今回は、テキスト等がインクや水彩画のように滲んだ表現を作ってみたいと思います。
ponさんのturbulentスクリプトを使用しています。
→AviUtl、Turbulentで雷を作る
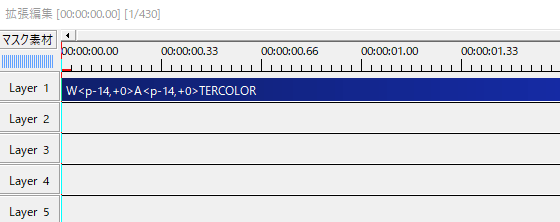
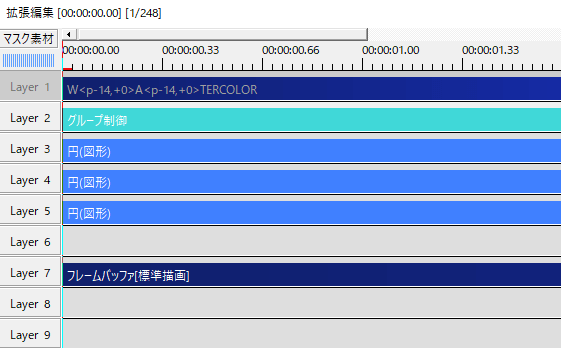
Sceneでマスク素材


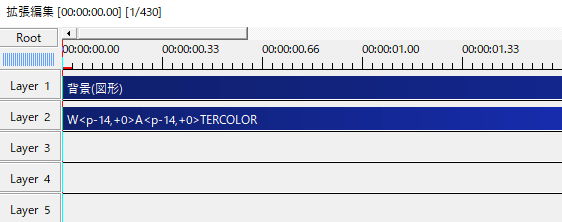
背景とテキストです。


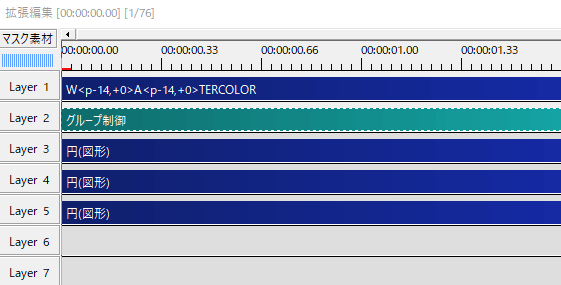
テキストをコピーしてSceneのタイムラインに貼り付けます。このテキストはマスク素材の目印的なものなので最終的には非表示にします。
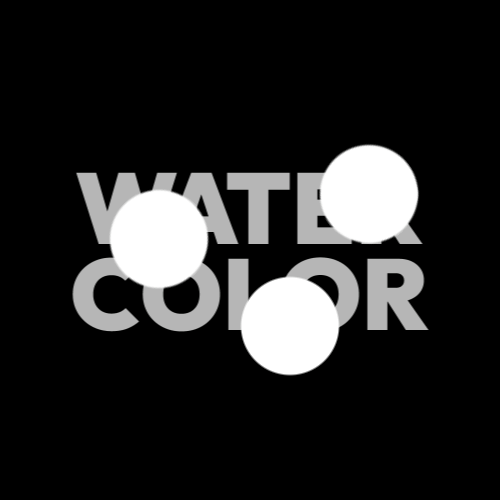
テキストの色は見やすくなるようにグレーにしました。

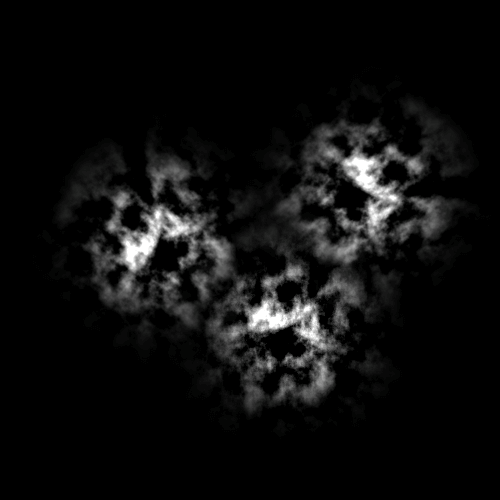
滲みを出したい部分に円を配置しました。


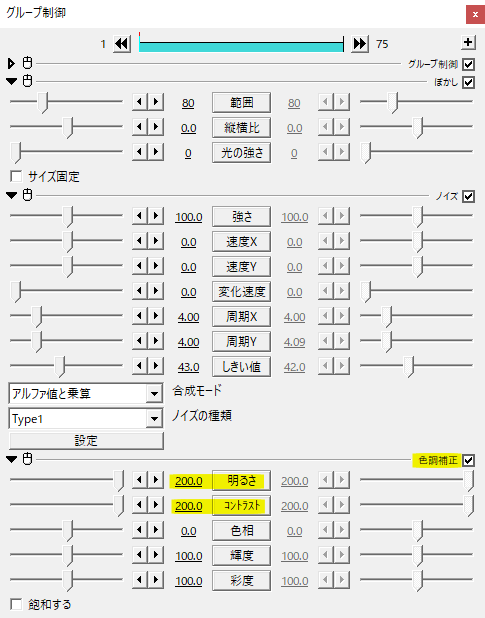
グループ制御を使うとエフェクトをかけるのが一度で済みます。

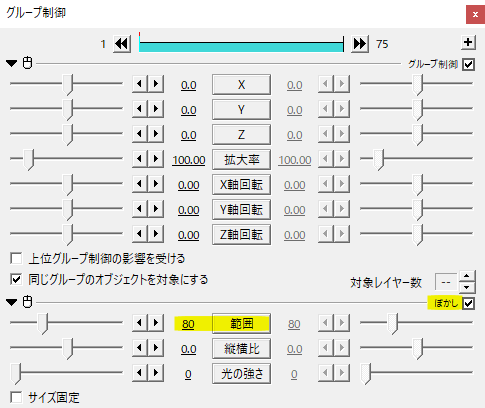
ぼかしをかけて範囲を調節します。


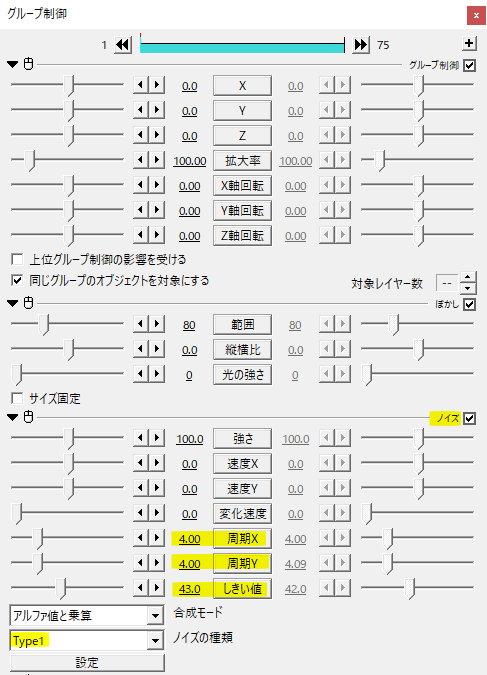
続けてノイズをかけます。Type1で周期XYが4、しきい値は43にしました。値はお好みで調節してください。
このノイズがかかっている部分が滲みになります。

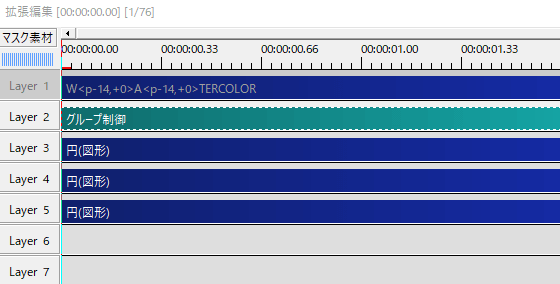
ここらで一旦ガイドのテキストを非表示にします。


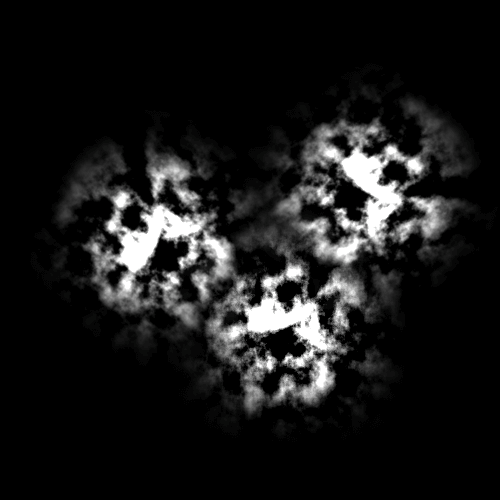
色調補正をかけて白い部分をはっきりとさせます。


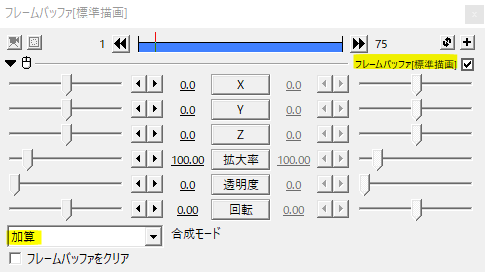
まだちょっと薄いかなと感じたので、フレームバッファを出して合成モード加算にしてみました。

グループ制御の対象にならないように気を付けます。
これでひとまずマスク素材の完成です。今回は部分的なマスク素材でしたが、より広範囲にしたい場合は背景にノイズをかけると良いです。
ぼかしをかける


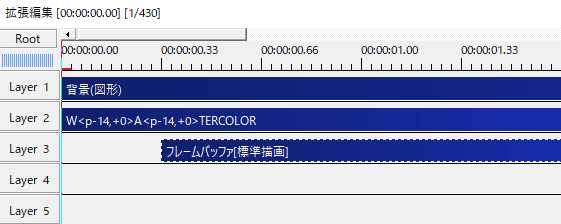
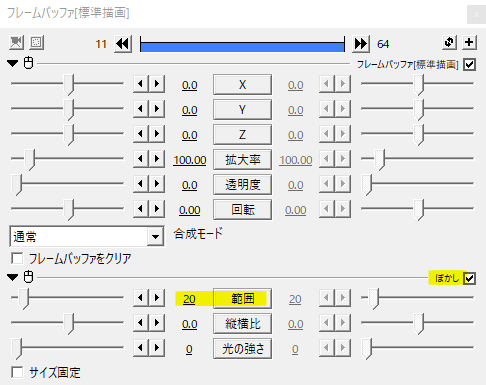
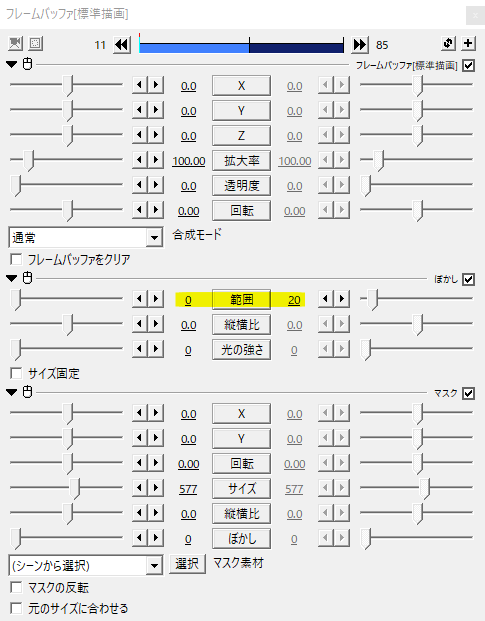
Rootに戻りまして、フレームバッファにぼかしをかけます。

範囲はあまり大きくしすぎない方が綺麗になると思います。


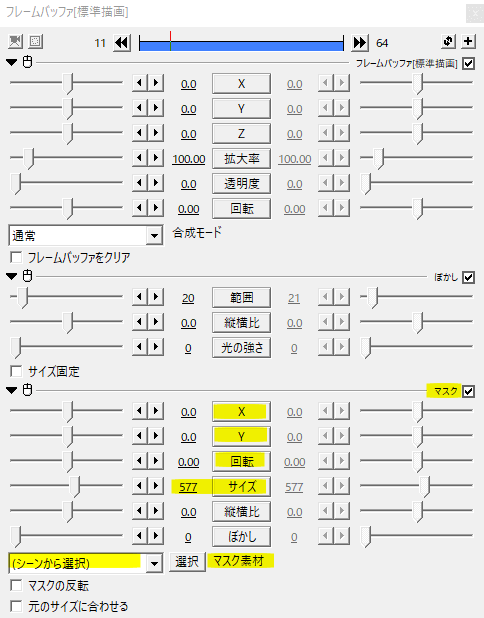
マスクをかけます。マスクの種類は(シーンから選択)で先ほどのマスク素材のSceneを指定します。サイズや回転、XYを調節します。

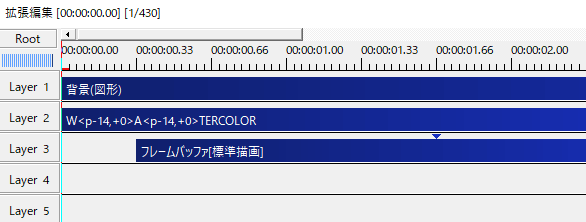
フレームバッファの適当なところに中間点を打ちます。

ぼかしの範囲を0から20へ移動させると、テキストが滲む動きが作れます。
こんな感じ。
質感を高める工夫

ここからは滲みの質感を高める工夫です。フリー素材の紙テクスチャを乗算でかけると質感がアップします。


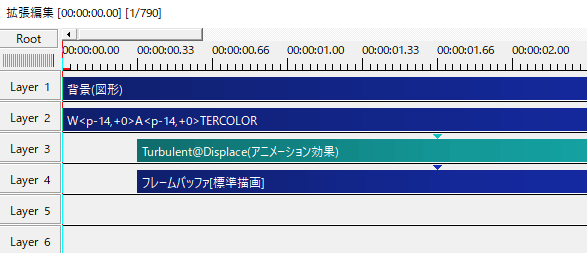
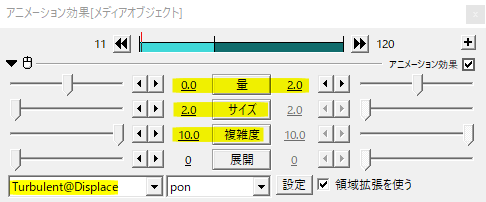
ponさんのTurbulentをかけてテキストの端をちょっとザラつかせるとより一層滲み感が出ます。

ちょっとした工夫で質感アップ。
こんな感じ。
使用例
テキストを黒にすると墨やインク感が出て、カラフルにすると水彩感が出ると思います。ぼかし範囲の移動を長めにとってゆっくり移動させるのがポイントです。
いかがだったでしょうか。
ぼかしたフレームバッファをノイズのマップでマスクするというのが今回の作り方です。水彩の滲み表現、機会があれば是非試してみてください。