
今回は、動画の中の動きを追尾するモーショントラッキングについて紹介します。AviUtlにはモーショントラッキング用のスクリプトもありますが、今回は気合があれば誰でもできるマニュアルでのトラッキングになります。
うえぽんさんの虫眼鏡プラグインがあると作業が楽になると思うので、未導入の方は是非これを機に導入してみてください。
AviUtl、詳細確認に便利な虫眼鏡プラグイン
部分フィルタにモザイク

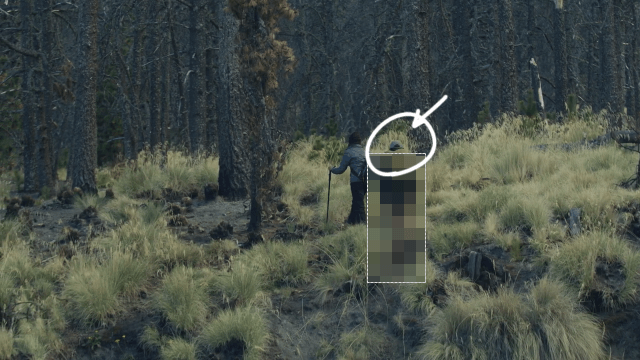
元動画のワンショット。

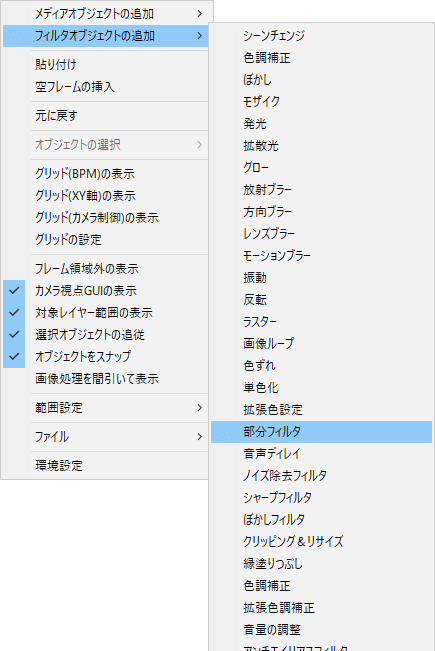
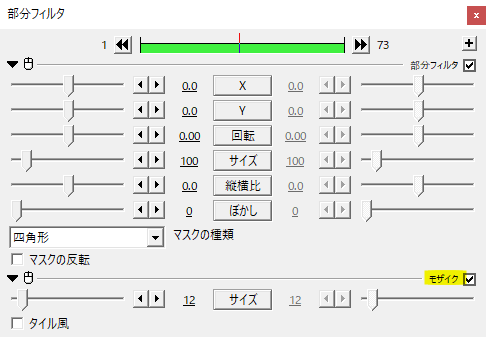
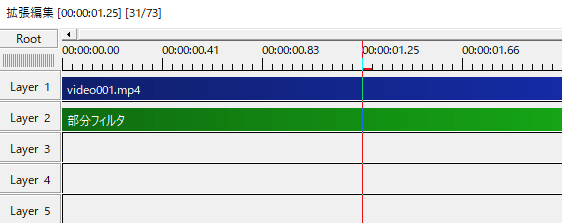
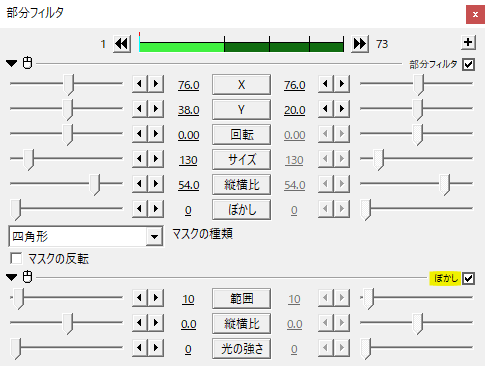
フィルタオブジェクトの追加から部分フィルタを出します。


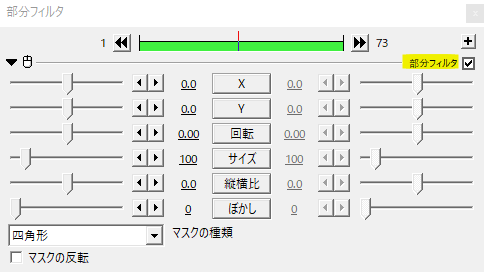
部分フィルタはマスク機能を利用して画面の一部分にモザイクやぼかしなどをかけることができます。部分フィルタオブジェクトを選択した状態で部分フィルタの領域を確認することができます。


部分フィルタにモザイクをかけます。画面中央にサイズ100の四角形の範囲に対してモザイクがかかっているのがわかりますね。


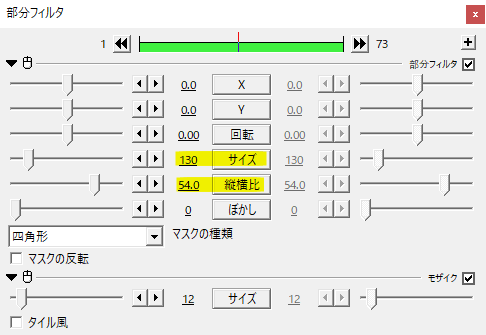
サイズや縦横比で四角形のかたちを調節します。


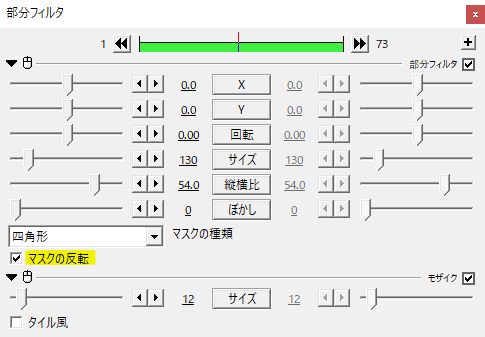
マスクの反転にチェックを入れると、領域が反転してマクスの部分以外にモザイクがかかります。
動きにあわせて追従させる

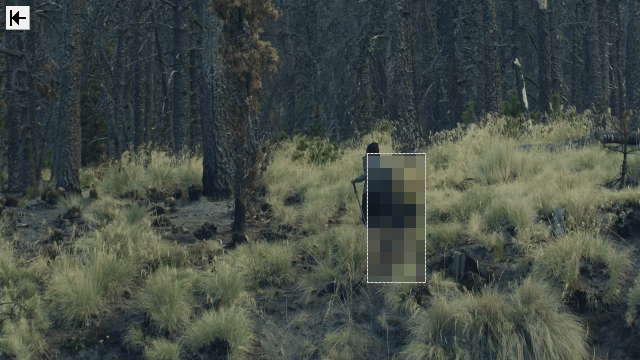
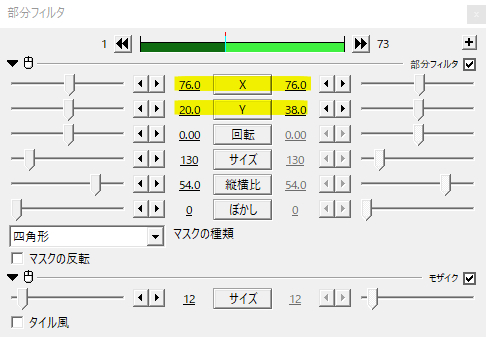
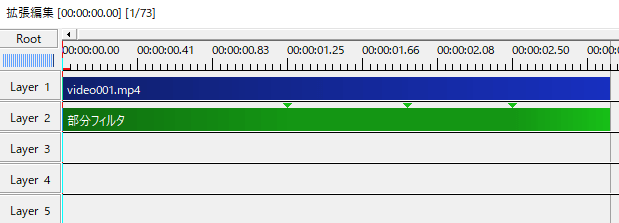
まずは1フレーム目。部分フィルタのXYをいじってスタートとなる座標に合わせます。


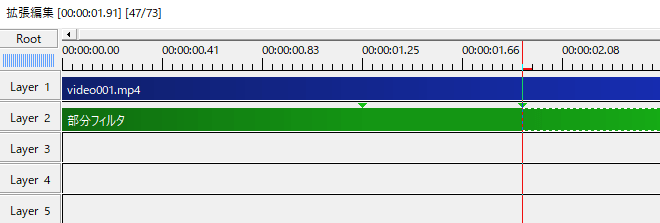
タイムラインを移動させていくと、モザイク部分からはみ出すフレームが見つかりました。

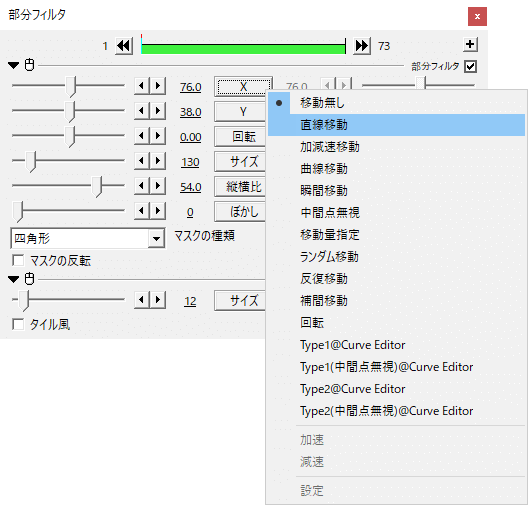
次にXYをクリックして移動方法に直線移動を選びます。


キーボードのPキーで中間点を打ちます。そして人物を覆うようにマスクのXYを調節します。

そうしたらまたタイムラインを動かして、頭が出てくるフレームを見つけます。

Pキーで中間点をうち、はみ出た部分をカバーするようにXYを調整します。

これらを繰り返していくとこんな感じで部分フィルタに中間点を打ってXYを動かしたものができあがります。
再生してみるとこんな感じで動く人物に追従してモザイクをかけることができます。
中間点の数や移動量は元動画の動きにもよるので、適宜調整をかけて上手く追従するようにします。モザイクは多少ずれていても目立たないので精緻なトラッキングは要求されない方だと思います。

モザイクの代わりにぼかしを適用したパターン。ぼかしは境界線がはっきりしているので、モザイクよりかはきっちりしたトラッキングが必要ですね。

マスクの種類を円にしたパターン。
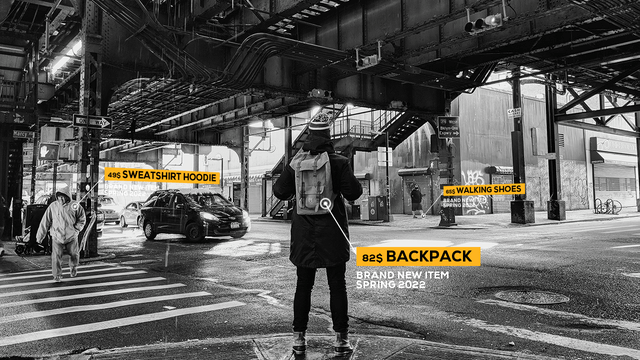
Call-Outsとトラッキング

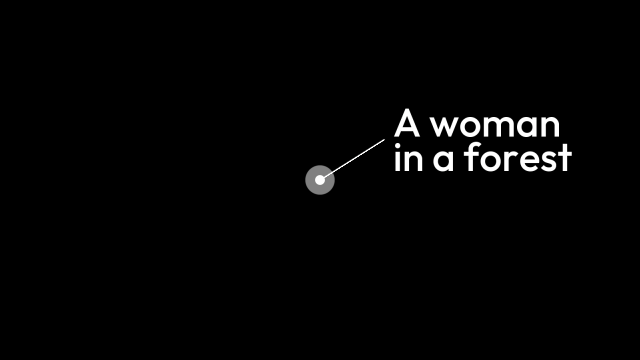
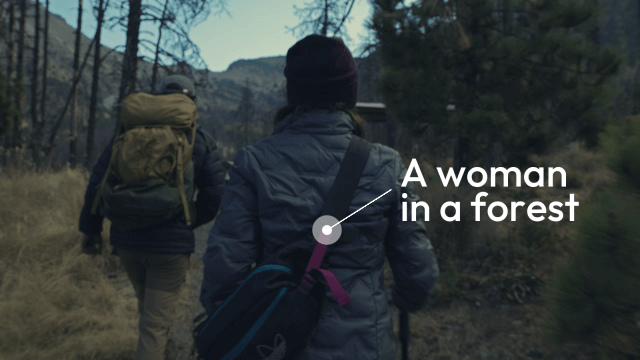
Sceneで作ったCall-Outs素材。

元動画と合わせます。


Call-Outsのアンカー部分は目印になる部分に置くとトラッキングしやすくなります。例えば、バッグの紐の境目や人物の肩など。

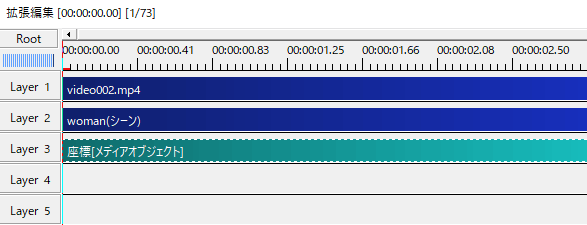
メディアオブジェクトの追加→フィルタ効果の追加→基本効果の中にある座標を出します。
メディアオブジェクトとして出すと、画面上に軌道が映らないので見やすくなると思います。
あとはモザイクのときと一緒です。ある程度のところで中間点を打って、XY座標を移動、またある程度のところまで行ったら中間点を打ってXY座標を調節していきます。
トラッキングのコツ
中割り

トラッキングでXY座標を移動させる際、最初から一歩ずつトラッキングしていくと結構時間も労力もかかります。

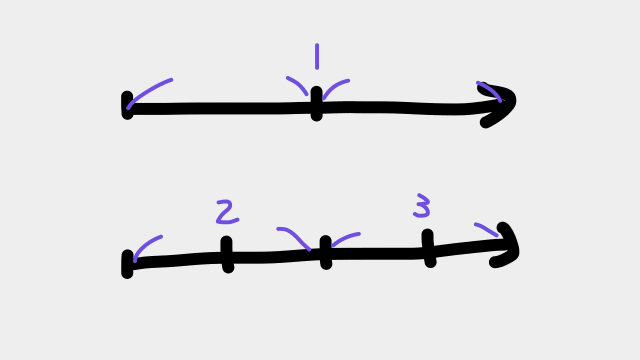
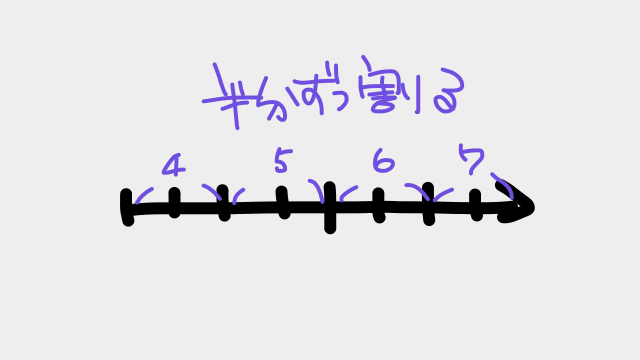
中割りの要領で、真ん中に中間点をひとつ打ち、さらにそれぞれを等分するようにふたつめ、みっつめを打っていきます。

元動画が細かく動く場合はさらに等分するように中間点を打っていきます。このようにオブジェクトの長さを半分になるように割っていくとトラッキングの効率が上がります。

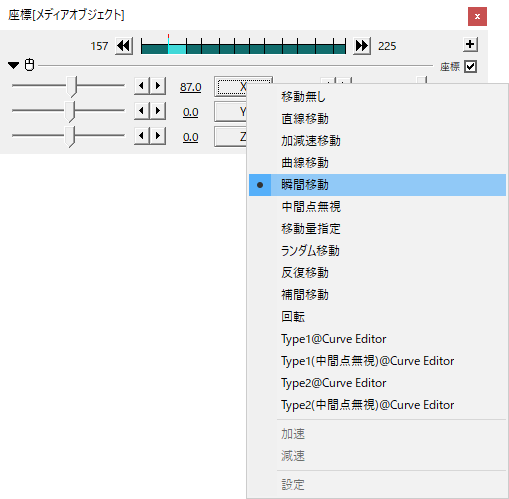
元動画が毎フレーム動くようなものだといいのですが、アニメのような動画だと2フレーム毎だったり、3フレームの次は1フレームと不規則だったりと直線移動が適さないケースもあります。
その場合、XYの移動に瞬間移動を選択し、移動毎に中間点を打って調節するようになると思います。
虫眼鏡プラグイン
メインウィンドウに映る情報だけだと、座標がどこにあるのか微調整が難しいことがあります。
うえぽんさんの虫眼鏡プラグインを導入しておくと、別ウィンドウで画面を拡大してみることができるのでトラッキングする際にとても便利です。
AviUtl、詳細確認に便利な虫眼鏡プラグイン
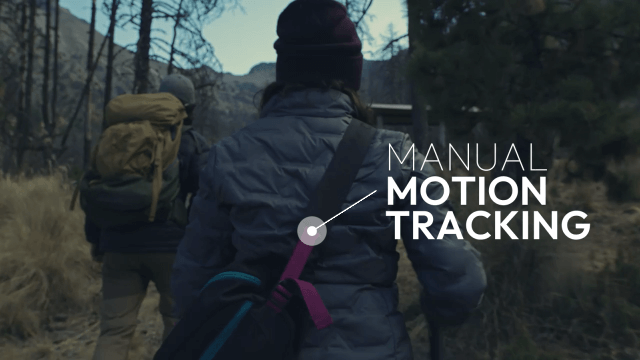
使用例
モーショントラッキングができるようになると、画面に映り込んだ不要なものにモザイクをかけたり、Call–Outsやモーショングラフィックスとして利用したりと表現の幅広がりますね。
いかがだったでしょうか。
トラッキング自体には難しい知識や技術は不要です。中間点を打つコツを覚えていろんな動きに追従するモーショントラッキングを作ってみてください。