
今回は、ティムさんの斜めブラインド(改)を試してみたので紹介したいと思います。さつきさんの斜めブラインドもほぼ同じような機能なので、さつきさんのスクリプト一式を導入している方は代用することもできるかと思います。
ティムさんの斜めブラインド改
→【AviUtl】 斜めブラインド(改) スクリプト
さつきさんのスクリプト一式
→AviUtlスクリプト一式20160828
目次
斜めブラインド(改)

四角形(図形)を出します。


そこへ斜めブラインド(改)をかけます。
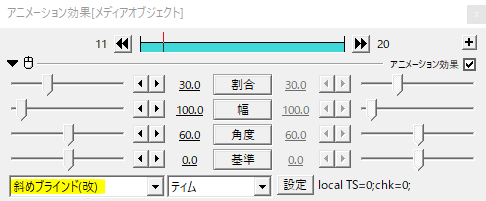
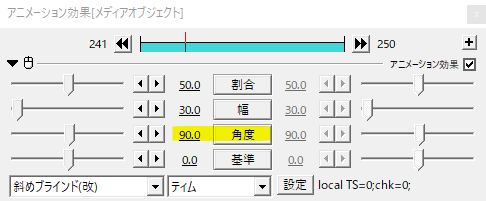
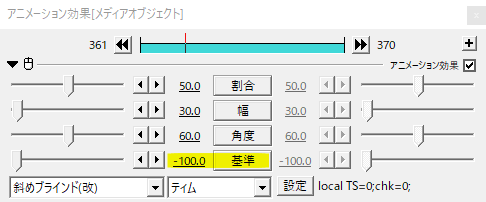
設定


主な設定を見ていきます。
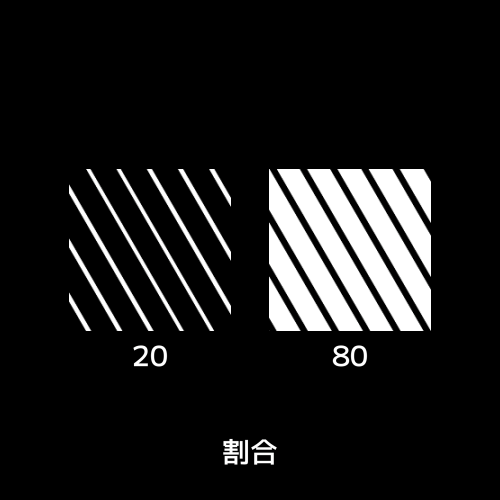
割合は表示される割合です。0で消え、100にすると元のオブジェクトがそのまま表示されます。実際に使うときはこの割合を移動させて使うことが多くなると思います。
割合の移動で登場と退場のアニメーションができますね。


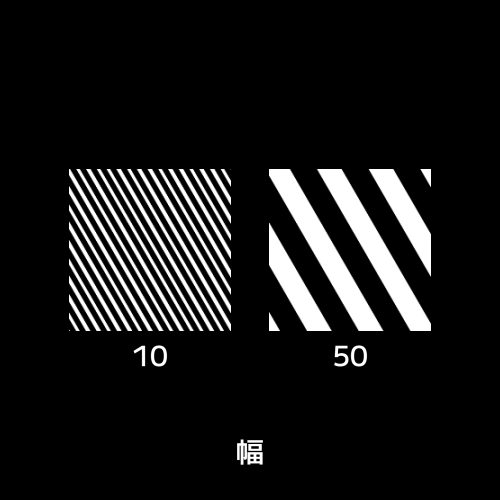
幅でブラインドの間隔を調節します。
幅の移動。


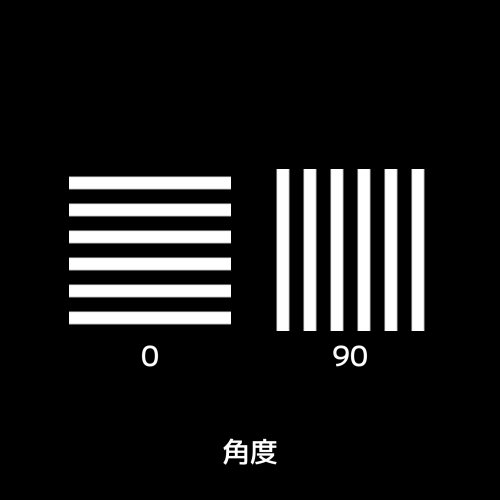
角度でブラインドの角度を調節します。ボーダーやストライプも作れますね。
角度の移動。
ここまで割合、幅、角度を見てきましたが、これらの項目はティムさんの斜めクリッピング(改)とさつきさんの斜めクリッピングともに共通の機能です。
その他の機能


ここからはティムさんの斜めブラインド(改)の機能です。
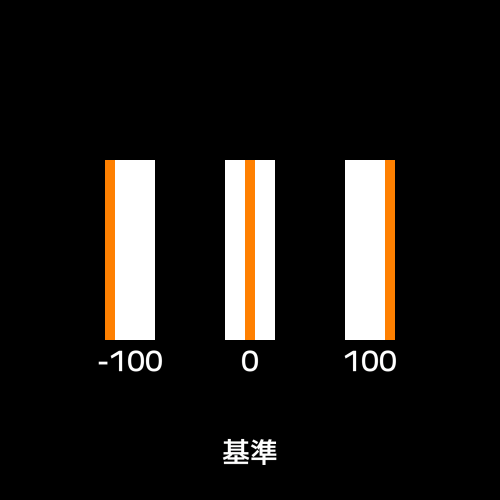
基準ではどこからブラインドするかを調節します。
0にすると中央を基準として左右に広がります。-100にすると左端を基準に右側へ広がります。100だとその反対、右側を基準として左側へ広がります。
ここらへんは実際にさわってみた方がわかりやすいと思います。

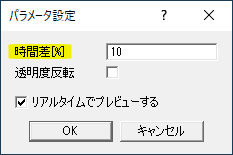
パラメータ設定の時間差[%]でブラインドに時間差をつけることができます。


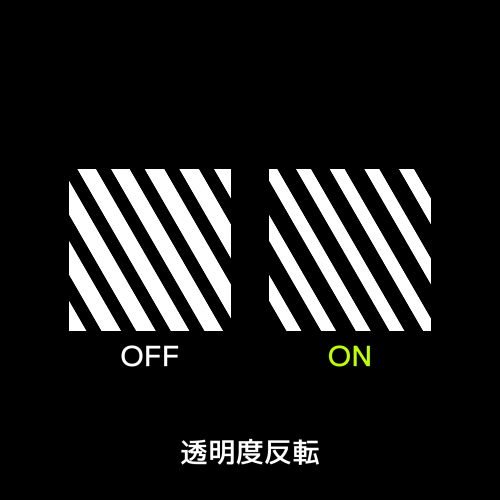
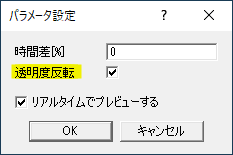
透明度反転にチェックを入れると表示されている部分と非表示の部分が逆になります。

斜めブラインド(改)は、テキストオブジェクトの文字毎に個別オブジェクトにチェックを入れても使えるのが嬉しいところですね。
応用と使用例
時間差を設定して、割合を移動。異なる角度を組み合わせてみました。こうした動きはシーンチェンジなどに使えると思います。
図形を目隠しに利用して斜めブラインド(改)をかけたもの。オブジェクトの登場に。
切り抜きを利用したオブジェクトの登場。点滅との相性が良いですね。
いかがだったでしょうか。
オブジェクトの登場やシーンチェンジにぴったりな斜めブラインド(改)、機会があれば是非試してみてください。
