
今回は、ヒッフッハさんの簡易水玉_mを紹介したいと思います。こちらは以前紹介していたウサギさん(カメさん)の簡易水玉の改良版です。
簡易水玉_mのダウンロードリンク(Dropbox)
【AviUtl】簡易水玉カスタムオブジェクトを勝手に改造・軽量化した(ニコニコ動画)
簡易水玉_mの設定


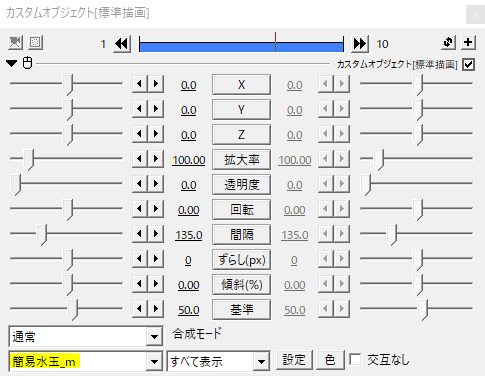
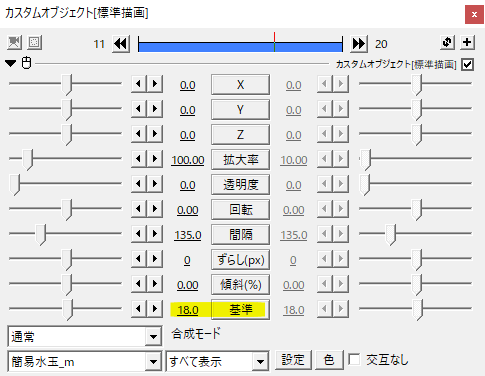
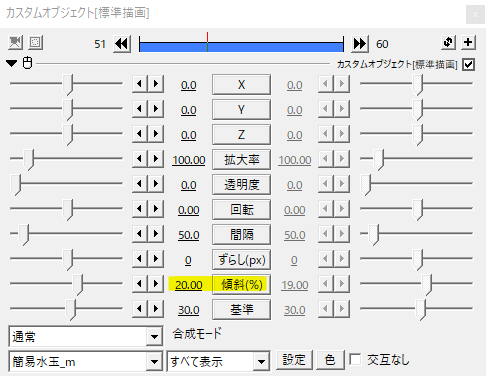
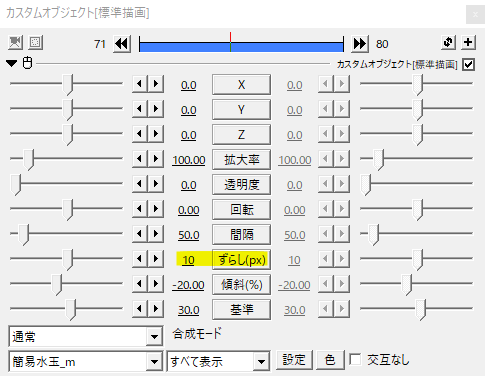
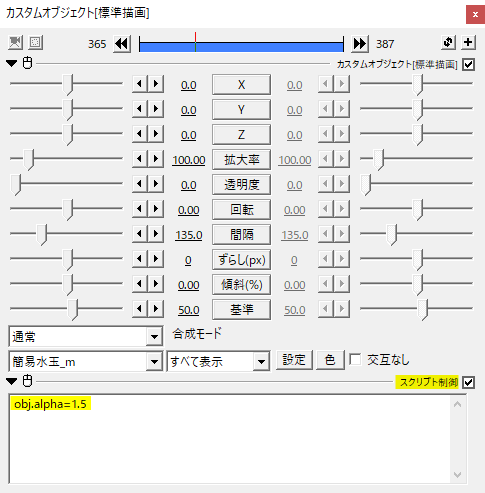
カスタムオブジェクトから簡易水玉_mを出します。


簡易水玉_mの主な設定を見ていきます。
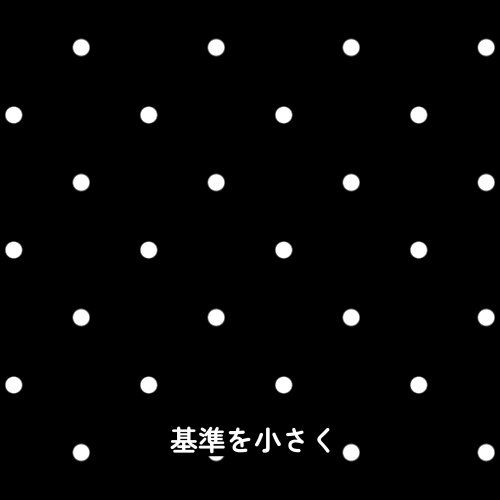
まずは基準でオブジェクトの大きさを決めます。基準を小さくすると水玉のサイズは小さくなります。

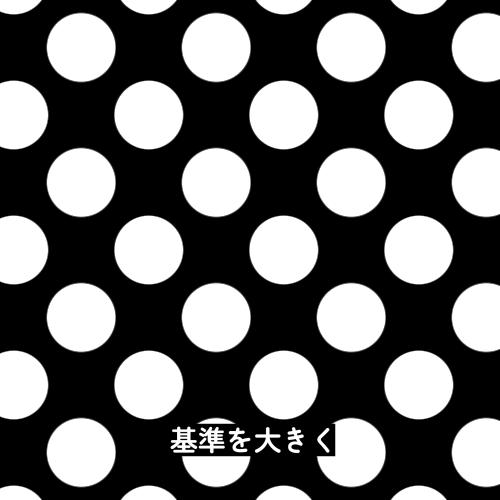
基準を大きくすると水玉の間隔はそのままで円だけが大きくなります。


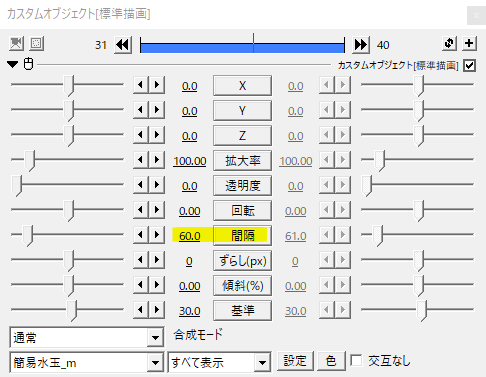
続いては間隔です。
間隔の値を小さくすることで円と円の間隔を狭くすることができます。

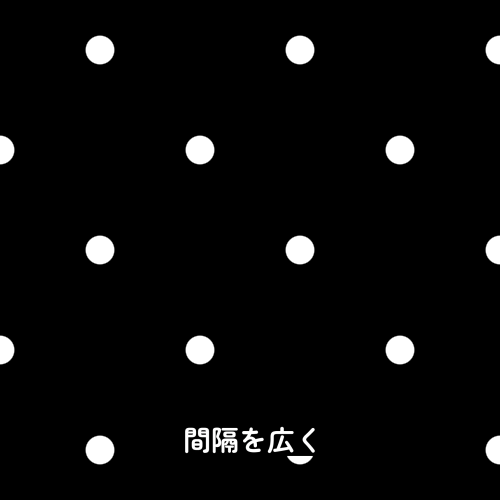
逆に間隔の値を大きく取れば円と円の間を広く取ることができます。


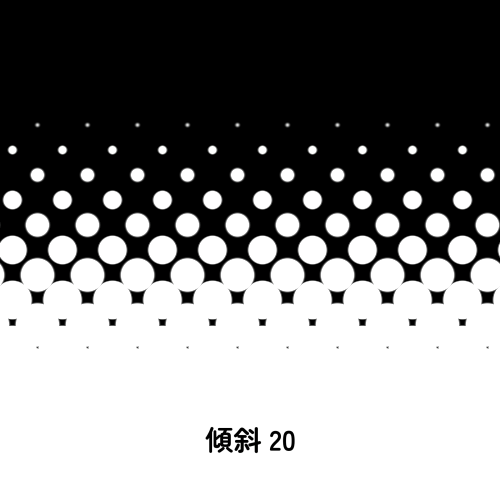
傾斜(%)です。デフォルトの0では同じ大きさの円が等間隔に並んでいます。
傾斜(%)をつけることで円の大きさを段階的に変化させることができます。上の画像のように傾斜(%)を20にしてみると画面の下から上に向かって円の大きさが変化しているのがわかると思います。

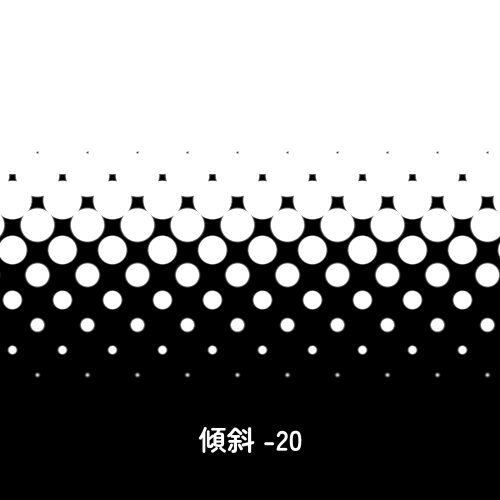
傾斜(%)にマイナスの値をとると反転します。
間隔と傾斜(%)を設定し、基準の値を移動させることで画面を覆ったりシーンチェンジ等に利用することができます。
これが簡易水玉_mのベーシックな使い方かなと思います。
その他の設定


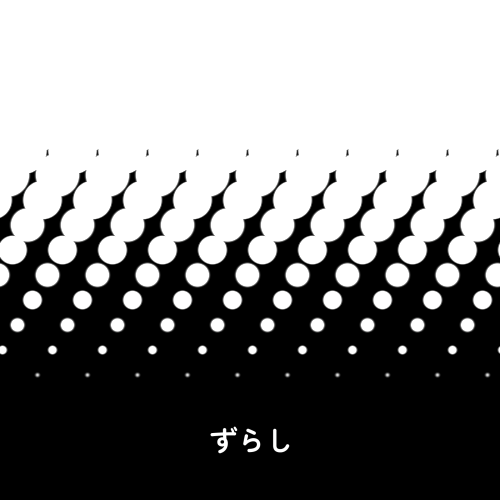
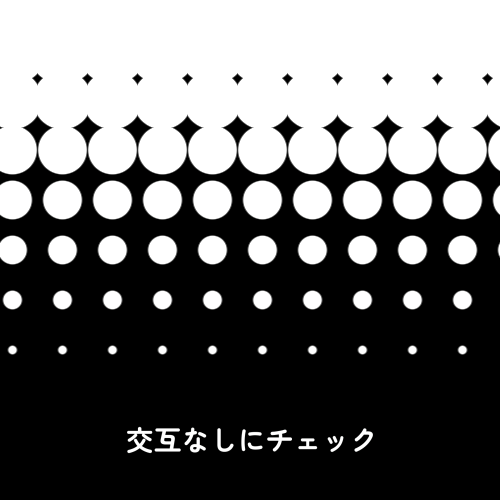
ずらし(px)を設定すると円の配置をずらすことができます。


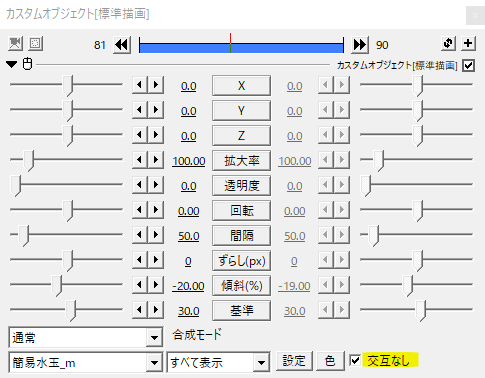
右下にある交互なしにチェックを入れた状態。


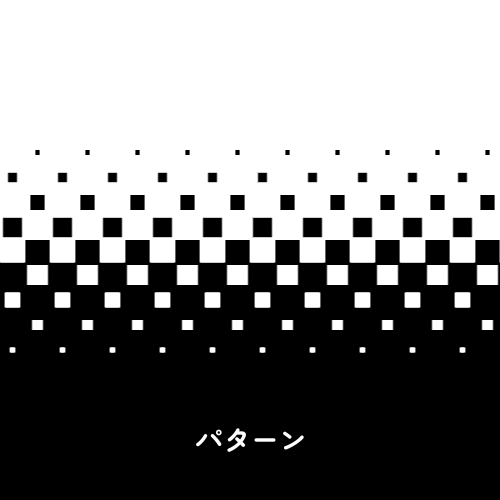
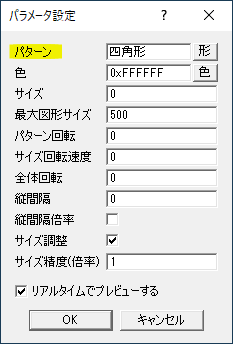
パラメータ設定のパターンでは円以外の図形を選択することができます。


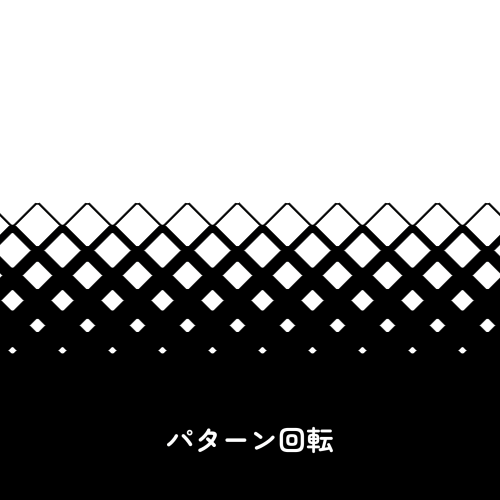
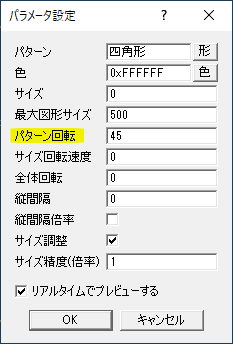
パターン回転では個別のパターン(ここでは四角形)の角度を調節することができます。

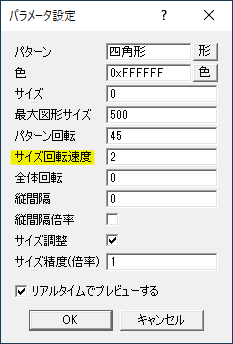
サイズ回転速度を設定するとパターンの回転を動かすことができます。
動画はサイズ回転速度を2にして基準を移動させたもの。


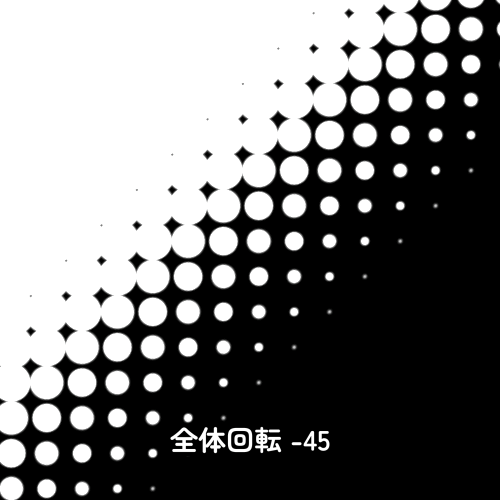
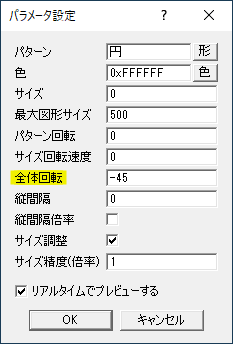
パターンの個別の回転はパターン回転で設定しましたが、全体回転では画面全体で回転を設定することができます。
全体回転のいいところは簡易水玉_mの範囲自体は動いていないところですね。斜めからの水玉模様でシーンチェンジなんかは全体回転を設定すると扱いやすいと思います。


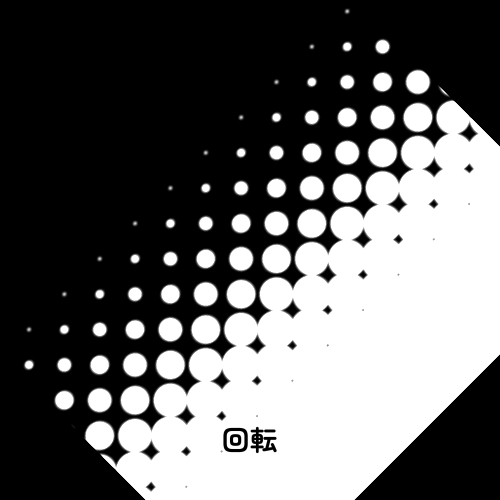
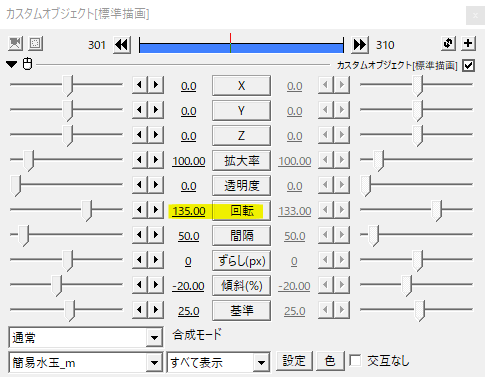
カスタムオブジェクトの回転をいじってオブジェクトそのものを回転させると、画面に隙間ができます。


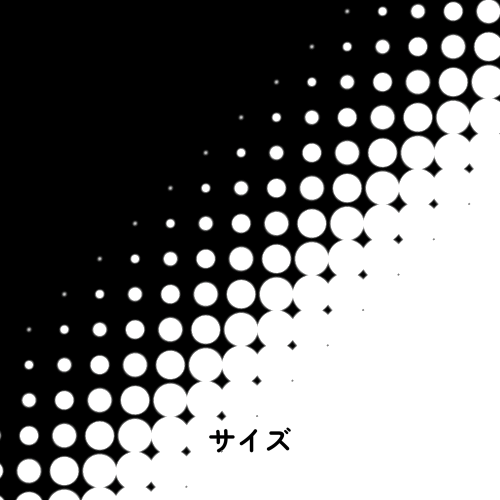
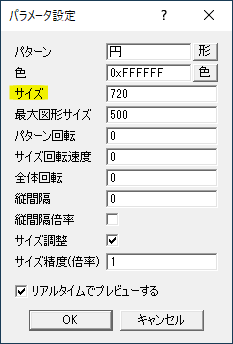
カスタムオブジェクトの回転を動かす必要がある場合は、サイズの設定で必要な大きさまで大きくすると画面の隙間をうまく埋めることができると思います。


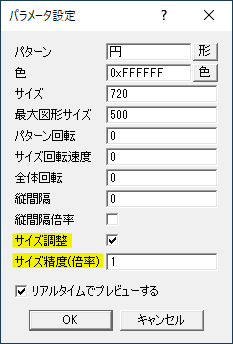
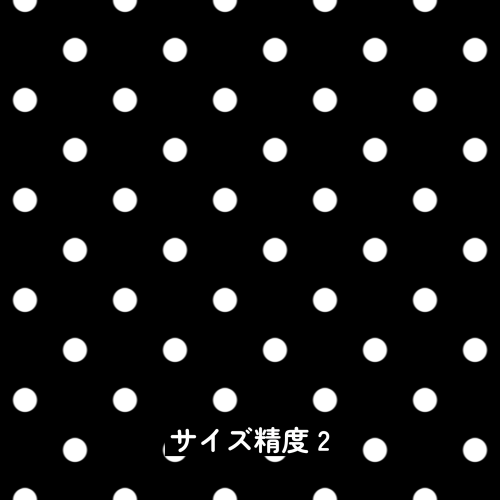
サイズ調整にチェックが入っている状態でサイズ精度(倍率)を設定することができます。

パターンの円がちょっとぼやけて見えるかもと思ったら、サイズ精度を上げてみると良いと思います。

別の方法としては、スクリプト制御をかけてobj.alpha=1.5のようにしてみるもの良いですね。
応用
簡易水玉_mを使ったシーンチェンジ。間隔と傾斜(%)を設定して基準を移動させて画面を覆います。

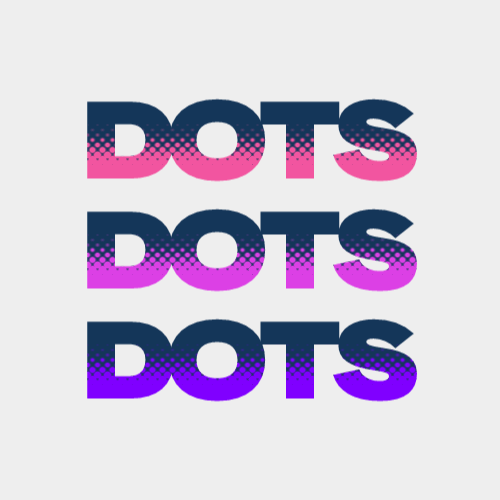
簡易水玉_mを上のオブジェクトでクリッピングにしてテキストと合わせたもの。

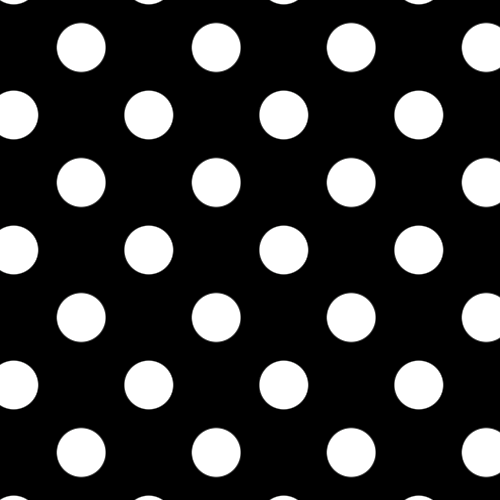
背景素材として。傾斜(%)0にして均等にパターンを並べます。
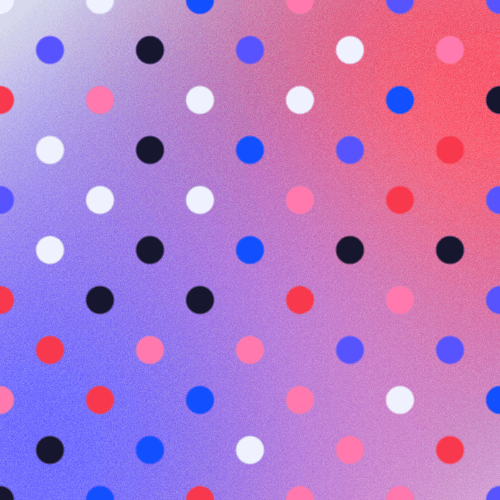
アルファ付きのシーンオブジェクトとして呼び出し、rikkyさんのパーツ分割をかけ、93さんの個別カラーをかけることでランダムカラーの水玉模様を作り出しています。

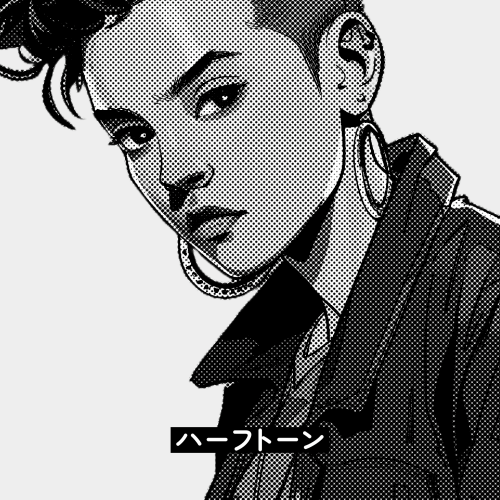
切り抜き画像、図形、テキストなどのかたちで水玉模様を扱いたい場合は簡易水玉_mではなく、ハーフトーンを利用すると良いと思います。
いかがだったでしょうか。
水玉模様を作り出すのに簡易水玉_mはとても扱いやすいと思います。機会があれば是非、試してみてください。


