今回は、星野なたねさんのOpticsCompensation_sという歪みを表現できるスクリプトを紹介したいと思います。
導入

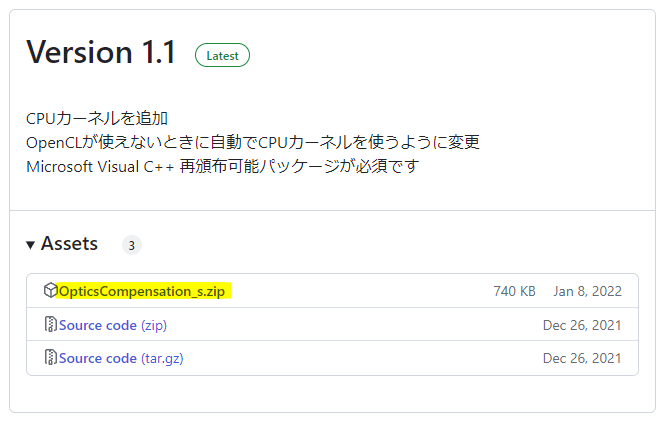
GitHubのページからOpticsCompensation_s.zipをダウンロードし導入します。OpenCLがなくても使えるようになったとのことで、嬉しいアップデートですね。
OpticsCompensation_s

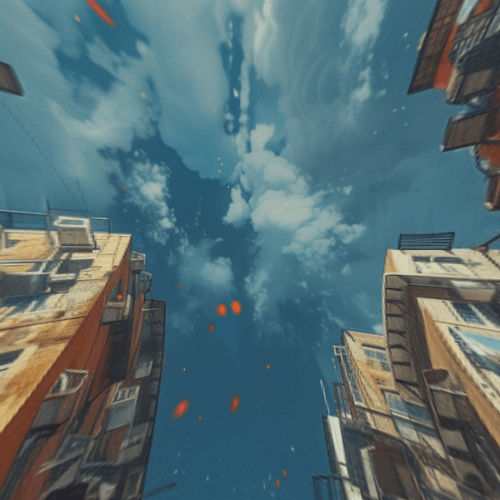
元画像です。ここにOpticsCompensation_sをかけます。


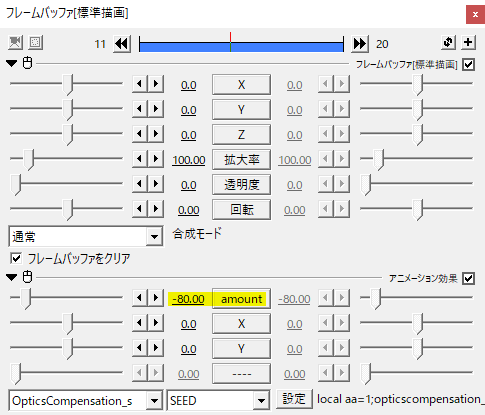
amountをプラス値にするとこのように歪みます。


反対にマイナス値にするとこんな感じに歪みます。
歪みの中心

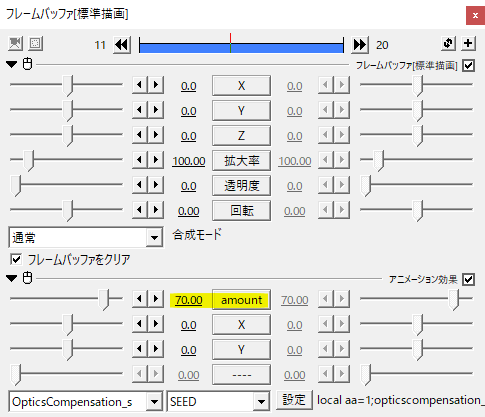
OpticsCompensation_sにはアンカーが付いていて、アンカーを動かして歪みの中心を決めることができます。デフォルトでは(0,0)に中心があります。


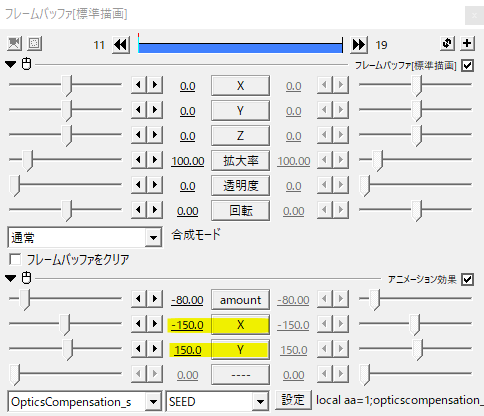
中心位置はXYの項目でも設定することができます。中心座標を移動させたい場合にはXYの方が良いですね。

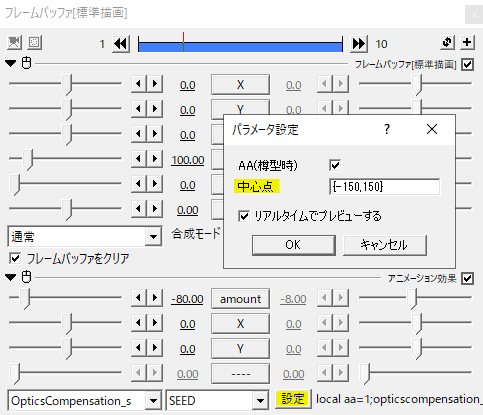
パラメータ設定の中心点に直接座標を入力することもできます。{X座標,Y座標}です。
動かす
amountをマイナス値側へ移動。中心は中央。
よく見る歪みですね。シーンチェンジなどで使われることが多いと思います。
amountは動かさず、中心の方を動かすとこのような動きになります。
応用と使用例


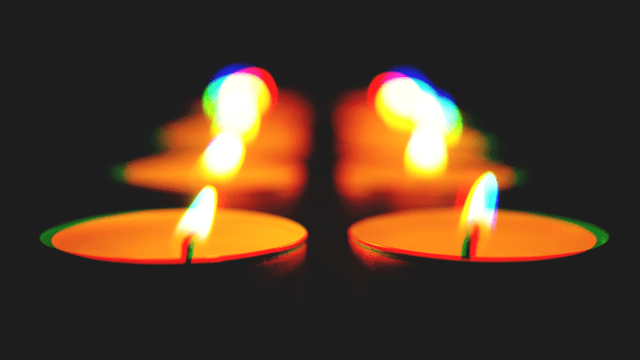
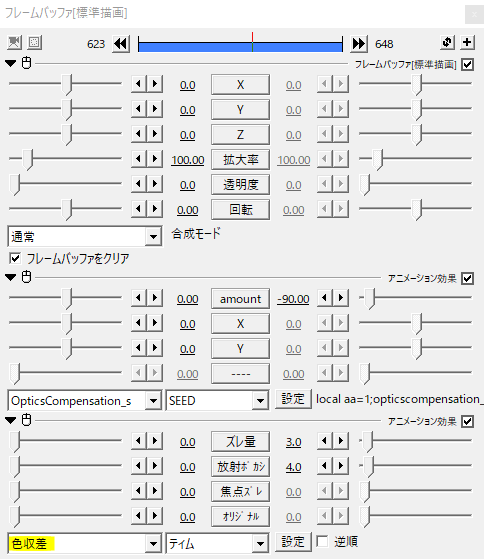
amountの移動にあわせてティムさんの色収差をかけたものです。歪みと色ずれの相性はばっちりですね。
シーンチェンジにOpticsCompensation_sをかけたもの。
いかがだったでしょうか。
ディスプレイスメントマップを利用した歪みでも同様のことができますが、OpticsCompensation_sを利用すればより手軽に歪みを表現することができますね。機会があれば是非試してみてください。