
今回は、クリッピングを使ってテキストを分割する方法について紹介したいと思います。
通常は文字毎に別オブジェクト


複雑なテキストアニメーションを作る場合や文字を個別に動かす場合など、通常は文字毎に別オブジェクトで動かすと思います。
ガイドとなるテキストを置いて、一文字ずつレイアウトしていくことになります。
クリッピングで分割

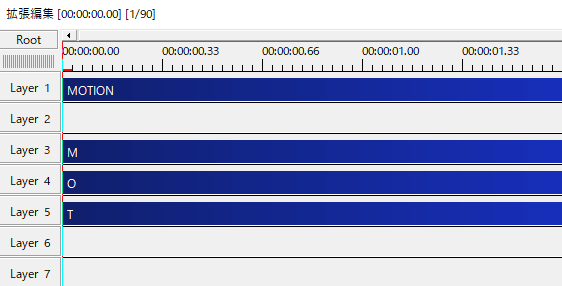
こちらは元となるテキストオブジェクト。


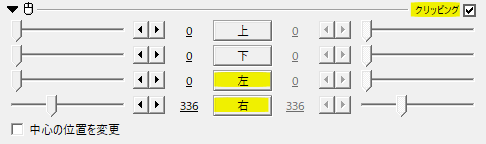
クリッピングをかけて左右を切り取ります。クリッピングで余計な領域を切り取ることで一文字に加工するという感じです。


次の文字はCtrl+Dでオブジェクトを複製して、クリッピングの左右を調節します。後はこれを繰り返します。
クリッピング以外の方法

MやWのように線が斜めになっている場合、クリッピングだと上手くいかないことがあります。そんなときは斜めクリッピングで角度を調節します。

その他マスクでクリッピングしても良いですね。
使用例
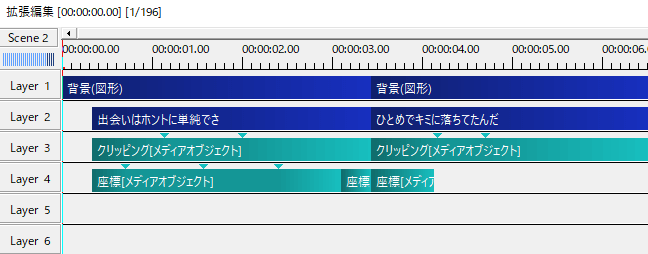
テキストを一文字ずつに分割することで複雑なテキストアニメーションを作ることができます。
クリッピングで分けるメリットとして、最初のレイアウト作業が不要になること、座標を動かしても最終的に最初の位置に戻るので計算しやすいことなどが挙げられます。
塊で区切る

元となるテキストオブジェクト。

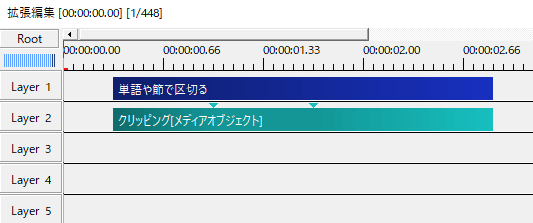
クリッピングをかけます。右で余計な部分をカット。


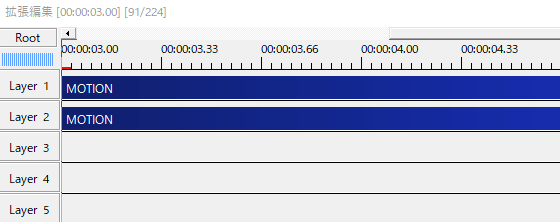
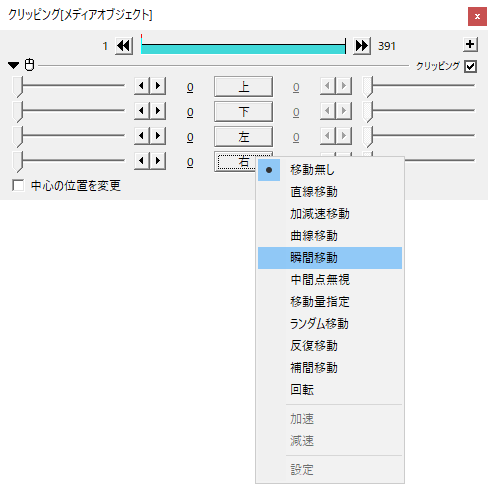
中間点を打ち、移動方法に瞬間移動を選択します。
瞬間移動は中間点の位置で切り替わるので、中間点毎に切り取る領域を設定することで単語や節で分割して表示させることができます。
こんな感じ。
行毎ならクリッピングの下を瞬間移動で調節します。
これらは制御文字の表示ウェイト<W>を使用しても同じようなことができます。

実際に動画を作ってみると、意外とシビアなタイミングで表示させる必要が出てきます。そんなとき、移動方法を瞬間移動にして中間点で表示のタイミングを調節できるやり方が活きてきます。
何度も再生しながらこのタイミングというのを探すときにぴったりだと思います。
いかがだったでしょうか。
パッと表示させるだけなら制御文字、テキストアニメーションやフレーム単位でのタイミング取りならテキストを切り分けるといった使い分けができると良いかなと思います。
機会があれば是非試してみてください。