今回は線を引く動きを利用したシーンチェンジを紹介したいと思います。
AviUtlで線を引く方法はいくつもありますが、今回は93さんの線を描画というスクリプトを利用します。
→AviUtlで点線を引く線を描画
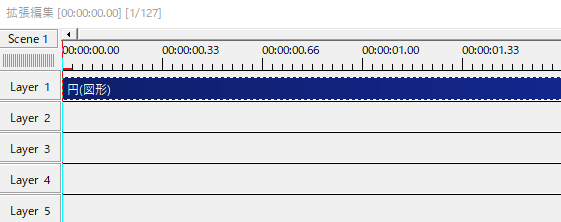
Sceneで作業


マスクを利用するので、編集はSceneで行います。
AviUtlでの編集の幅が広がる重要項目、シーンの使い方
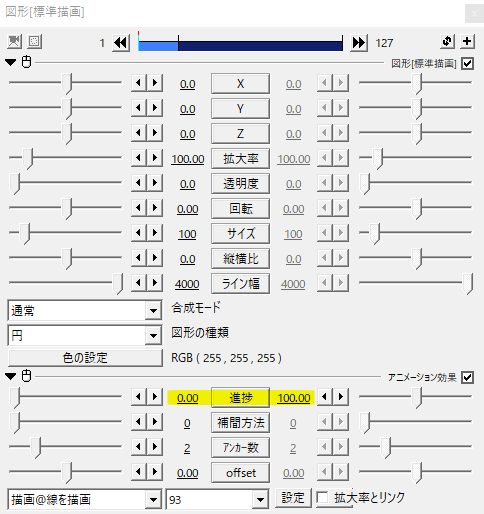
線を描画


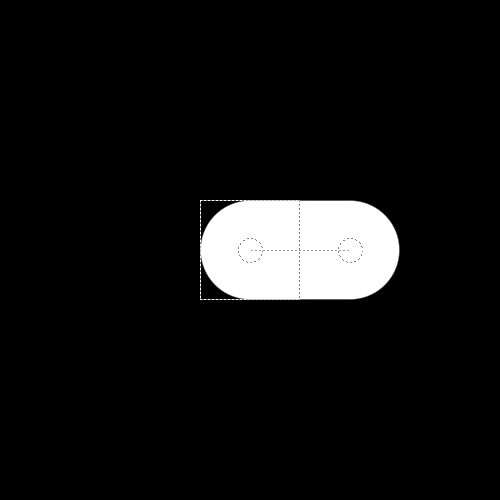
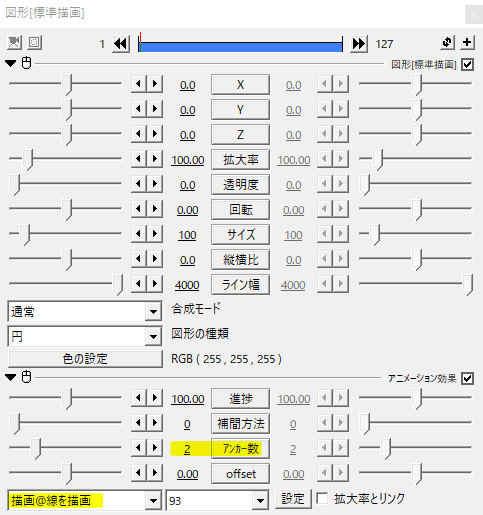
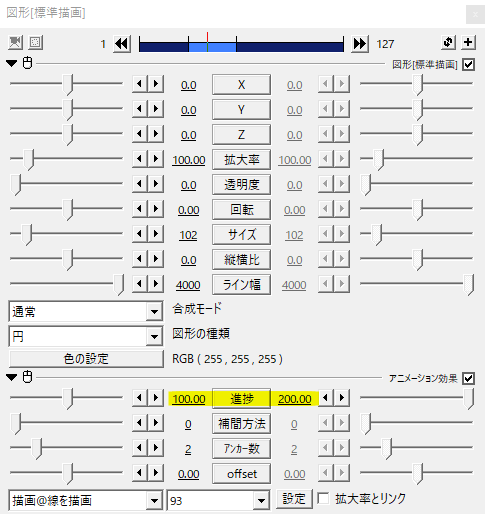
円(図形)に線を描画をかけます。アンカー数を2にしておきます。


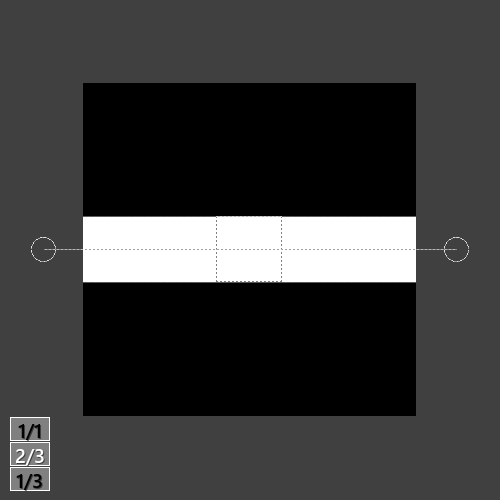
アンカーを画面の両端に置きます。
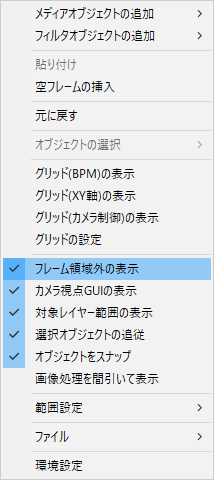
このときフレーム領域外の表示にチェックを入れると画面の外でもアンカーの位置を確認できるので見やすくなると思います。

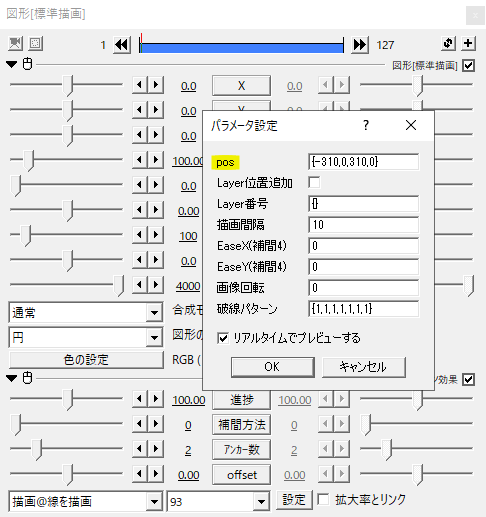
まっすぐな線をアンカーで引くのは難しいので、最終的にはパラメータ設定のposで調節します。慣れてくれば最初からposで座標を設定してもいいですね。
進捗を移動させて線を引く

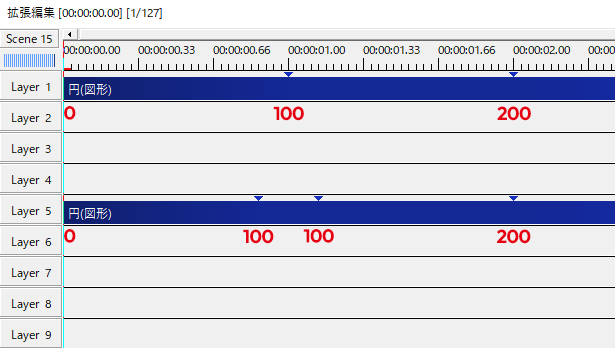
オブジェクトの適当な位置に中間点を打ち、進捗を0→100→100とします。進捗が0から100へ移動することでアンカーからアンカーへ線を引く動きになります。
このオブジェクトをベースに、複製したオブジェクトを敷き詰めます。

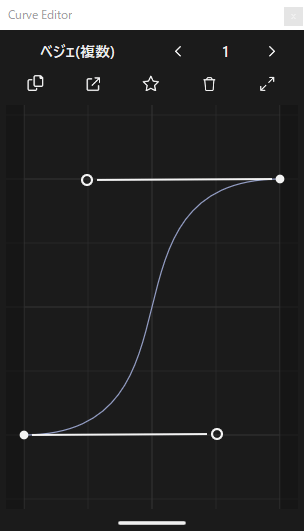
移動方法にはイージングで緩急をつけます。ease-in-outのカーブで加速と減速をする移動になっています。
敷き詰める

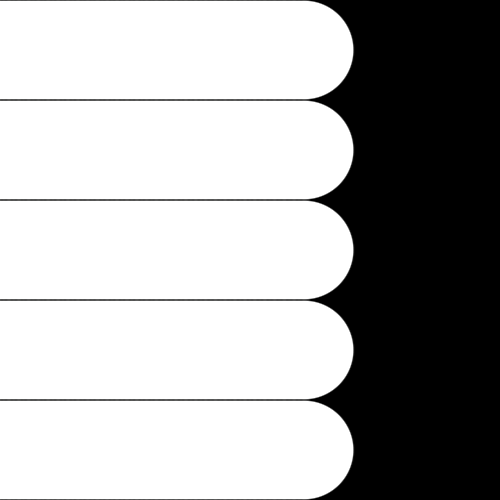
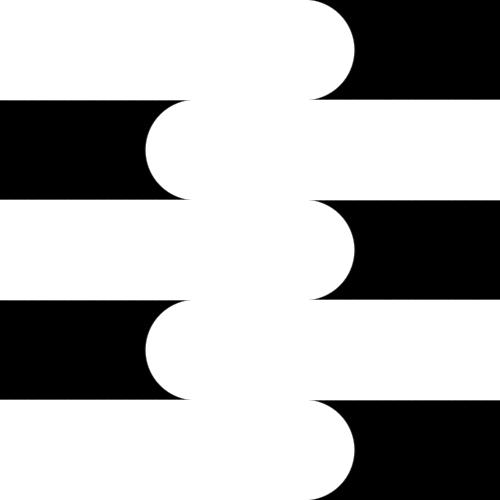
動画サイズ500×500で、円(図形)のサイズが100のオブジェクトを並べてみました。数値上はぴったりのはずですが、実際に見てみるとちょっと隙間が確認できます。

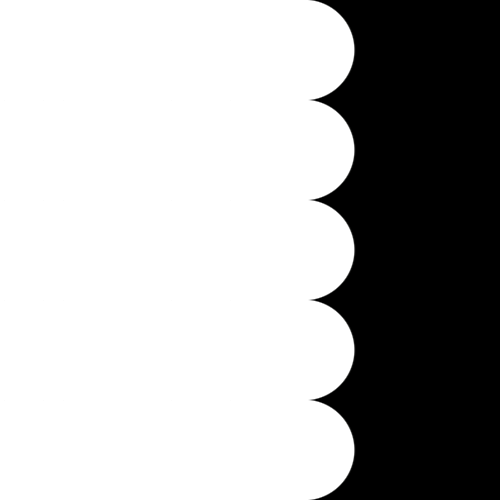
隙間ができないように微調整します。今回はサイズを100から102にして隙間を埋めました。
オブジェクトを敷き詰める際は隙間ができないように注意しながら作業します。

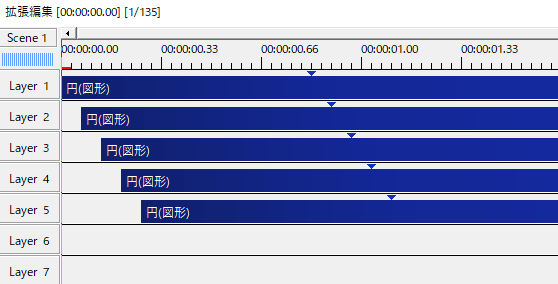
タイムライン上で、オブジェクトに時間差をつけて配置。線を引いて画面を覆う動きの完成です。これをマスクの素材として利用します。
マスク


Rootに戻り、画像や動画、背景などシーンチェンジ後に見せたい素材にマスクをかけます。
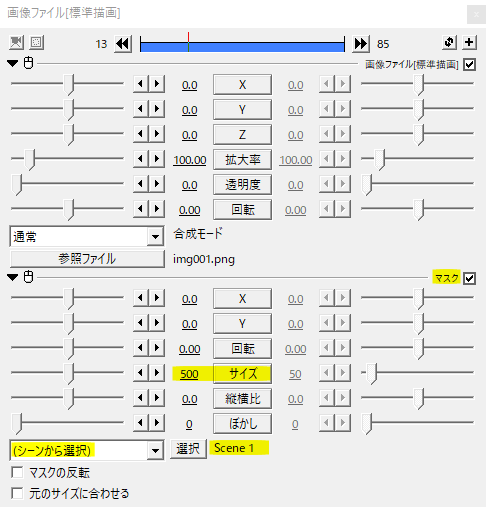
マスクの種類を(シーンから選択)にし、先ほど編集していたSceneを指定します。サイズは現在作っている動画サイズに合わせます。
こんな感じ。画像を見せる前に先行する背景を置くと前の画像との間にワンクッションおけるので、より見やすいシーンチェンジになります。
パターン
ベースとなるオブジェクトの並べ方次第でいくつものパターンを作ることができます。

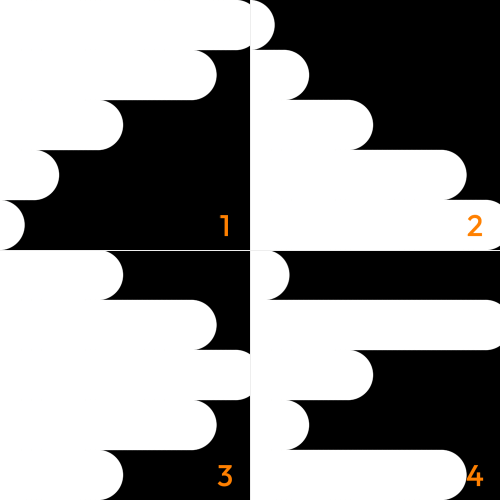
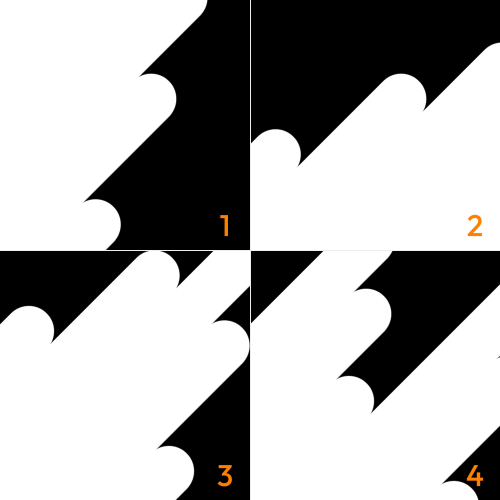
上から、下から、中央から、ランダムの4パターンを作ってみました。
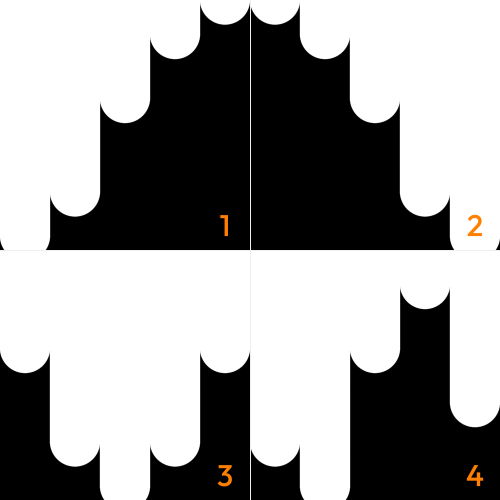
縦のパターン。

左から、右から、中央から、ランダムの4パターン。
斜めのパターン。

縦横斜めのパターンに登場順を組み合わせていくつものパターンができます。

一段ずつ向きを交互にするのもいいですね。
引いた線を消す
線を描画では、引いた線を消すことができます。


進捗を100から200へ移動させることで、引いた線をおしりから消していくことができます。
中間点をひとつ打ち、0→100→200と移動させます。
タイミングの問題で止まっている時間が欲しいときは、100→100の停止区間を作ります。
線を引いて画面を覆ってから線を消すシーンチェンジに利用できます。
使用例
いろんなパターンでシーンチェンジが作れますね。
いかがだったでしょうか。
線を描画は線を引くだけでなく、線を消すこともできるのでこうしたシーンチェンジを作るには最適ですね。機会があれば是非試してみてください。