
今回は、シーンの切り替えに関するテクニックを紹介したいと思います。いわゆるopenerのような数十秒の短い動画でよく見る疾走感のある仕上げには、メリハリのある切り替えが役立ちます。
1.繋げる
→AviUtl、シーンチェンジの基本を覚えるズームトランジション
2.切り替える
→本記事
3.重ねる
→AviUtl、オブジェクトを重ねて作るシーンチェンジ
切り替えをはっきり見せる

シーンチェンジを考えるとき、どうやって繋げるかが一番の問題になると思います。前回のズームトランジションでは動きを繋げることでシーンの前後を滑らかに、継ぎ目を目立たないように工夫しました。
今回は反対にはっきりと切り替えて、テンポよく見せてみたいと思います。
ポイントは三つ。
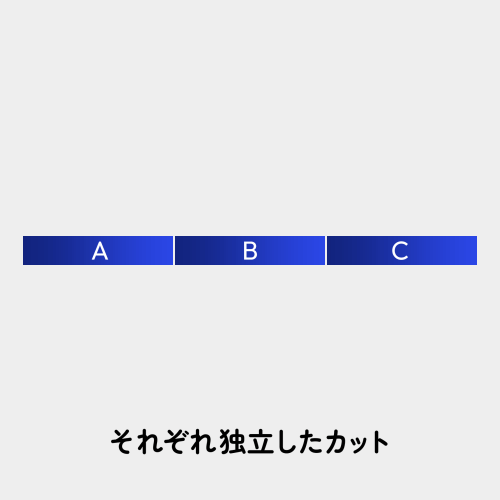
・シーンはそれぞれ独立したカットであること。
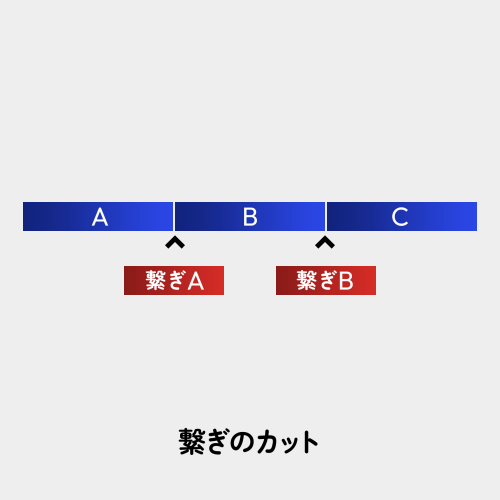
・シーンとシーンを繋げるカットを作り、それは短めのカットであること。
・切り替えははっきりとわかるようにすること。
これらを意識しながら作っていきたいと思います。

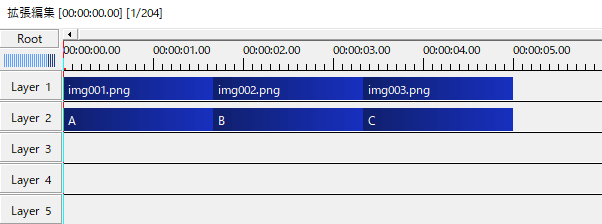
まずは一例。3つのシーンを繋げたものです。

それぞれが独立したカットで、シーンチェンジではパッと切り替わります。場面の切り替えや、視点の切り替えなど前後のシーンが変わったことをはっきりさせるのに最適です。
ただ、こうしたシーンチェンジを続けるとメリハリのない動画になってしまいます。シーンとシーンの間に短いカットを差し込むことでアクセントにし、見た目にも華やかな動画を目指したいと思います。
繋ぎのカットは短めに

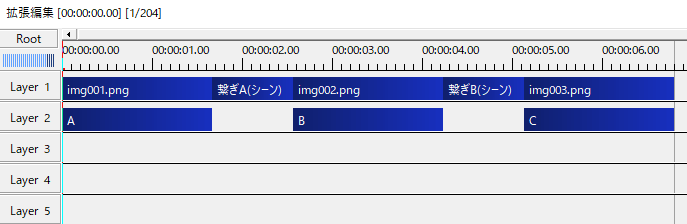
ポイントはシーンとシーンの間に繋ぎのカットを入れることです。

こんな感じ。繋ぎにはテキストモーションなどが効果的です。

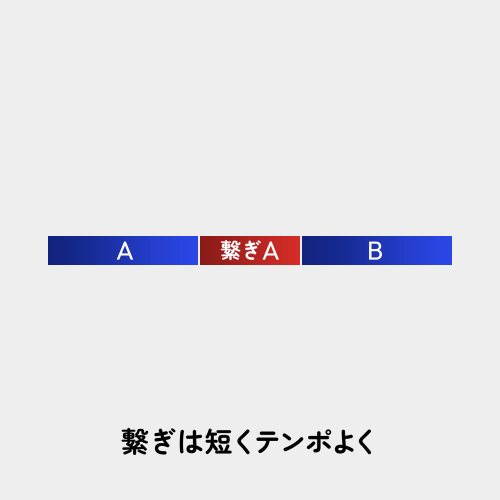
ABCと同じ長さのシーンが続いては画面にメリハリがないので、繋ぎは短めのカットが向いています。
違いははっきりと
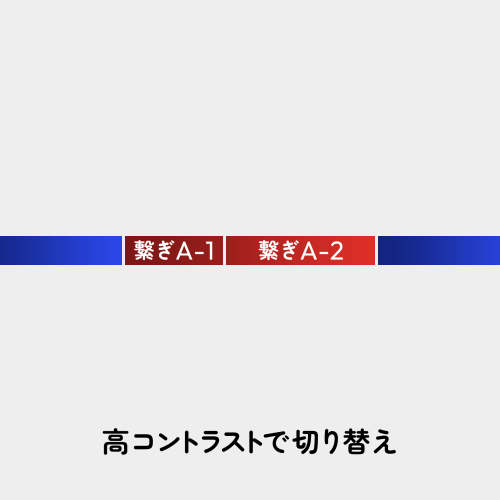
シーンと繋ぎのコントラストを高めたパターン。

繋ぎのテクニックとして、メリハリのある、コントラストが高めな切り替えを意識します。
例えば、時間の長短、大きさの大小、色の明暗などですね。
同じような要素の場合、切り替えがあっても違いがはっきりしなければどこで切り替わったのかわからないということになってしまいます。これはシーンのコントラストが低いことが原因です。
切り替えの工夫
ここからは切り替えの基本的なテクニックを見ていきます。まずは反転ですね。オブジェクトの大きさ、形、レイアウトなどは変わっていませんが、反転させることで切り替わりがはっきりとわかります。


こちらは背景色とオブジェクトの色を反転させた例。
黒と白ならば基本効果の輝度反転が楽ですが、実際にはいろんな色が使われると思います。ひと手間かかりますが、反転したパターンを用意しておくと切り替え時には役立ちます。
サイズの異なるオブジェクトを段階的に見せたもの。オブジェクト自体は数値の移動をさせていませんが、サイズの異なるオブジェクトをぱっ、ぱっ、ぱっと見せることで視点が遠ざかっていることが表現できますね。
こちらもオブジェクト自体は動かしていませんが、先頭と最後を見せることで左から右へ移動したかのように見せることができます。
使用例
シーンとシーンの間に繋ぎカットを入れ、切り替えを多用した例です。
いかがだったでしょうか。
シーンとシーンの間に短めの繋ぎのシーンを差し込む。長めのシーンと短めのシーンを織り交ぜてメリハリをつける。あとはテキストモーションをたくさん覚えて武器を増やすといった感じです。
切り替えを意識したシーンチェンジ、機会があれば是非試してみてください。