
今回は、93さんのDelayMoveにあるDelay個別を紹介したいと思います。Delay個別は座標や回転の移動等に時間差をつけてくれるスクリプトです。
DelayMoveはold_script_etc.zipに含まれています。93さんのXからダウンロードしてください。
93さんのX
ディレイ-ニコニコ動画
Delay個別


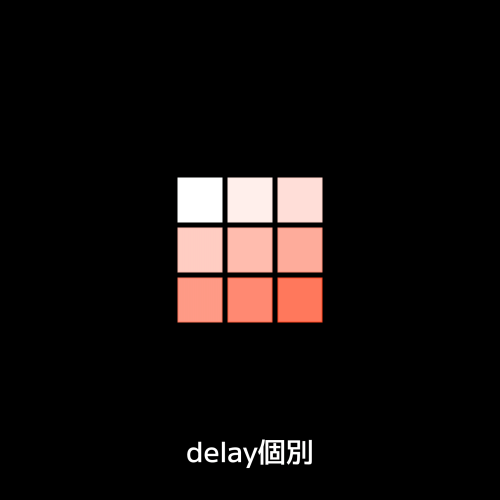
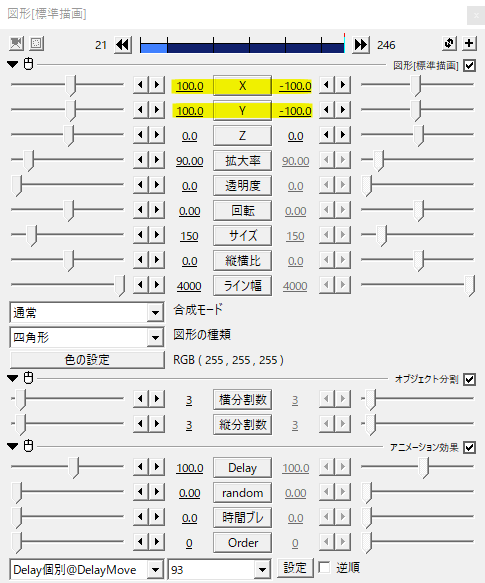
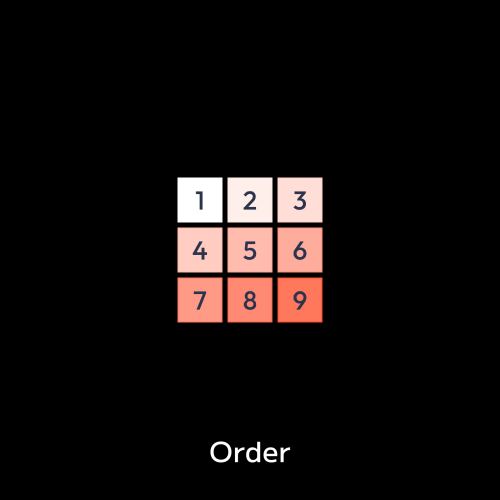
Delay個別を確認するために四角形を用意します。
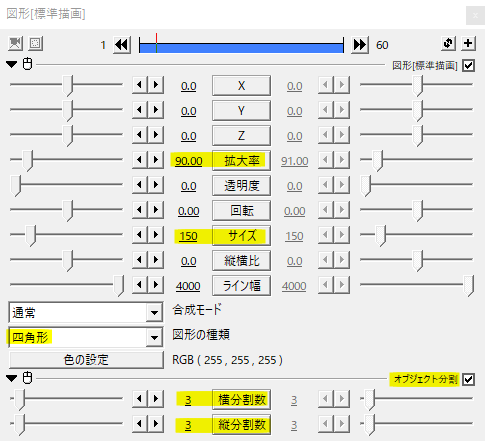
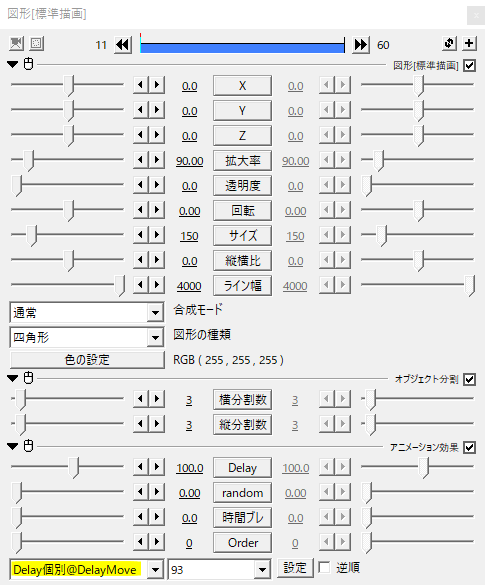
オブジェクト分割をかけて3×3にし、拡大率を90と少し縮小させました。


そこへDelay個別をかけます。

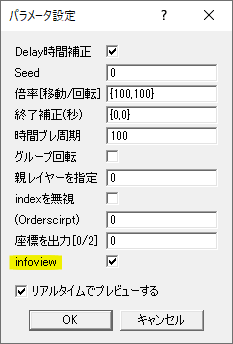
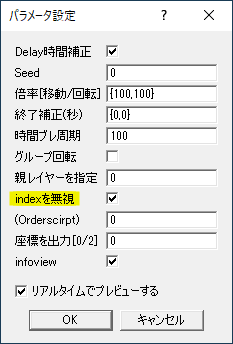
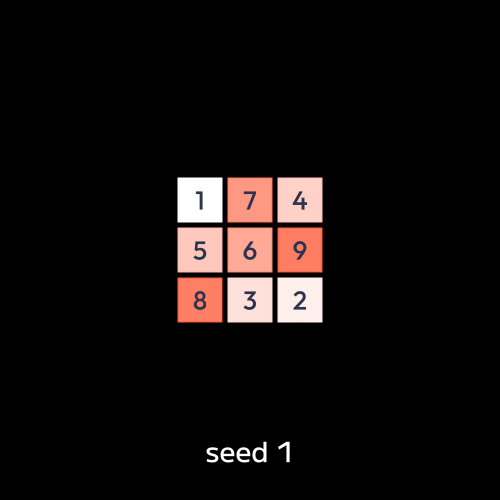
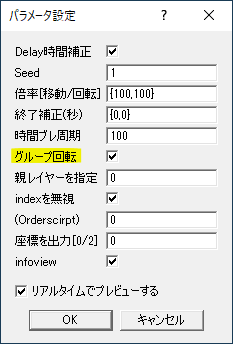
パラメータ設定からinfoviewにチェックを入れるとDelayの強さが赤の濃淡でわかるようになります。出力時にはチェックを外すのをお忘れなく。
動かしてみる

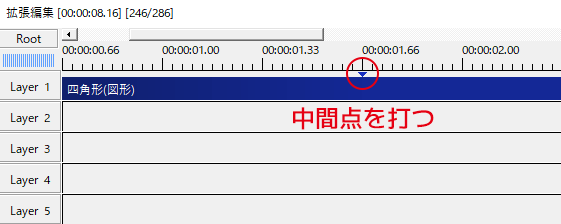
それではDelay個別を使って座標の移動に時間差をつけてみたいと思います。まずは四角形の適当なところに中間点を打ちます。

座標を移動させます。移動方法はイージングで緩急をつけるといい感じになると思います。
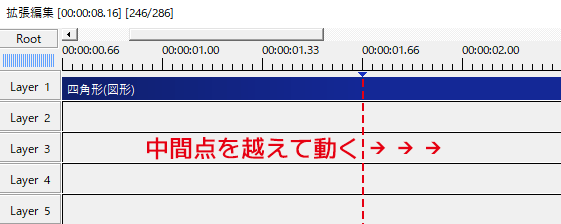
こんな感じで個別オブジェクトが時間差をつけて移動します。

ポイントは、Delayをかけた分だけ移動にかかる時間が延びるので中間点を越えてもオブジェクトが動いているという点です。
ある程度余裕をもって中間点以降のオブジェクトを伸ばしておくと良いと思います。

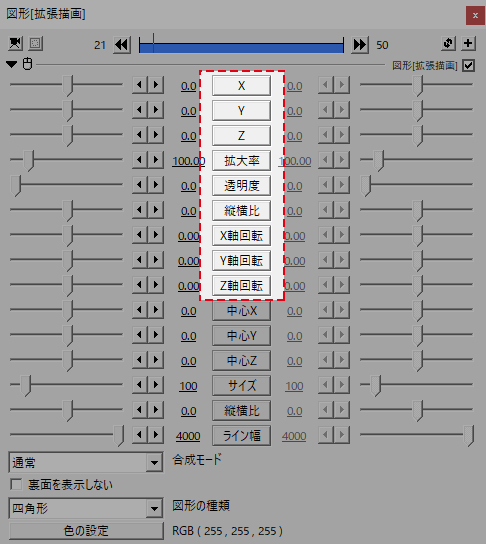
先の例では座標の移動でしたが、他にも拡大率、透明度、回転など赤枠の中の項目がDelayの対象です。
また、図形やテキスト等の座標や拡大率でなければなりません。メディアオブジェクトで出した座標や拡大率ではDelayの効果は適用されないので注意してください。
拡大率と透明度に関しては拡大率は0.01以上、透明度は99.9以下の範囲内で動かします。上手くいかない場合は後述する親レイヤーを指定で対応してみてください。
DelayとOrder

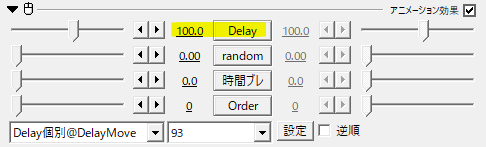
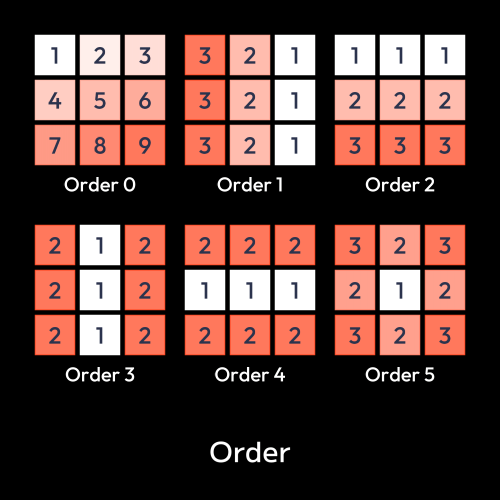
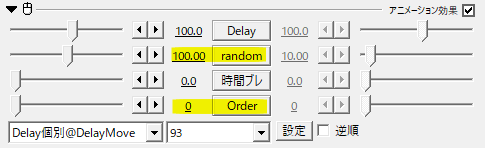
では設定を見ていきます。
Delayはずれの度合いですね。大きくするほど時間差も大きくなります。
Delayが100の場合、最初のオブジェクトが動いてから最後のオブジェクトが動き始めるまでの時間が1秒になります。オブジェクトがいくつあっても1秒後に最後のオブジェクトが動き始めます。
中間点後も1秒分オブジェクトを伸ばすことになります。


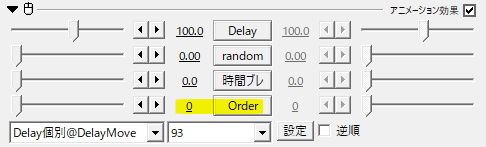
Orderの項目では動き出しの順番を変えることができます。

0: 左上から右下へ
1: 右から左へ
2: 上から下へ
3: 中央から左右へ
4: 中央から上下へ
5: 中央から同心円状に

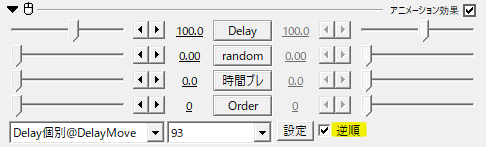
逆順にチェックを入れると順番が逆になります。



順番をランダムにするには、Orderを0にしてindex無視にチェックを入れます。randomでばらつきを調節します。


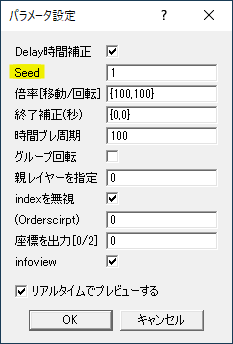
randomを設定しているときにSeedに数値を入れることでシード値を変えることができます。
回転
回転を移動させてDelay個別で時間差をつけたもの。
通常は個別オブジェクトそれぞれの中心で回転します。

パラメータ設定のグループ回転にチェックを入れるとグループ制御で回転させているのと同じように全体として回転します。
親レイヤーを指定


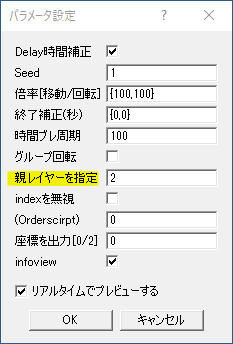
任意のレイヤーにオブジェクトを置いて、パラメータ設定から親レイヤーを指定の欄にオブジェクトを置いたレイヤー番号を指定します。
これにより、親レイヤーのオブジェクトを動かすことでDelay個別をかけたオブジェクトもリンクしてうごかすことができます。
透明度や拡大率の移動で上手くいかない場合はこの親レイヤーを指定して、親レイヤーのオブジェクトの透明度や拡大率を動かしてみてください。
応用

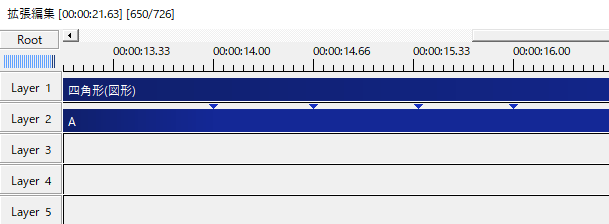
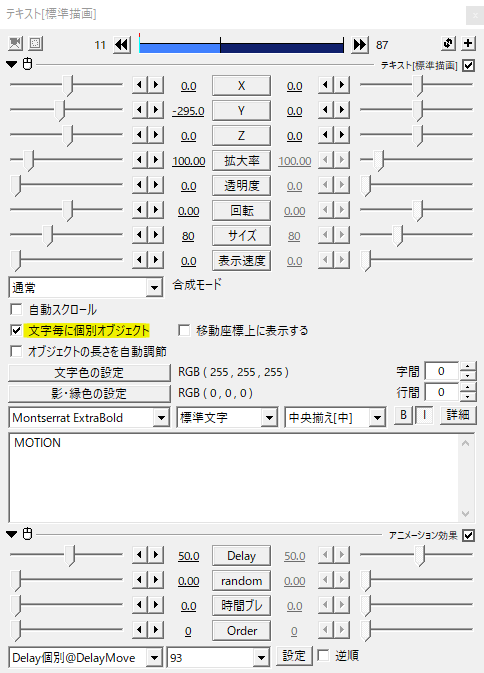
時間差と言えばテキストアニメーションですね。文字毎に個別オブジェクトにチェックを入れて使います。
背景にオブジェクト分割をかけてDelay個別で時間差登場。シーンチェンジに応用できますね。
いかがだったでしょうか。
オブジェクトの動きに時間差をつけるDelay個別、機会があれば是非試してみてください。