと思います。
1.繋げる
→AviUtl、シーンチェンジの基本を覚えるズームトランジション
2.切り替える
→AviUtl、シーンとシーンを繋ぐ切り替えテクニック
3.重ねる
→本記事
記事内ではmimarakaさんのCurve Editorと93さんのDelay個別を使用しています。
オブジェクトを重ねる

シーンチェンジを自分で作る際のコツとして紹介した、「繋げる」、「切り替える」に続き今回は「重ねる」です。
ポイントは三つ。
・シーンを重ねること
・クリッピングやマスクを活用すること
・AviUtlのScene機能を活用することです。

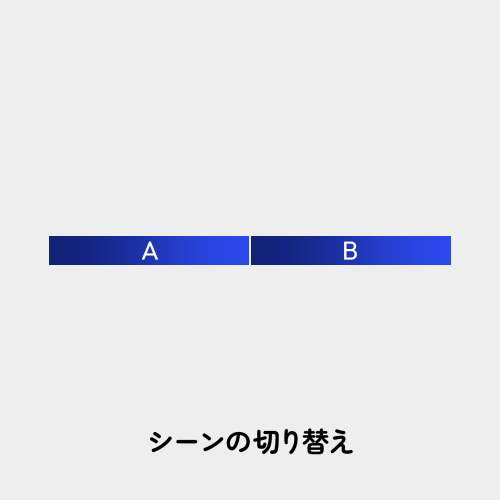
今までのシーンチェンジでは、オブジェクトは横に並んでいました。スイッチを押したように切り替わるため画面にはAかBかどちらか片方が映っていました。

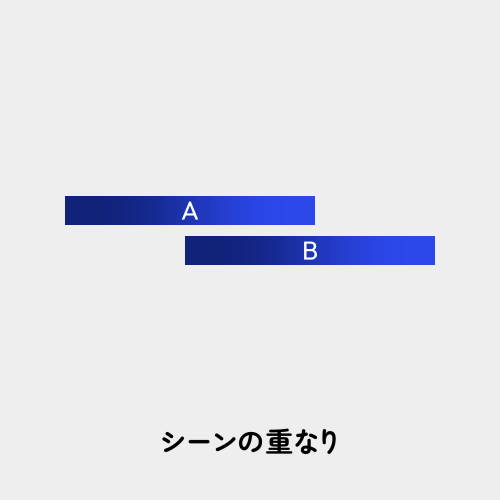
今回のシーンチェンジはAとBを重ねます。
重ねて作るシーンチェンジ
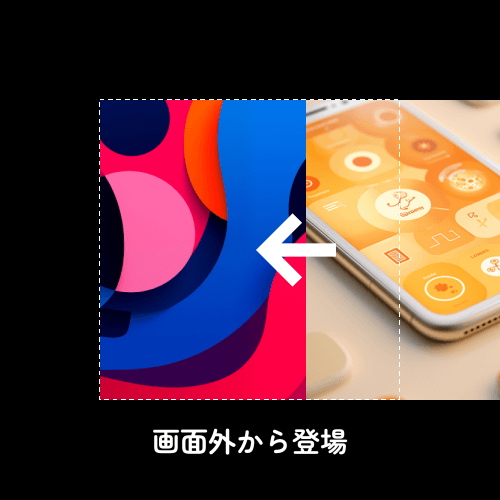
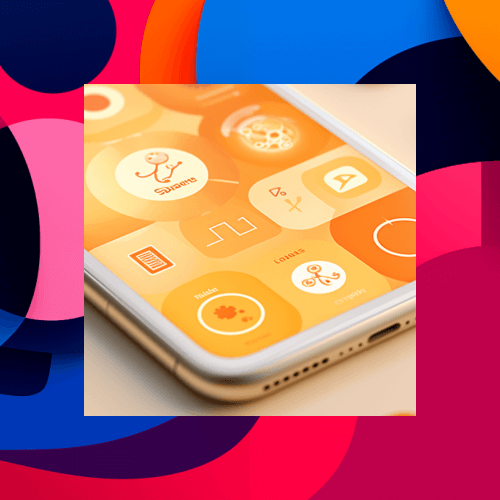
例として、次に来るシーンが画面の外から登場するシーンチェンジを作ってみます。


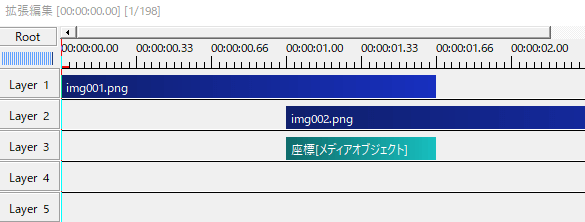
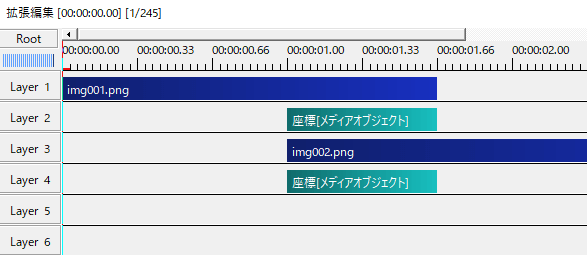
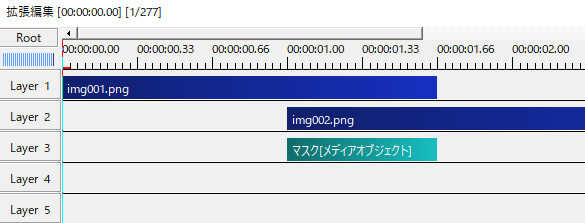
タイムラインはこのようになっています。画面の外で待機していたオブジェクトを座標移動で画面中央まで移動させます。

この「重ねる」シーンチェンジの特徴としては、シーンチェンジ前のオブジェクトAとシーンチェンジ後のオブジェクトBが同時に画面上に表示されていることです。
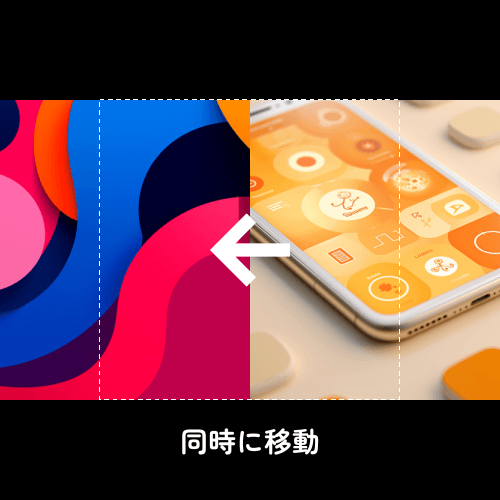
別パターンも見てみましょう。こちらは次に来るシーンが前のシーンを押し出す形でシーンチェンジをします。


シーンチェンジ前のオブジェクトAとシーンチェンジ後のオブジェクトBを同じ時間と速度、同じ距離を移動させることで横にスライドするシーンチェンジになります。
このシーンチェンジも画面上にはAB両方のシーンが表示されています。
お手本動画を見たときに前後のシーンが同時に映っているときは、タイムライン上でオブジェクトを重ねて作るんだなということを思い浮かべれば再現にも役立つかと思います。
マスクの活用


続いては、マスクを使ってシーンチェンジのバリエーションを増やす工夫をしてみます。
オブジェクトにマスクをかけます。

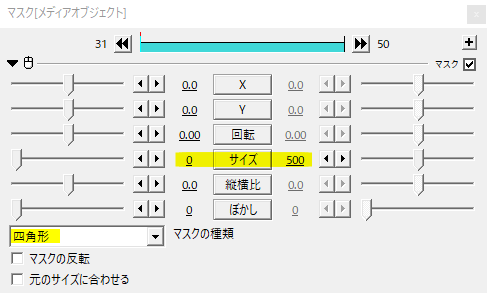
マスクの種類から四角形を選んで、サイズを0から500へ移動させました。例は500×500の動画サイズなので、実際に作るときは動画サイズにあわせてサイズの終了値を調節してみてください。
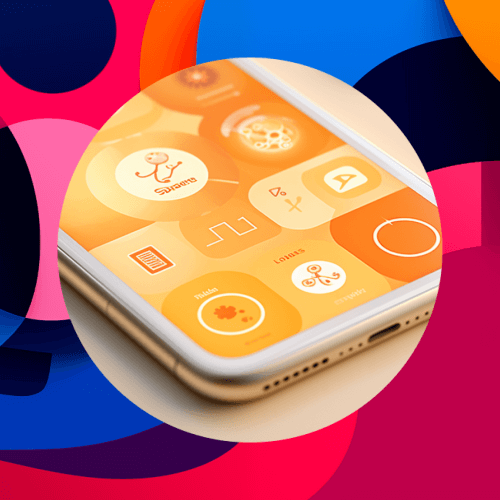
このようなシーンチェンジになります。

マスクの種類には円や星型などもあります。また、より上のステップとしてSceneで素材を作り、それをマスクとして適用することもできます。
マスク以外にもクリッピングや斜めクリッピングなどもシーンチェンジの際によく使われます。
Sceneを利用する

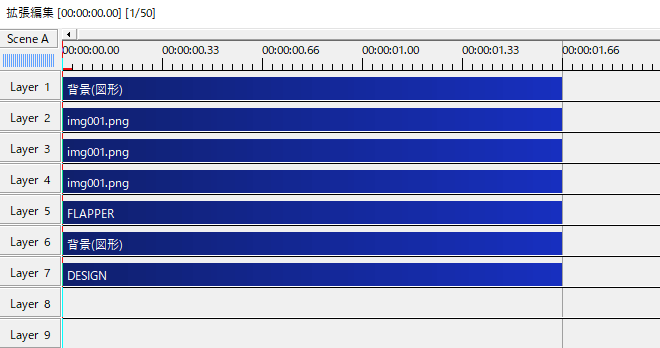
動画編集をしていると、テキストや図形を使って複数オブジェクトで構成される画面を作ることもあると思います。
こうした画面で座標移動させたり、マスクをかけたりするのはとても大変です。

そこでSceneの出番です。
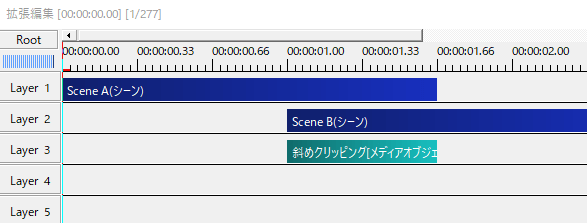
拡張編集左上にあるRootボタンを押すと、Sceneを選択することができます。各Sceneには新しいタイムラインがあり、そこでRootと同じように編集をすることができます。
Sceneで編集したタイムラインはRootでシーンオブジェクトとして呼び出すことができます。

Rootで呼び出したシーンオブジェクトはSceneで編集された結果が一つのオブジェクトにまとめられています。
このシーンオブジェクトに対して座標移動やマスク等をかければ、複数オブジェクトで構成された画面でも上手くシーンチェンジをすることができます。
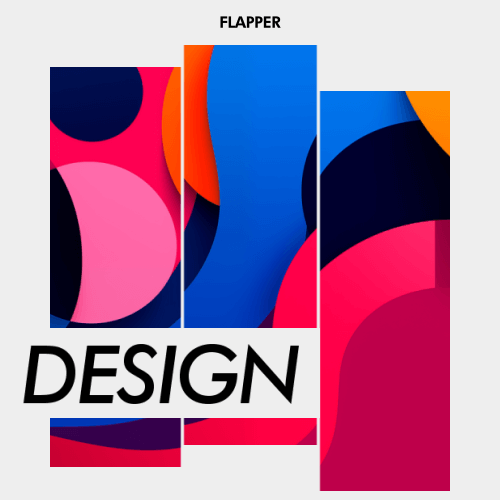
使用例
「重ねる」シーンチェンジでは、画面上にシーンチェンジ前のオブジェクトとシーンチェンジ後のオブジェクトが両方映っているのが特徴です。
背景などを利用して先行したシーンチェンジを複数重ねるとより複雑なシーンチェンジにできますね。
いかがだったでしょうか。
「重ねる」シーンチェンジは用途が広く、図形を使ったモーションとマスク、Sceneの活用とあわせて様々な工夫ができます。
「繋げる」、「切り替える」、「重ねる」とシーンチェンジのコツを紹介してきました。手間をかけてシーンチェンジを自作するのも動画編集の楽しみだと思います。機会があれば是非、ご自身の手でいろんなシーンチェンジを作ってみてください。